畫刷Brush使用
畫刷類
- SolidColorBrush
- LinearGradientBrush
- RadialGradientBrush
- ImageBrush
- VisualBrush
- DrawingBrush
SolidColorBrush
SolidColorBrush是最常用到的畫刷類,它的構造最簡單,一種純色畫刷。
通常可通過Brushes來獲取系統預先定義好的顏色畫刷,也可以自己創建。例如:
Brush red = Brushes.Red;//紅色畫刷
Brush green = Brushes.Green;//綠色畫刷
Brush blue = Brushes.Blue;//藍色畫刷
SolidColorBrush red = new SolidColorBrush(Colors.Red);//紅色畫刷
在xaml中使用純色畫刷也很方便:
<Grid Background="Blue">
</Grid>
<Grid Background="#FF952C7D">
<Grid/>
LinearGradientBrush
LinearGradientBrush是線性漸變畫刷。
<Grid.Background>
<LinearGradientBrush MappingMode="RelativeToBoundingBox" ColorInterpolationMode="ScRgbLinearInterpolation" StartPoint="0,0" EndPoint="1,1">
<GradientStopCollection>
<GradientStop Color="Red" Offset="0.2"/>
<GradientStop Color="Blue" Offset="0.5"/>
<GradientStop Color="Green" Offset="0.8"/>
</GradientStopCollection>
</LinearGradientBrush>
</Grid.Background>
其中GradientStop用於設置漸變顏色
RadialGradientBrush
RadialGradientBrush是徑向漸變
<Grid.Background>
<RadialGradientBrush RadiusX="1" RadiusY="1" Center="0.1,0.2" GradientOrigin="0.2,0.2">
<GradientStopCollection>
<GradientStop Color="Red" Offset="0.2"/>
<GradientStop Color="Blue" Offset="0.6"/>
<GradientStop Color="Green" Offset="0.8"/>
</GradientStopCollection>
</RadialGradientBrush>
</Grid.Background>
ImageBrush
ImageBrush與剩余兩種都繼承於TileBrush類。ImageBrush是圖片畫刷,可以設置圖片作為畫刷來使用。
<Grid.Background>
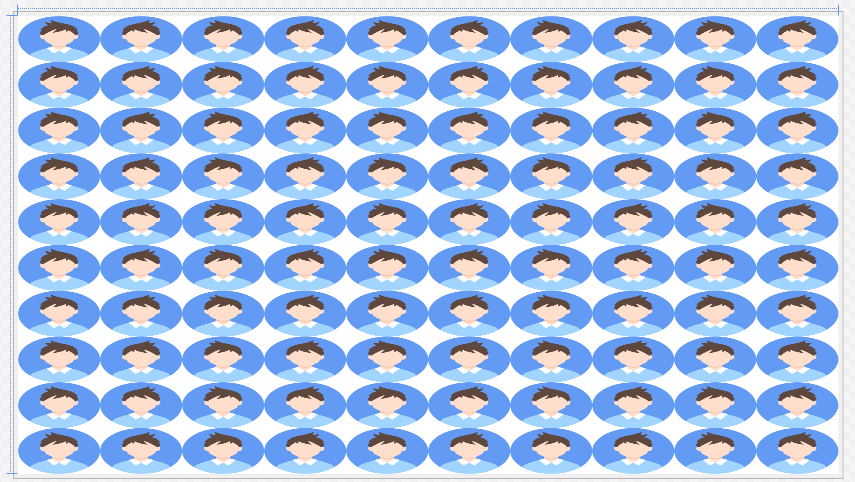
<ImageBrush Stretch="Fill" Viewport="0,0,0.1,0.1" ViewportUnits="RelativeToBoundingBox" TileMode="Tile" ImageSource="/Images/ico_head.png"/>
</Grid.Background>
其中Stretch屬性與Image中的屬性效果一樣,表示該圖片在一定區域內的表現形式。
TileMode表示填充的方式。
TileMode="Tile"

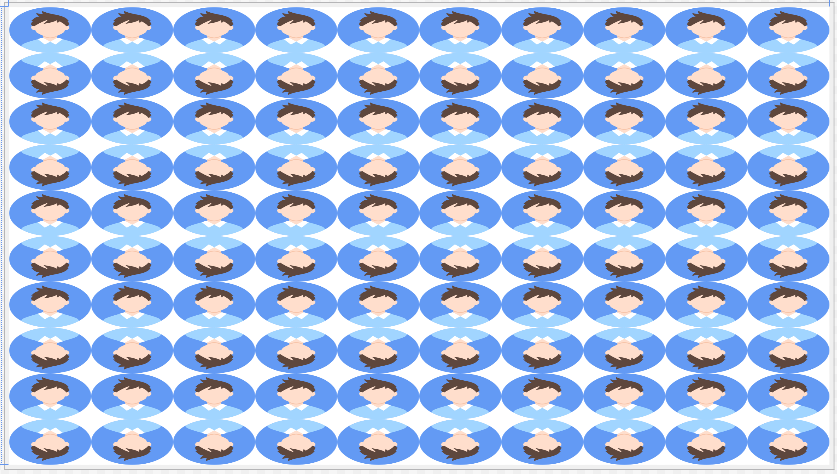
TileMode="FlipX"

TileMode="FlipXY"

TileModel="FlipY"

可以發現設置不同的TileMode的值,所表現出來的效果是有很大不同的。
Viewport屬性用於設置顯示區域的大小。它與ViewportUnits一塊配合使用。
ViewportUnits默認是相對值。
VisualBrush
可以將一般的圖形設置為背景
<Grid.Background>
<VisualBrush TileMode="Tile" Viewbox="0,0,2,2" Viewport="0,0,0.1,0.1">
<VisualBrush.Visual>
<TextBlock Text=" 水印文本 "/>
</VisualBrush.Visual>
</VisualBrush>
</Grid.Background>
DrawingBrush
DrawingBrush可以使用繪制
<Grid.Background>
<DrawingBrush Viewport="0,0,200,220" ViewportUnits="Absolute" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,200,220"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing Pen="{StaticResource SolidLine}" Geometry="M0,0 L200,0 200,200 0,200z"/>
<GeometryDrawing Pen="{StaticResource DottedLine}" Geometry="M100,0 L100,200"/>
<GeometryDrawing Pen="{StaticResource DottedLine}" Geometry="M0,100 L200,100"/>
<GeometryDrawing Geometry="M0,210 L200,210">
<GeometryDrawing.Pen>
<Pen Brush="Transparent" Thickness="10"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Grid.Background>
