title: vscode中使用markdown
date: 2017-08-01 02:58:53
tags: [Markdown,vscode]
轉載自http://www.cnblogs.com/rengised/p/6985031.html
- vscode 是微軟推出一款輕量級的文本編輯工具,類似於sublime,由於其擁有豐富的插件,安裝使用也非常簡單,所以深受廣大程序員的喜愛。
- markdown 是一種可以使用普通文本編輯器編寫的標記語言,通過簡單的標記語法,它可以使普通文本內容具有一定的格式。
- 印象筆記 是一款具有筆記、寫作、日程管理等諸多功能為一體的強大、易用型筆記本,擁有非常豐富的插件,其中比較好用的有印象筆記·剪藏,馬克飛象,具體如何使用,請自行查閱相關資料。
markdown有許多衍生產品,本文主要針對大家比較熟知的印象筆記為例,說明如何在vscode中使用markdown語法編輯文章,同時將文章同步到印象筆記中。
安裝配置步驟:
1.准備工作。
本機已安裝vscode、印象筆記或者國際版Evernote,如果沒有安裝請自行安裝以上軟件。同時,您已經注冊了印象筆記或者國際版Evernote的賬號。
2.安裝插件。
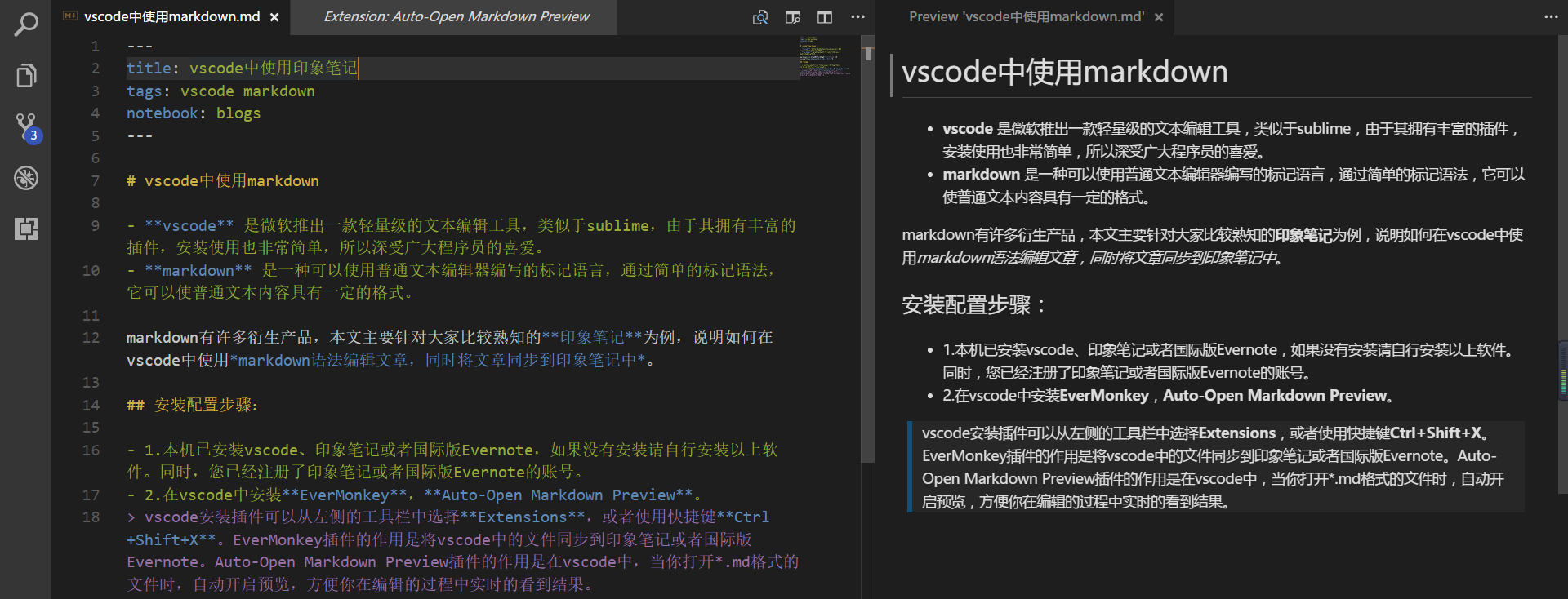
在vscode中安裝EverMonkey,Auto-Open Markdown Preview。
vscode安裝插件可以從左側的工具欄中選擇
Extensions,或者使用快捷鍵Ctrl+Shift+X。EverMonkey插件的作用是將vscode中的文件同步到印象筆記或者國際版Evernote。Auto-Open Markdown Preview插件的作用是在vscode中,當你打開*.md格式的文件時,自動開啟預覽,方便你在編輯的過程中實時的看到結果。
3.EverMonkey配置說明。
EverMonkey插件是本文的重點,該插件主要負責將vscode中的文章同步到印象筆記。在vscode中安裝完EverMonkey插件后,我們安裝官方說明,來一步一步的配置。
- a.獲取token、noteStoreUrl。快捷鍵
Ctrl+Shift+P,打開command,輸入ever token,這里我使用的是國際版Evernote,所以我選擇的是International。 - b.輸入你的印象筆記的賬號密碼,然后授權,就可以看到
token、noteStoreUrl。 - c.將
token、noteStoreUrl配置到vscode的用戶設置里面。步驟為File --> Preferences --> Settings,左邊是系統默認設置,右邊是用戶自定義設置,在右側配置token、noteStoreUrl,按照標准的json格式輸入,key和value都需要加英文的雙引號。
evermonkey.token: your developer token
evermonkey.noteStoreUrl: your API url
- d.完成以上步驟,基本就算ok了,建議重啟一下vscode,然后輸入快捷鍵
Ctrl+Shift+P打開command,輸入ever sync,左下角顯示synchronize successfully!(第一次同步可能有點慢,請耐心等待一下),代表EverMonkey插件已經和印象筆記通信成功!如果報錯,請去git issue 上面先找是否已經有人提過該問題,如果沒有,你可以開個issue給作者。一般你遇到的問題,很多人也遇到了,請在close 里面仔細查找。 - e.上傳vscode本地文件。新建本地文件,后綴為.md。在文件內容的最上方輸入一下內容。
---
title: 文件名稱
tags: 標簽(多個標簽用逗號分隔)
notebook: (所屬的目錄)
---
//下面是正文內容
...
# xxx
完成文章內容編寫之后,輸入Ctrl+Shift+P打開command,輸入ever publish,提示成功后,就可以在印象筆記客戶端看到文章加入到了指定的目錄里(如果客戶端沒有自動更新,請嘗試手動更新),快速提交文章的快捷鍵是Alt+P。
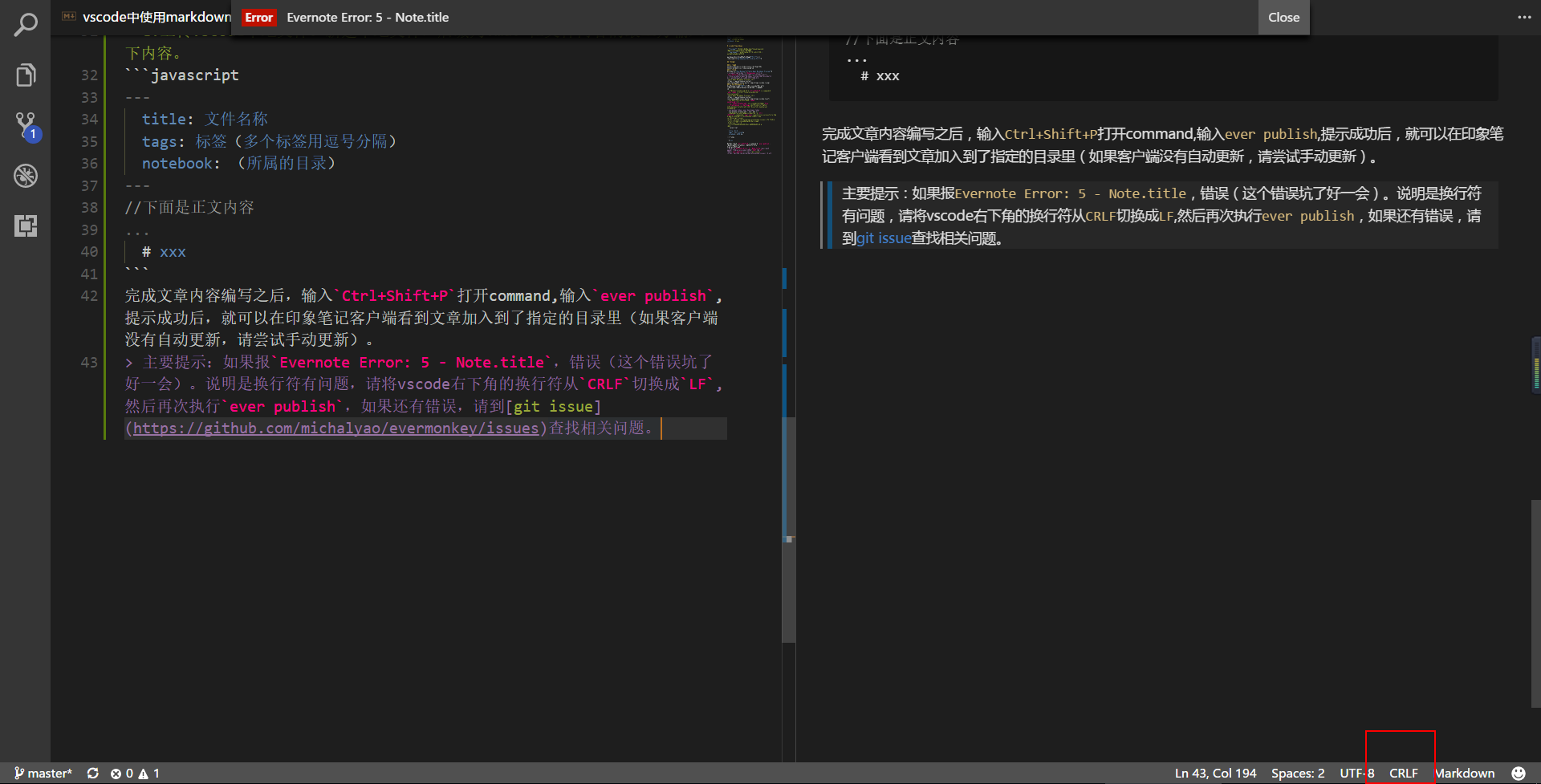
重要提示:如果報
Evernote Error: 5 - Note.title,錯誤(這個錯誤坑了好一會)。說明是換行符有問題,請將vscode右下角的換行符從CRLF切換成LF,然后再次執行ever publish,就會有blogs>>vscode中使用印象筆記 created successfully.提示。如果還有錯誤,請到git issue查找相關問題。
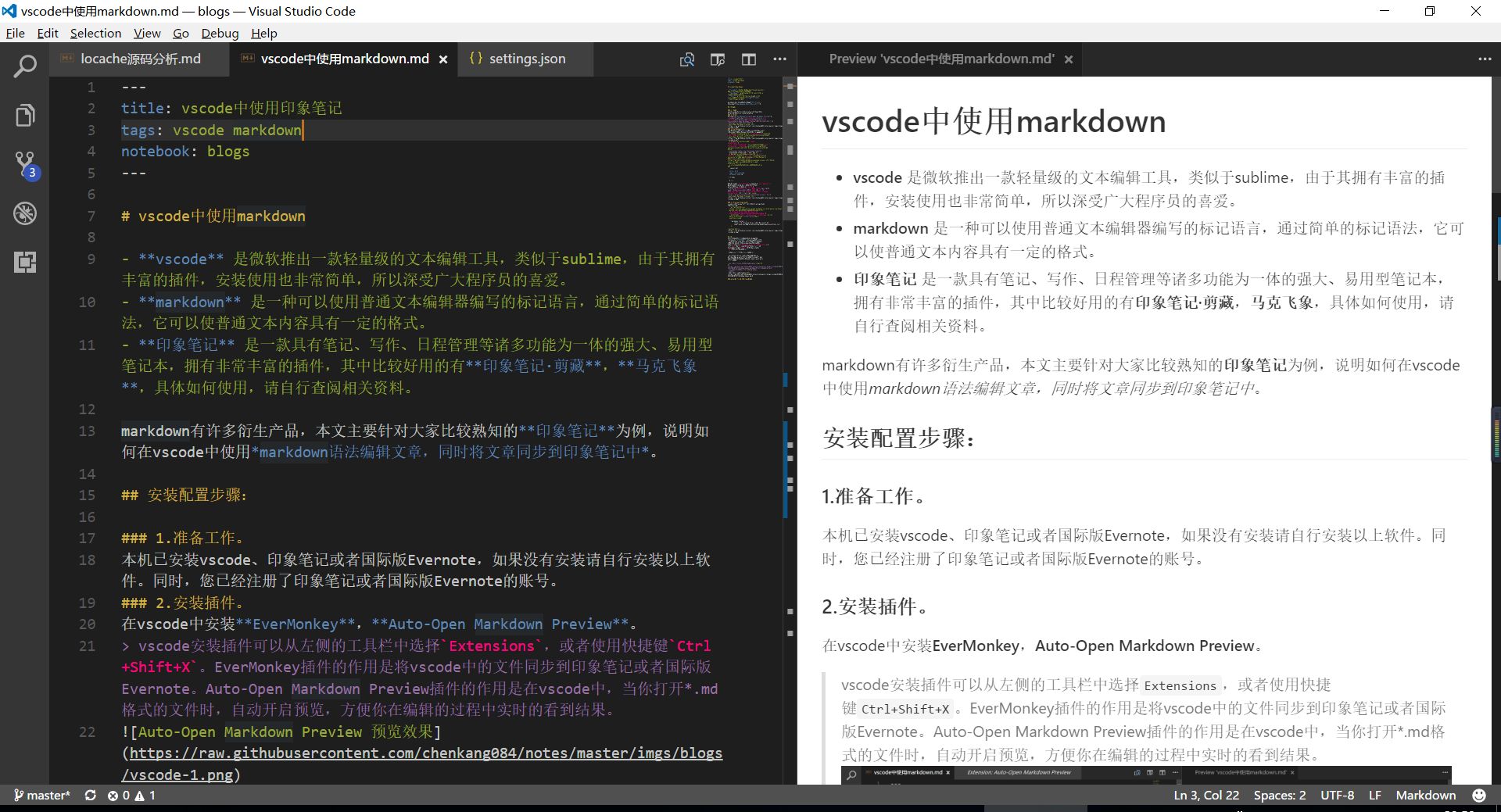
4.將Preview 設置為github風格
vscode 默認的將Preview預覽風格是黑黑的,如上面的截圖。如果想更改為github風格的樣式,請執行如下步驟:
- a.下載github風格的css到本地,並放置相應的目錄,本文推薦放置在vscode安裝目錄里,如
D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/。 - b.設置用戶配置文件,
File --> Preferences --> Settings,添加如下配置信息,請填入你下載的css文件的路徑和名稱(我這里的文件名叫userStyle.css)。
"markdown.styles": [
"file:///D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/userStyle.css"
],

總結:
馬克飛象是一款非常好用的印象筆記插件,完全可以勝任以上所有功能,而且界面非常華麗,使用也很簡單,但是,要收費。。。 之前用sublime的時候,就使用過相關插件,在sublime 里面實現編輯文章,同步到印象筆記。現在使用vscode比較多,就試試看有沒有相關的功能,結果是肯定的(vscode這么優秀,怎能沒有呢)。所以就嘗試了一下,但是,遇到了個坑,就是Evernote Error: 5 - Note.title,查了半天說是CRLF切換成LF,我也確實在用戶配置里面設置了,但是,就是不生效。最后,無意間發現,右下角顯示的還是CRLF,然后嘗試着點了一下,竟然可以改為LF,再然后呢,就沒有然后了,OK了。
雖然費了一大會功夫,但是還是有收獲的,就是,這個不要錢。。。
還有一個功能是馬克飛象、印象筆記做不到的,印象筆記的內容保存在哪里我們並不知道,如果你想將這些內容同步到git上面,貌似是沒有辦法的。而使用vscode寫*.md,文件內容都是在你指定的目錄中,你可以隨時將這些文件add,commit,push到git上面,是不是很方便。。。
ps:這篇文章我就是用上述方法編輯的,非常方便,而且我直接push到我的git倉庫了。在git頁面,直接復制該dom的html源碼,貼到博客園就可以自動呈現格式化后的樣子(雖然代碼塊、區域文本顯示不太正常),還是很方便。
如果照片加載不全或者失敗,可以直接訪問本文git頁面。