vue路由對象($route)
在使用了 vue-router 的應用中,路由對象會被注入每個組件中,賦值為 this.$route ,並且當路由切換時,路由對象會被更新。
so , 路由對象暴露了以下屬性:
1.$route.path
字符串,等於當前路由對象的路徑,會被解析為絕對路徑,如 "/home/news" 。
2.$route.params
對象,包含路由中的動態片段和全匹配片段的鍵值對。
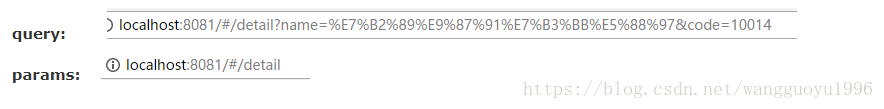
3.$route.query
對象,包含路由中查詢參數的鍵值對。例如,對於 /home/news/detail/01?favorite=yes ,會得到$route.query.favorite == ‘yes‘ 。
4.$route.router
路由規則所屬的路由器(以及其所屬的組件)。
5.$route.matched
數組,包含當前匹配的路徑中所包含的所有片段所對應的配置參數對象。
6.$route.name
當前路徑的名字,如果沒有使用具名路徑,則名字為空。
在頁面上添加以下代碼,可以顯示這些路由對象的屬性:
1 <div>
2 <p>當前路徑:{{$route.path}}</p>
3 <p>當前參數:{{$route.params | json}}</p>
4 <p>路由名稱:{{$route.name}}</p>
5 <p>路由查詢參數:{{$route.query | json}}</p>
6 <p>路由匹配項:{{$route.matched | json}}</p>
7 </div>
vue $router和$route的區別
outer為VueRouter的實例,相當於一個全局的路由器對象,里面含有很多屬性和子對象,例如history對象。。。經常用的跳轉鏈接就可以用this.$router.push,和router-link跳轉一樣。。。
this.$router.push會往history棧中添加一個新的記錄。。詳細見vue官方文檔https://router.vuejs.org/zh/guide/essentials/navigation.html
$route為當前router跳轉對象里面可以獲取name、path、query、params等
$router為VueRouter實例,想要導航到不同URL,則使用$router.push方法
返回上一個history也是使用$router.go方法
route相當於當前正在跳轉的路由對象。。可以從里面獲取name,path,params,query等。

路由傳參的方式
1.可以手寫完整的path:
this.$router.push({path:`/user/${userId}`})
這樣傳遞參數的話,配置路由的時候需要在path上加參數path:user/:userId。
這種接收參數的方式是this.$route.params.userId。
2.也可以用params傳遞:

3.也可以用query傳遞:

query傳參是針對path的,params傳參是針對name的。。接收參數的方式都差不多。。this.$route.query.和this.$route.params.
注意這只是跳轉url,跳轉到這個url顯示什么組件,得配置路由。router跳轉和<router-link>標簽跳轉,規則差不多。

注意:如果提供了path,params將會被忽略,但是query不屬於這種情況。。。
如果使用完整路徑和query傳參,刷新頁面時不會造成路由傳參的參數丟失。
這個vue官方文檔講的很詳細。
有時候配置路由時path有時候會加 '/' 有時候不加,例如path:'name'和path:'/name'。

以 / 開頭的會被當做路徑,就不會一直嵌套之前的路徑。
