VS2017 創建 ASP.NET Core Web 程序
本文作者:梁桐銘- 微軟最有價值專家(Microsoft MVP)
文章會隨着版本進行更新,關注我獲取最新版本
本文出自《從零開始學 ASP.NET Core 與 EntityFramework Core》目錄
視頻課程效果更佳:跨平台開發實戰掌握 ASP.NET Core 與 EntityFramework Core
創建 ASP.NET Core Web 應用程序
如果您使用的是 VS2019 請看 VS2019 創建 ASP.NET Core Web 程序(三)
在這個視頻中我們將討論
- 可用的不同項目模板及其功能
- 預制的項目模板有什么不同,哪些是可以使用的,以及他們的作用。
在 Visual Studio2017 中創建新的 ASP.NET Core 項目
步驟 1:在 Visual Studio 2017 中創建新的 asp.net Core 項目
步驟 2:在 Visual Studio 中單擊文件 - 新建 - 項目。
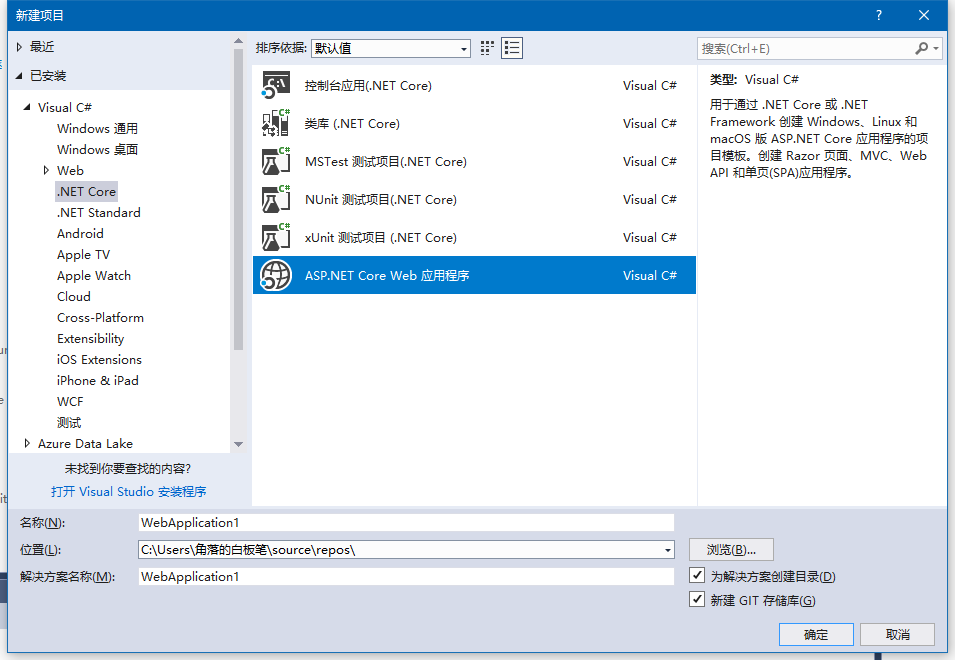
第 3 步:在“新建項目”對話框中,展開 “已安裝”。然后展開“Visual C#”並 選擇.NET Core
第 4 步:在中間窗格中,您將找到所有已安裝的項目模板。例如,您將找到用於創建.NET 控制台應用程序,類庫,單元測試項目(使用 MSTest,NUnit 或 xUnit 框架),ASP.NET Core Web 應用程序的模板 。
第 5 步:

我們想要創建“ASP.NET Core Web 應用程序”。因此,選擇“ASP.NET Core Web 應用程序”
第 6 步:在“名稱”文本框中,鍵入項目的名稱。我將其命名為StudentManagement。 我們將創建一個 asp.net core web 應用程序,在這個程序中,我們將創建、讀取、更新、刪除學生。
第 7 步:另外,指定要創建此項目的位置。我將把我的項目放在,路徑為,C:\Projects\source\repos 文件夾中。
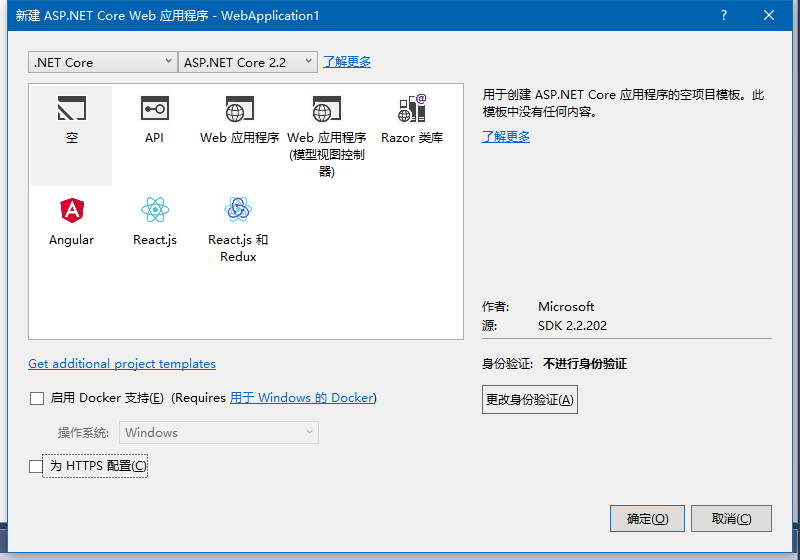
第 8 步: 在下一個屏幕上,選擇 ASP.NET Core 2.2(此錄制時可用的最新.NET Core SDK) 
第 9 步:取消選中“為 HTTPS 配置”復選框 ,如上圖所示,關閉身份驗證。
此屏幕顯示可用於創建 ASP.NET Core 應用程序的不同項目模板。
各個模板簡單說明
空:名稱暗示的“空”模板不包含任何內容。這是我們將使用的模板,並從頭開始手動設置所有內容,以便我們清楚地了解不同部分如何組合在一起。
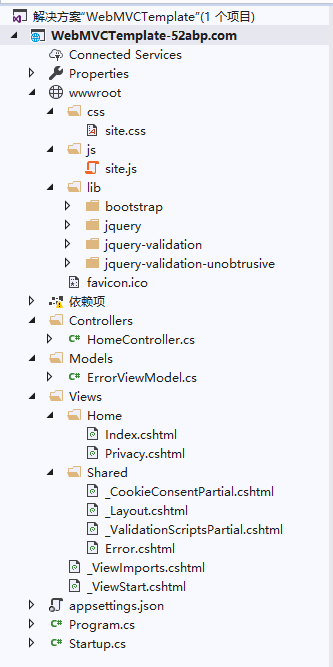
Web 應用程序(模型視圖控制器):此模板包含創建 Model,視圖(Views)和控制器文件夾並添加 Web 特定的內容,如 CSS,JavaScript 文件,布局文件和網站所需的其他資源,也可以基於此模板創建 Restful 風格的 HTTP 服務。
下面的屏幕截圖顯示了我使用Web應用程序(模型視圖控制器)創建的項目。請注意,我們有Modes,Views 和 Controllers 文件夾。在 Views 文件夾中,我們有示例視圖文件和布局文件,它們代表 Web 應用程序的用戶界面。我們還有 Web 應用程序通常需要的 JavaScript 和 CSS 文件。

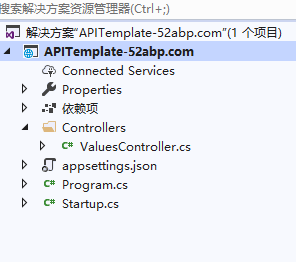
API:此模板包含創建 ASP.NET Core RESTful HTTP 服務所需的一切
AP I 不需要所有網站特定的內容,如 JavaScript 文件,CSS 文件,視圖文件,布局文件,因為它沒有用戶界面。Web API 公開的數據通常由其他應用程序使用,可以簡單的理解為 程序和程序之間打交道。
因此,API 模板只會創建Controllers文件夾。它不會創建 Models 和 Views文件夾,因為它們不是 API 所必需的。下面的屏幕截圖顯示了我使用 API 模板創建的項目。請注意,我們只有Controllers文件夾。我們沒有 RESTful API 不需要的所有 JavaScript,CSS 和布局文件。

Web 應用程序:此模板使用新的用於構建 Web 應用程序的 RazorPages 框架。使用 Razor 頁面,編寫以頁面為中心的場景更容易,更高效。當我們不想要 ASP.NET MVC 的完整復雜性時,我們通常使用這種方法。我們可以將其視為 MVC 框架的更薄版本。我們將在即將發布的視頻中詳細討論 RazorPages。
Razor 類庫(RCL):顧名思義,我們使用此模板創建可復用的 Razor 類庫項目。該項目包含所有可復用的用戶界面部分,如數據模型,頁面模型,控制器,頁面,Razor 視圖和 View 組件。然后,可以在多個應用程序中復用此 Razor 類庫(RCL)項目。任何使用 RCL 的應用程序都可以覆蓋它包含的視圖和頁面。我們將在后面發布的視頻中討論 RCL。
Angular,React.js,React.js 和 Redux:這三個模板允許我們與 Angular,React 或 React 和 Redux 一起創建 asp.net Core Web 應用程序。
在下一篇文章中,我們將探索和理解 ASP.NET Core 項目文件。
摘要
在本文中,我嘗試解釋如何使用從頭開始的創建項目,以及不同類型的模板的區別。我希望這篇文章可以幫助您滿足您的需求。我想收到你的反饋意見。請發布您對本文的反饋,問題或意見。
文章說明
如果您覺得我的文章質量還不錯,歡迎打賞,也可以訂閱我的視頻哦
未得到授權不得擅自轉載本文內容,52abp.com 保留版權
感謝您對我的支持
