頁面中實現錄音需要使用瀏覽器提供的 MediaRecorder API,所以前提是需要瀏覽器支持 MediaStream Recording 相關的功能。
以下代碼默認工作在 Chrome 環境中。
准備頁面
首先准備一個頁面,其中內容很簡單,一個錄音按鈕,一個用於播放的 <audio> 標簽。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>audio record</title>
</head>
<body>
<div class="app">
<button class="record-btn">record</button>
<audio controls class="audio-player"></audio>
</div>
<script src="./recorder.js"></script>
</body>
</html>
獲取錄音權限
因為錄音需要使用設備的話筒,所以第一步應該是向用戶索要錄音的權限。這是通過 MediaDevices.getUserMedia()
來完成的,其用法為:
var promise = navigator.mediaDevices.getUserMedia(constraints);
其中 constraints 為需要獲取的權限列表,這里只需要指定音頻 audio 即可。
其返回是個 Promise,因為用戶何時進行授權是不確定的。通過在 Promise 的回調中進行授權成功或失敗的處理。
在使用前需要判斷瀏覽器是否已經支持相應的 API,此時得到如下的代碼:
if (navigator.mediaDevices.getUserMedia) {
const constraints = { audio: true };
navigator.mediaDevices.getUserMedia(constraints).then(
stream => {
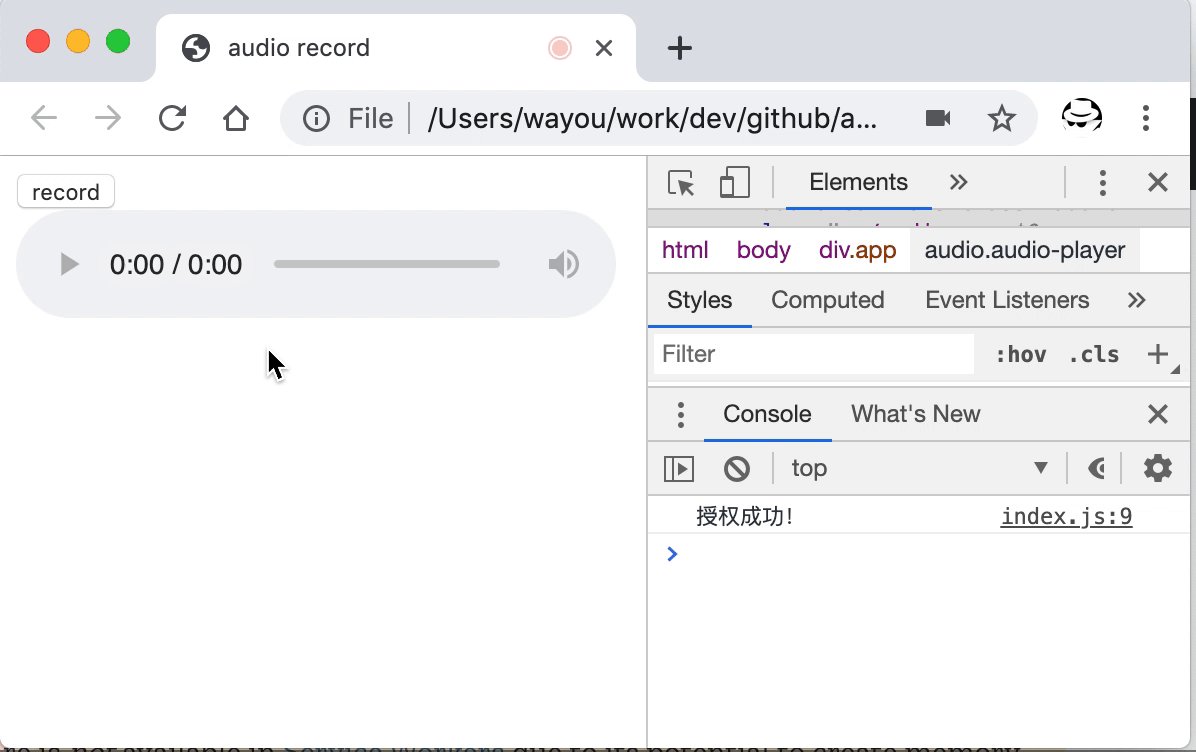
console.log("授權成功!");
},
() => {
console.error("授權失敗!");
}
);
} else {
console.error("瀏覽器不支持 getUserMedia");
}
其中成功回調里得到的入參 stream 為 MediaStream 對象。
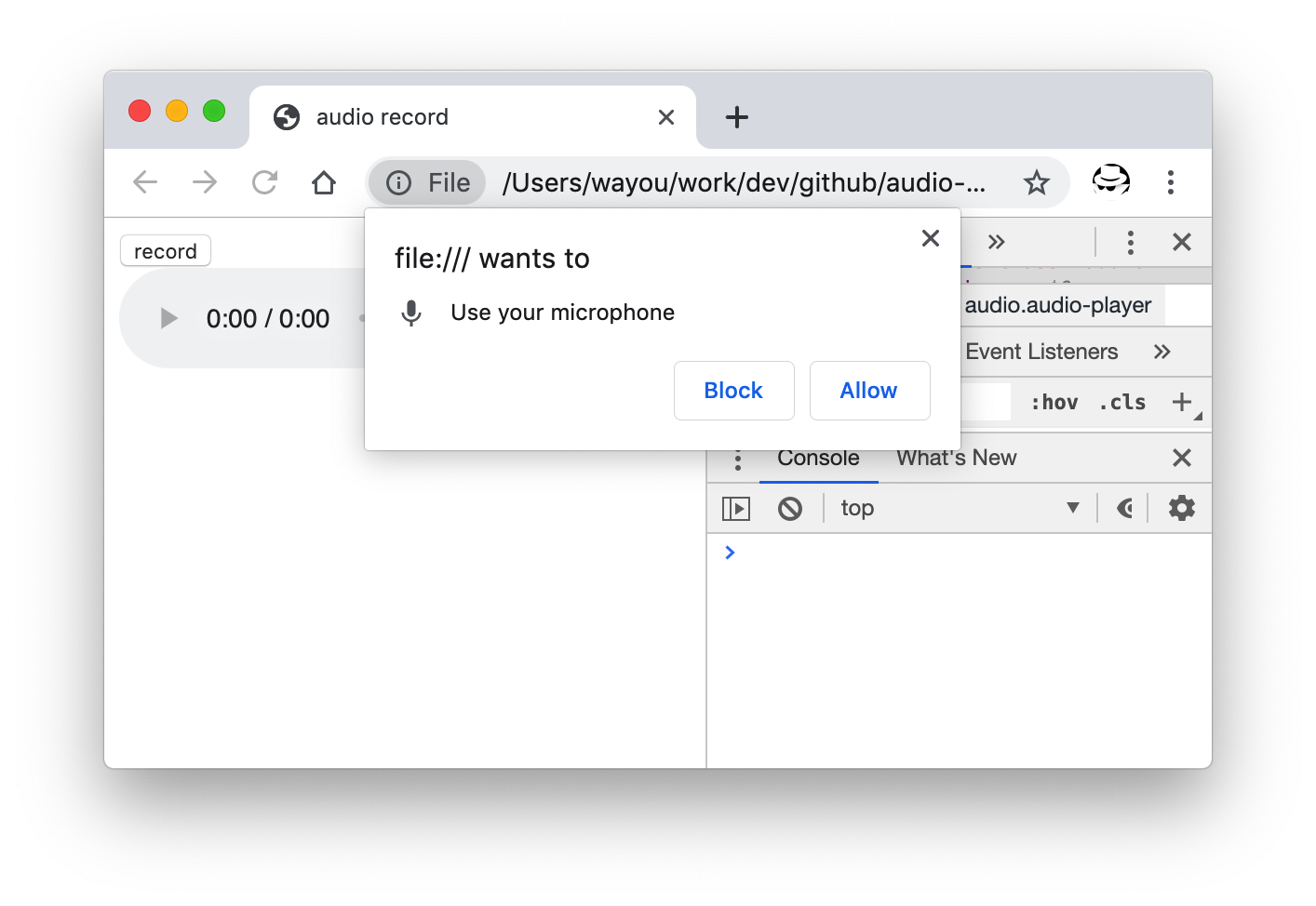
此時運行后可看到瀏覽器展示出了讓用戶授權使用麥克風的提示。
向用戶索要麥克風使用權限
創建錄音實例
將上一步獲取到的 MediaStream 傳入 MediaRecorder 的構造器創建一個錄音器的實例。
var mediaRecorder = new MediaRecorder(stream);
啟動錄音
通過監聽頁面中錄音按鈕的點擊來啟動錄音。
const recordBtn = document.querySelector(".record-btn");
const mediaRecorder = new MediaRecorder(stream);
recordBtn.onclick = () => {
mediaRecorder.start();
console.log("錄音中...");
};
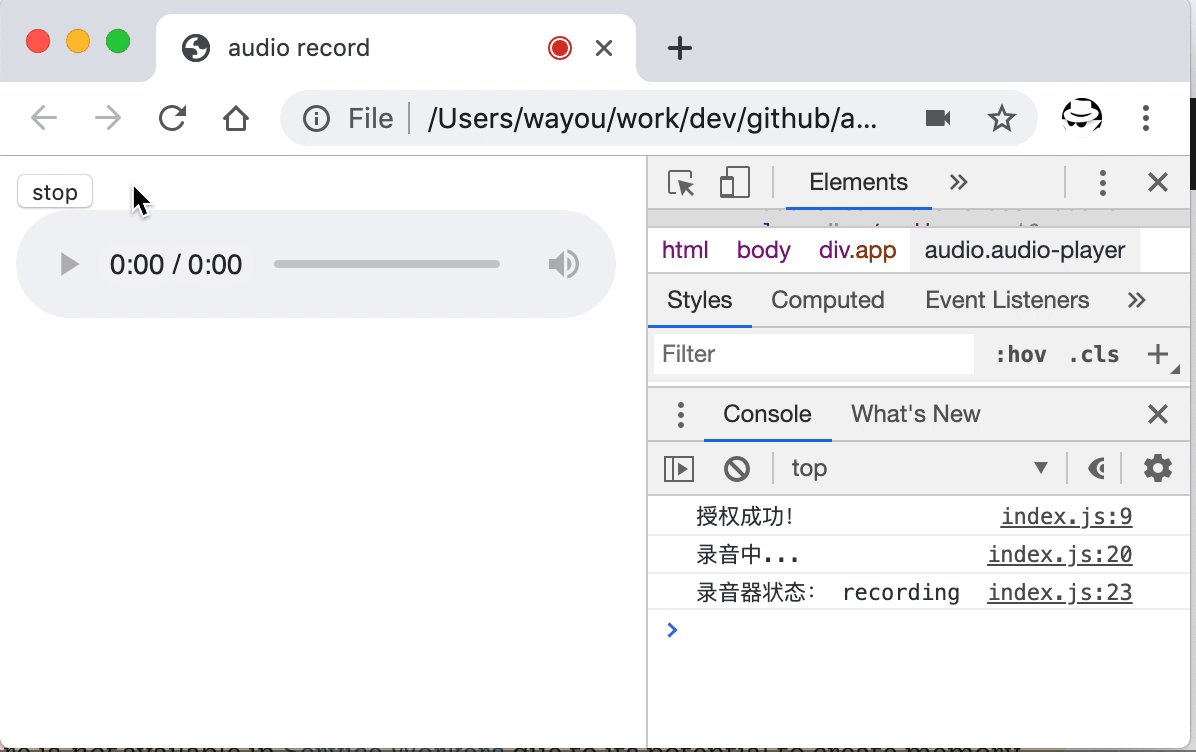
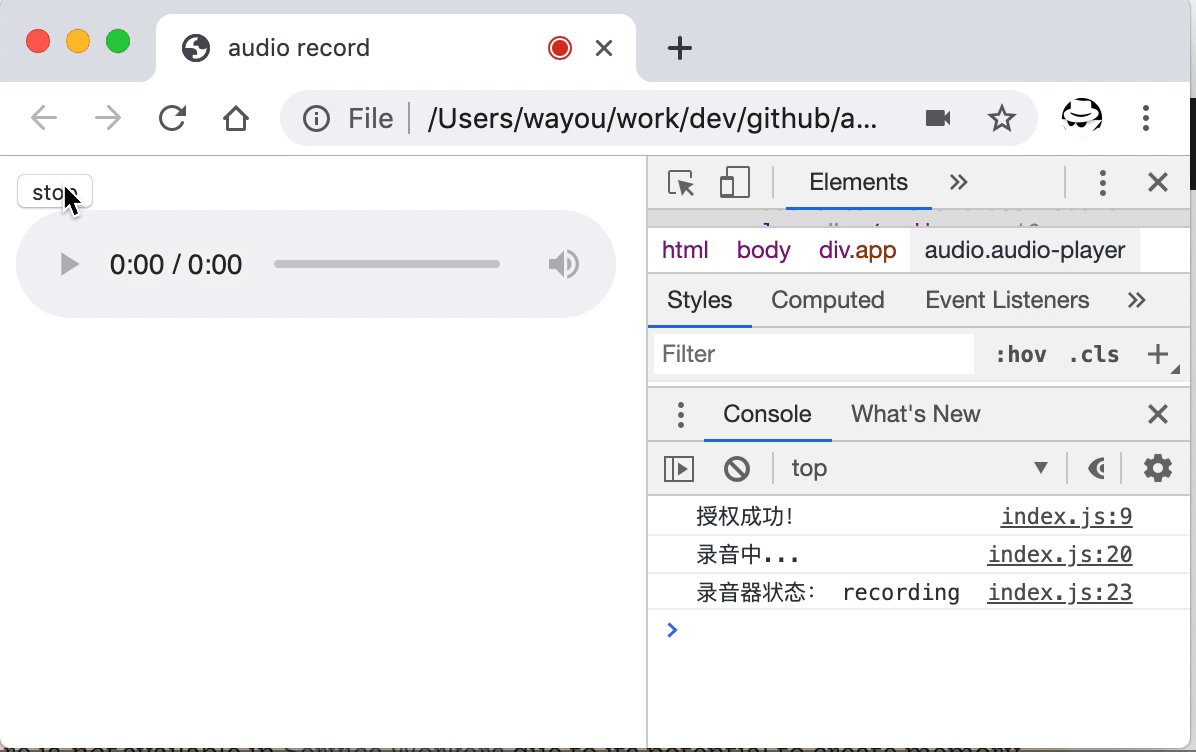
MediaRecorder 實例上有個 state 狀態,可用來判斷錄音器當前的活動狀態,總共有三種值:
inactive:處於休息狀態,要么是沒開始,要么是開始后已經停止。recording:錄音中paused:已經開始,但被暫停了,不是停止也沒有被恢復。
所以通過這個狀態,我們可以實現再次點擊按鈕時,結束錄音。
recordBtn.onclick = () => {
if (mediaRecorder.state === "recording") {
mediaRecorder.stop();
recordBtn.textContent = "record";
console.log("錄音結束");
} else {
mediaRecorder.start();
console.log("錄音中...");
recordBtn.textContent = "stop";
}
console.log("錄音器狀態:", mediaRecorder.state);
};
音頻數據的獲取
上面按鈕處理來自用戶的交互,只負責啟動或停止錄音。音頻的數據還是從 MediaRecorder 實例上通過監聽其相應的事件來完成的。
當錄音開始時,會觸發其 MediaRecorder.ondataavailable 事件,從該事件回調的入參為 BlobEvent,從它身上取到 event.data 便是我們需要的音頻數據。因為數據是一段一段產生的,所以需要暫存到一個數組中。
const chunks = [];
mediaRecorder.ondataavailable = function(e) {
chunks.push(e.data);
};
目前為止完成的代碼應該是這樣的:
recorder.js
const recordBtn = document.querySelector(".record-btn");
const playBtn = document.querySelector(".play-btn");
if (navigator.mediaDevices.getUserMedia) {
var chunks = [];
const constraints = { audio: true };
navigator.mediaDevices.getUserMedia(constraints).then(
stream => {
console.log("授權成功!");
<span class="pl-k">const</span> <span class="pl-c1">mediaRecorder</span> <span class="pl-k">=</span> <span class="pl-k">new</span> <span class="pl-en">MediaRecorder</span>(stream);
<span class="pl-smi">recordBtn</span>.<span class="pl-en">onclick</span> <span class="pl-k">=</span> () <span class="pl-k">=></span> {
<span class="pl-k">if</span> (<span class="pl-smi">mediaRecorder</span>.<span class="pl-smi">state</span> <span class="pl-k">===</span> <span class="pl-s"><span class="pl-pds">"</span>recording<span class="pl-pds">"</span></span>) {
<span class="pl-smi">mediaRecorder</span>.<span class="pl-c1">stop</span>();
<span class="pl-smi">recordBtn</span>.<span class="pl-smi">textContent</span> <span class="pl-k">=</span> <span class="pl-s"><span class="pl-pds">"</span>record<span class="pl-pds">"</span></span>;
<span class="pl-en">console</span>.<span class="pl-c1">log</span>(<span class="pl-s"><span class="pl-pds">"</span>錄音結束<span class="pl-pds">"</span></span>);
} <span class="pl-k">else</span> {
<span class="pl-smi">mediaRecorder</span>.<span class="pl-c1">start</span>();
<span class="pl-en">console</span>.<span class="pl-c1">log</span>(<span class="pl-s"><span class="pl-pds">"</span>錄音中...<span class="pl-pds">"</span></span>);
<span class="pl-smi">recordBtn</span>.<span class="pl-smi">textContent</span> <span class="pl-k">=</span> <span class="pl-s"><span class="pl-pds">"</span>stop<span class="pl-pds">"</span></span>;
}
<span class="pl-en">console</span>.<span class="pl-c1">log</span>(<span class="pl-s"><span class="pl-pds">"</span>錄音器狀態:<span class="pl-pds">"</span></span>, <span class="pl-smi">mediaRecorder</span>.<span class="pl-smi">state</span>);
};
<span class="pl-smi">mediaRecorder</span>.<span class="pl-en">ondataavailable</span> <span class="pl-k">=</span> <span class="pl-k">function</span>(<span class="pl-smi">e</span>) {
<span class="pl-smi">chunks</span>.<span class="pl-c1">push</span>(<span class="pl-smi">e</span>.<span class="pl-c1">data</span>);
};
},
() <span class="pl-k">=></span> {
<span class="pl-en">console</span>.<span class="pl-c1">error</span>(<span class="pl-s"><span class="pl-pds">"</span>授權失敗!<span class="pl-pds">"</span></span>);
}
);
} else {
console.error("瀏覽器不支持 getUserMedia");
}
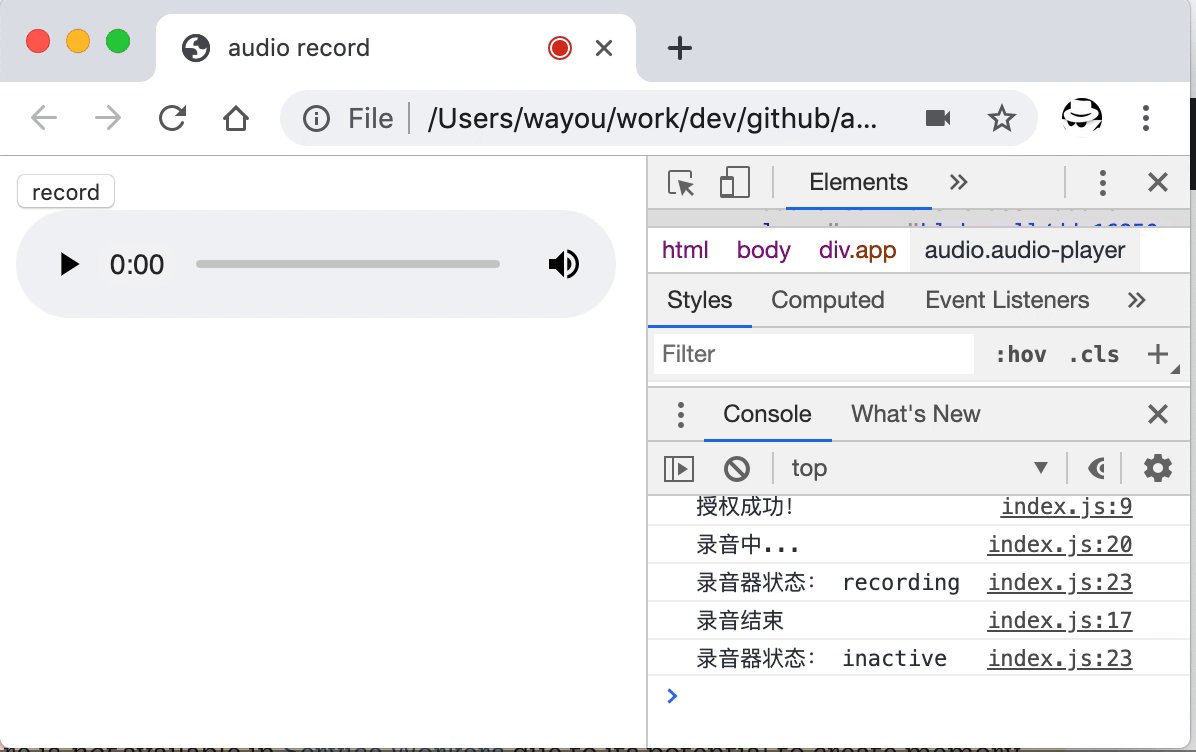
錄音狀態的查看
錄音結束及音頻的播放
通過監聽 MediaRecorder.onstop 事件,將收集好的音頻數據創建成 Blob 對象,然后 通過 URL.createObjectURL 創建成 HTML 中 <audio> 標簽可使用的資源鏈接。
mediaRecorder.onstop = e => {
var blob = new Blob(chunks, { type: "audio/ogg; codecs=opus" });
chunks = [];
var audioURL = window.URL.createObjectURL(blob);
audio.src = audioURL;
};
其中,在使用完收到到的音頻數據后,將 chunks 置空方便下次錄音時使用。
目前為止完成的代碼應該是這樣的:
recorder.js
const recordBtn = document.querySelector(".record-btn");
const player = document.querySelector(".audio-player");
if (navigator.mediaDevices.getUserMedia) {
var chunks = [];
const constraints = { audio: true };
navigator.mediaDevices.getUserMedia(constraints).then(
stream => {
console.log("授權成功!");
<span class="pl-k">const</span> <span class="pl-c1">mediaRecorder</span> <span class="pl-k">=</span> <span class="pl-k">new</span> <span class="pl-en">MediaRecorder</span>(stream);
<span class="pl-smi">recordBtn</span>.<span class="pl-en">onclick</span> <span class="pl-k">=</span> () <span class="pl-k">=></span> {
<span class="pl-k">if</span> (<span class="pl-smi">mediaRecorder</span>.<span class="pl-smi">state</span> <span class="pl-k">===</span> <span class="pl-s"><span class="pl-pds">"</span>recording<span class="pl-pds">"</span></span>) {
<span class="pl-smi">mediaRecorder</span>.<span class="pl-c1">stop</span>();
<span class="pl-smi">recordBtn</span>.<span class="pl-smi">textContent</span> <span class="pl-k">=</span> <span class="pl-s"><span class="pl-pds">"</span>record<span class="pl-pds">"</span></span>;
<span class="pl-en">console</span>.<span class="pl-c1">log</span>(<span class="pl-s"><span class="pl-pds">"</span>錄音結束<span class="pl-pds">"</span></span>);
} <span class="pl-k">else</span> {
<span class="pl-smi">mediaRecorder</span>.<span class="pl-c1">start</span>();
<span class="pl-en">console</span>.<span class="pl-c1">log</span>(<span class="pl-s"><span class="pl-pds">"</span>錄音中...<span class="pl-pds">"</span></span>);
<span class="pl-smi">recordBtn</span>.<span class="pl-smi">textContent</span> <span class="pl-k">=</span> <span class="pl-s"><span class="pl-pds">"</span>stop<span class="pl-pds">"</span></span>;
}
<span class="pl-en">console</span>.<span class="pl-c1">log</span>(<span class="pl-s"><span class="pl-pds">"</span>錄音器狀態:<span class="pl-pds">"</span></span>, <span class="pl-smi">mediaRecorder</span>.<span class="pl-smi">state</span>);
};
<span class="pl-smi">mediaRecorder</span>.<span class="pl-en">ondataavailable</span> <span class="pl-k">=</span> <span class="pl-smi">e</span> <span class="pl-k">=></span> {
<span class="pl-smi">chunks</span>.<span class="pl-c1">push</span>(<span class="pl-smi">e</span>.<span class="pl-c1">data</span>);
};
<span class="pl-smi">mediaRecorder</span>.<span class="pl-en">onstop</span> <span class="pl-k">=</span> <span class="pl-smi">e</span> <span class="pl-k">=></span> {
<span class="pl-k">var</span> blob <span class="pl-k">=</span> <span class="pl-k">new</span> <span class="pl-en">Blob</span>(chunks, { type<span class="pl-k">:</span> <span class="pl-s"><span class="pl-pds">"</span>audio/ogg; codecs=opus<span class="pl-pds">"</span></span> });
chunks <span class="pl-k">=</span> [];
<span class="pl-k">var</span> audioURL <span class="pl-k">=</span> <span class="pl-c1">window</span>.<span class="pl-c1">URL</span>.<span class="pl-en">createObjectURL</span>(blob);
<span class="pl-smi">player</span>.<span class="pl-smi">src</span> <span class="pl-k">=</span> audioURL;
};
},
() <span class="pl-k">=></span> {
<span class="pl-en">console</span>.<span class="pl-c1">error</span>(<span class="pl-s"><span class="pl-pds">"</span>授權失敗!<span class="pl-pds">"</span></span>);
}
);
} else {
console.error("瀏覽器不支持 getUserMedia");
}
運行
完成上面步驟后,實現了一個簡單的錄音功能,可通過此地址在線體驗。完整的代碼可在倉庫 wayou/audio-recorder 中獲取到。