1、前置環境
1、node.js
2、vue-cli
3、webstorm
2、創建步驟
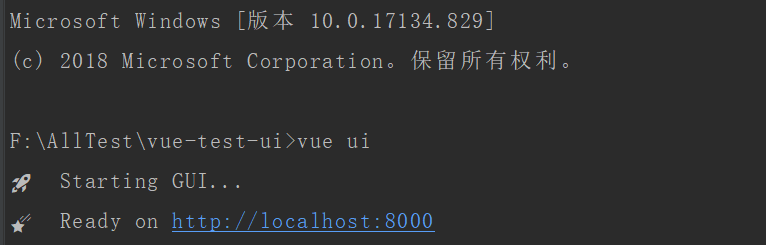
1、在webstorm中打開一個終端,輸入
#vue ui
運行結束后,會啟動一個web服務用以可視化創建vue項目。

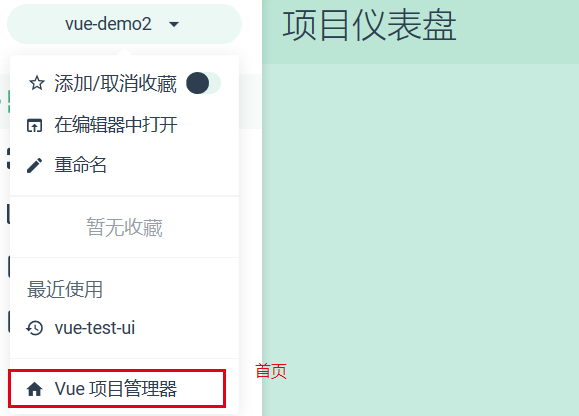
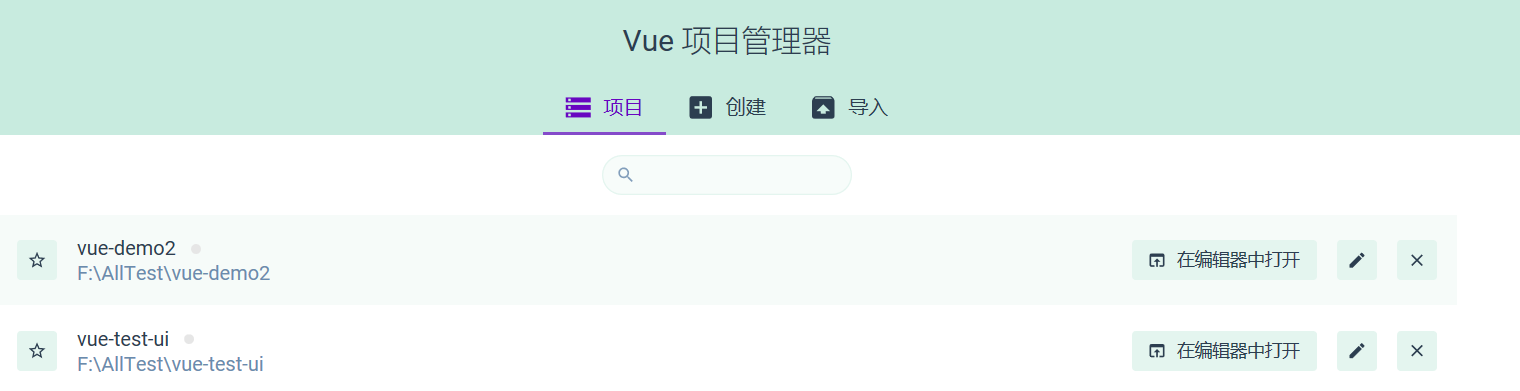
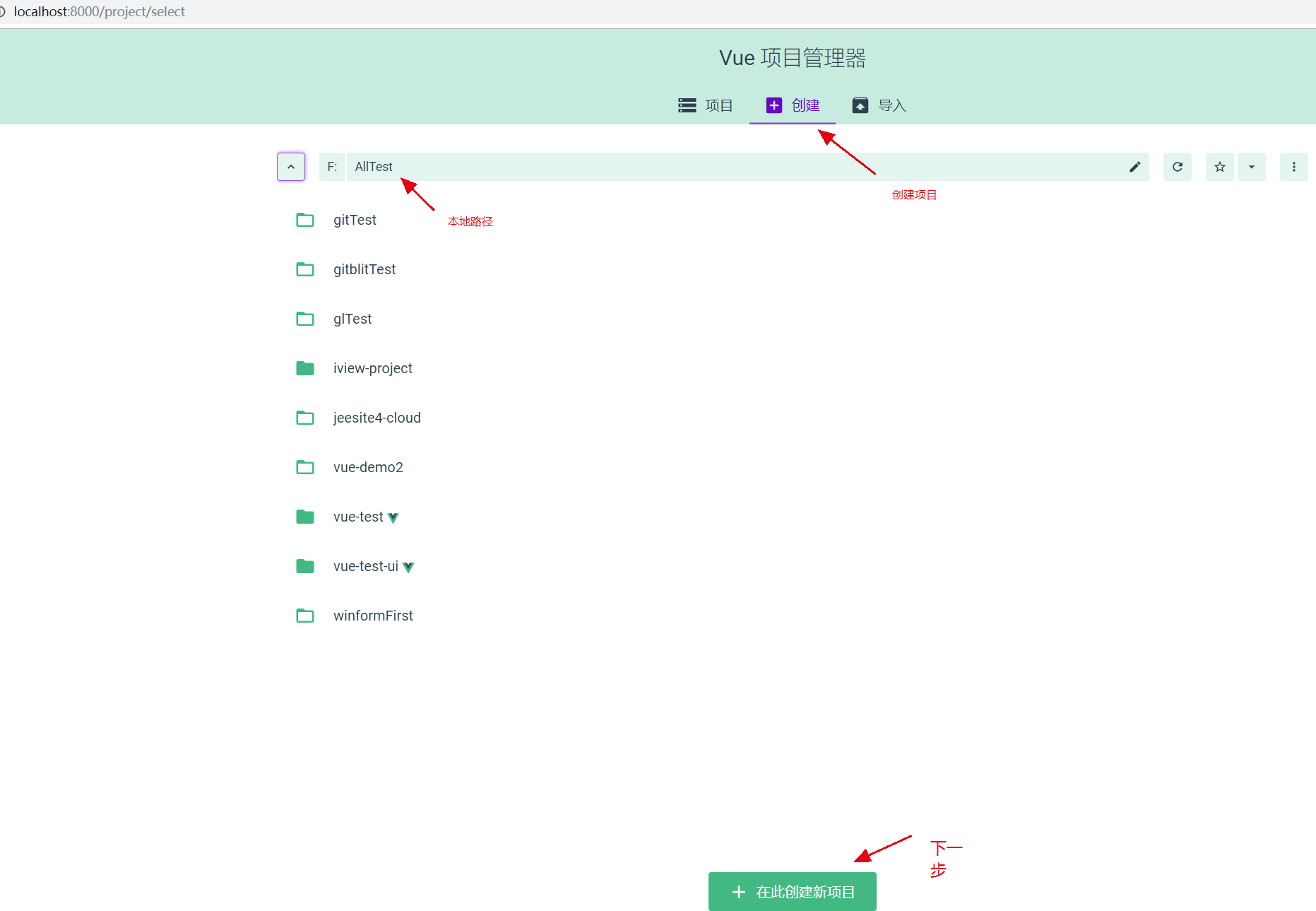
2、主頁是項目管理頁面,選擇項目文件夾


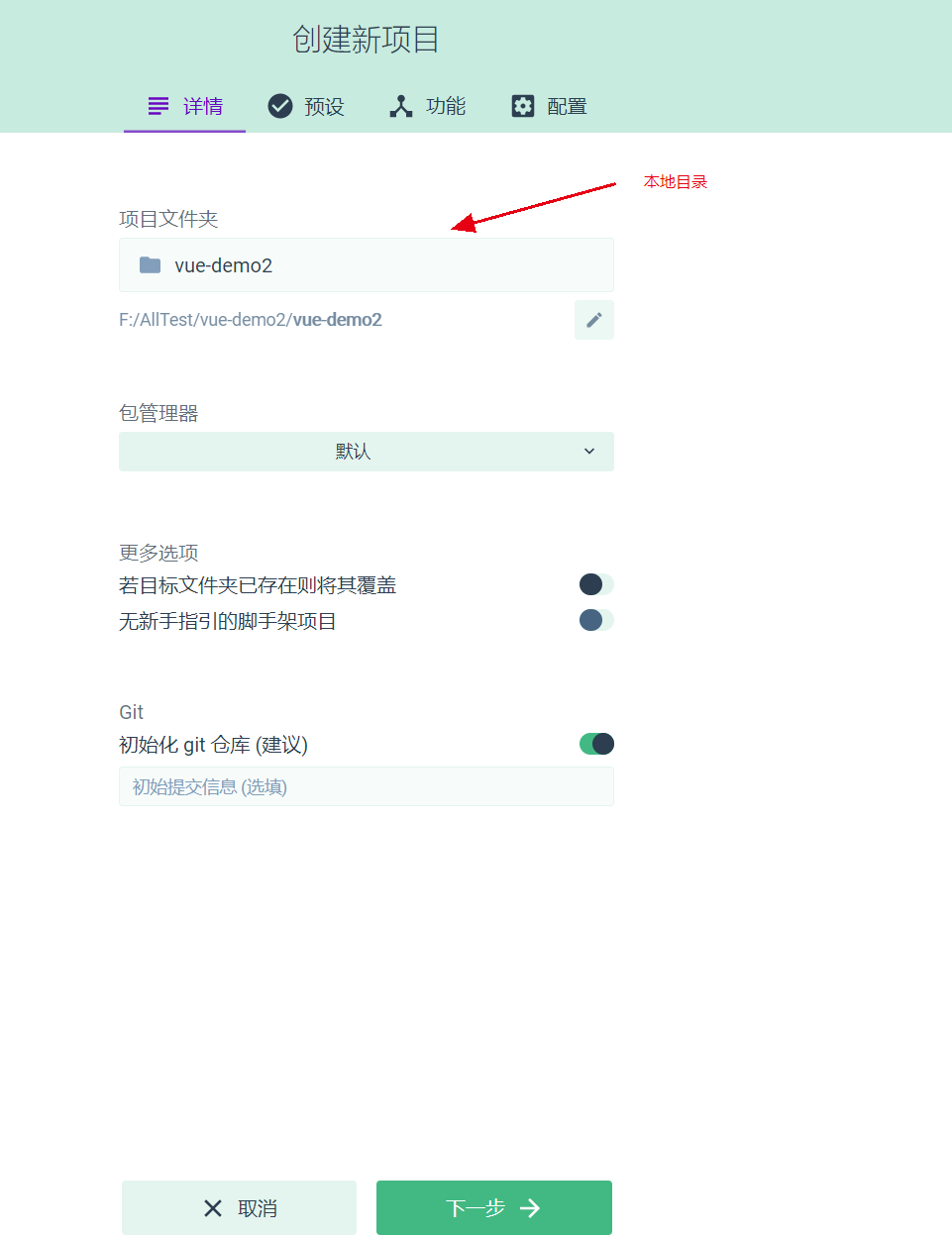
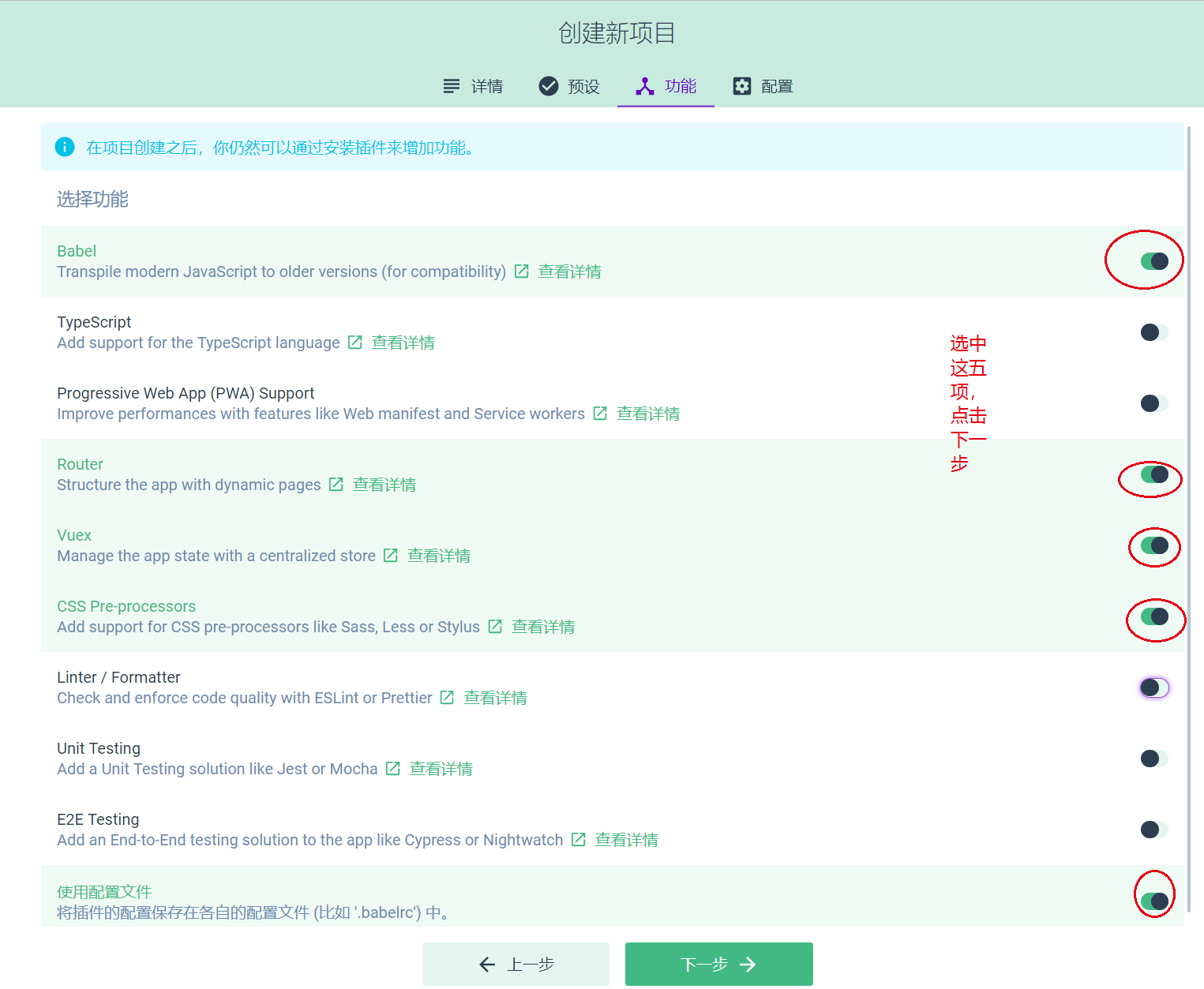
3、點擊創建新項目,選擇一些基本配置

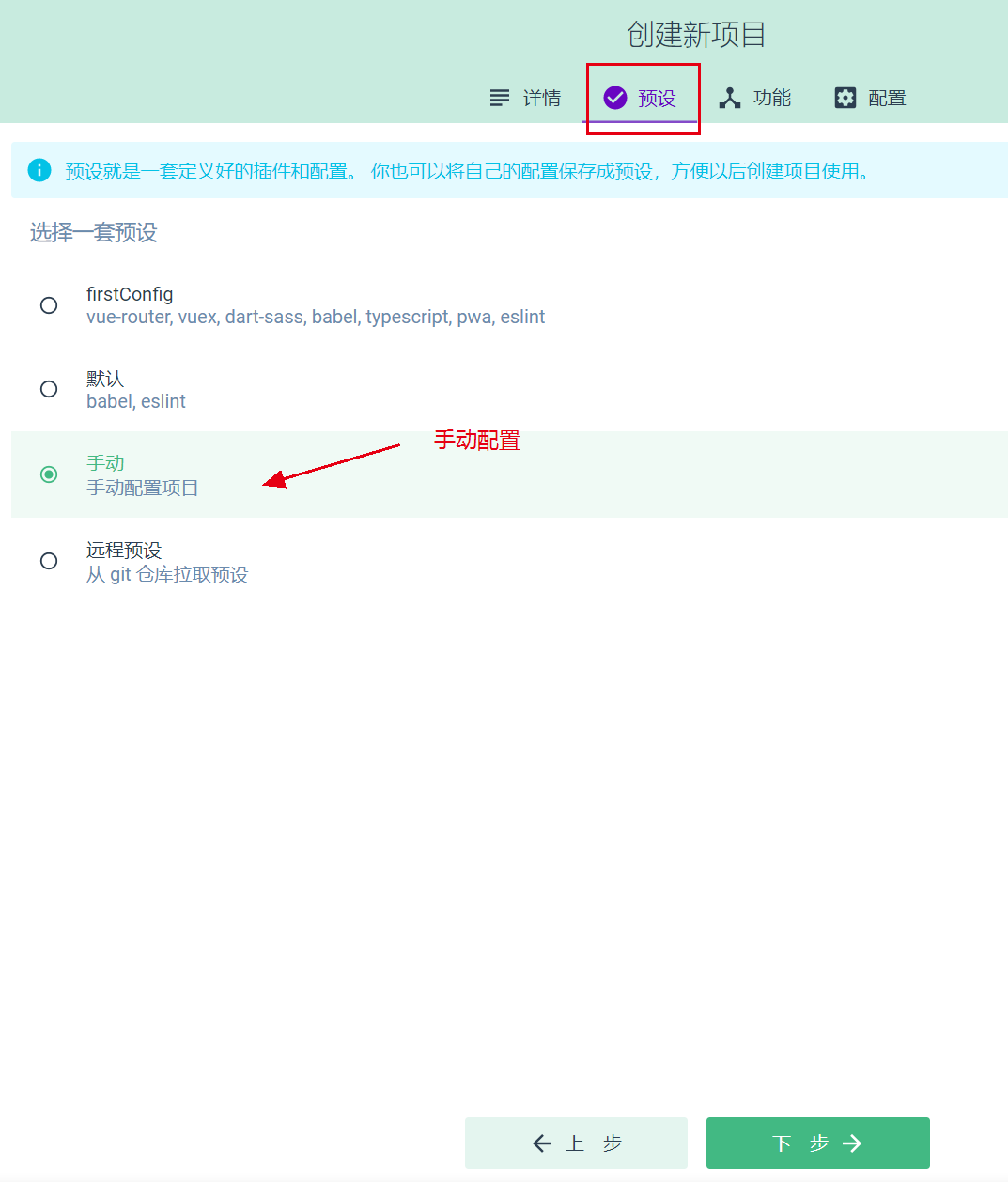
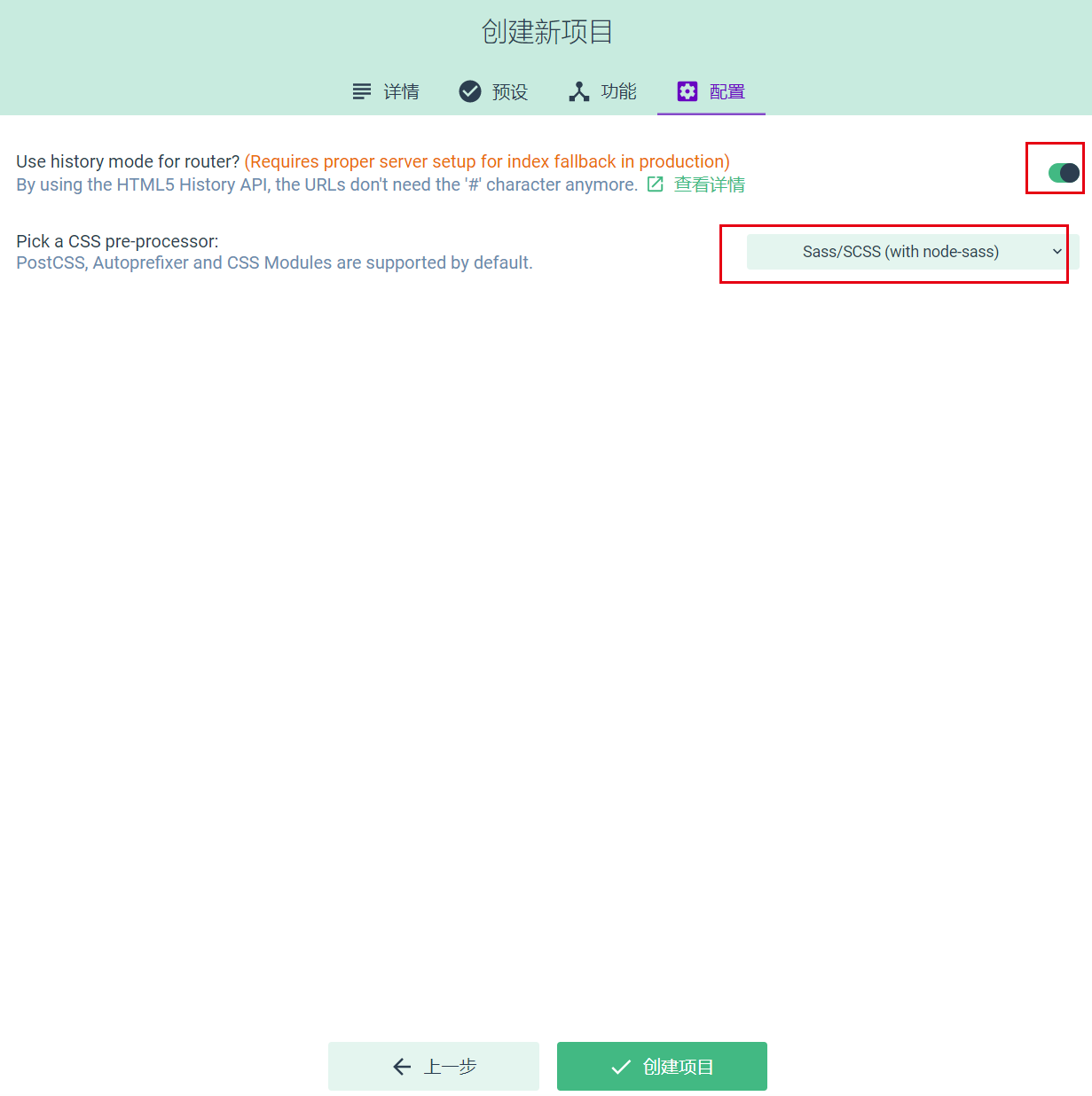
4、接下來依次選擇按照提示進行配置



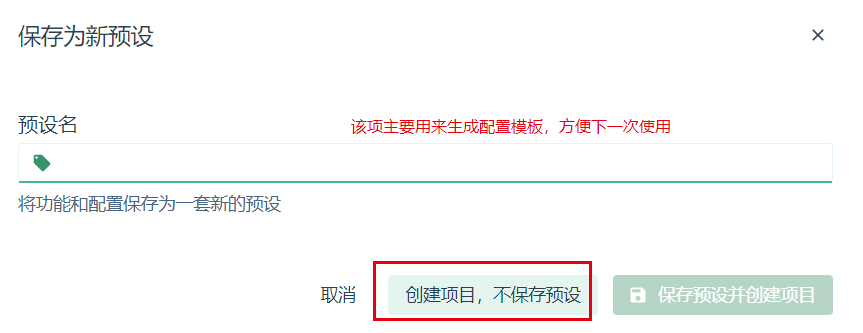
5、保存預設可方便下一次創建新項目,不必進行重復配置

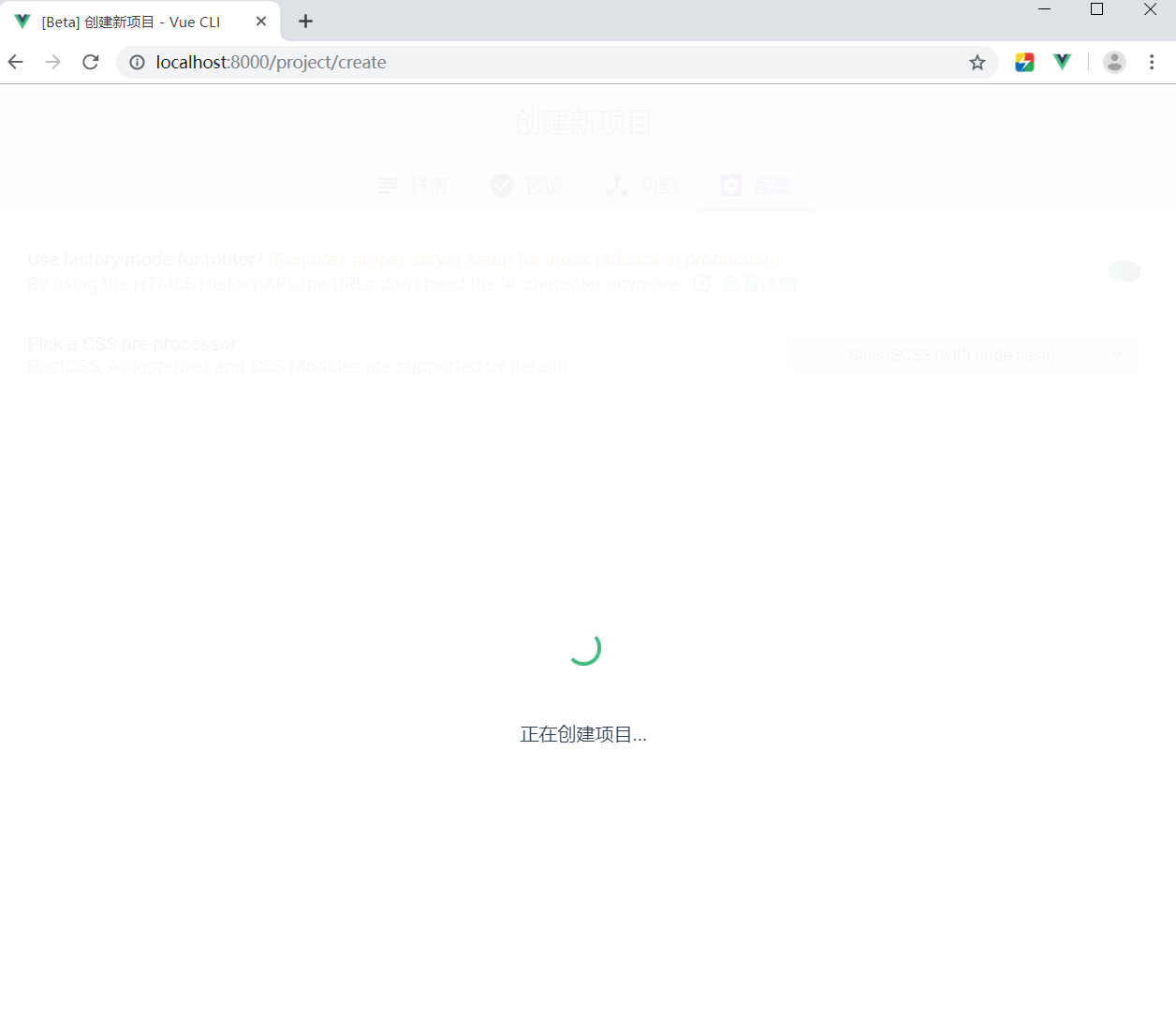
6、配置完成,正在生成項目


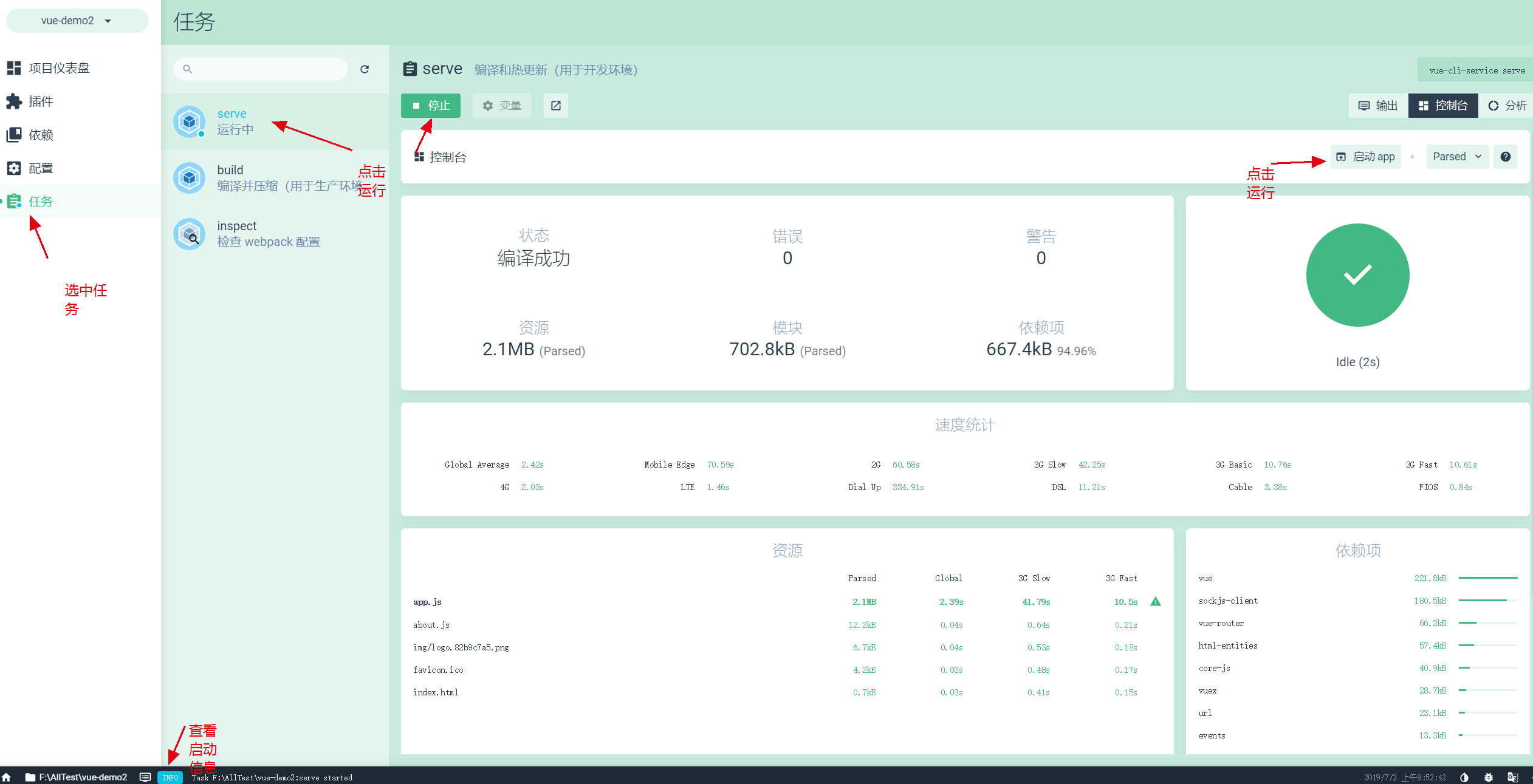
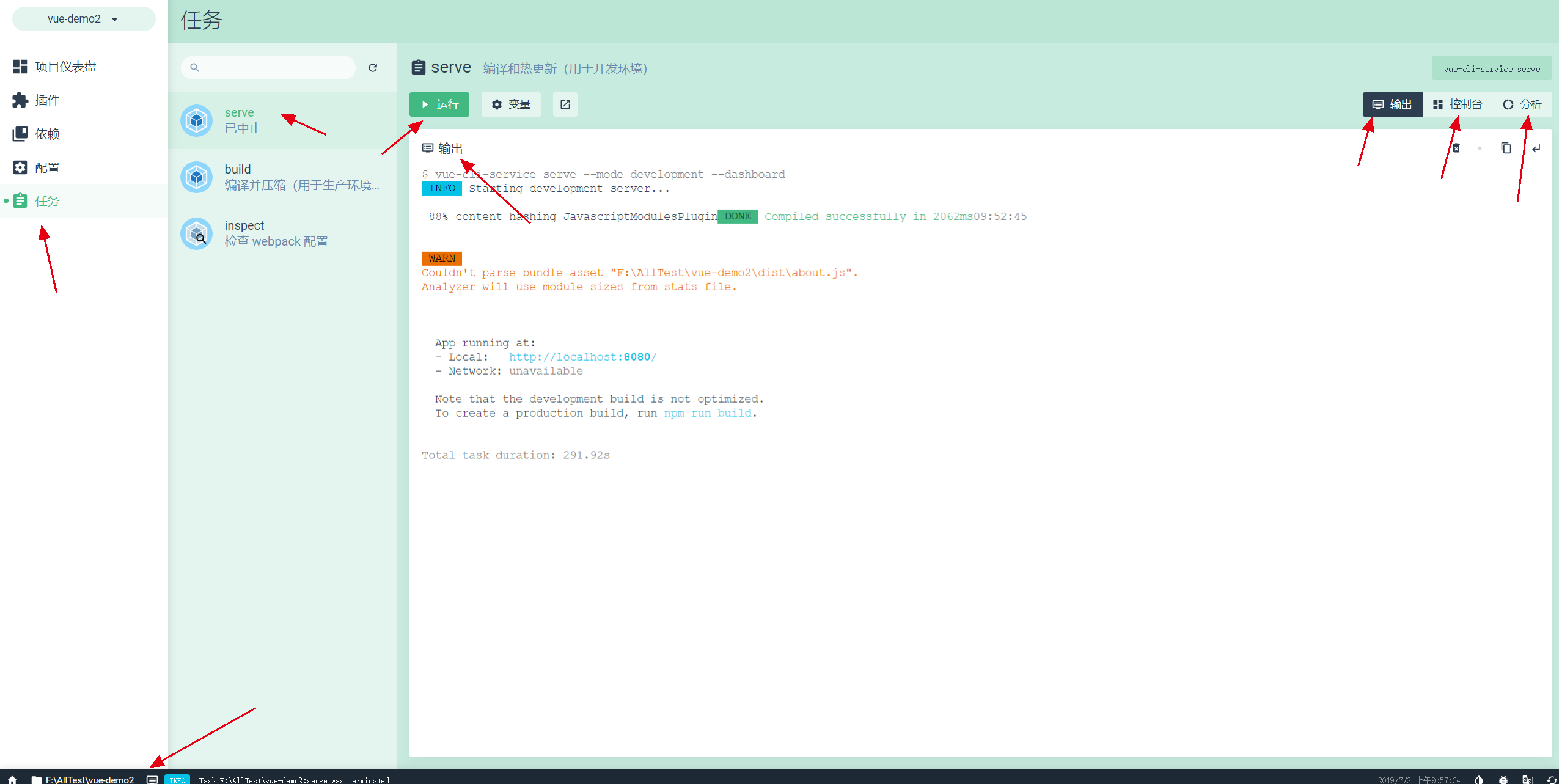
7、項目生成后,會給出一個URL,訪問該URL即可進入項目控制面板