按鈕的三態,指的是普通態、鼠標的懸停態、按下態。Qt中如果使用的是默認按鈕,三態的效果是有的,鼠標放上去會變色,點擊的時候有凹陷的效果。
但是如果自定義按鈕實現三態效果有三種方法,一種是設置背景圖,主要是需要自己設計按鈕的效果圖,另一種是通過樣式控制不同狀態下按鈕的顯示效果,還有一種是通過qss文件實現。
方法一:設置背景圖方式
1.1 添加背景圖
先使用PS或其他圖片工具設計按鈕的背景圖,然后在工程里添加背景圖,將下面兩張圖片添加進去,具體過程這里不再介紹。
下面是普通態的背景圖,用了同一張背景圖(ok.png):

下面是懸停態的背景圖(ok1.png):

下面是按下態的背景圖(ok2.png):

1.2 樣式表設置背景圖
樣式表設置背景圖可以使用setStyleSheet函數,在程序里設置按鈕的樣式表,具體程序如下所示:
ui->pbut_boardimg_reset->setStyleSheet("QPushButton{border-image: url(:/new/prefix1/image/showmodeimag/ok.png);}"
"QPushButton:hover{border-image: url(:/new/prefix1/image/showmodeimag/ok.png);}"
"QPushButton:pressed{border-image: url(:/new/prefix1/image/showmodeimag/ok1.png);}");
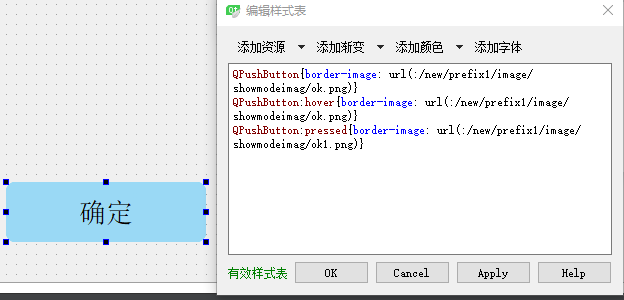
也可以在 QtDesigner 上,即ui文件上的按鈕處編輯樣式表,如下圖所示:

樣式表如下:
QPushButton{border-image: url(:/new/prefix1/image/showmodeimag/ok.png)}
QPushButton:hover{border-image: url(:/new/prefix1/image/showmodeimag/ok.png)}
QPushButton:pressed{border-image: url(:/new/prefix1/image/showmodeimag/ok1.png)}
1.3 運行效果圖

二、方法二:設置樣式方式
2.1 通過設置樣式控制不同顯示效果
/*按鈕普通態*/
QPushButton
{
/*字體為微軟雅黑*/
font-family:Microsoft Yahei;
/*字體大小為20點*/
font-size:20pt;
/*字體顏色為白色*/
color:white;
/*背景顏色*/
background-color:rgb(14 , 150 , 254);
/*邊框圓角半徑為8像素*/
border-radius:8px;
}
/*按鈕停留態*/
QPushButton:hover
{
/*背景顏色*/
background-color:rgb(44 , 137 , 255);
}
/*按鈕按下態*/
QPushButton:pressed
{
/*背景顏色*/
background-color:rgb(14 , 135 , 228);
/*左內邊距為3像素,讓按下時字向右移動3像素*/
padding-left:3px;
/*上內邊距為3像素,讓按下時字向下移動3像素*/
padding-top:3px;
}
注:注釋只能使用/* */,#和//均無效。
2.2 運行效果圖

可以看上圖中“確定按鈕”的三態效果。在鼠標懸停時背景色加深,按下時設置了padding,給人一種按鈕被按下的感覺。
這種方法比上面用圖標作為背景的好處就是可以不需要設計背景圖,而且在樣式不設置字體的情況下,可以隨意更改文字以及文字的大小、位置、字體等顯示效果。
三、方法三:qss文件方式
3.1 新建qss文件
新建一個txt文本文檔,並修改后綴名為.qss,文件名任取,例如:myStyleSheet.qss,在這個qss文件寫入qss語句。內容如下:
/*按鈕普通態*/
QPushButton
{
/*字體為微軟雅黑*/
font-family:Microsoft Yahei;
/*字體大小為20點*/
font-size:20pt;
/*字體顏色為白色*/
color:white;
/*背景顏色*/
background-color:rgb(14 , 150 , 254);
/*邊框圓角半徑為8像素*/
border-radius:8px;
}
/*按鈕停留態*/
QPushButton:hover
{
/*背景顏色*/
background-color:rgb(44 , 137 , 255);
}
/*按鈕按下態*/
QPushButton:pressed
{
/*背景顏色*/
background-color:rgb(14 , 135 , 228);
/*左內邊距為3像素,讓按下時字向右移動3像素*/
padding-left:3px;
/*上內邊距為3像素,讓按下時字向下移動3像素*/
padding-top:3px;
}
3.2 引用qss文件
引用qss文件有兩種方式,一是引用qss文件的外部路徑,二是引用qss文件的資源路徑。
一、引用qss文件的外部路徑
加載qss文件時,需要指定文件路徑(一般是相對路徑),如果把qss文件放在磁盤上,文件暴露在用戶眼皮底下,可能會被用戶隨意修改,解決方法就是把qss文件作為資源,一起打包進exe文件中。
二、引用qss文件的資源路徑
步驟如下:
1、在qt左側目錄樹的頂層文件夾上右擊 -> 添加新文件 -> 選擇QT -> QT resource file - > choose,輸入自定義資源文件的名字 resource -> 選擇資源文件的存放路徑->下一步->ok,這樣就可以在目錄樹中看到一個文件 resource.qrc。(如果已經創建過資源文件,則跳過該步)
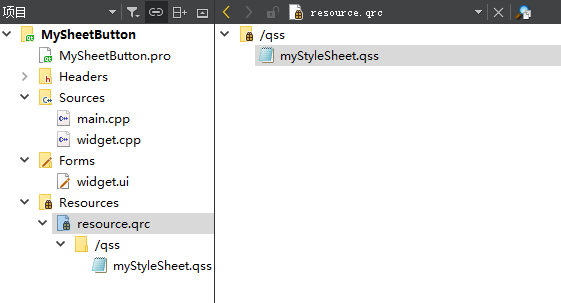
2、右擊 resource.qrc文件 -> open in editor,在打開的資源編輯器中,點擊添加 -> 前綴 -> 修改前綴為 /qss, 再點擊添加 -> 添加現有文件 -> 添加上選中我們上面做好的qss文件。完成后效果如下圖所示。
3、寫程序時需要讀取該文件時,右擊這個qss文件,選擇復制url,即可復制本文件的資源路徑。

3.3 程序設置樣式表
//這是在Qt的資源下的文件,可以不用在資源下
QFile file(":/qss/myStyleSheet.qss");
//只讀方式打開文件
file.open(QFile::ReadOnly);
//讀取文件的所有內容,並轉換成QString類型
QString styleSheet = tr(file.readAll());
//當前窗口設置樣式表
//this->setStyleSheet(styleSheet);
//指定按鈕設置樣式表
ui->pushButton->setStyleSheet(styleSheet);
ui->pushButton_2->setStyleSheet(styleSheet);
如果想設置單個的指定按鈕樣式,則通過UI指向按鈕進行修改樣式表就可以了。
四、綜合對比
3.1 設置背景圖方式
優點 :樣式簡單,直接設置border-image即可,可以選取漂亮的UI圖片,總體上可能會比單純通過樣式設置顯示效果要好一些。(如果UI圖選取效果不好的情況下,效果可能沒有單純設置樣式好看,這就要看個人的審美觀了哈O(∩_∩)O!)
缺點 :需要自己制定背景效果圖, 可能比較耗時。
3.2 設置樣式方式
優點:不需要准備背景圖,直接通過樣式設置,簡單、粗暴,想怎么設置就怎么設置(前提是要會一點CSS),能夠更好地控制顯示效果(比如控制文字的大小,位置、字體等)。
缺點:樣式稍微復雜,需要懂更多的CSS樣式,如果需要在按鈕上加圖標什么的就必須要加載背景圖片了,單純靠樣式解決不了。
以上總結了兩種方法的優缺點,可以說這兩種方法可以相互取長補短,基本上運用好這兩種方式就能夠做出精美的按鈕了,具體采樣哪種方式就看自己如何選擇了哈 O(∩_∩)O!
五、擴展
QPushButton{border-image: url(:/new/prefix1/image/showmodeimag/ok.png)}
如果我們使用如上樣式,將會對所有的QPushButton進行設置樣式,如果只需要給某一個則用以下格式:
“QPushButton#” + “按鈕名稱(objectName)”。
參考:
