常用方法
- 1 navigator.onLine
- 2 window.addEventListener()
- 3 獲取網絡資源
- 4 ajax請求
1. navigator.onLine
只會在機器未連上路由或者局域網才返回false;也就是連上路由,斷網的情況也是返回true
if (navigator.onLine) {
console.log('網絡已連接');
} else {
console.log('已斷網');
}
2. window.addEventListener()
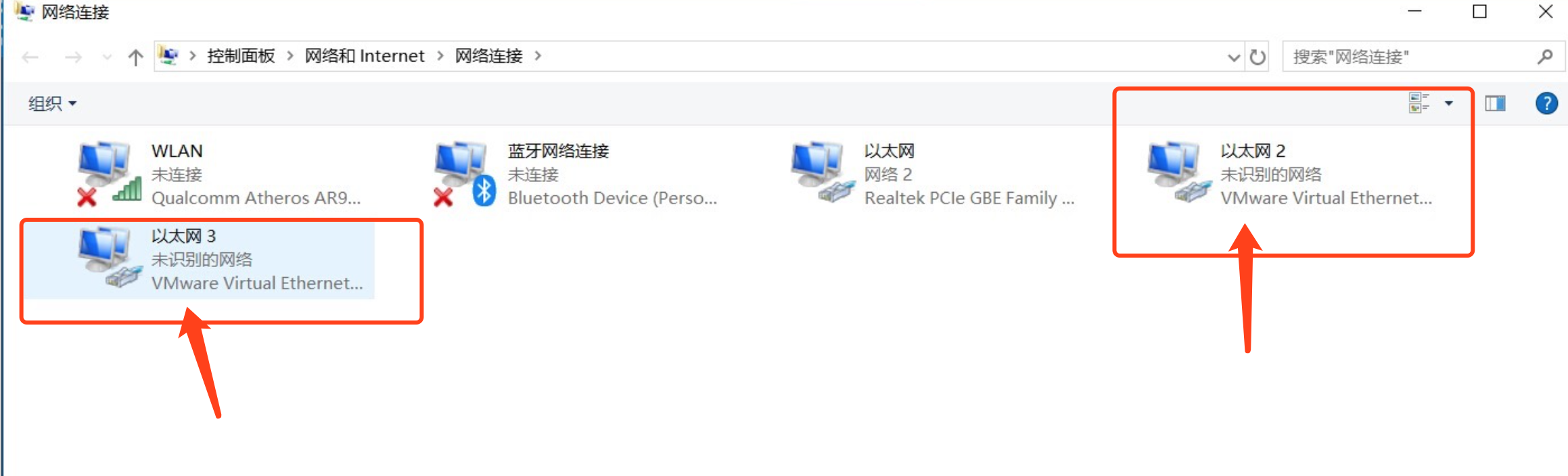
這個方法會有一個很隱蔽的bug。 電腦有個虛擬機橋接的網卡,就算拔掉網線瀏覽器也認為你是有網; 此時應該把電腦的以太網vm 禁用掉

window.addEventListener('online', function() {
console.log('網絡已連接');
});
window.addEventListener('offline', function() {
console.log('已斷網');
});
3 獲取網絡資源 (利用IMG的onerror事件)
通過輪詢生成 IMG 通過 img 的 onerror 事件判斷是否斷網,此方法弱點就是耗流量(一像素的空gif 輪詢一次 1.43KB
setInterval(function(){
var $img = $('<img src="http://jslite.io/blank.gif?'+(new Date())+'">')
$img.appendTo('body').css("display","none").load(function(){
console.log("連接成功!")
$(this).remove()
}).error(function(){
console.log("斷網了!")
$(this).remove()
})
},2000)
4 ajax請求輪詢
缺點也是耗資源
setInterval(function(){
//Ajax...
},1000)
