在ES5中,頂層對象的屬性和全局變量是等價的,var 命令和 function 命令聲明的全局變量,自然也是頂層對象。
var a = 12; function f(){}; console.log(window.a); // 12 console.log(window.f); // f(){}
但ES6規定,var 命令和 function 命令聲明的全局變量,依舊是頂層對象的屬性,但 let命令、const命令、class命令聲明的全局變量,不屬於頂層對象的屬性。
let aa = 1; const bb = 2; console.log(window.aa); // undefined console.log(window.bb); // undefined
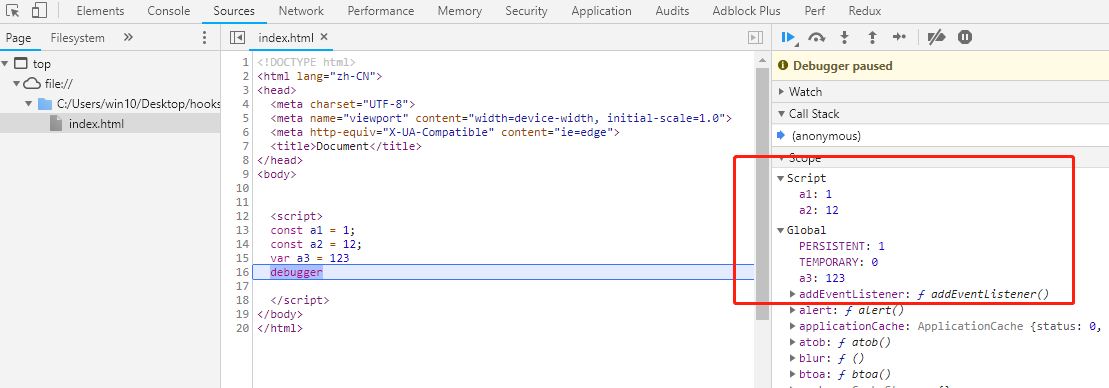
在哪里?怎么獲取?通過在設置斷點,看看瀏覽器是怎么處理的:
通過上圖也可以看到,在全局作用域中,用 let 和 const 聲明的全局變量並沒有在全局對象中,只是一個塊級作用域(Script)中
怎么獲取?在定義變量的塊級作用域中就能獲取啊,既然不屬於頂層對象,那就不加 window(global)唄。
let aa = 1; const bb = 2; console.log(aa); // 1 console.log(bb); // 2