###發現不少小伙伴才剛開始接觸到這個結構都被繞的迷糊,而發現很多人說的也不是那么准確,那么下面我來說一下是怎么回事###
1.首先我們來看看原生Vue中組件的寫法, 我們按照vue-cli的結構按照原生的寫法去寫一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.6/dist/vue.js"></script>
</head>
<body>
<!-- index.html -->
<div id="app"></div>
<script type="text/javascript">
//App.vue
var 這是一個子組件 = {
template:`<div id="aaa" @click="handclick()">哈哈哈哈哈</div>`,
methods:{
handclick:function(){
alert("1111");
}
},
data:function(){
return {}
}
}
//main.js (官方API說了:如果有Vue根實例里有template這個屬性 會將el掛載的元素替換)
new Vue({
el:"#app",
components:{"child":這是一個子組件},
template:"<child></child>",
})
</script>
</body>
</html>
2.我們打開vue-cli里面的main.js,這個文件被稱為入口文件,這個里面有一個vue的實例,el:"#app",這個掛載的元素實際上是我們的index.html的 <div id="app"></div>,看下面的圖,這實際是ES6的寫法
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.我們在轉成ES5的寫法,import(導入)這是一個子組件 就是 App.vue
import Vue from 'vue'
import 這是一個子組件 from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router:router,
components: { "child":這是一個子組件 },
template: '<child></child>'
})
4.以上原生Vue 和 vue-cli的寫法都是一樣的,把子組件放到了根實例的template屬性里面,實際上App.vue是根實例下的一個子組件,但是我們把這個子組件當作根組件來使用而已(說到底App.vue就是根實例下的一個子組件),那怎么來證明呢,我們來驗證一下App.vue實際上是不是子組件,我們給根組件一個模板,並在里面在放App.vue這個子組件,並且往子組件傳一個參數
import Vue from 'vue'
import 這是一個子組件 from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router:router,
components: { "child":這是一個子組件 },
template: `<div @click="testClick()" style="background:pink;">
我是根組件
<child :message="sendData" style="background:orange;"></child>
</div>`,
data:{
text:"我是根組件",
sendData:"嘻嘻嘻嘻"
},
methods:{
testClick:function(){
alert("我是根組件")
}
}
})
```
{{info}}


上面已經證明了,App.vue是根實例下的一個子組件。
因為main.js是入口文件不適合寫邏輯,所以下面分支出一個子組件(App.vue),我們使用的時候就把這個子組件(App.vue)當做我們的頂級組件!
<br>
<br>

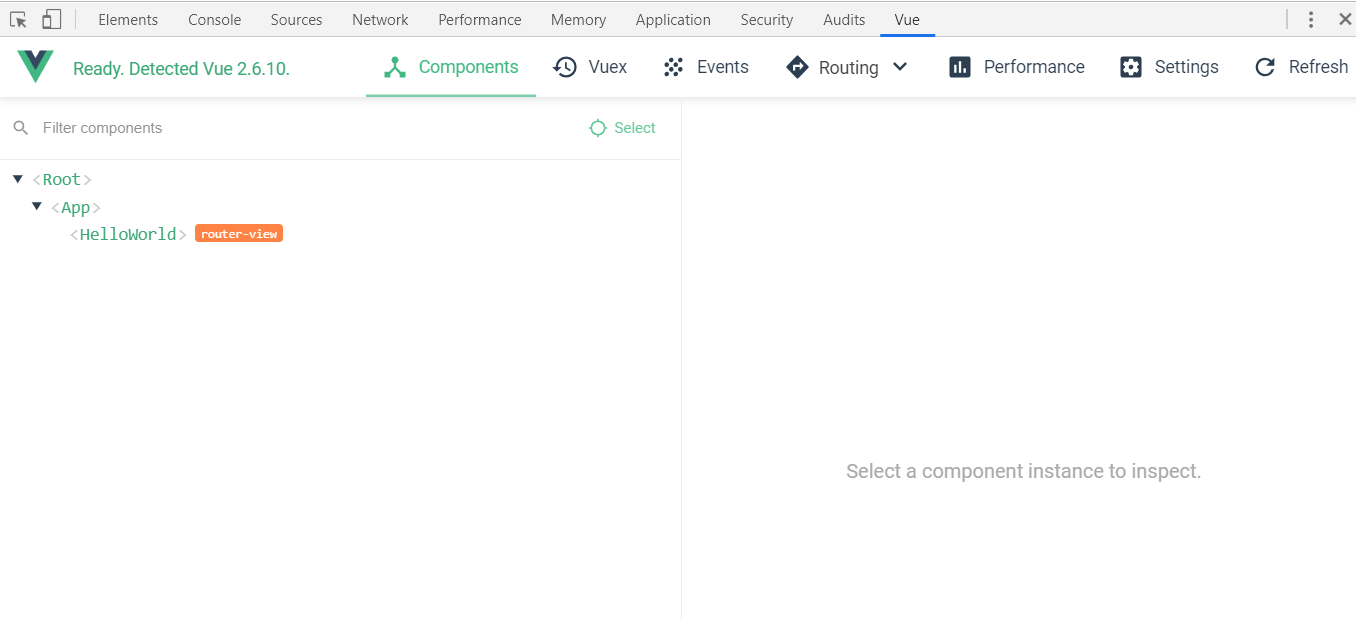
看上面這個vue-devTools,Root 是我們的根實例,他在main.js這個入口文件里面。
Root >> App >> HelloWorld