直接進入正題,鼠標跟隨,顧名思義,就是元素會跟隨着鼠標的移動而作出相應的運動。大概類似於這樣:
通常而言,CSS 負責表現,JavaScript 負責行為。而鼠標跟隨這種效果屬於行為,要實現通常都需要借助 JS。
當然,本文的重點,就是介紹如何在不借助 JS 的情況下使用 CSS 來模擬實現一些鼠標跟隨的行為動畫效果。
原理
以上面的 Demo 為例子,要使用 CSS 實現鼠標跟隨,最重要的一點就是:
如何實時監測到當前鼠標處於何處?
OK,其實很多 CSS 效果,都離不開 障眼法 二字。要監測到當前鼠標處於何處,我們只需要在頁面上鋪滿元素即可:
我們使用 100 個元素,將整個頁面鋪滿,hover 的時,展示顏色,核心 SCSS 代碼如下:
<div class="g-container"> <div class="position"></div> <div class="position"></div> <div class="position"></div> <div class="position"></div> ... // 100個 </div>
.g-container {
position: relative;
width: 100vw;
height: 100vh;
}
.position {
position: absolute;
width: 10vw;
height: 10vh;
}
@for $i from 0 through 100 {
$x: $i % 10;
$y: ($i - $x) / 10;
.position:nth-child(#{$i + 1}) {
top: #{$y * 10}vh;
left: #{$x * 10}vw;
}
.position:nth-child(#{$i + 1}):hover {
background: rgba(255, 155, 10, .5)
}
}
可以得到這樣的效果:
好的,如果把每個元素的 hover 效果去掉,那么這個時候操作頁面,其實是沒有任何效果的。但同時,通過 :hover 偽類,我們又是可以大概得知當前鼠標是處於頁面上哪個區間的。
好繼續,我們再給頁面添加一個元素(圓形小球),將它絕對定位到頁面中間:
<div class="g-ball"></div>
.ball {
position: absolute;
top: 50%;
left: 50%;
width: 10vmax;
height: 10vmax;
border-radius: 50%;
transform: translate(-50%, -50%);
}
最后,我們借助 ~ 兄弟元素選擇器,在 hover 頁面的時候(其實是 hover 一百個隱藏的 div),通過當前 hover 到的 div,去控制小球元素的位置。
@for $i from 0 through 100{
$x: $i % 10;
$y: ($i - $x) / 10;
.position:nth-child(#{$i + 1}):hover ~ .ball {
top: #{$y * 10}vh;
left: #{$x * 10}vw;
}
}
至此,一個簡單的純 CSS 實現鼠標跟隨的效果就實現了,方便大家理解,看看下面這張圖就明白了:
完整的DEMO,你可以戳這里看看:CodePen Demo -- CSS實現鼠標跟隨
存在的問題
就上面的 Demo 來看,還是有很多瑕疵的,譬如
精度太差
只能控制元素運動到 div 所在空間,而不是精確的鼠標所在位置,針對這一點,我們可以通過增加隱藏的 div 的數量來優化。譬如將 100 個平鋪 div 增加到 1000 個平鋪 div。
運動不夠絲滑
效果看起來不夠絲滑,這個可能需要通過合理的緩動函數,適當的動畫延時來優化。
燥起來吧
嗯。原理掌握了,下面我們來看看,使用這個技巧還能鼓搗出什么有意思的效果。
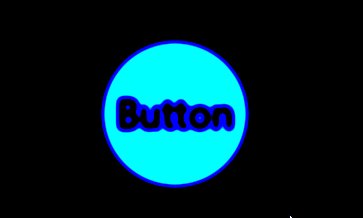
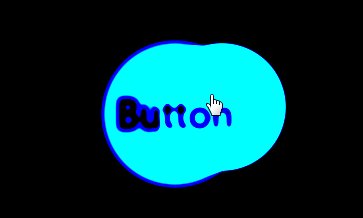
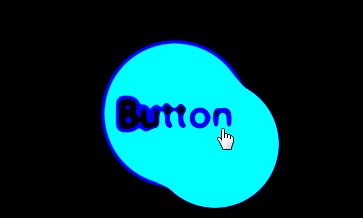
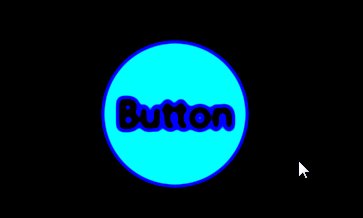
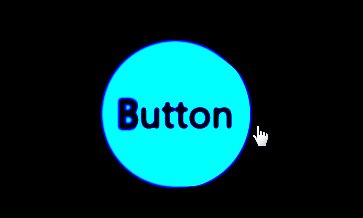
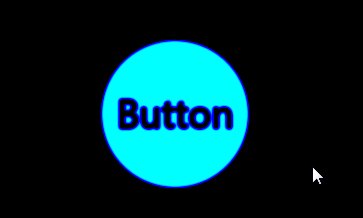
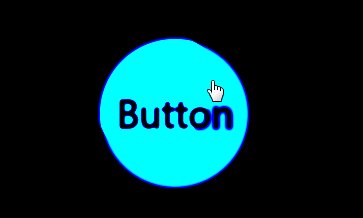
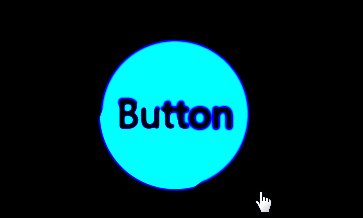
CSS鼠標跟隨按鈕效果
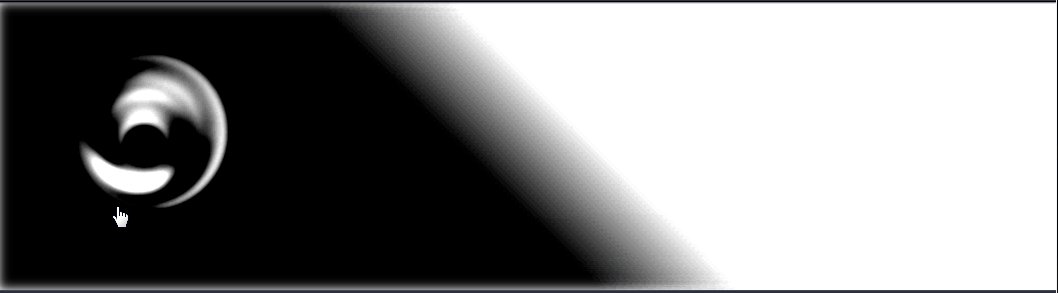
一開始,我在 CodePen 上看到了下面這個效果,使用了 SVG + CSS + JS 實現,我就想着,僅用 CSS,能不能 copy 一下:
CodePen Demo -- Gooey mouse follow
好吧,理想很豐滿,現實很骨感。僅僅使用 CSS,還是有諸多限制。
- 但是我們還是可以使用上述介紹的方法實現鼠標跟隨
- 利用 CSS 濾鏡
filter: blur() contrast()模擬元素融合,具體可以看看這篇文章:你所不知道的 CSS 濾鏡技巧與細節
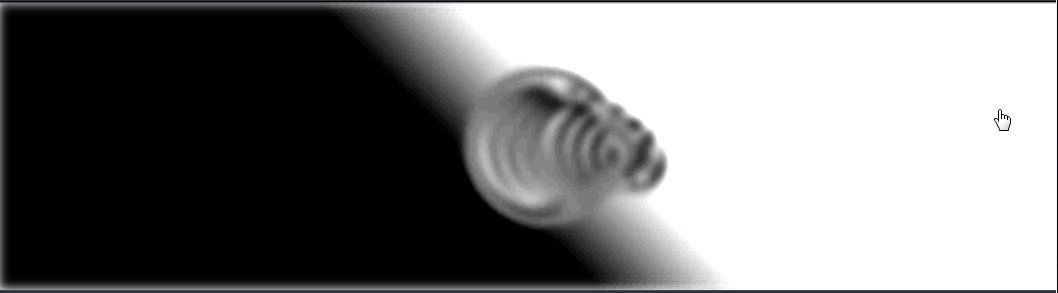
好,看看僅僅使用 CSS 的破產版模擬效果:
有點太太太奇怪了,可以稍微收斂點效果,通過調整顏色,濾鏡強度(就是各種嘗試...),得到一個稍微好一丟丟丟的類似效果:
Demo 戳我,CodePen Demo -- CSS鼠標跟隨按鈕效果
全屏鼠標跟隨動畫
OK,繼續,下面來點更炫的。嗯,就是那種華而不實的。![]()
如果我們控制的不止一個元素,而是多個元素。多個元素之間的動畫效果再設定不同的 transition-delay ,順序延遲運動。哇哦,想想就很激動。譬如這樣:
CodePen Demo -- 鼠標跟隨動畫 PURE CSS MAGIC MIX
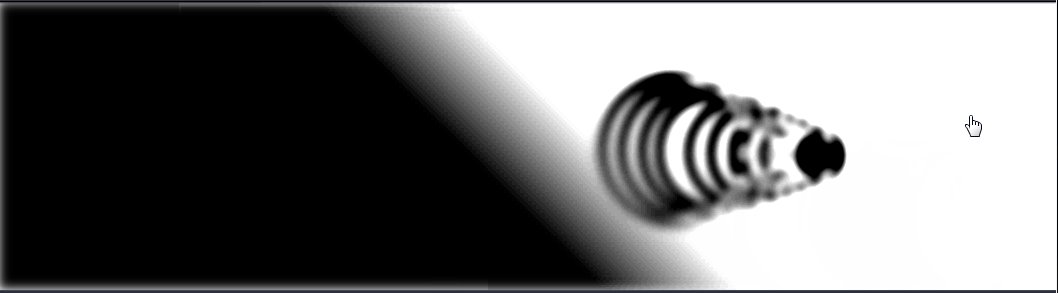
如果我們能更有想象力一點,那么可以再碰撞出多一點的火花:
這個效果是我非常喜歡的一位日本 CodePen 作者 Yusuke Nakaya 的作品,源代碼: Demo -- Only CSS: Water Surface
鼠標跟隨指示
當然,不一定要指示元素運動。使用 div 鋪滿頁面捕捉元素當前位置的技巧,還可以運用在其他一些效果上,譬如指示出鼠標運動軌跡:
- 默認的鋪滿背景的 div 的
transition-duration: 0.5s - 當 hover 到元素背景 div 的時候,改變當前 hover 到的 div 的
transition-duration: 0s,並且 hover 的時候賦予背景色,這樣當前 hover 到的 div 會立即展示 - 當鼠標離開 div,div 的
transition-duration變回默認狀態,也就是transition-duration: 0.5s,同時背景色消失,這樣被離開的 div 的背景色將慢慢過渡到透明,造成虛影的效果
CodePen Demo -- cancle transition
最后
其實還有很多有意思的用法,感興趣的同學可以自己動手,更多的去嘗試,組合。
經常有人會問我,這些奇奇怪怪的用法實際業務中用得上嗎?到底有用沒用。額,我的看法是也許業務中真的用不上或者應用場景極為有限,但是多了解一些,能在遇到問題的時候多點選擇,多一些思考的空間,更好的發散思維,至少是無害吧。
更多你可能想都想不到的有趣的 CSS 你可以來這里瞧瞧:
更多精彩 CSS 技術文章匯總在我的 Github -- iCSS ,持續更新,歡迎點個 star 訂閱收藏。
好了,本文到此結束,希望對你有幫助 :)
如果還有什么疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。