一、前言
自從 Qt 發布以來,給廣大跨平台界面研發人員帶來了無數的福利。但是Qt自己卻一直沒有提供自帶的圖表庫,這就使得 QWT、QCustomPlot 等第三方圖表庫有了巨大的生存空間,為了降低開發成本,大家都涌向了這些第三方庫。這種情況一直持續到 Qt5.7 版本后 Qt Charts 的發布。Qt Charts 是 Qt 自帶的組件庫,包含折線、曲線、餅圖、棒圖、散點圖、雷達圖等等各種常用的圖表。只是要注意協議的約束:GPLV3。
我們今天使用 QChartView 來做折線圖。QChartView 派生自 QGraphicsView,但它可專門用來展示 QChart 圖表。
二、概念熱身
先給大家做一下概念熱身。
坐標軸-QAbstractAxis:
圖表中,一般都有 X、Y 坐標軸,復雜一些的還帶有 Z 軸。對應到 Qt 的圖表也有 X、Y 軸對象。但是今天,我們先不展開介紹。如果我們不創建軸坐標對應的對象,可以使用 Qt 的默認軸對象。后面我們會介紹用法。
系列-QAbstractSeries:
不論是曲線、餅圖、棒圖還是其他圖表,其中展示的內容本質都是數據。一條曲線是一組數據,一個餅圖也對應一組數據。在 Qt Charts 中,這些一組組的數據被稱作系列。對應不同類型的圖表 Qt 提供了不同的系列。系列除了負責存儲、訪問數據,應該還提供了數據的繪制方法,比如折線圖和曲線圖分別對應 QLineSerie 和 QSPLineSerie。我們可以用不同的系列達到不同的展示目的。
圖例-Legend:
類似於 Excel,Qt Charts 中也提供了圖例,並且還可以顯示或者隱藏圖例。
圖表-QChart:
Qt 提供了 QChart 類來封裝前面所說的內容,比如坐標軸、系列、圖例等。QChart 承擔了一個組織、管理的角色。QChart 派生自 QGraphicsObject,因此它實際上是一個圖元 item。我們可以從 QChart 獲取到坐標軸對象、數據系列對象、圖例等等,並且可以設置圖表的主題、背景色等樣式信息。
視圖-QChartView:
負責 QChart 的展示。QChart 本身只負責圖表內容的組織、管理。圖表的展示由視圖負責,這個視圖就是 QChartView。QChartView 派生自 QGraphicsView,只是它專門提供了幾個面向 QChart 的接口,比如 setChart(QChart*)等。
三、正文
好了概念熱身完畢,下面進入主題:用 QChartView 繪制折線圖。
步驟如下:
1、准備工作;
2、修改 pro 文件;
3、 提升 widget 控件為 QChartView;
4、修改頭文件;
5、構建圖表、構建系列,並將圖表綁定到視圖;
6、運行程序。
下面來分別看一下:
1、准備工作
需要在安裝 Qt 時帶上了 charts,否則后面工作無法開展。
- 對於編譯方式安裝的 Qt,需要注意在 configure 時不要跳過 charts。
- 對於安裝包方式安裝的 Qt,需要注意在安裝時,確保 charts 組件被選中。
新建一個 Qt Widgets Application 項目。
2、修改 pro 文件
在 pro 中,使用如下語句包含 charts 庫:
QT += charts
3、 提升 widget 控件為 QChartView
在繪制 ui 窗體時,從 designer 的工具箱中選擇一個 “Widget” 類型的控件,然后在它上面單擊鼠標右鍵,選擇 “提升為”。
在彈出的界面中,填寫 "提升的類名稱" 為: QChartView,頭文件名稱會自動生成,我們不用關心。然后單擊“添加”按鈕即可。
4、修改頭文件
在頭文件中,我們需要添加下面兩行代碼:
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
這兩句代碼的作用是包含 QChart 所需的頭文件,並聲明 Qt Charts 的命名空間。
5、構建圖表、構建系列,並將圖表綁定到視圖
在 Wdiget 的構造函數中添加以下代碼:
// 構建圖表對象
QChart* chart = new QChart();
// 構建折線系列對象
QLineSeries *series = new QLineSeries();
for (quint32 i = 0; i < 100; i++)
{
// 參數 x 為循環自增變量 i,參數 y 為正弦函數Y值
series->append(i, sin(static_cast<double>(0.6f*i)));
}
// 將系列添加到圖表
chart->addSeries(series);
// 基於已添加到圖表的 series 來創建默認的坐標軸
chart->createDefaultAxes();
// 將圖表綁定到視圖
ui->widget->setChart(chart);
上面的代碼構建了一個 QChart 對象,然后構建了一個折線系列對象,並且對它進行初始化。方法是調用 append() 接口,傳遞的參數 x、y 對應的是一組坐標數據,就是折線上的一個點。然后,將系列添加到圖表,並創建默認的坐標軸。最后,將圖表綁定到視圖。
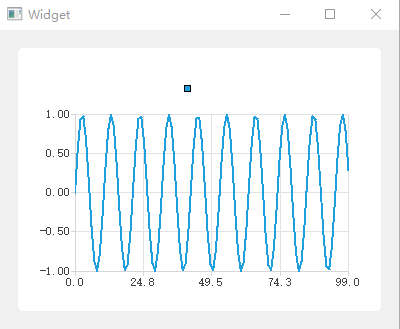
6、運行程序
運行程序,效果如下:

用Qt Charts繪制,大概分為四個部分:數據(QXYSeries)、圖表(QChart)、坐標軸(QAbstractAXis)和視圖(QChartView)。
要注意的是 QChart要先添加數據(QXYSeries),再加載坐標軸(加載軸的過程是先添加軸到 Chart 上,再附加軸到 Series 上)。
參考:
