目錄
用vue來實驗下, 目的是把webpack3升級至^4.0
更新思路是
- 先更新
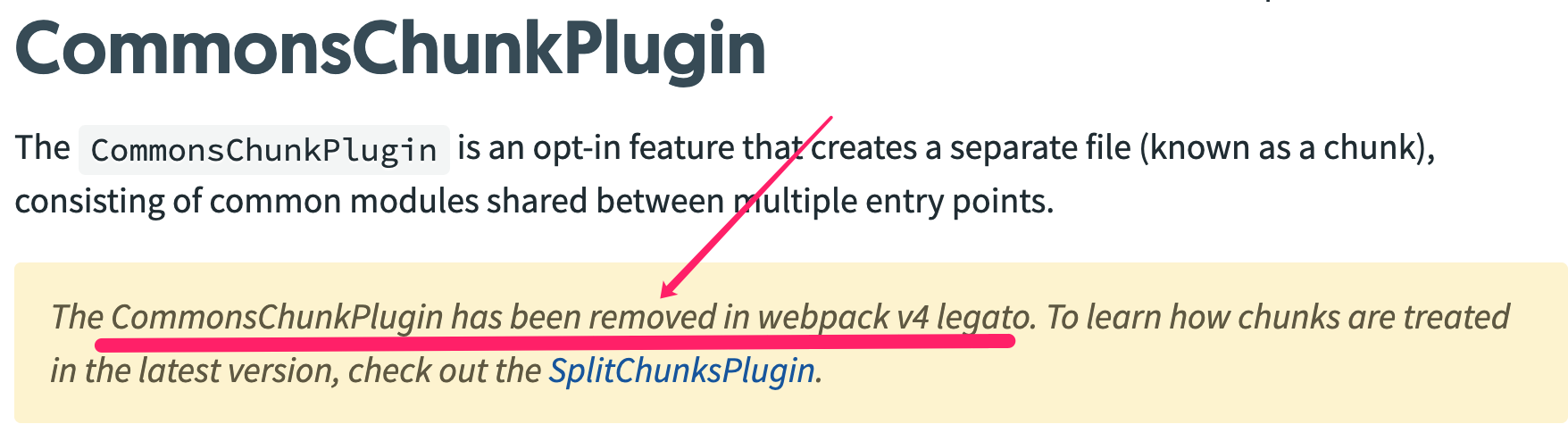
- 看是否廢棄掉了
yarn global add @vue/cli-init
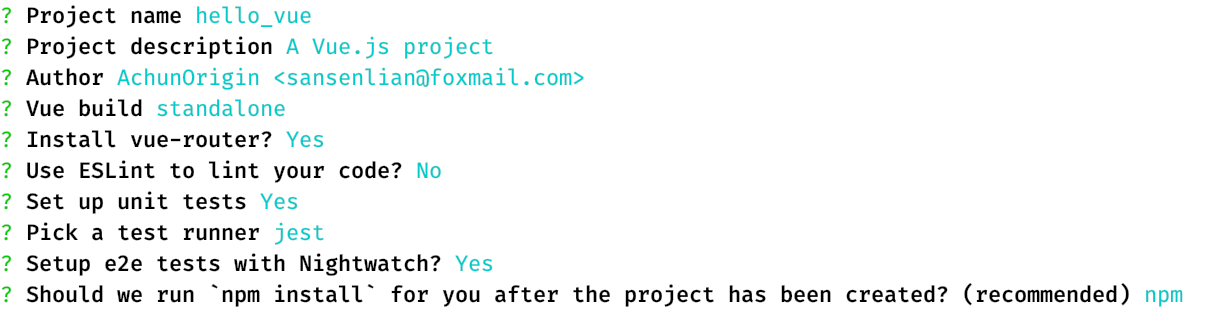
vue init webpack hello_vue

cd hello_vue
npm start
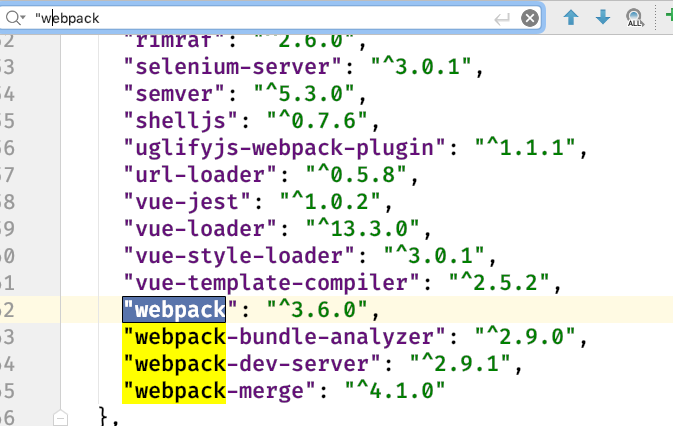
需要先驗證工程是正確的, 可以運行后去看下webpack版本

發現是3.6
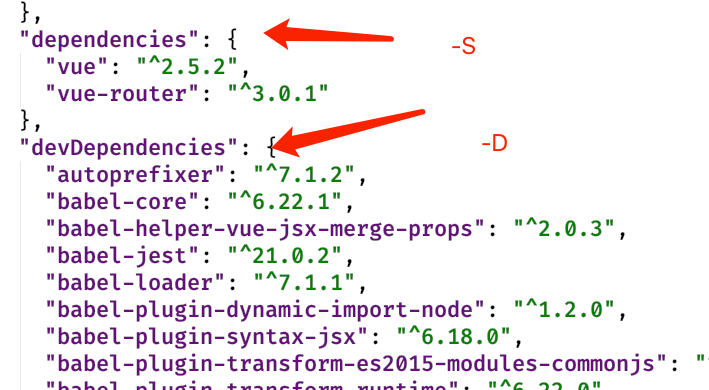
npm install webpack@latest -D
npm install webpack-dev-server@latest -D
npm i webpack-cli@latest -D
npm i html-webpack-plugin@latest -D
npm i eslint-loader@latest -D
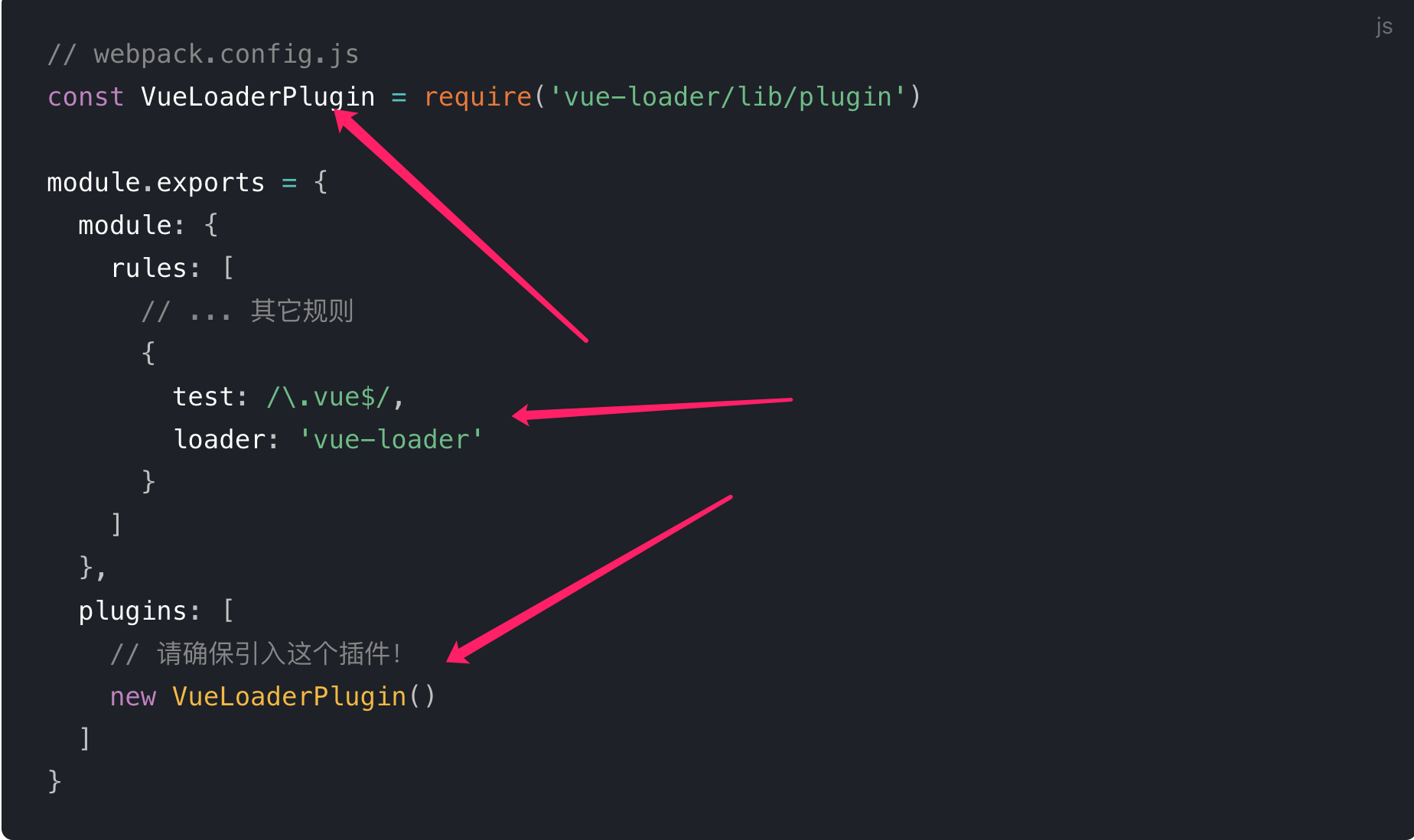
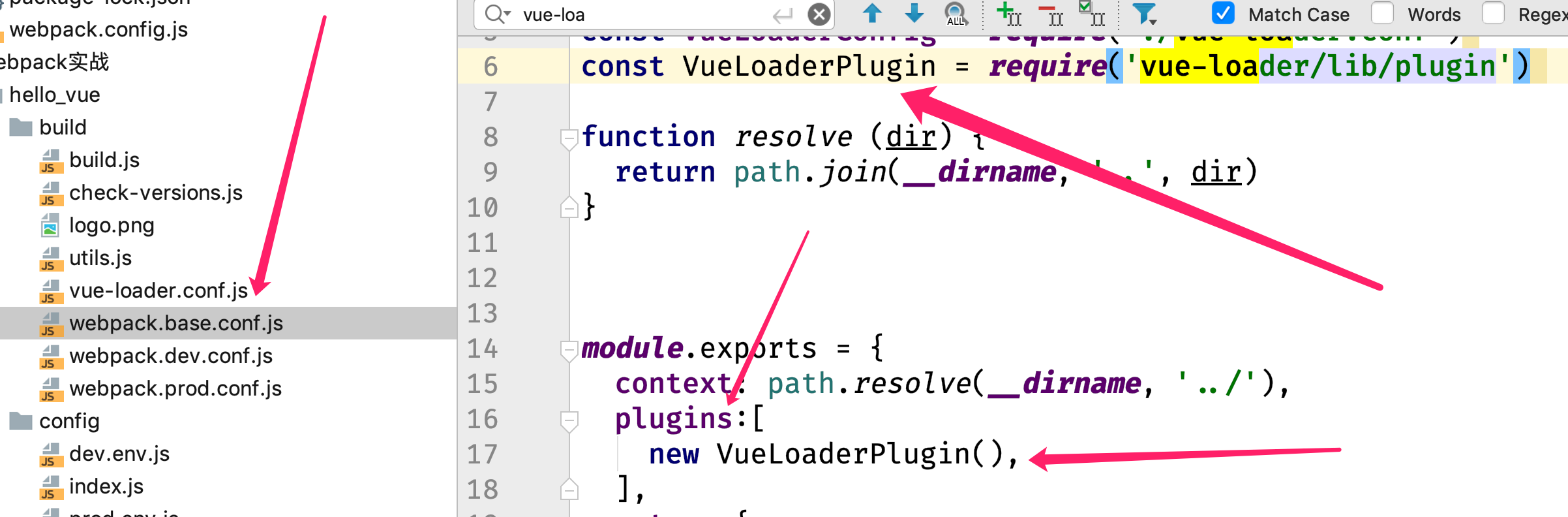
npm i vue-loader@latest -D
npm i css-loader@latest -D
npm i postcss-loader@latest -D
npm start

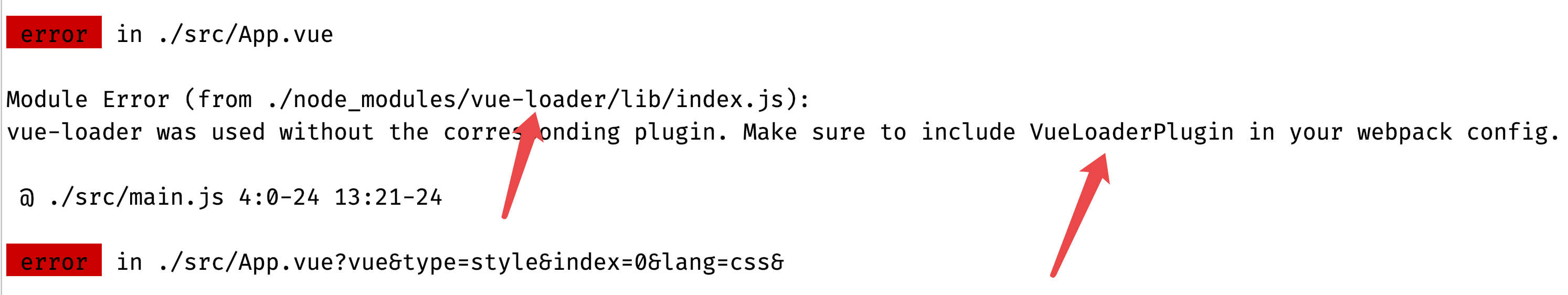
根據npm start 報錯來修改升級
然后發現

再去寫入配置文件

配置和完成后就ok了

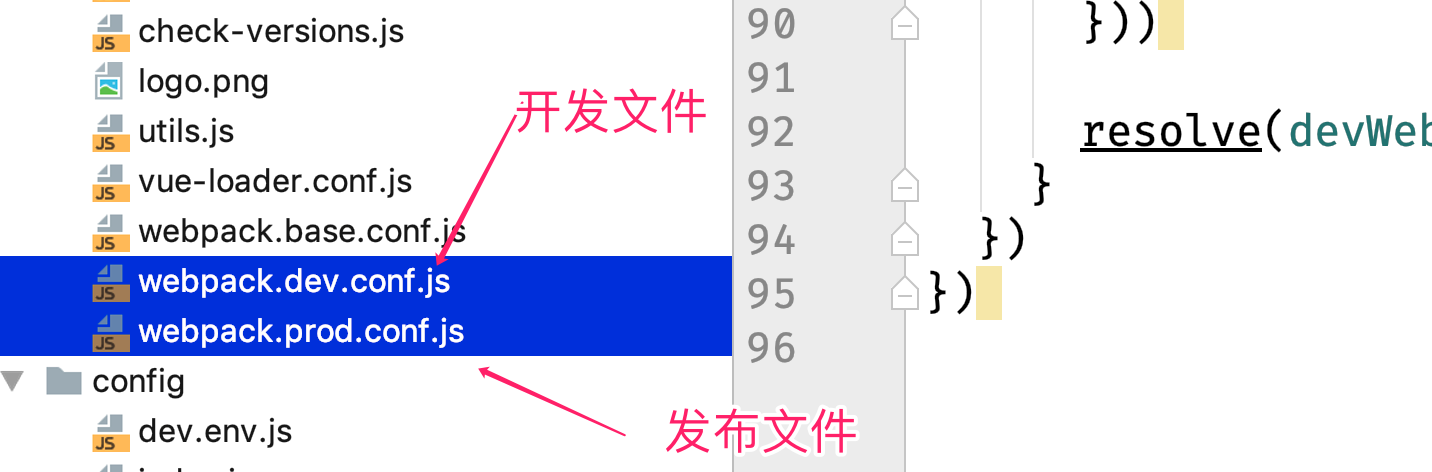
再去配置mode

npm run build
打包看下有沒有錯


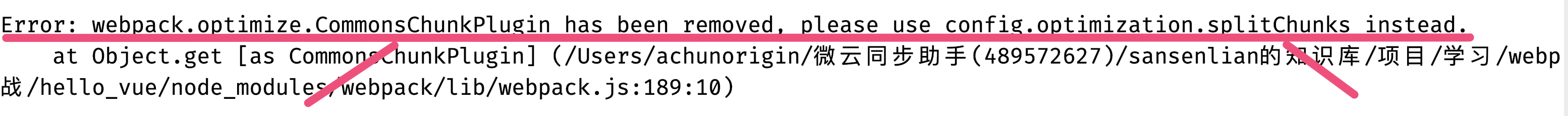
去官方文檔把對應的代碼加到配置和pro中去
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
automaticNameMaxLength: 30,
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}

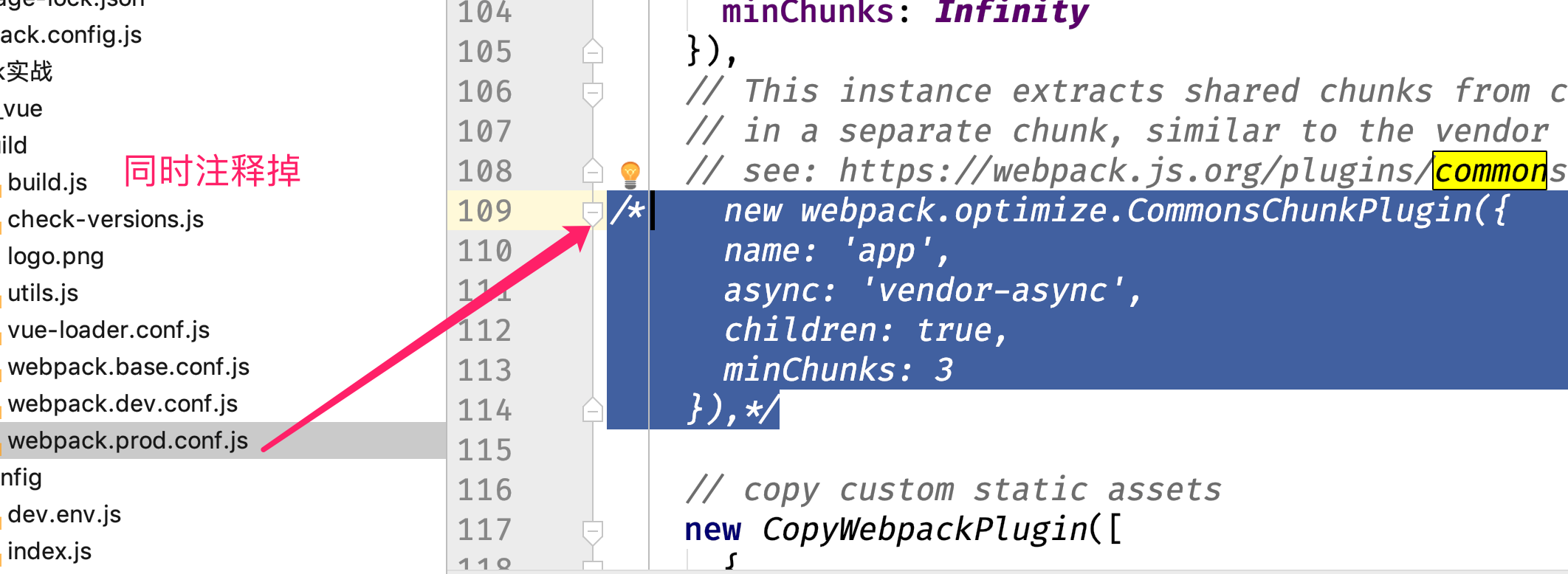
注意有三個地方都要注釋掉
然后發現報錯:
Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
npm install extract-text-webpack-plugin@next -D
next代表還沒正式發布的版本, 是在latest之后的
然后就是報錯
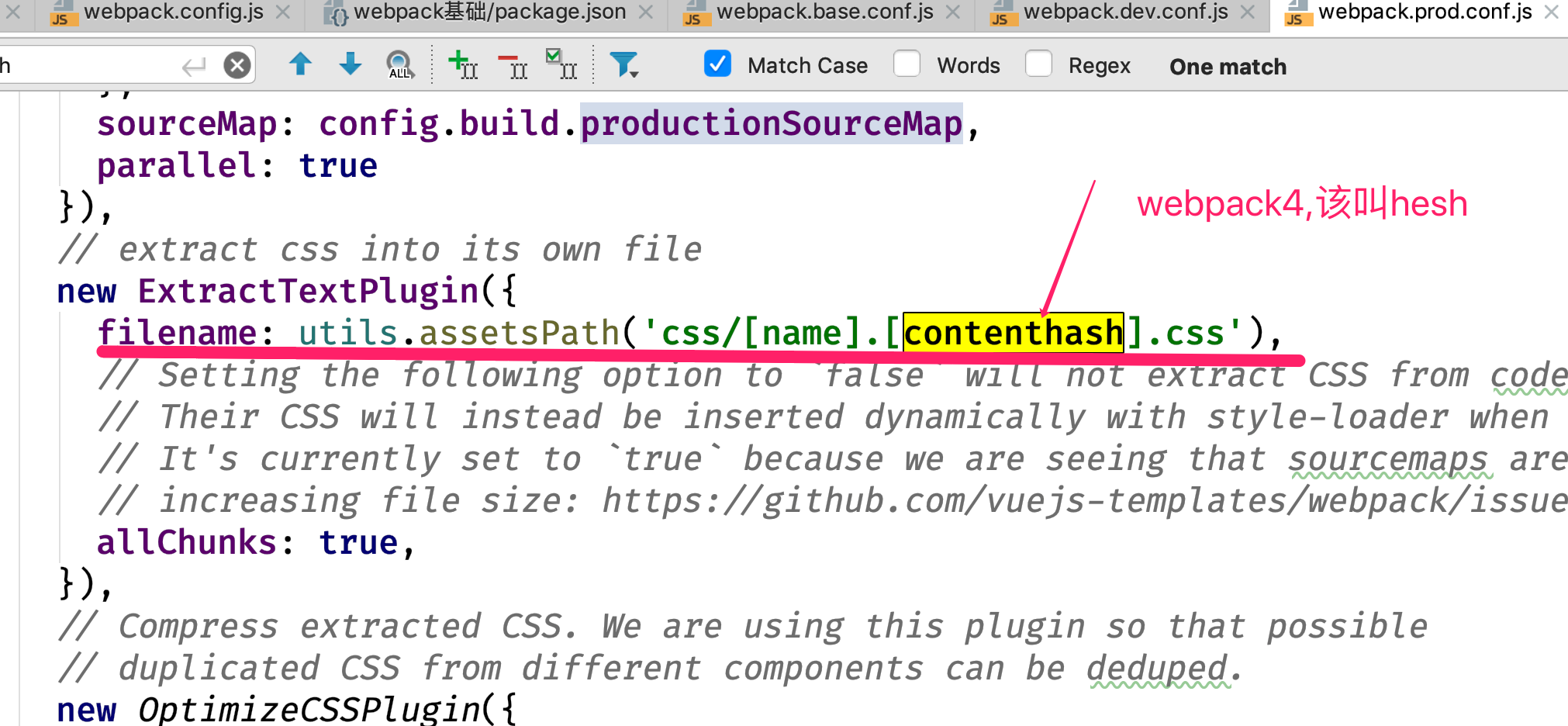
Error: Path variable [contenthash] not implemented in this context: static/css/[name].[contenthash].css


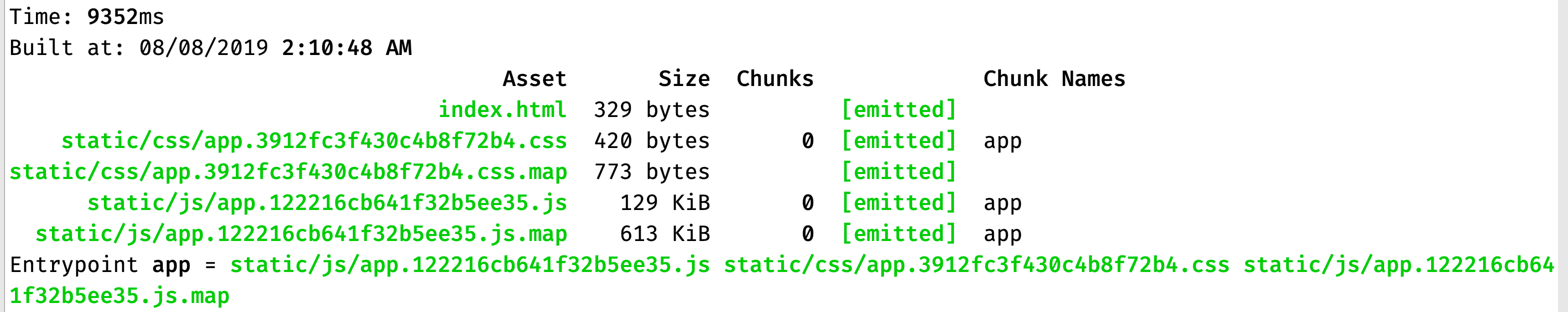
這樣就正式更新至webpack4完成
