對於選項很多的下拉框 <select>,人工定位到想要的項目是很費勁的。瀏覽器其實原生支持下拉選擇框根據鍵盤輸入自動定位到相應條目的。
通過輸入條目字母定位到下拉框中條目的位置
方便是方便,有個問題是連續輸入不能間隔太久,這個間隔實測中感受是非常短的,如果想找的條目比較難輸入,就無法在短時間內完成這個操作。
那有沒有相應 API 修改這個間隔時間呢?不能,至少我還沒找到。
<datalist>
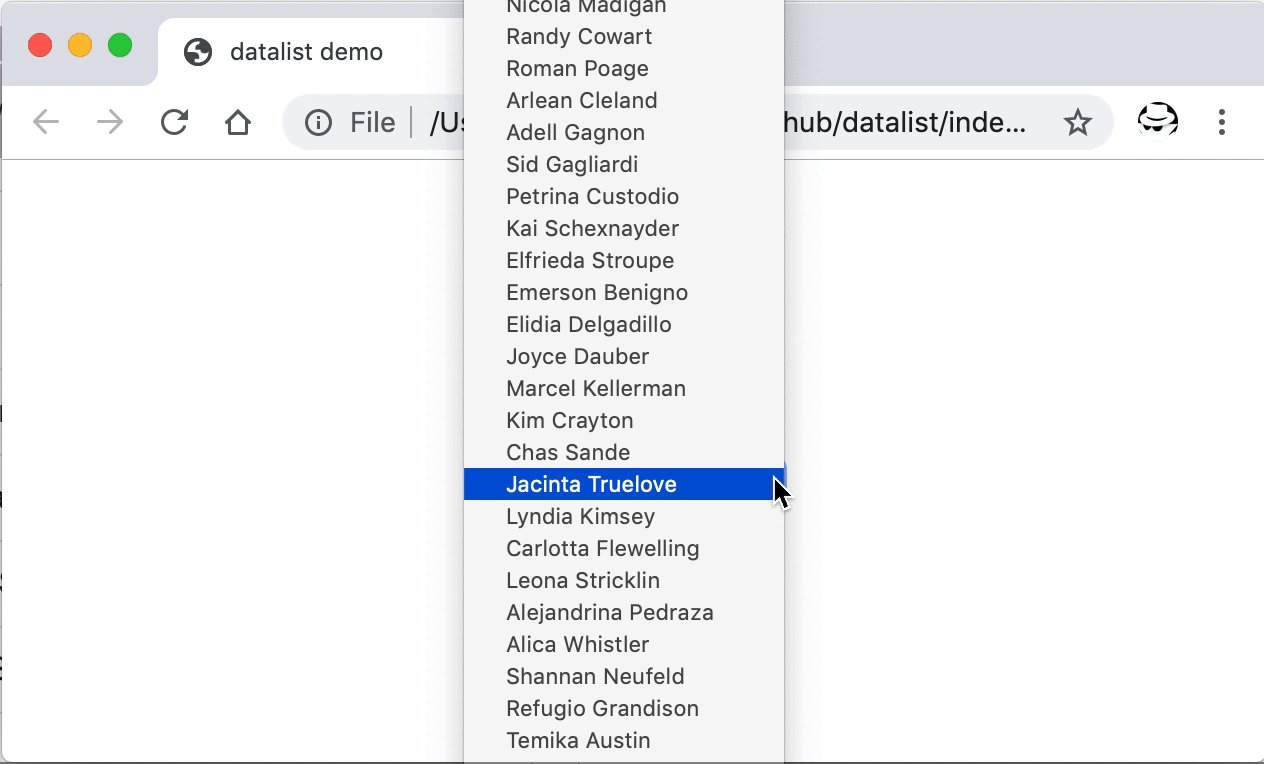
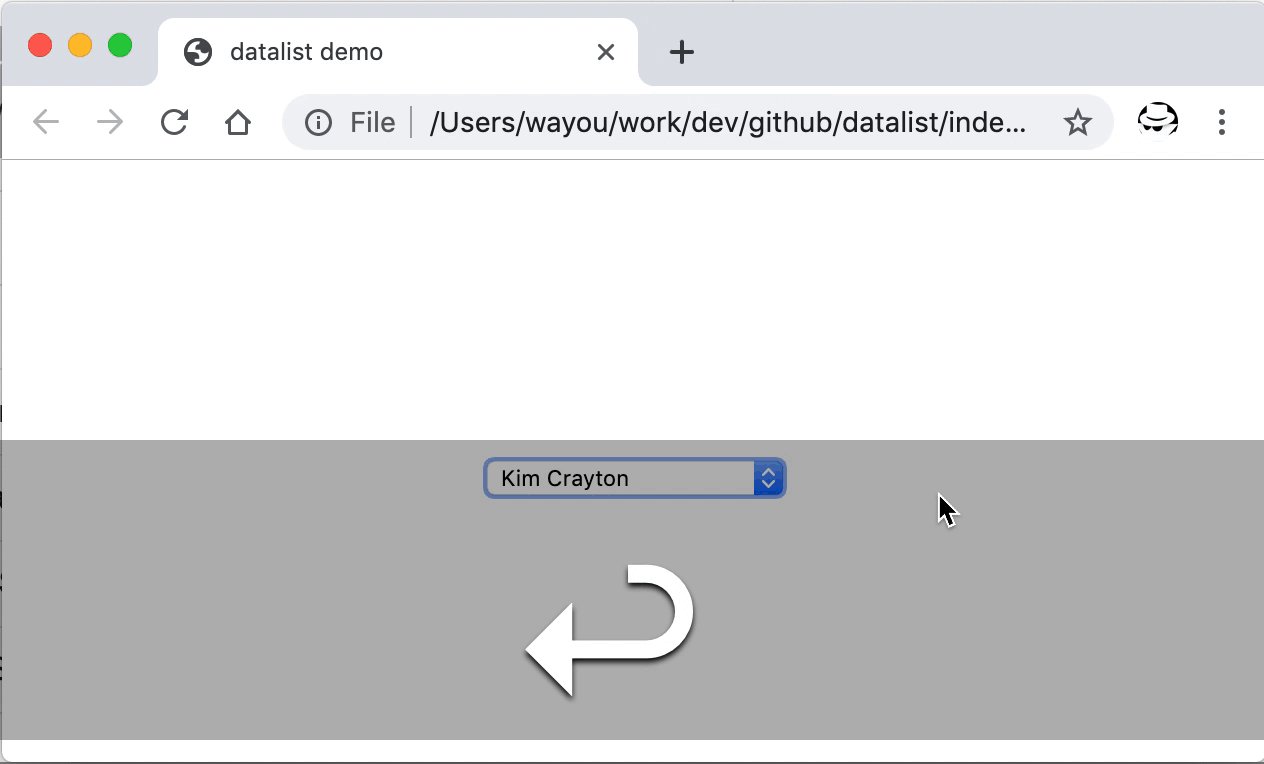
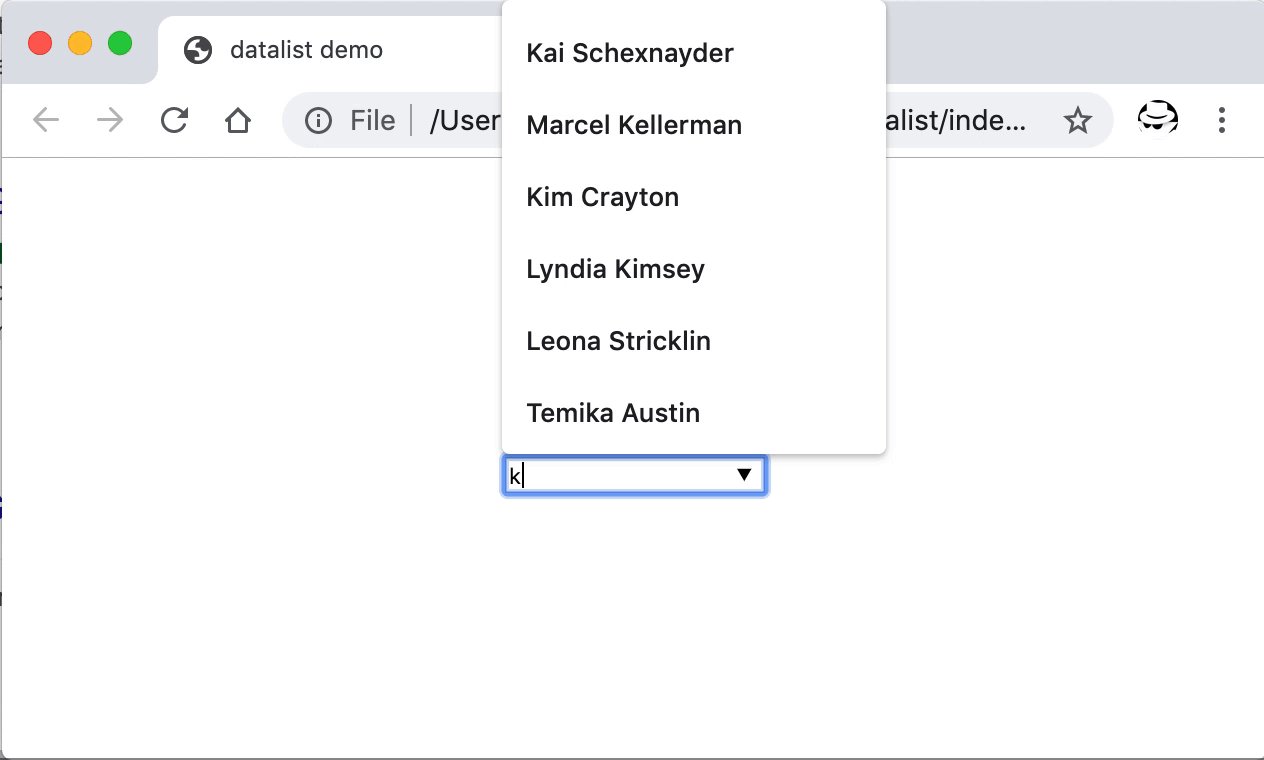
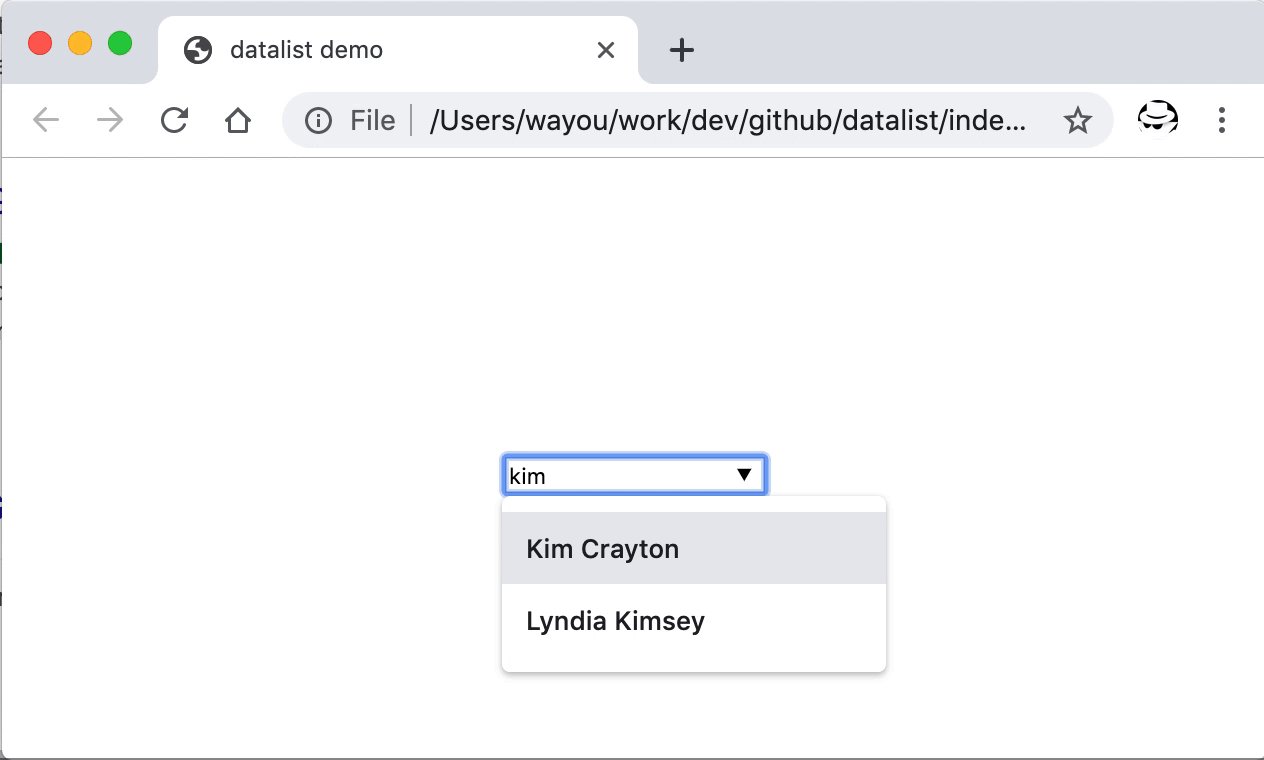
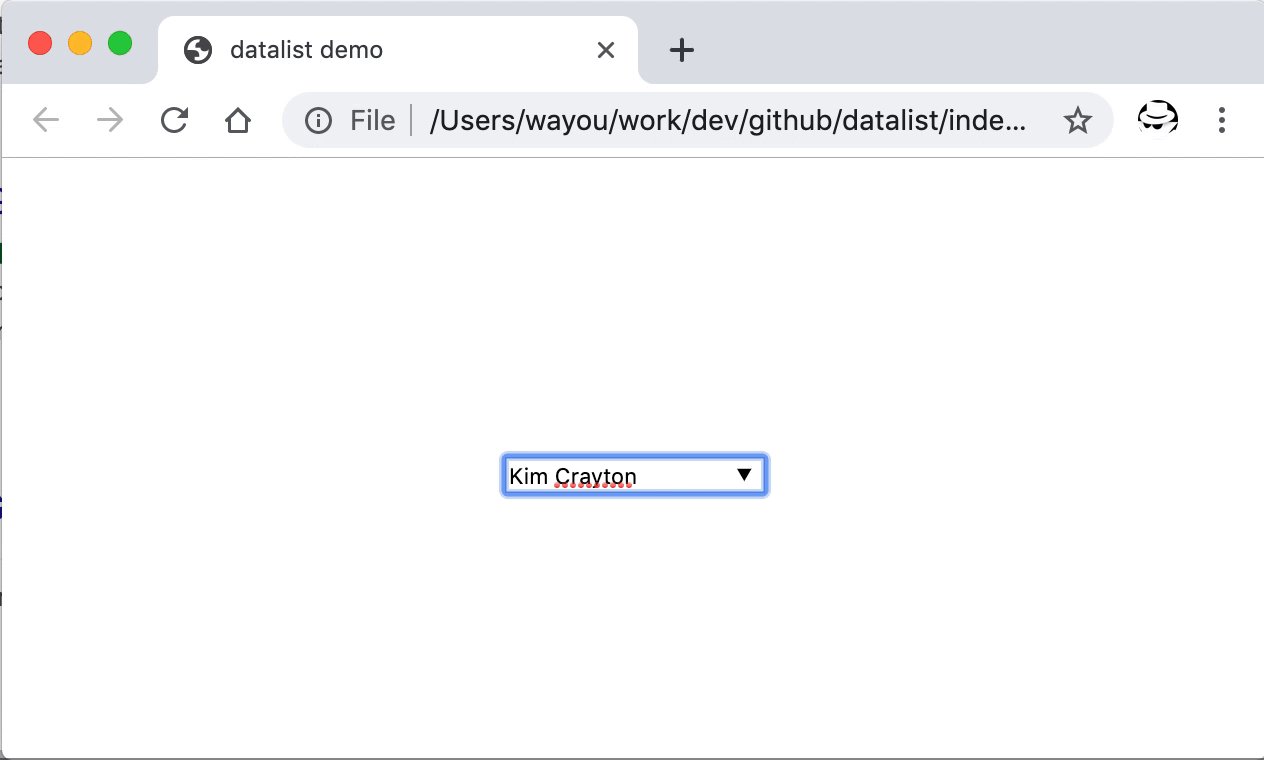
其實 HTML5 中提供了另外一個元素,<datalist>。用它結合一個文本輸入框可實現 Combo box 的效果,即根據輸入自動篩選列表中的元素。
<input type="text" id="names" list="nameList" />
<datalist id="nameList">
<option value="Larhonda Trentham">Larhonda Trentham</option>
<option value="Nicola Madigan">Nicola Madigan</option>
...
</datalist>
創建 <datalist> 元素並指定 id 值,同時將候選項放入 <option> 作為其子元素。然后為輸入框指定 list 屬性,值便是 <datalist> 的 id。
通過輸入條目字母定位到下拉框中條目的位置
瀏覽器兼容性
IE10+ 可安心食用,詳情參見 MDN 的數據。