.NET Core 3.0 Preview 7現已推出,它包含一系列ASP.NET Core和Blazor的新更新。
以下是此預覽中的新功能列表:
- 最新的Visual Studio預覽包括.NET Core 3.0作為默認運行時
- Visual Studio中的頂級ASP.NET核心模板
- 簡化的網頁模板
- 組件的屬性splatting
- TypeConverters和泛型的數據綁定支持
- 闡明了哪些指令屬性需要HTML vs C#
- EventCounters
- gRPC模板中的HTTPS
- gRPC客戶端改進
- gRPC Metapackage
- 用於管理gRPC代碼生成的CLI工具
有關其他詳細信息和已知問題,請參閱發行說明。
開始吧
要在.NET Core 3.0 Preview 7中開始使用ASP.NET Core,請安裝.NET Core 3.0 Preview 7 SDK
如果您使用Visual Studio在Windows上,請安裝Visual Studio 2019的最新預覽。
注意:.NET Core 3.0 Preview 7需要Visual Studio 2019 16.3預覽1,現在可用!
要安裝最新的客戶端Blazor模板,還請運行以下命令:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview7.19365.7不再需要安裝Blazor Visual Studio擴展,如果您安裝了以前的版本,則可以將其卸載。現在,您需要從命令行安裝Blazor WebAssembly模板才能使它們顯示在Visual Studio中。
升級現有項目
要將現有的ASP.NET Core應用程序升級到.NET Core 3.0 Preview 7,請按照ASP.NET Core文檔中的遷移步驟進行操作。
另請參閱ASP.NET Core 3.0 中的重大更改的完整列表。
要將現有的ASP.NET Core 3.0 Preview 6項目升級到Preview 7:
- 更新Microsoft.AspNetCore。*包引用3.0.0-preview7.19365.7。
而已!你應該准備好了。
最新的Visual Studio預覽包括.NET Core 3.0作為默認運行時
Visual Studio(16.3)的最新預覽更新包括.NET Core 3.0作為默認的.NET Core運行時版本。這意味着如果您安裝Visual Studio的最新預覽,那么您已經擁有.NET Core 3.0。默認情況下,新項目將以.NET Core 3.0為目標
Visual Studio中的頂級ASP.NET Core 模板
現在,ASP.NET Core模板在“創建新項目”對話框中顯示為Visual Studio中的頂級模板。

這意味着您現在可以搜索各種ASP.NET Core模板並按項目類型(Web,服務,庫等)進行篩選,以找到您要使用的模板。
簡化的網頁模板
我們采取了一些措施來進一步簡化Web應用程序模板,以減少經常被刪除的代碼量。
特別:
- 默認情況下,Cookie同意UI不再包含在Web應用程序模板中。
- 腳本和相關的靜態資產現在被引用為本地文件,而不是基於當前環境使用CDN。
我們將根據需要提供樣本和文檔,以便將這些功能添加到新應用程序中。
組件的屬性splatting
除了組件聲明的參數之外,組件現在還可以捕獲和呈現其他屬性。可以在字典中捕獲其他屬性,然后使用新的@attributesRazor指令將其“splat”到元素上,作為組件渲染的一部分。在定義生成支持各種自定義的標記元素的組件時,此功能特別有用。例如,如果您正在定義一個生成<input>元素的組件,那么定義所有<input>支持的屬性maxlength或placeholder組件參數將非常繁瑣。
接受任意參數
以限定一個接受任意屬性定義使用的成分參數的組件[Parameter]與屬性CaptureUnmatchedValues設置為true屬性。參數的類型必須可從中分配Dictionary<string, object>。這意味着IEnumerable<KeyValuePair<string, object>>或者IReadOnlyDictionary<string, object>也是選項。
@code { [Parameter(CaptureUnmatchedValues= true)] Dictionary<string, object> Attributes { get; set; } }該CaptureUnmatchedValues物業在[Parameter]允許的參數匹配不匹配任何其他參數的所有屬性。組件只能定義單個參數CaptureUnmatchedValues。
使用@attributes呈現任意屬性
組件可以使用@attributesdirective屬性將任意屬性傳遞給另一個組件或標記元素。該@attributes指令允許您指定要傳遞給標記元素或組件的屬性集合。這很有價值,因為指定為屬性的鍵值對集合可以來自.NET集合,不需要在組件的源代碼中指定。
<input class="form-field" @attributes="Attributes" type="text" /> @code { [Parameter(CaptureUnmatchedValues = true)] Dictionary<string, object> Attributes { get; set; } }使用該@attributes指令,Attribute屬性的內容將“splatted”到輸入元素上。如果這導致重復屬性,則屬性的評估從左到右進行。在上面的例子中,如果Attributes還包含一個值,class它將取代class="form-field"。如果Attributes包含type那個將被取代的值type="text"。
TypeConverters和泛型的數據綁定支持
Blazor現在支持數據綁定到具有字符串的類型TypeConverter。許多內置框架類型,例如Guid並且TimeSpan有一個字符串TypeConverter,或者您可以TypeConverter自己定義帶有字符串的自定義類型。這些類型現在可以與數據綁定無縫協作:
<input @bind="guid" /> <p>@guid</p> @code { Guid guid; }數據綁定現在也適用於泛型。在通用組件中,您現在可以綁定到使用泛型類型參數指定的類型。
@typeparam T <input @bind="value" /> <p>@value</p> @code { T value; }闡明了哪些指令屬性需要HTML vs C#
在Preview 6中,我們引入了指令屬性作為Razor編譯器相關功能的通用語法,如指定事件處理程序(@onclick)和數據綁定(@bind)。在此更新中,我們清理了哪些內置指令屬性需要C#和HTML。具體來說,事件處理程序現在需要C#值,因此@在指定事件處理程序值時不再需要前導字符:
@* Before *@ <button @onclick="@OnClick">Click me</button> @* After *@ <button @onclick="OnClick">Click me</button>EventCounters
代替Windows性能計數器,.NET Core引入了一種通過EventCounters發出指標的新方法。在preview7中,我們現在發出EventCounters ASP.NET Core。您可以使用dotnet counters全局工具查看我們發出的指標。
dotnet counters通過運行以下命令安裝最新預覽:
dotnet tool install --global dotnet-counters --version 3.0.0-preview7.19365.2主機
Hosting EventSourceProvider(Microsoft.AspNetCore.Hosting)現在發出以下請求計數器:
requests-per-secondtotal-requestscurrent-requestsfailed-requests
SignalR
除托管外,SignalR(Microsoft.AspNetCore.Http.Connections)還會發出以下連接計數器:
connections-startedconnections-stoppedconnections-timed-outconnections-duration
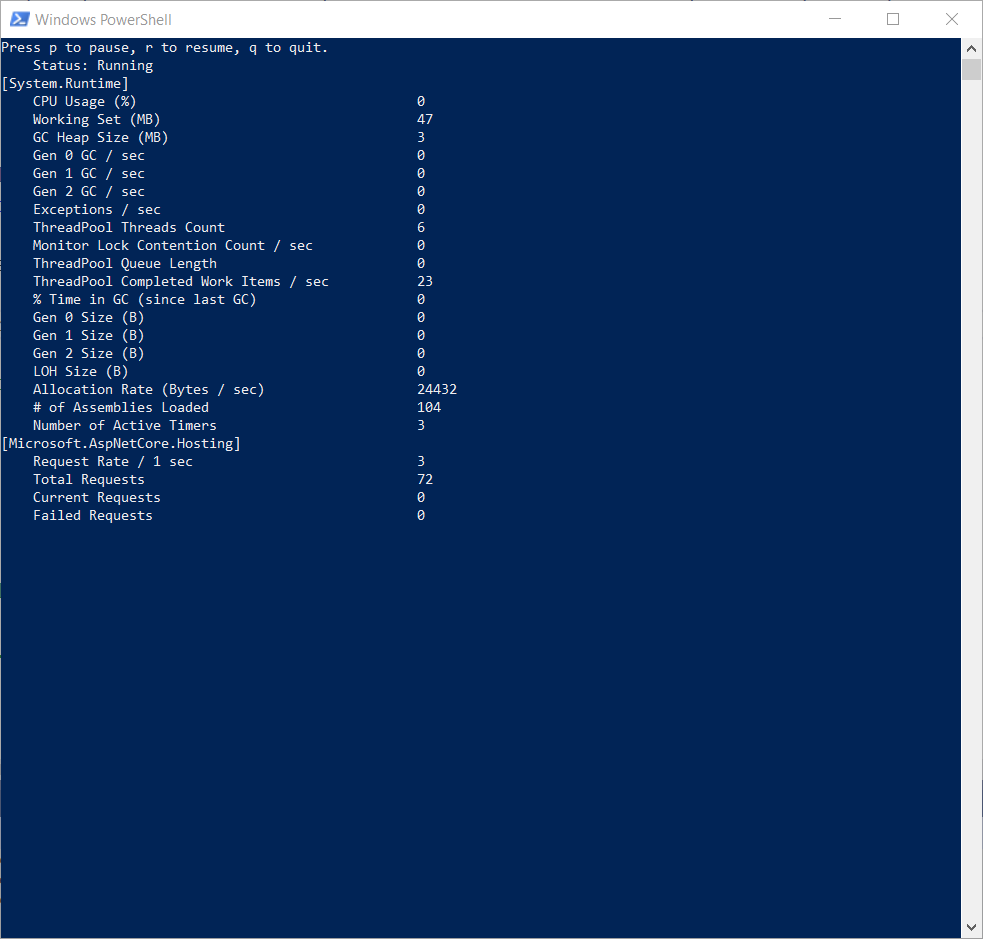
要查看ASP.NET Core發出的所有計數器,您可以啟動dotnet計數器並指定所需的提供程序。下面的示例顯示了訂閱Microsoft.AspNetCore.Hosting和System.Runtime提供者發出的事件時的輸出。
dotnet counters monitor -p <PID> Microsoft.AspNetCore.Hosting System.Runtime
NPM中SignalR的JavaScript客戶端的新軟件包ID
在Azure的SignalR服務可以更容易non-.NET開發商利用SignalR的實時功能。我們從希望通過Azure SignalR服務啟用SignalR應用程序的潛在客戶那里得到的一個常見問題是“它只適用於ASP.NET嗎?”ASP.NET核心SignalR的前身份 - 其中包括@aspnet組織NPM,進一步混淆了新的SignalR用戶。
為了緩解這種混淆,從3.0.0-preview7開始,SignalR JavaScript客戶端將從更改@aspnet/signalr為@microsoft/signalr。要對此更改做出反應,您需要更改package.json文件,require語句和ECMAScript import語句中的引用。如果您有興趣提供有關此移動的反饋或了解思考過程,團隊會對此GitHub問題做出更改,閱讀和/或貢獻,團隊與社區進行公開討論。
新的可定制SignalR Hub方法授權
使用Preview 7,當集線器方法需要授權時,SignalR現在為授權處理程序提供自定義資源。資源是一個實例HubInvocationContext。的HubInvocationContext包括HubCallerContext,被調用的方法集線器的名稱和參數傳遞給輪轂的方法。
考慮允許通過Azure Active Directory進行多個組織登錄的聊天室示例。擁有Microsoft帳戶的任何人都可以登錄聊天,但只有擁有組織的成員才能禁止用戶或查看用戶的聊天記錄。此外,我們可能希望限制某些用戶的某些功能。使用預覽7中的更新功能,這是完全可能的。請注意該如何DomainRestrictedRequirement作為自定義IAuthorizationRequirement。現在HubInvocationContext傳入資源參數,內部邏輯可以檢查調用Hub的上下文,並決定允許用戶執行各個Hub方法。
public class DomainRestrictedRequirement : AuthorizationHandler<DomainRestrictedRequirement, HubInvocationContext>, IAuthorizationRequirement { protected override Task HandleRequirementAsync(AuthorizationHandlerContext context, DomainRestrictedRequirement requirement, HubInvocationContext resource) { if (IsUserAllowedToDoThis(resource.HubMethodName, context.User.Identity.Name) && context.User != null && context.User.Identity != null && context.User.Identity.Name.EndsWith("@jabbr.net", StringComparison.OrdinalIgnoreCase)) { context.Succeed(requirement); } return Task.CompletedTask; } private bool IsUserAllowedToDoThis(string hubMethodName, string currentUsername) { return !(currentUsername.Equals("bob42@jabbr.net", StringComparison.OrdinalIgnoreCase) && hubMethodName.Equals("banUser", StringComparison.OrdinalIgnoreCase)); } }現在,可以使用代碼在運行時需要檢查的策略名稱來裝飾各個Hub方法。當客戶端嘗試調用各個Hub方法時,DomainRestrictedRequirement處理程序將運行並控制對方法的訪問。根據DomainRestrictedRequirement控件訪問的方式,所有登錄用戶都應該能夠調用該SendMessage方法,只有使用@jabbr.net電子郵件地址登錄的用戶才能查看用戶的歷史記錄,並且 - 除了bob42@jabbr.net- 將是能夠禁止用戶進入聊天室。
[Authorize] public class ChatHub : Hub { public void SendMessage(string message) { } [Authorize("DomainRestricted")] public void BanUser(string username) { } [Authorize("DomainRestricted")] public void ViewUserHistory(string username) { } }創建DomainRestricted策略就像使用授權中間件進行連接一樣簡單。在Startup.cs,添加新策略,將自定義DomainRestrictedRequirement要求作為參數提供。
services .AddAuthorization(options => { options.AddPolicy("DomainRestricted", policy => { policy.Requirements.Add(new DomainRestrictedRequirement()); }); });必須注意的是,在這個例子中,DomainRestrictedRequirement該類不僅是一個,IAuthorizationRequirement而且也是它自己AuthorizationHandler的要求。可以將它們分成單獨的類來分離關注點。然而,通過這種方式,沒有必要注入AuthorizationHandler期間Startup,因為需求和處理程序是相同的,所以不需要單獨注入處理程序。
gRPC模板中的HTTPS
gRPC模板現已更新為默認使用HTTPS。在開發時,我們繼續使用該dotnet dev-certs工具生成的相同證書,在生產過程中,您仍需要提供自己的證書。
gRPC客戶端改進
托管的gRPC客戶端(Grpc.Net.Client)已更新為目標.NET Standard 2.1,不再依賴於僅存在於.NET Core 3.0中的類型。這可能使我們能夠在將來在其他平台上運行。
gRPC Metapackage
在3.0.0-preview7中,我們引入了一個新的包Grpc.AspNetCore,它可以傳遞地引用構建gRPC項目所需的所有其他運行時和工具依賴性。推理元數據包的單個包版本應該使開發人員更容易處理,而不是獨立版本的多個依賴項。
用於管理gRPC代碼生成的CLI工具
新的dotnet-grpc全局工具使管理protobuf文件及其代碼生成設置變得更加容易。全局工具管理添加和刪除protobuf文件以及添加構建和運行gRPC應用程序所需的必需包引用。
dotnet-grpc通過運行以下命令安裝最新預覽:
dotnet tool install --global dotnet-grpc --version 0.1.22-pre2例如,您可以運行以下命令來生成protobuf文件,並將其添加到項目中以生成代碼。如果您在非Web項目上嘗試此操作,我們將默認生成客戶端並添加所需的包依賴項。
dotnet new proto -o .\Protos\mailbox.proto dotnet grpc add-file .\Protos\mailbox.proto