@
簡介
現在爬取淘寶,天貓商品數據都是需要首先進行登錄的。上一節我們已經完成了模擬登錄淘寶的步驟,所以在此不詳細講如何模擬登錄淘寶。把關鍵點放在如何爬取天貓商品數據上。
過去我曾經使用get/post方式進行爬蟲,同時也加入IP代理池進行跳過檢驗,但隨着大型網站的升級,采取該策略比較難實現了。因為你使用get/post方式進行爬取數據,會提示需要登錄,而登錄又是一大難題,需要滑動驗證碼驗證。當你想使用IP代理池進行跳過檢驗時,發現登錄時需要手機短信驗證碼驗證,由此可以知道舊的全自動爬取數據對於大型網站比較困難了(小型網站可以使用get/post,沒檢測或者檢測系數較低)。
selenium是一款優秀的WEB自動化測試工具,所以現在采用selenium進行半自動化爬取數據。
編寫思路
由於現在大型網站對selenium工具進行檢測,若檢測到selenium,則判定為機器人,訪問被拒絕。所以第一步是要防止被檢測出為機器人,如何防止被檢測到呢?當使用selenium進行自動化操作時,在chrome瀏覽器中的consloe中輸入windows.navigator.webdriver會發現結果為Ture,而正常使用瀏覽器的時候該值為False。所以我們將windows.navigator.webdriver進行屏蔽。
在代碼中添加:
options = webdriver.ChromeOptions()
# 此步驟很重要,設置為開發者模式,防止被各大網站識別出來使用了Selenium
options.add_experimental_option('excludeSwitches', ['enable-automation'])
self.browser = webdriver.Chrome(executable_path=chromedriver_path, options=options)
同時,為了加快爬取速度,我們將瀏覽器模式設置為不加載圖片,在代碼中添加:
options = webdriver.ChromeOptions()
# 不加載圖片,加快訪問速度
options.add_experimental_option("prefs", {"profile.managed_default_content_settings.images": 2})
同時,為了模擬人工操作,我們在瀏覽網頁的時候,模擬下滑,插入代碼:
# 模擬向下滑動瀏覽
def swipe_down(self,second):
for i in range(int(second/0.1)):
js = "var q=document.documentElement.scrollTop=" + str(300+200*i)
self.browser.execute_script(js)
sleep(0.1)
js = "var q=document.documentElement.scrollTop=100000"
self.browser.execute_script(js)
sleep(0.2)
至此,關鍵的步驟我們已經懂了,剩下的就是編寫代碼的事情了。在給定的例子中,需要你對html、css有一定了解。
比如存在以下代碼:
self.browser.find_element_by_xpath('//*[@class="btn_tip"]/a/span').click()
taobao_name = self.wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, '.site-nav-bd > ul.site-nav-bd-l > li#J_SiteNavLogin > div.site-nav-menu-hd > div.site-nav-user > a.site-nav-login-info-nick ')))
print(taobao_name.text)
第1行代碼指的是從根目錄(//)開始尋找任意(*)一個class名為btn_tip的元素,並找到btn_tip的子元素a標簽中的子元素span
第2行代碼指的是等待某個CSS元素出現,否則代碼停留在這里一直檢測。以.開頭的在CSS中表示類名(class),以#開頭的在CSS中表示ID名(id)。A > B,指的是A的子元素B。所以這行代碼可以理解為尋找A的子元素B的子元素C的子元素D的子元素E出現,否則一直在這里檢測。
第3行代碼指的是打印某個元素的文本內容
看完上面的代碼,我們大概了解了selenium中html、css的基本規則。我們來實踐一下,在搜索商品的時候如何檢測一共有多少頁呢?不妨看看以下代碼:
# 等待該頁面全部商品數據加載完畢
good_total = self.wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, '#J_ItemList > div.product > div.product-iWrap')))
# 等待該頁面input輸入框加載完畢
input = self.wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, '.ui-page > div.ui-page-wrap > b.ui-page-skip > form > input.ui-page-skipTo')))
# 獲取當前頁
now_page = input.get_attribute('value')
print("當前頁數" + now_page + ",總共頁數" + page_total)
打開chrome中的控制台,轉向console。點擊console面板中的十字指針,移動到網頁中的“共31頁,到第1頁”,然后點擊。你就可以看到該元素的class名為ui-page-skipTo,由於在css中,class用.表示,所以代碼為.ui-page-skipTo。
同時由於他的類型是input輸入框,變成input.ui-page-skipTo。那么是否可以把代碼直接寫成.ui-page-skipTo呢?答案是不一定,如果這個元素在網頁中是唯一的,沒有其他的input的名字也叫ui-page-skipTo的話,就可以。
所以,為了保證代碼健壯性,我們從他的父元素一直查找,直到我們覺得那個父元素是唯一的,那么這樣查找到的元素就是唯一的了。所以最終查找到的結果為.ui-page > div.ui-page-wrap > b.ui-page-skip > form > input.ui-page-skipTo
最后,我們獲取這個Input的值,代碼為input.get_attribute('value')
在獲取商品數據中,存在以下代碼:
# 獲取本頁面源代碼
html = self.browser.page_source
# pq模塊解析網頁源代碼
doc = pq(html)
# 存儲天貓商品數據
good_items = doc('#J_ItemList .product').items()
# 遍歷該頁的所有商品
for item in good_items:
good_title = item.find('.productTitle').text().replace('\n',"").replace('\r',"")
good_status = item.find('.productStatus').text().replace(" ","").replace("筆","").replace('\n',"").replace('\r',"")
good_price = item.find('.productPrice').text().replace("¥", "").replace(" ", "").replace('\n', "").replace('\r', "")
good_url = item.find('.productImg').attr('href')
print(good_title + " " + good_status + " " + good_price + " " + good_url + '\n')
首先,我們獲取本頁面的源代碼html = self.browser.page_source,然后用pq模塊對源代碼進行格式化解析doc = pq(html),通過上面的講解,我們已經學會了如何分析css元素了。你會發現有一個DIV元素包含着所有商品元素,他的ID(不是class哦)為J_ItemList,所以代碼為#J_ItemList,由於我們要獲取的是每一個商品,所以代碼為#J_ItemList .product,這樣就可以獲取所有class名為product的元素啦。
接着對每個商品元素進行分析,后面的就不必詳細說了。replace函數是對文本進行一些基本替換。
使用教程
- 點擊這里下載下載chrome瀏覽器
- 查看chrome瀏覽器的版本號,點擊這里下載對應版本號的chromedriver驅動
- pip安裝下列包
- [x] pip install selenium
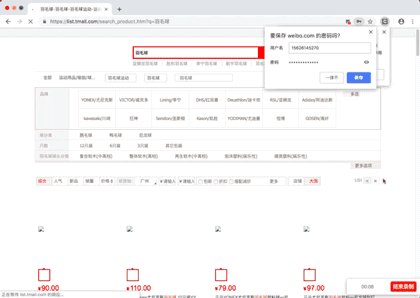
- 點擊這里登錄微博,並通過微博綁定淘寶賬號密碼
- 在main中填寫chromedriver的絕對路徑
- 在main中填寫微博賬號密碼
#改成你的chromedriver的完整路徑地址
chromedriver_path = "/Users/bird/Desktop/chromedriver.exe"
#改成你的微博賬號
weibo_username = "改成你的微博賬號"
#改成你的微博密碼
weibo_password = "改成你的微博密碼"
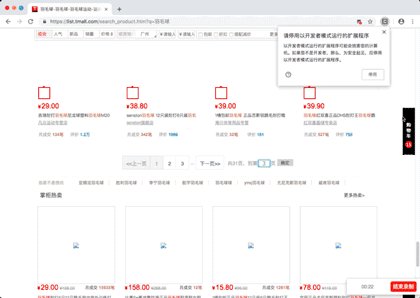
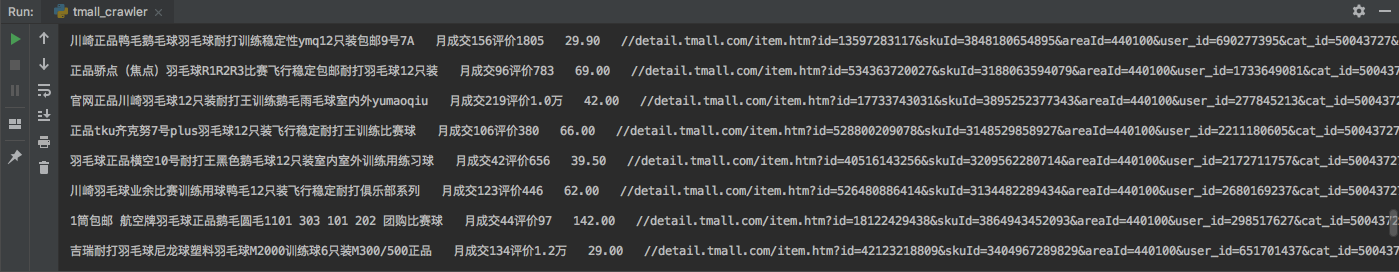
演示圖片
源代碼
項目源代碼在GitHub倉庫
項目持續更新,歡迎您star本項目