一、前言
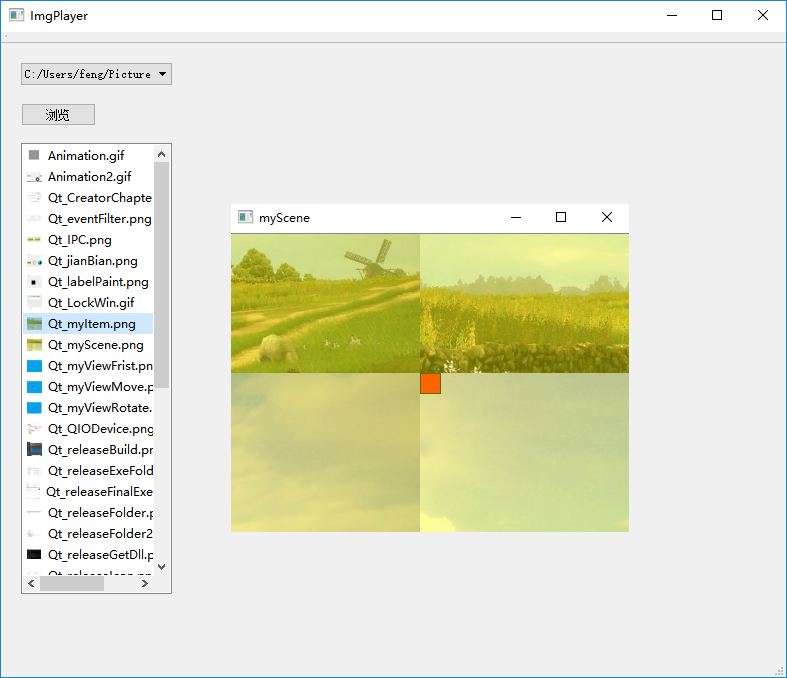
使用 Qt 制作了一個簡單的圖片播放器,點擊 "瀏覽按鈕" 瀏覽圖片所在目錄,目錄中的所有圖片縮小圖標和名稱會顯示在左側的圖片列表中,點擊列表中的圖片項,可以在右側區域的標簽上顯示或播放 png、img、gif 等格式圖片。示意圖如下所示:

二、工程代碼
具體代碼如下:
頭文件 imgPlayer.h
#ifndef IMGPLAYER_H
#define IMGPLAYER_H
#include <QMainWindow>
#include <QFileDialog>
#include <QMovie>
#include <QDebug>
namespace Ui {
class ImgPlayer;
}
class ImgPlayer : public QMainWindow
{
Q_OBJECT
public:
explicit ImgPlayer(QWidget *parent = nullptr);
~ImgPlayer();
private slots:
void on_openImgButton_clicked(); //瀏覽按鈕-點擊槽函數
void on_imgListWidget_clicked(const QModelIndex &index); //圖片列表-點擊槽函數
private:
Ui::ImgPlayer *ui;
QString m_imgDirPath; // 圖片所在目錄的具體路徑
};
#endif // IMGPLAYER_H
源文件 imgPlayer.cpp
#include "imgplayer.h"
#include "ui_imgplayer.h"
ImgPlayer::ImgPlayer(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::ImgPlayer)
{
ui->setupUi(this);
}
ImgPlayer::~ImgPlayer()
{
delete ui;
}
//瀏覽按鈕-點擊槽函數
void ImgPlayer::on_openImgButton_clicked()
{
m_imgDirPath = QFileDialog::getExistingDirectory(this); // 獲取圖片所在目錄的具體路徑
ui->imgComboBox->addItem(m_imgDirPath); // 添加打開目錄的絕對路徑並顯示
QDir dir(m_imgDirPath);
QFileInfoList fileInfoList = dir.entryInfoList(QDir::Files); // 獲取目錄下的文件
QString filePath; // 保存圖片圖片的絕對路徑
// 在QListWidget中列出目錄下的文件
for(int i=0; i<fileInfoList.count(); i++)
{
filePath.clear(); //清除上一次圖片路徑內容
filePath.append(m_imgDirPath + "/" + fileInfoList.at(i).fileName()); // 獲得圖片文件的絕對路徑
if(fileInfoList.at(i).fileName() == "." || fileInfoList.at(i).fileName() == "..") // 跳過這兩個隱藏目錄
{
continue;
}
QListWidgetItem *item = new QListWidgetItem(QIcon(filePath), fileInfoList.at(i).fileName()); // 建立圖片縮小圖標
ui->imgListWidget->addItem(item); // 把圖片縮小圖標和名稱顯示在列表窗口中
}
}
//圖片列表-點擊槽函數
void ImgPlayer::on_imgListWidget_clicked(const QModelIndex &index)
{
Q_UNUSED(index);
QString imgPath = (m_imgDirPath + "/" + ui->imgListWidget->currentItem()->text());
if(imgPath.endsWith(".gif") || imgPath.endsWith(".Gif")) //判斷是否是gif動圖
{
QMovie *movie =new QMovie(imgPath);
ui->imgLabel->setMovie(movie);
movie->start();
}
else
{
ui->imgLabel->setPixmap(QPixmap(imgPath)); // 在imgLabel標簽上顯示圖片
}
}
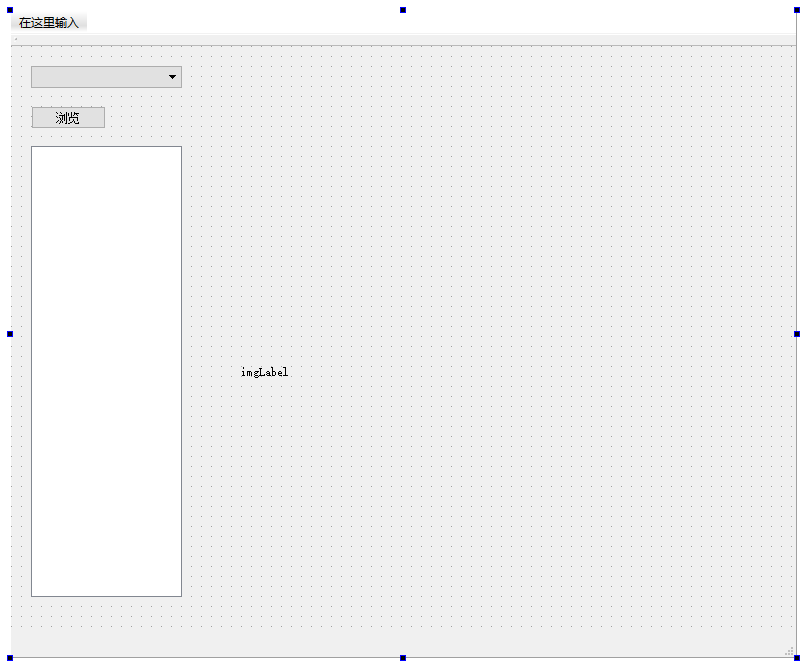
ui文件 imgPlayer.ui

參考:
