總覽篇:react 實戰之雲書簽
源碼見最下面
本篇是實戰系列的第一篇,主要是搭建 react 開發環境,在create-react-app的基礎上加上如下功能:
- antd 組件庫按需引入 ,支持主題定制
- 支持 less 語法,並使用 css-module
- 配置路由
- 支持 http 請求
- 配置 redux
注意:需要 node 版本大於 8.0.
創建 create-react-app
- 安裝
npm install -g create-react-app
- 創建 react 應用
create-react-app bookmark-world
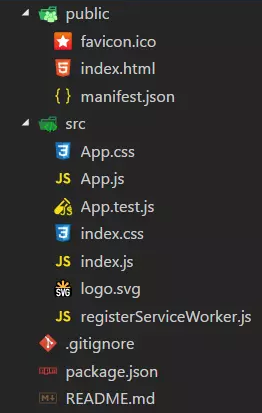
生成的目錄結構如下圖所示:

配置 antd,less
有兩種方法能夠對其配置進行修改:
- 通過
npm run eject暴露出配置文件,然后 修改這些配置文件,相比於下面的方法不太優雅,因此不考慮. - 通過
react-app-rewired覆蓋配置.
后續需要修改配置的都用第二種--覆蓋配置。
首先安裝依賴
在 2.1.x 版本的 react-app-rewired 需要配合customize-cra來進行配置覆蓋。所以需要安裝如下依賴:
- react-app-rewired ,配置覆蓋
- customize-cra ,配置覆蓋
- antd ,ui 庫
- babel-plugin-import ,按需引入 antd
- less ,less 支持
- less-loader ,less 支持
代碼如下:
npm install --save react-app-rewired customize-cra antd babel-plugin-import less less-loader
修改 package.json
用react-app-rewired替換掉原來的react-scripts
/* package.json */
"scripts": {
- "start": "react-scripts start",
+ "start": "react-app-rewired start",
- "build": "react-scripts build",
+ "build": "react-app-rewired build",
- "test": "react-scripts test",
+ "test": "react-app-rewired test",
}
創建 config-overrides.js
在項目根目錄,也就是package.json的同級目錄創建config-overrides.js文件.內容如下:
const { override, fixBabelImports, addLessLoader } = require("customize-cra");
module.exports = override(
fixBabelImports("import", {
libraryName: "antd",
libraryDirectory: "es",
style: true
}),
addLessLoader({
localIdentName: "[local]--[hash:base64:5]",
javascriptEnabled: true,
modifyVars: { "@primary-color": "#1DA57A" }
})
);
使用 css-module
要使用 css-module 需要將 css 文件命名為fileName.module.less,然后就能在組件中引入並正常使用了,如下:
注意默認情況下后綴必須是.module.less 才能用 css-module 的寫法
import React, { Component } from "react";
import { Button } from "antd";
import styles1 from "./index.module.less";
class Hello extends Component {
render() {
return (
<div className={styles1.main}>
hello
<div className={styles1.text}>world</div>
<Button type="primary">你好</Button>
<div className="text1">heihei</div>
</div>
);
}
}
export default Hello;
配置路由
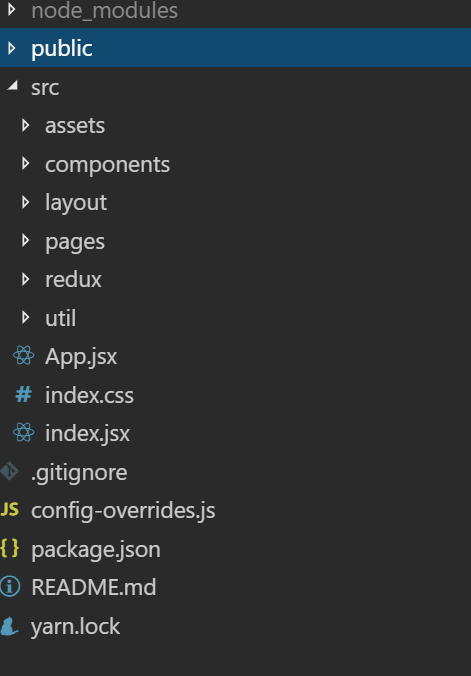
首先修改 src 目錄結構。改成如下所示:

目錄解釋:
- assets: 存放圖標,小圖片等資源文件
- components:存放公共組件
- layout: 存放樣式組件,用於嵌套路由和子路由中復用代碼
- pages: 存放頁面組件
- redux:存放 redux 相關
- action: 存放 action
- reducer: 存放 reducer 操作
- util: 工具類
刪除serviceWorker.js文件,並在index.js中刪除和它相關的代碼。這個是和離線使用相關的。
然后安裝react-router依賴:
cnpm install --save react-router-dom
從路由開始就能體會到 react 一切都是 js 的精髓,react-router-dom 提供了一些路由組件來進行路由操作。本程序使用history路由。
首先修改index.js根組件放到<BrowserRouter>下,以開啟 history 路由。代碼如下:
// index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import { BrowserRouter } from "react-router-dom";
const s = (
<BrowserRouter>
<App />
</BrowserRouter>
);
ReactDOM.render(s, document.getElementById("root"));
然后路由的配置方式有很多種,這里采用代碼的方式組織路由,並將將 App.jsx 作為路由配置中心。(也可以基於配置文件,然后寫一個解析配置文件的代碼)
先加入登錄和主頁的路由,主要代碼如下:
render() {
const mainStyle = {
fontSize: "0.16rem"
};
return (
<Provider store={store}>
<div className="fullScreen" style={mainStyle}>
<Switch>
<Route exact path="/" component={Main} />
<Route exact path="/public/login" component={Login} />
<Route exact path="/404" component={NotFound} />
{/* 當前面的路由都匹配不到時就會重定向到/404 */}
<Redirect path="/" to="/404" />
</Switch>
</div>
</Provider>
);
}
名詞解釋:
- Switch: 該組件表示只匹配一個,匹配到后不再繼續往下匹配
- Route:路由組件
- exact:表示完全匹配,如果開啟這個,
/只匹配/,否則匹配所有的路徑 - Redirect:重定向組件,當前面的都不匹配就會匹配這個(因為沒有開啟
exact且 path 為/),然后重定向到/404
后續用到嵌套路由時會更加深入的講解路由相關。
配置 http 請求工具
http 請求工具這里選擇的是axios。
首先安裝依賴:
cnpm install --save axios
然后編寫工具類util/httpUtil.js,代碼如下:
// httpUtil.js
import { notification } from "antd";
import axios from "axios";
//定義http實例
const instance = axios.create({
// baseURL: "http://ali.tapme.top:8081/mock/16/chat/api/",
headers: {
token: window.token
}
});
//實例添加攔截器
instance.interceptors.response.use(
function(res) {
return res.data;
},
function(error) {
console.log(error);
let message, description;
if (error.response === undefined) {
message = "出問題啦";
description = "你的網絡有問題";
} else {
message = "出問題啦:" + error.response.status;
description = JSON.stringify(error.response.data);
//401跳轉到登錄頁面
}
notification.open({
message,
description,
duration: 2
});
setTimeout(() => {
if (error.response && error.response.status === 401) {
let redirect = encodeURIComponent(window.location.pathname + window.location.search);
window.location.replace("/public/login?redirect=" + redirect);
}
}, 1000);
return Promise.reject(error);
}
);
export default instance;
主要實現了如下功能:
- 自動添加 token,設計前后端通過 jwt 做認證,因此每個請求都要加上 token
- 響應預處理,如果有錯誤,自動彈窗提示。如果響應碼為 401,重定向到登錄頁面。
配置 redux
redux 算是 react 的一大難點。這里我們可以把 redux 理解成一個內存數據庫,用一個對象來存儲所有的數據.
對這個數據的修改有着嚴格的限制,必須通過 reducer 來修改數據,通過 action 定義修改的動作。
這里以用戶登錄數據為例。
定義
- 首先定義 action,創建文件
redux/action/loginInfoAction.js,代碼如下:
// 定義登錄信息在store中的名字
export const DATA_NAME = "loginInfo";
//定義修改loginInfo type
export const CHANGE_LOGIN_INFO = "changeLoginStatus";
export const changeLoginInfo = (token, userInfo) => {
return {
type: CHANGE_LOGIN_INFO,
data: {
token,
userInfo
}
};
};
- CHANGE_LOGIN_INFO :定義操作類別
- changeLoginInfo: 定義一個 action,在組件中調用,傳入要修改的數據,在這里加上 type 上傳遞到 reducer 中處理.
- 定義 reducer,創建文件
redux/reducer/loginInfo.js,代碼如下:
import * as loginAction from "../action/loginInfoAction";
function getInitData() {
let token, userInfo;
try {
token = localStorage.getItem("token");
userInfo = JSON.parse(localStorage.getItem("userInfo"));
} catch (e) {
console.error(e);
token = null;
userInfo = null;
}
window.token = token;
window.userInfo = userInfo;
return {
token,
userInfo
};
}
const LoginStatusReducer = (state = getInitData(), action) => {
switch (action.type) {
case loginAction.CHANGE_LOGIN_INFO:
return { ...action.data };
default:
return state;
}
};
export default LoginStatusReducer;
- getInitData 方法用於初始化 userInfo 數據,這里寫的比較復雜,會先從 localeStore 中取數據,然后掛載到 window 中,方便
httpUtil中獲取 token。 - LoginStatusReducer 方法用於處理 action 中的數據,輸出處理后的 loginInfo 數據。
- 編寫 reducer 匯總類(redux/reducer/index.js),所有 reducer 都要匯總到一個方法中,這樣就能生成整個系統的 store 對象。代碼如下:
import { combineReducers } from "redux";
import { DATA_NAME } from "../action/loginInfoAction";
import loginInfo from "./loginInfo";
const data = {};
data[DATA_NAME] = loginInfo;
const reducer = combineReducers(data);
export default reducer;
- 編寫
redux/index.js,這里生成真正的數據對象,代碼如下:
import { createStore } from "redux";
import reducer from "./reducer";
const store = createStore(reducer);
export default store;
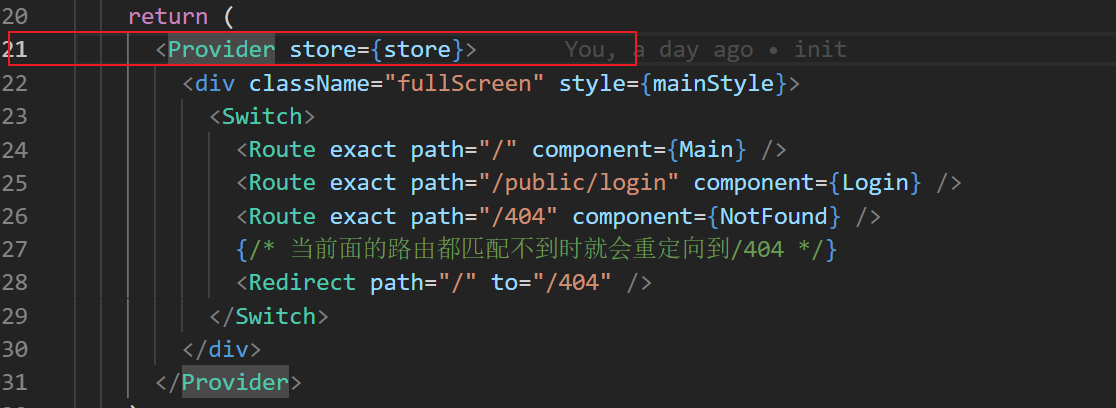
- 最后將 store 綁定到根節點(App.js)中即可,修改部分如下:


使用
這里以登錄頁為例,學習如何獲取到 loginInfo 和修改 loginInfo.
- 創建登錄頁組件,
pages/public/Login/index.js
登錄頁代碼如下:
import React, { Component } from "react";
import queryString from "query-string";
import { Button, Input, message } from "antd";
import IconFont from "../../../components/IconFont";
import styles from "./index.module.less";
import { connect } from "react-redux";
import { changeLoginInfo, DATA_NAME } from "../../../redux/action/loginInfoAction";
import axios from "../../../util/httpUtil";
function mapStateToProps(state) {
return state[DATA_NAME];
}
function mapDispatchToProps(dispatch) {
return {
updateLoginInfo: (token, userInfo) => dispatch(changeLoginInfo(token, userInfo))
};
}
class Login extends Component {
constructor(props) {
super(props);
this.state = {
username: "",
password: ""
};
this.query = queryString.parse(window.location.search);
}
usernameInput = e => {
this.setState({ username: e.target.value });
};
passwordInput = e => {
this.setState({ password: e.target.value });
};
submit = () => {
axios.post("/public/login", this.state).then(res => {
localStorage.setItem("token", res.token);
localStorage.setItem("userInfo", JSON.stringify(res.userInfo));
window.token = res.token;
window.userInfo = res.userInfo;
message.success("登錄成功");
this.props.updateLoginInfo(res.token, res.userInfo);
if (this.query.redirect) {
this.props.history.replace(decodeURIComponent(this.query.redirect));
} else {
this.props.history.replace("/");
}
});
};
render() {
return (
<div className="fullScreen flex main-center across-center">
// 省略其他部分
<Button type="primary" onClick={this.submit}>
登錄
</Button>
...
</div>
);
}
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Login);
其中最關鍵的是下面三個部分:
- mapStateToProps:本方法從整個 store 中獲取需要的數據,傳遞到 Login 組件的 props 中。
- mapDispatchToProps:本方法用於修改 store 數據,返回的函數對象也會綁定到 Login 組件的 props 中,其中的 dispath 參數,用於調用 reducer 中的處理函數,根據 changeLoginInfo 返回的 action。
- connect 方法用於將上面兩個函數和 Login 組件綁定起來,這樣就能在 props 中獲取到了。如果還有 withRouter,應將 withRouter 放在最外層。
目前登錄訪問的接口為 yapi 的 mock 數據,真正的后台代碼將會在后面編寫。
結尾
作為一個剛開始學習 react 的菜鳥,歡迎各位大牛批評指正。
源碼:github,切換到 tag:第一篇:環境搭建,便可以看到截止到本篇的源碼。
