項目結構
.net core 后端服務站點
angular 前端頁面站點
.net core 后端服務站點發布到IIS
發布報錯
.Net Core使用IIS部署出現502Error 502.5 - Process Failure
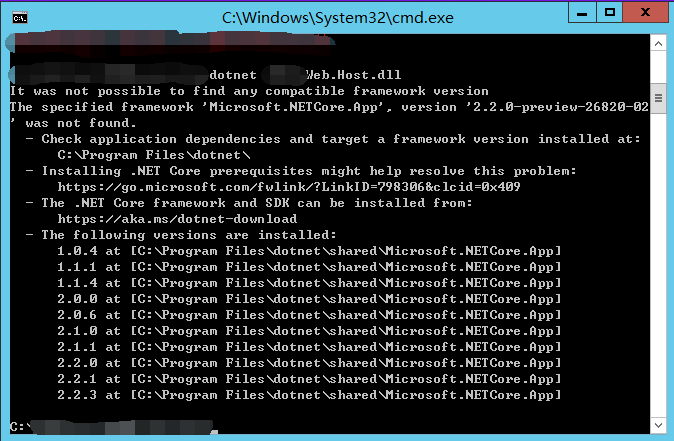
在項目目錄運行命令行,執行
dotnet XXXWeb.dll --XXXWeb.dll是啟動項
如果.net core版本不對,則會提示需要安裝某版本的.net core

完成安裝即可
參考資料
appsettings.json
在appsettings.json中設置客戶端地址ClientRootAddress
"App": {
"ServerRootAddress": "http://localhost:3521/",
"ClientRootAddress": "http://localhost:4201/",
"CorsOrigins": "*"
}
注意
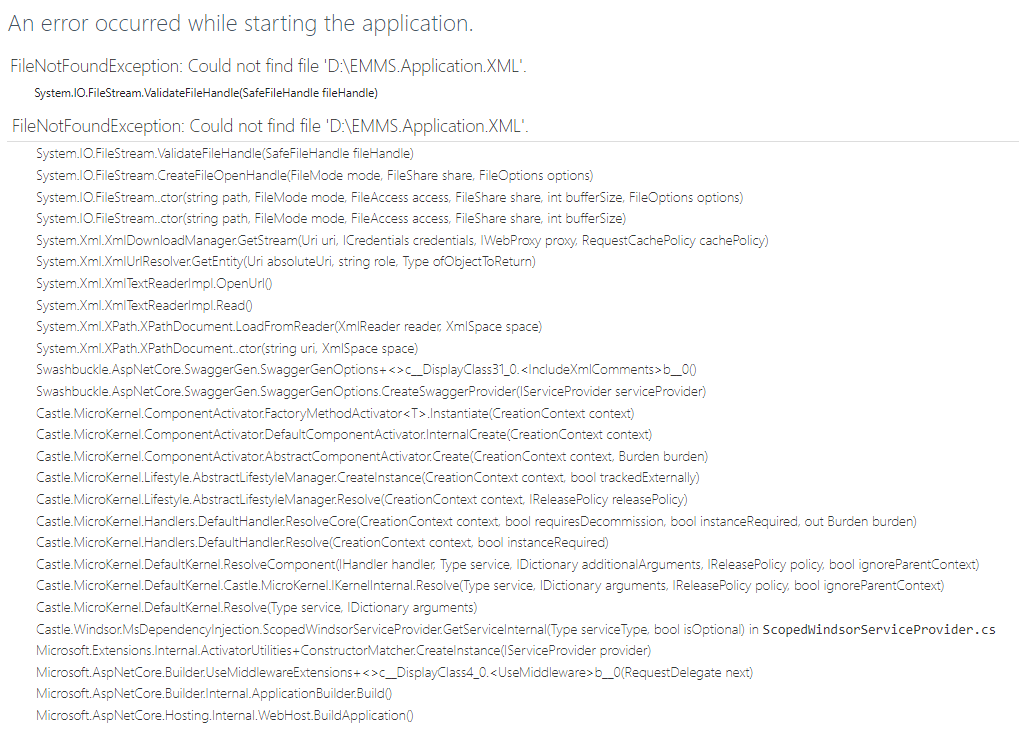
發布前記住關閉swagger ui等開發工具
關閉swagger ui,可以選擇刪去.xml文件,則swagger頁面會報錯

angular前端頁面站點
在angular項目文件中執行
ng build --prod --aot
解決相關報錯,生成dist文件夾,包括
bundle
XXX --XXX是你的項目名
在IIS中,新建站點,將XXX文件夾作為根目錄
在XXX文件夾中新建文件web.config
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="AngularJS" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
在/XXX/assets/appconfig.prod.json中設置service地址remoteServiceBaseUrl
{
"remoteServiceBaseUrl": "http://localhost:3521"
}
因為Angular無刷新的特性,所以瀏覽器地址欄上的網址其實不會映射到磁盤的特定位置,所以我們需要安裝Microsoft URL Rewrite Module 2.0 for IIS (x64)
注意Angular項目所在目錄的訪問權限,可以設置為EveryOne
