以下以數字開頭的 CSS 類名不會生效:
.1st{
color: red;
}
一個合法的 CSS 類名必需以下面其中之一作為開頭:
- 下划線
_ - 短橫線
- - 字母
a-z
然后緊跟其他 _,- 數字或字母。
用正則表示,一個合法的 CSS 類名為:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
另,根據 CSS 標准 中的描述,如果類名開頭是短橫線 -,第二個字符必需是下划線 _ 或字母,但實測發現,除了提及的兩個,緊跟另一個短橫線也是生效的。
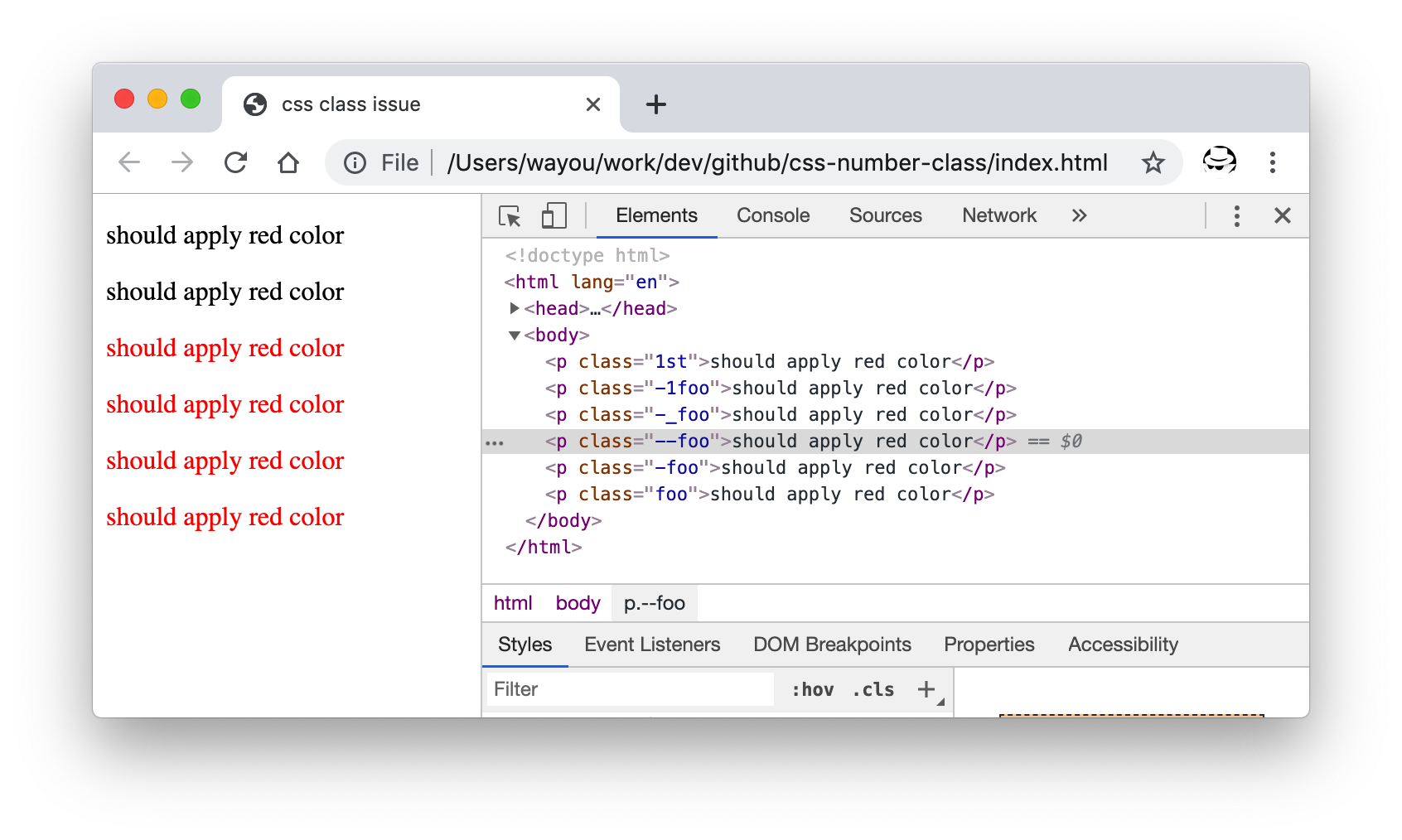
以下是測試代碼及結果:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}
不同類名實際效果