資金管理系統(帶權限)
An application used nodejs,vue3,element-ui ヾ(@▽@)ノ
項目地址:https://github.com/Allenem/CapitalManagementSystem
一、快速開始
git clone https://github.com/Allenem/CapitalManagementSystem.git
npm install
cd client
npm install
cd ../
npm run dev
服務端地址:http://localhost:5000, 客戶端地址:http://localhost:8080
二、文件結構說明
1.結構樹
根目錄下打開cmd或powershell運行tree /f命令生成
.
│ package-lock.json
│ package.json
│ README.md
│ server.js
│
├─client
│ │ .gitignore
│ │ babel.config.js
│ │ package-lock.json
│ │ package.json
│ │ README.md
│ │ vue.config.js
│ │
│ ├─public
│ │ │ favicon.ico
│ │ │ index.html
│ │ │
│ │ └─css
│ │ reset.css
│ │
│ └─src
│ │ App.vue
│ │ http.js
│ │ main.js
│ │ router.js
│ │ store.js
│ │
│ ├─assets
│ │ 403.png
│ │ 404.gif
│ │ bg.jpg
│ │ coin.png
│ │ showcase.jpg
│ │
│ ├─components
│ │ Dialog.vue
│ │ HeadNav.vue
│ │ LeftMenu.vue
│ │
│ └─views
│ 404.vue
│ ChangeList.vue
│ FundList.vue
│ Home.vue
│ Index.vue
│ InfoShow.vue
│ Login.vue
│ Register.vue
│ UserList.vue
│
├─config
│ keys.js
│ passport.js
│
├─effectImg
│ ……
│
├─models
│ Profile.js
│ User.js
│
└─routers
└─api
profiles.js
users.js
2.結構說明
①后端文件
主文件
server.js
兩個模型
models/Profile.js
models/User.js
路由配置
routers/api/profiles.js
routers/api/users.js
常量和token驗證
config/key
config/passport
②前端文件
vue默認配置
client/vue.config.js
入口文件
client/public/index.html
根組件
client/src/App.vue
路由配置
client/src/router.js
庫的引用
client/src/main.js
loading,請求攔截,響應攔截
client/src/http.js
vuex存儲
client/src/store.js
靜態文件夾
client/src/assets
頁面文件夾
client/src/views
組件文件夾
client/src/components
三、功能說明
- [x] 后端users接口配置(注冊、登錄、獲取)
- [x] 后端profilss接口配置(查詢全部,查詢單個,增,改,刪)
- [x] 注冊頁面
- [x] 登錄頁面
- [x] 主頁頁面
- [x] 資金流水頁面
- [ ] 修改記錄頁面
- [x] 個人信息頁面
- [x] 全員信息頁面
- [x] 404頁面
四、效果展示
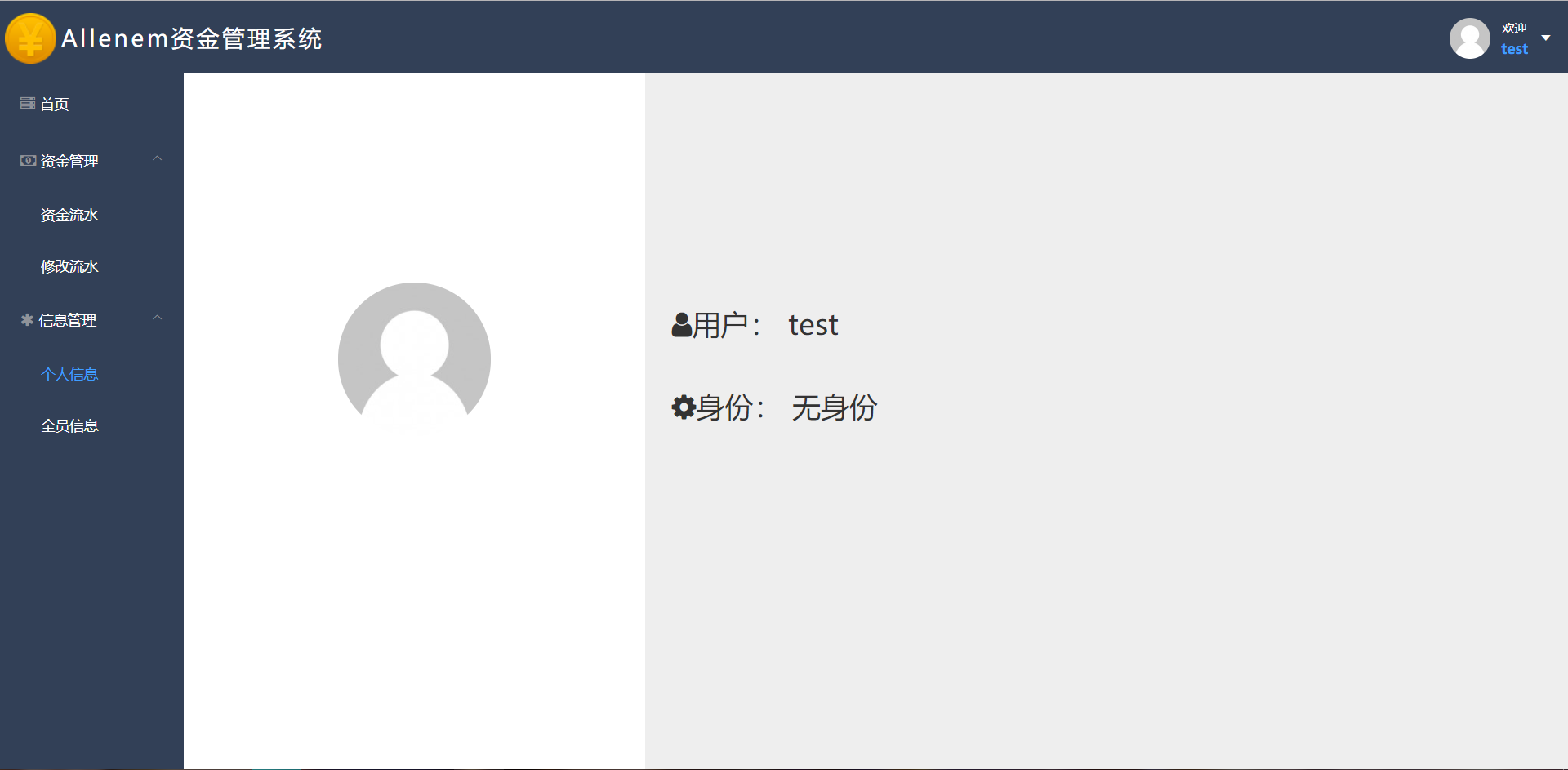
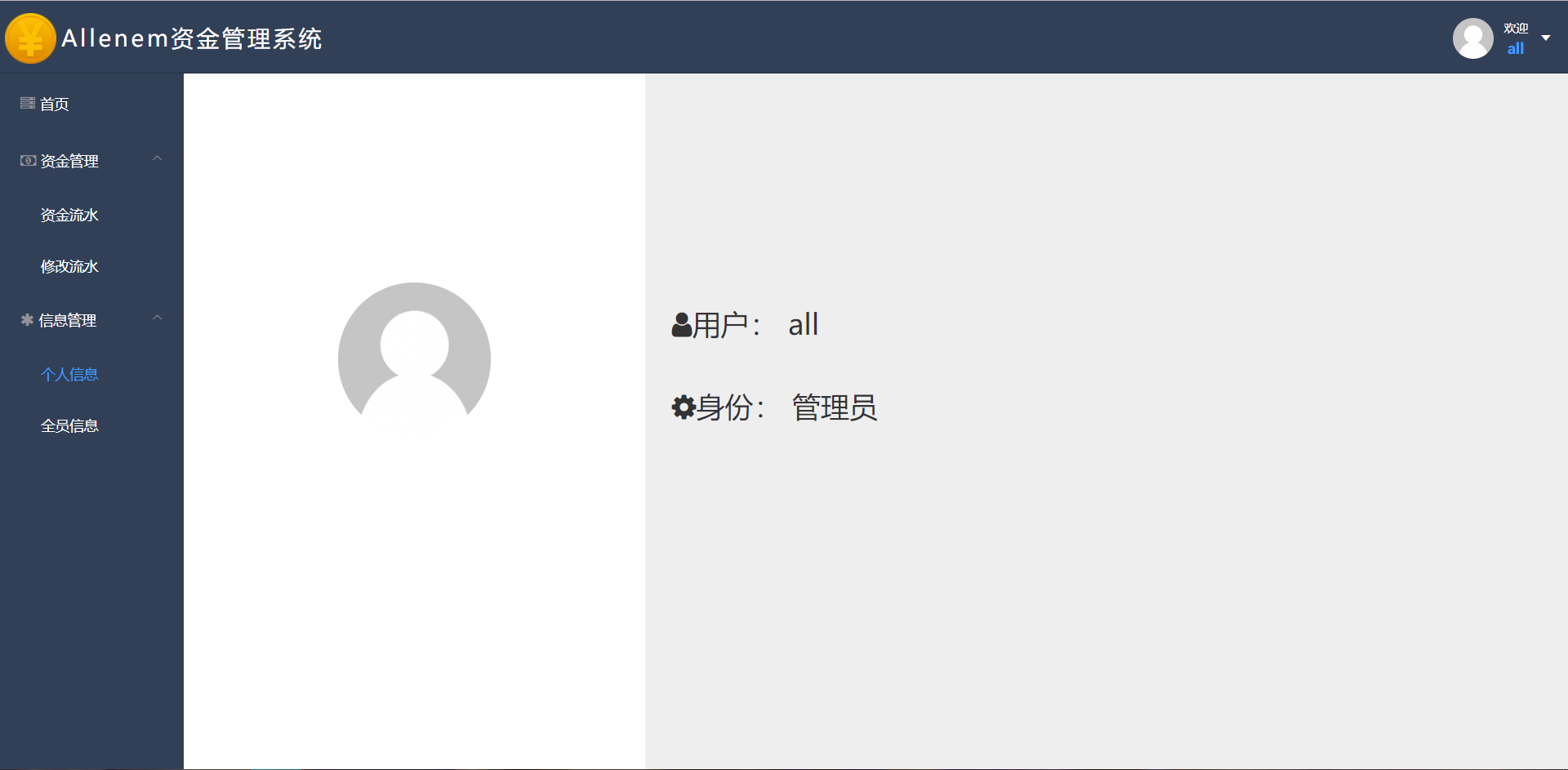
test無身份,all為管理員
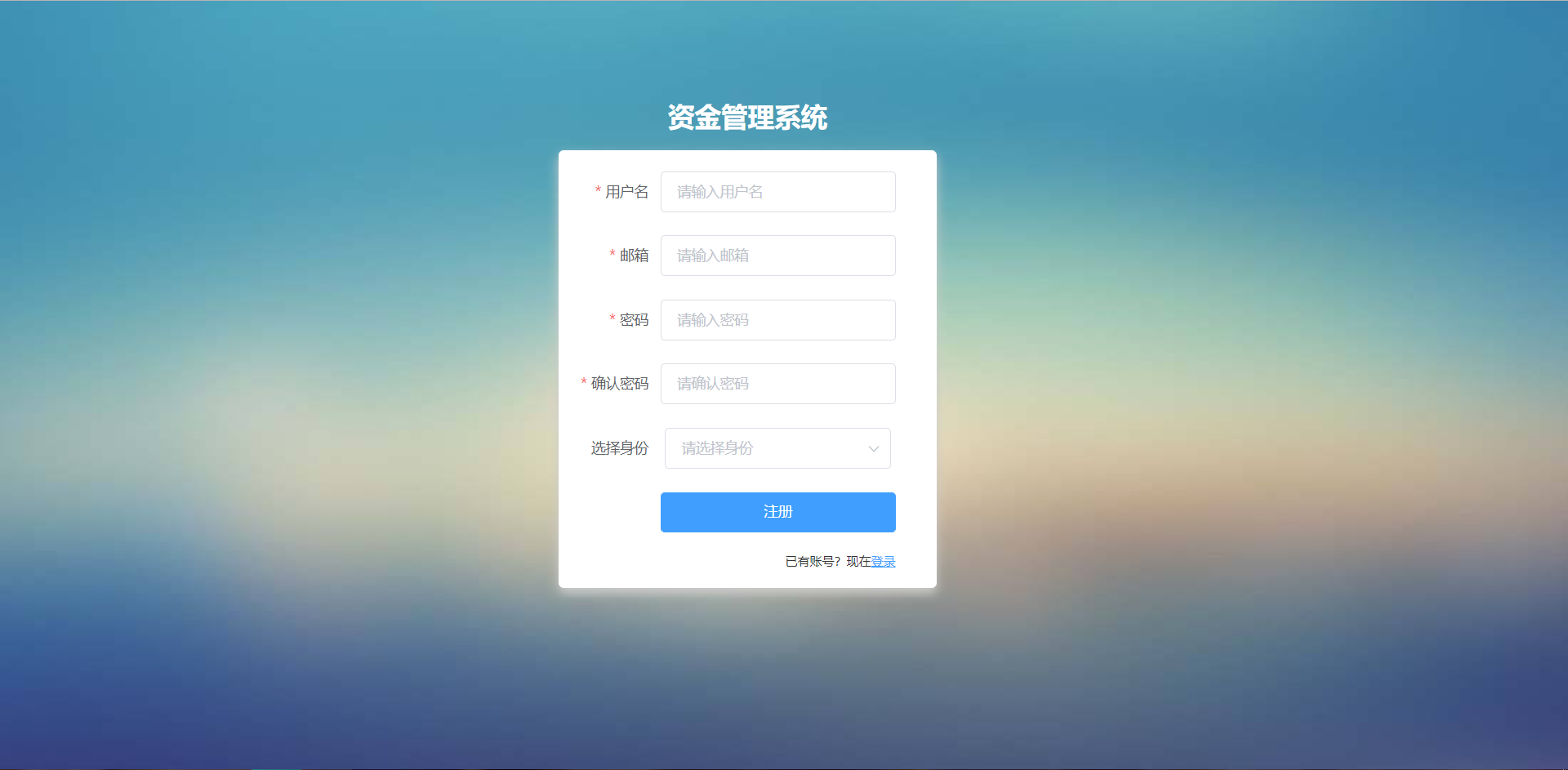
注冊頁

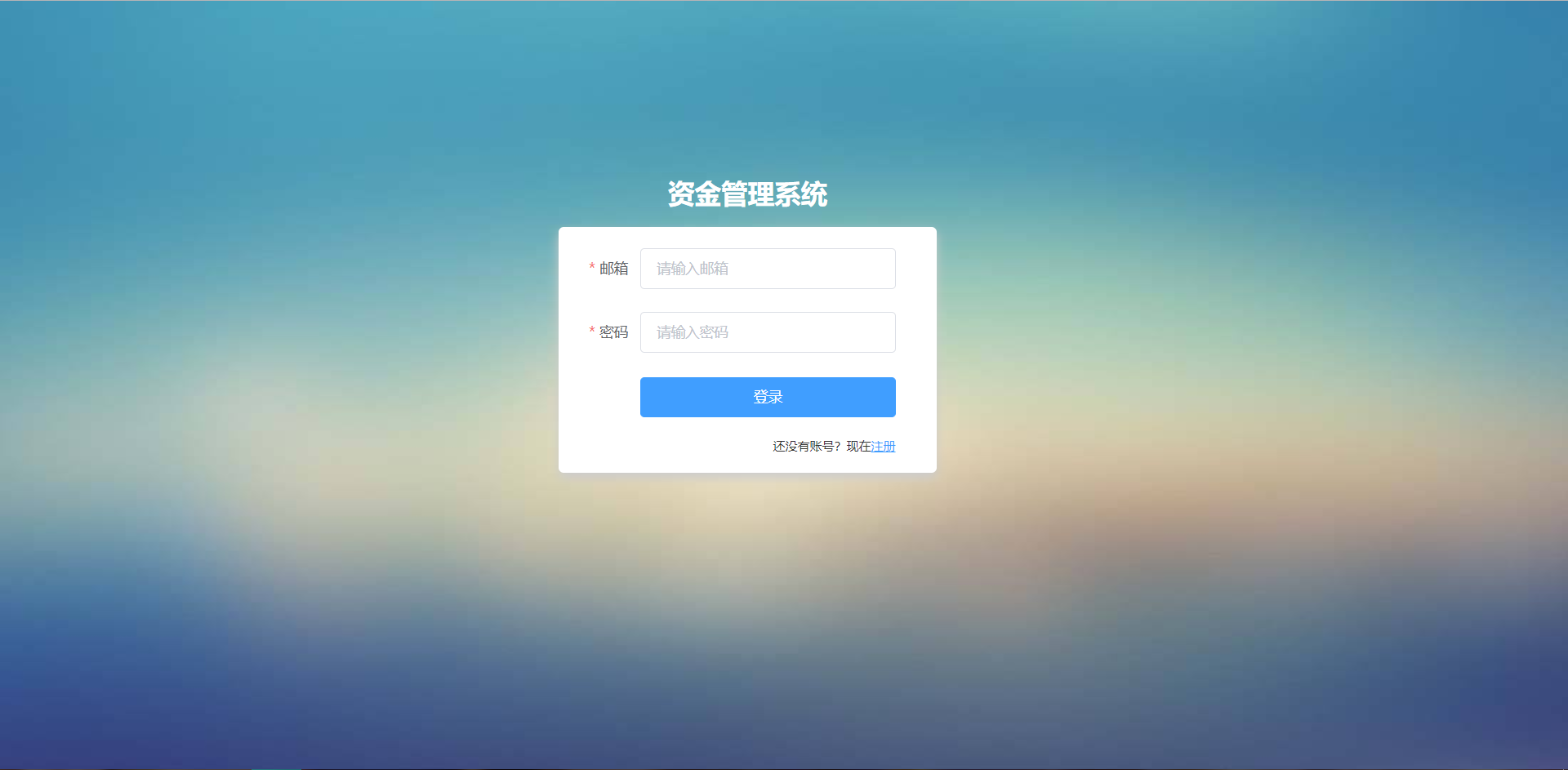
登錄頁

主頁

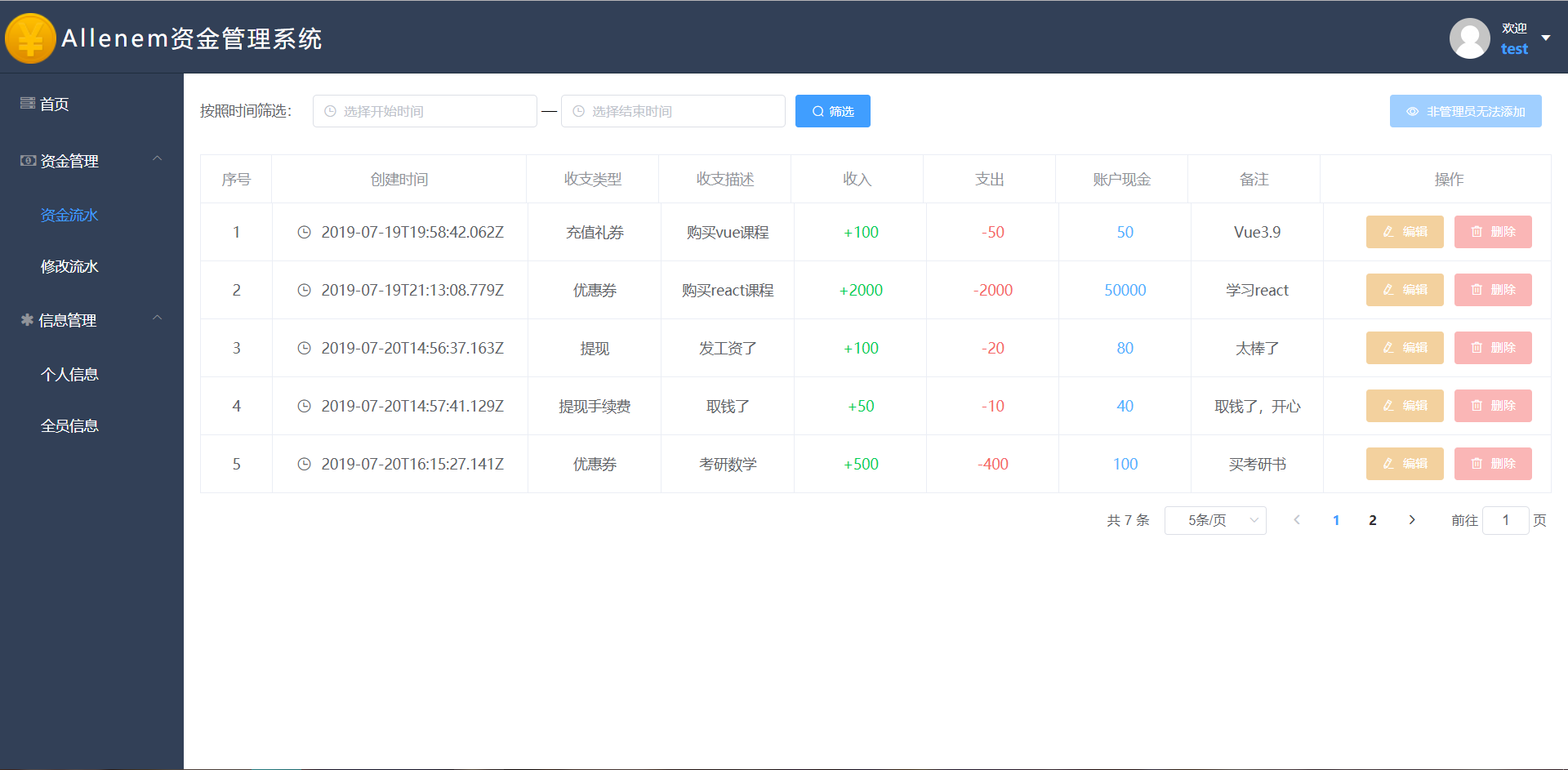
非管理員資金流水頁

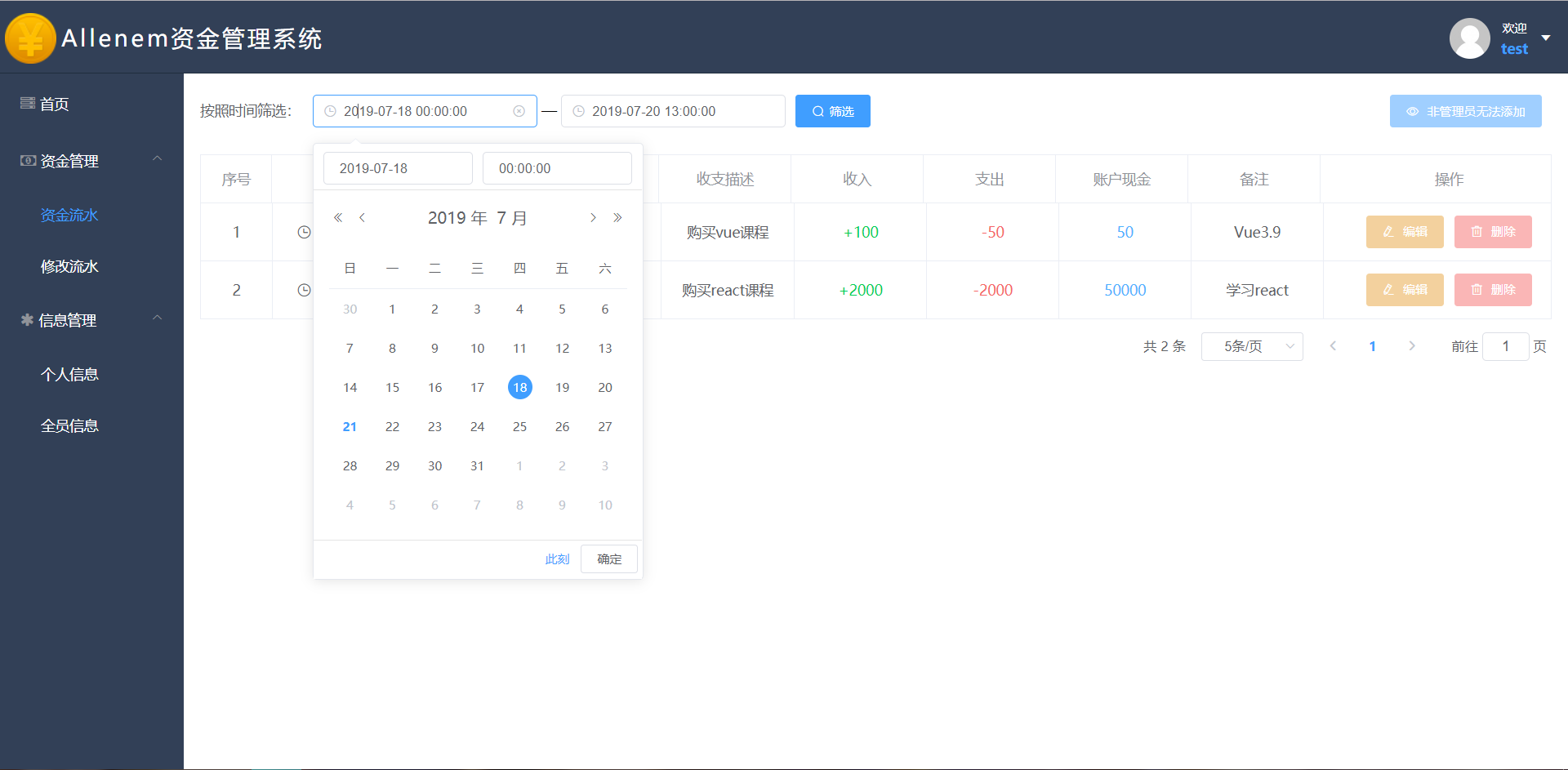
非管理員資金流水頁篩選

非管理員修改記錄

非管理員個人信息頁

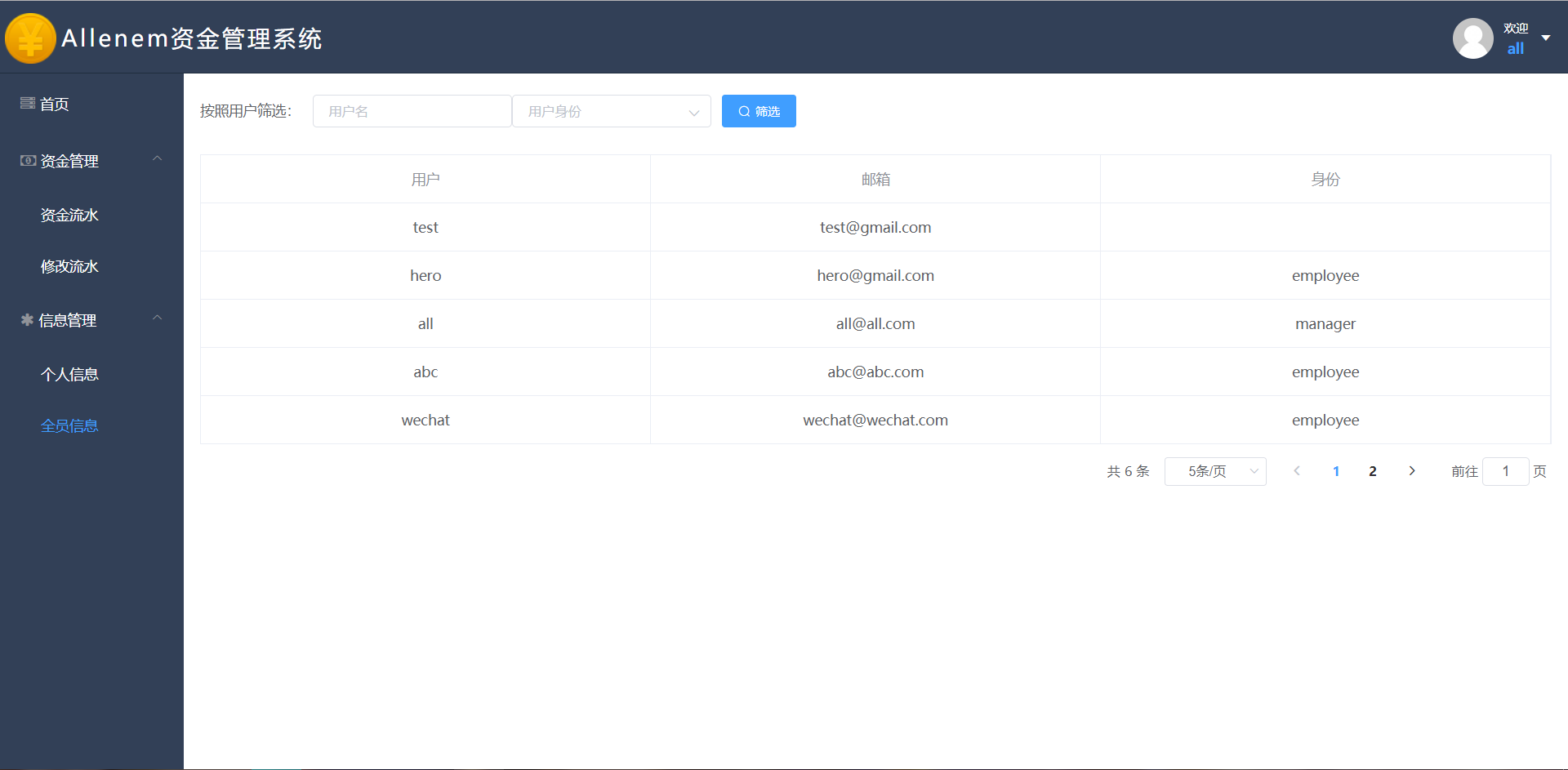
非管理員全員信息頁

管理員資金流水頁(5/page)

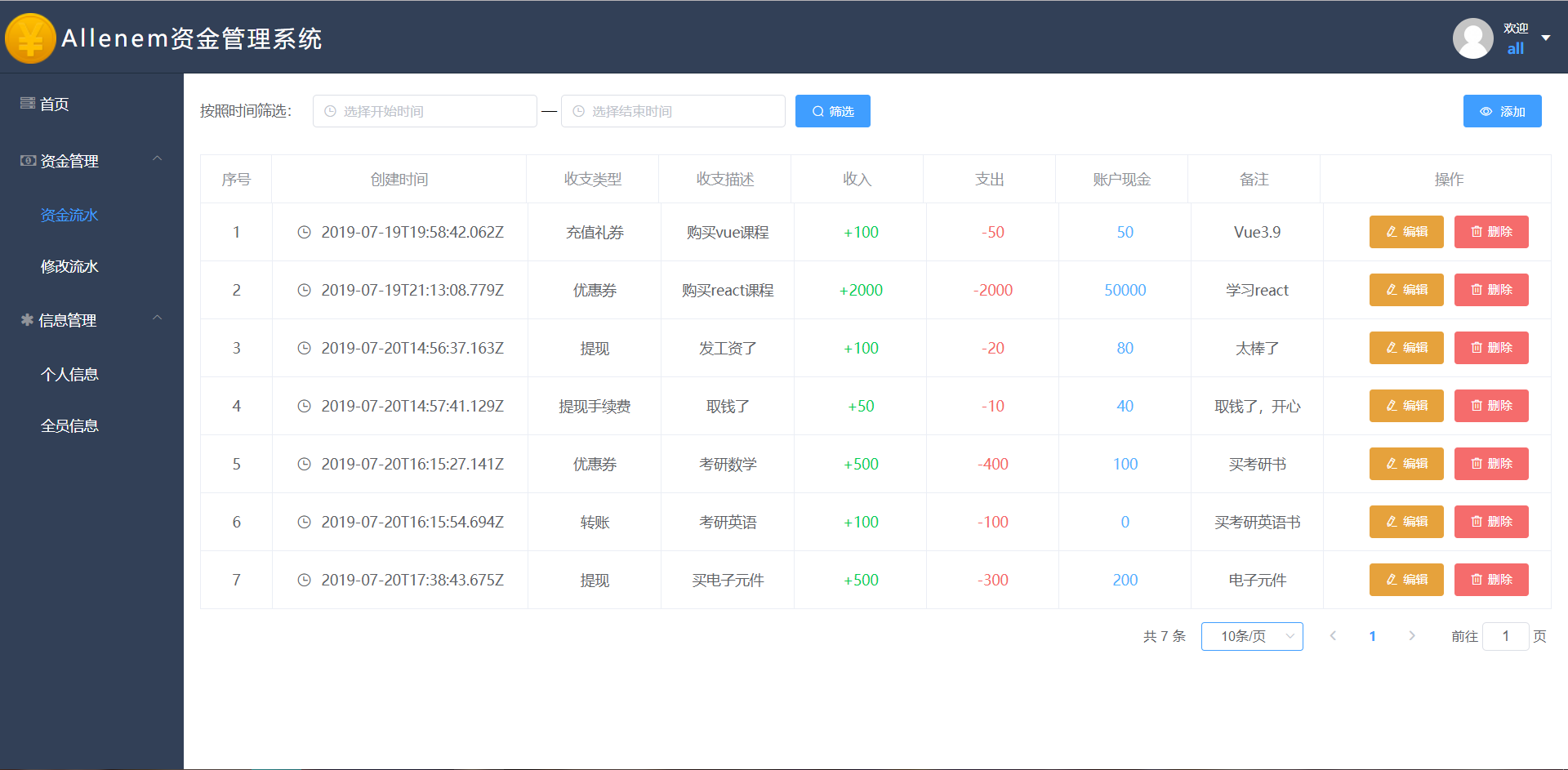
管理員資金流水頁(10/page)

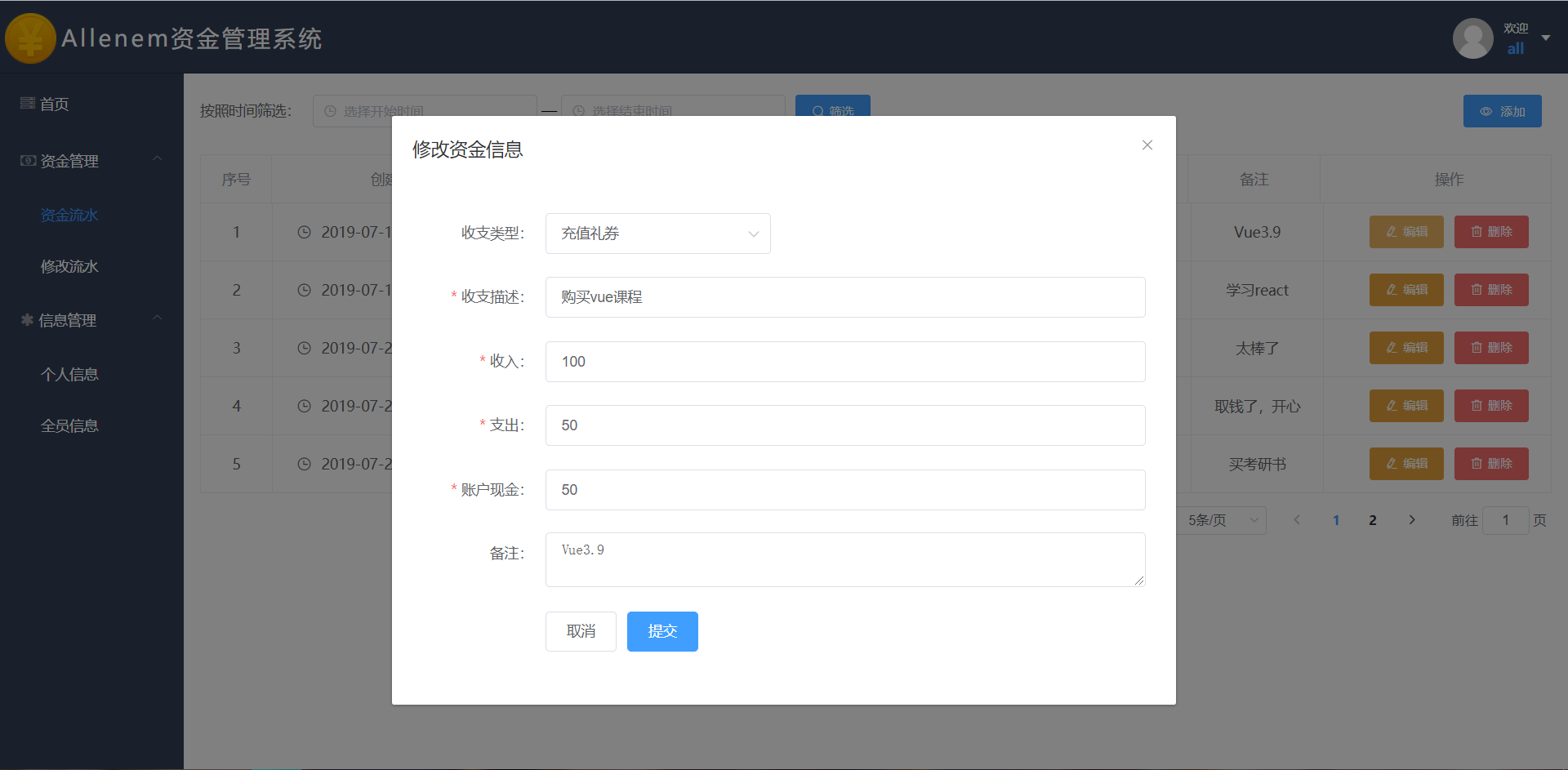
管理員資金流水頁編輯

管理員個人信息頁

管理員全員信息頁

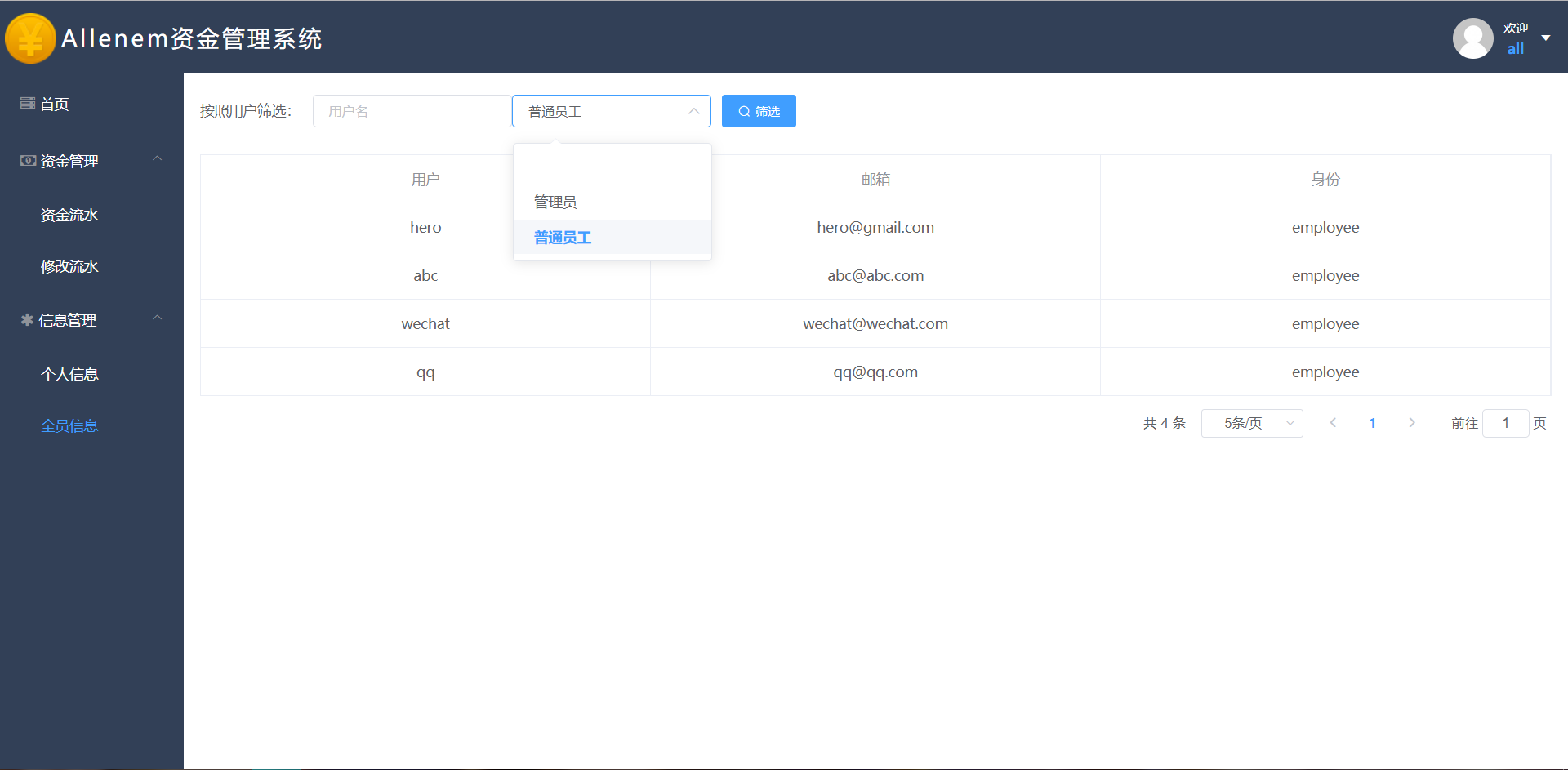
管理員全員信息篩選

五、接口說明
用戶部分
1.users數據庫測試
接口地址:http://localhost:5000/api/users/test
請求方式:get
請求示例:Examples
接口參數:
1.請求參數說明:
{
}
2.返回參數說明:
{
"msg":"users test api works"
}
2.用戶注冊
接口地址:http://localhost:5000/api/users/register
請求方式:post
請求示例:Examples
接口參數:
1.請求參數說明:
{
"name": "test",
"email": "test@test.com",
"password": "123456",
"identity": "manager"
}
2.返回參數說明:
{
"name": "test",
"email": "test@test.com",
"avatar": "xxx",
"password": "123456",
"identity": "manager"
}
3.用戶登錄
接口地址:http://localhost:5000/api/users/login
請求方式:post
請求示例:Examples
接口參數:
返回參數說明:
1.請求參數說明:
{
"email": "test@test.com",
"password": "123456",
}
2.返回參數說明:
{
"success": true,
"token": "'Bearer' + token"
}
4.獲取當前用戶
接口地址:http://localhost:5000/api/users/current
請求方式:get
請求示例:Examples
接口參數:
返回參數說明:
1.請求參數說明:
{
}
2.返回參數說明:
{
"id": "qwertyuiopasdfghjklcvbnm",
"name": "test",
"email": "test@test.com",
"identity": "manager"
}
5.獲取所有用戶信息
接口地址:http://localhost:5000/api/users/
請求方式:get
請求示例:Examples
接口參數:
返回參數說明:
1.請求參數說明:
{
}
2.返回參數說明:
{
"user":
[
{
"_id": "5d320d3bb77a763724d503d9",
"name": "test",
"email": "test@gmail.com",
"avatar": "//www.gravatar.com/avatar/1aedb8d9dc4751e229a335e371db8058?s=200&r=pg&d=mm",
"password": "$2b$10$TBjcpQBI2hsXfZMB5DKzXuQBeevJI7mc7GuootkbwscUT9A/wiI6S",
"date": "2019-07-19T18:34:35.489Z",
"__v": 0
},
{
"_id": "5d32b28ae6b23dcb8dd4f727",
"name": "abc",
"email": "abc@abc.com",
"avatar": "//www.gravatar.com/avatar/4adcca49b3b1e5a08ac202f5d5a9e688?s=200&r=pg&d=mm",
"password": "$2b$10$TFjKmx0vtwbDjQMr6R0kNeQ/jQvDLzCksDPXebDBJyykahun7Cnhi",
"identity": "employee",
"date": "2019-07-20T06:19:54.158Z",
"__v": 0
}
]
}
資金流水部分
1.profiles數據庫測試
接口地址:http://localhost:5000/api/profiles/test
請求方式:get
請求示例:Examples
接口參數:
1.請求參數說明:
{
}
2.返回參數說明:
{
"msg":"profiles test api works"
}
2.資金流水添加
接口地址:http://localhost:5000/api/profiles/add
請求方式:post
請求示例:Examples
接口參數:
返回參數說明:
1.請求參數說明:
{
"type":"優惠券",
"describe":"買書",
"income":"30",
"expend":"20",
"cash":"10",
"remark":"開心"
}
2.返回參數說明:
{
"type":"優惠券",
"describe":"買書",
"income":"30",
"expend":"20",
"cash":"10",
"remark":"開心"
}
3.資金流水獲取全部
接口地址:http://localhost:5000/api/profiles/
請求方式:get
請求示例:Examples
接口參數:
返回參數說明:
1.請求參數說明:
{
}
2.返回參數說明:
{
"profile":
[
{
"type":"優惠券",
"describe":"買書",
"income":"30",
"expend":"20",
"cash":"10",
"remark":"開心"
},
{
"type":"禮券",
"describe":"充值",
"income":"50",
"expend":"20",
"cash":"30",
"remark":"好開心"
}
]
}
4.資金流水獲取單個
接口地址:http://localhost:5000/api/profiles/id
請求方式:get
請求示例:Examples
接口參數:
返回參數說明:
1.請求參數說明:
{
"id":"5d320d3bb77a763724d503d9"
}
2.返回參數說明:
{
"_id":"5d320d3bb77a763724d503d9",
"type":"優惠券",
"describe":"買書",
"income":"30",
"expend":"20",
"cash":"10",
"remark":"開心"
}
5.資金流水編輯
接口地址:http://localhost:5000/api/profiles/edit/id
請求方式:post
請求示例:Examples
接口參數:
返回參數說明:
1.請求參數說明:
{
"type":"優惠券",
"describe":"買書",
"income":"30",
"expend":"20",
"cash":"10",
"remark":"開心"
}
2.返回參數說明:
{
"type":"優惠券",
"describe":"買書",
"income":"30",
"expend":"20",
"cash":"10",
"remark":"開心"
}
6.資金流水刪除
接口地址:http://localhost:5000/api/profiles/delete/id
請求方式:delete
請求示例:Examples
接口參數:
返回參數說明:
1.請求參數說明:
{
"id":"5d320d3bb77a763724d503d9"
}
2.返回參數說明:
{
"_id":"5d320d3bb77a763724d503d9",
"type":"優惠券",
"describe":"買書",
"income":"30",
"expend":"20",
"cash":"10",
"remark":"開心"
}
//已刪除的信息
(附)打碼過程記錄
1.后端接口配置(nodejs, express)
npm install nodemon -g 全局安裝nodemon避免重復啟動服務器
npm i mongoose 安裝mangooose
MongoDB Atlas 官網免費注冊申請 MongoDB Atlas 雲數據庫
postman 下載安裝軟件進行接口測試
npm i body-parser 安裝body-parser發post請求
npm i bcrypt 加密
npm i gravatar 頭像,可到https://en.gravatar.com/注冊上傳頭像
npm i jsonwebtoken 登錄成功返回token,token可以理解為一個令牌或者一個鑰匙
npm install passport-jwt passport 驗證token
2.前端頁面書寫(vue-cli 3.9.3, element-ui)
npm install -g @vue/cli-service-global 全局安裝最新的vue-cli
總文件目錄下運行 npm i concurrently 前后端連載,不用分步開啟服務,配置如下:
配置前端 client/package.json 的 "scripts"
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"start": "npm run serve"
},
配置總文件 package.json 的 "scripts"
"scripts": {
"client-install": "npm install --prefix client",
"client": "npm start --prefix client",
"start": "node server.js",
"server": "nodemon server.js",
"dev": "concurrently \"npm run server\" \"npm run client\""
},
總文件目錄下運行 npm run dev 實現前后端服務同時開啟
npm i jwt-decode -S 解析token模塊
npm i axios -S 請求工具axios
npm i element-ui -S 安裝element-ui組件
用到其
- Message 消息提示
- Loading 加載
- NavMenu 導航菜單
- Table 表格
- Form 表單
- Pagination 分頁
- DateTimePicker 日期時間選擇器
- Icon 圖標
- MessageBox 彈框
等等
引入 font-awesome 圖庫
<link href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
<!-- 示例 -->
<i class="fa fa-margin fa-server fa-2x"></i>
