壓縮css,去除注釋
-
安裝插件
npm install --save-dev optimize-css-assets-webpack-plugin -
配置
webpack.config.js-
頭部引入插件
const OptimizeCssAssetsPlugin = require("optimize-css-assets-webpack-plugin") `
參數 意義 assetNameRegExp 正則表達式,用於匹配需要優化或者壓縮的資源名。默認值是
/.css$/gcssProcessor 用於壓縮和優化CSS 的處理器,默認是 cssnano. cssProcessorPluginOptions 傳遞給cssProcessor的插件選項,默認為{} canPrint 表示插件能夠在console中打印信息,默認值是true discardComments 去除注釋 - 在
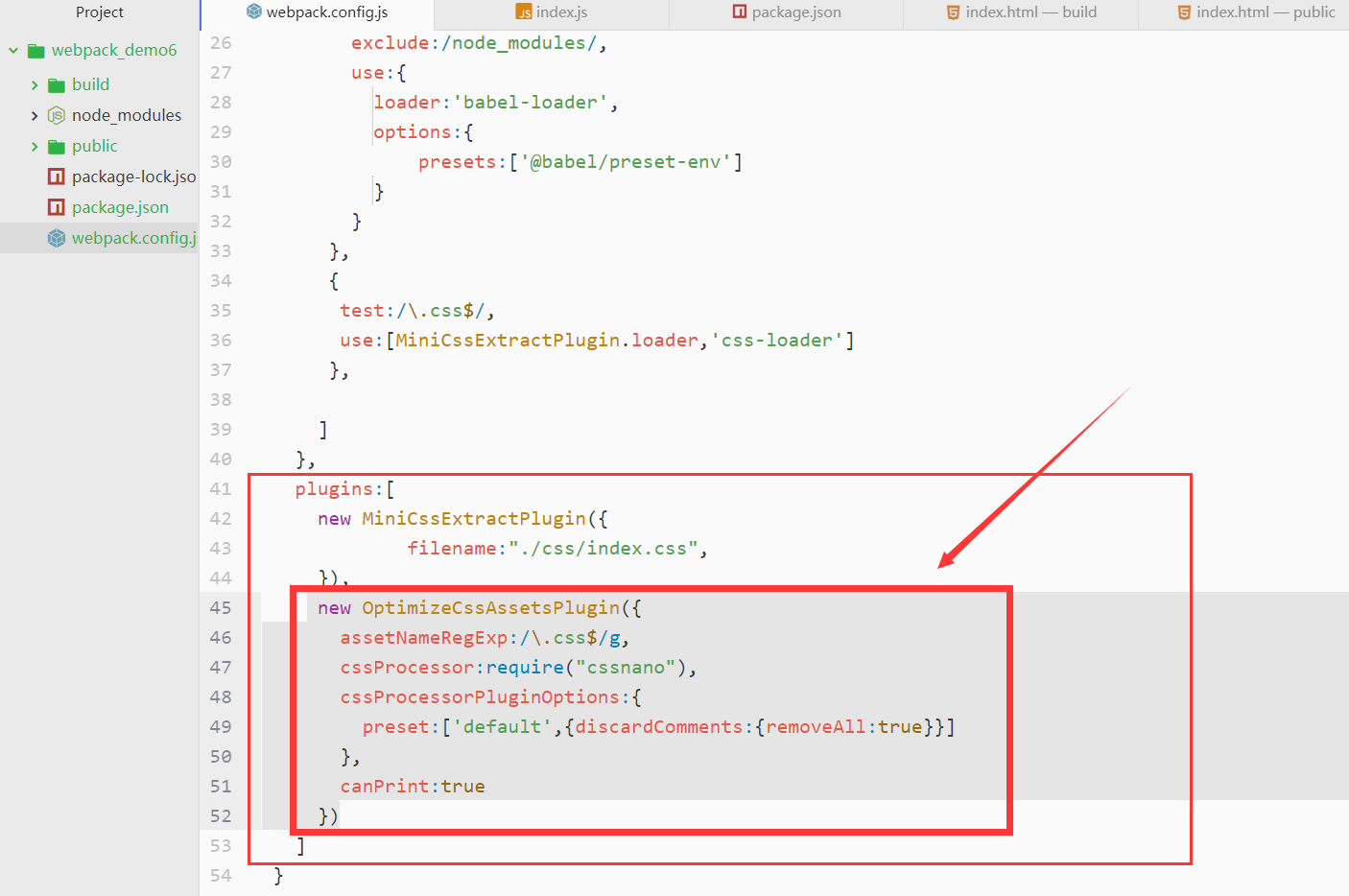
plugins模塊引入
new OptimizeCssAssetsPlugin({ assetNameRegExp:/\.css$/g, cssProcessor:require("cssnano"), cssProcessorPluginOptions:{ preset:['default',{discardComments:{removeAll:true}}] }, canPrint:true })
-
-
運行打包命令之后就可以壓縮
webpack --mode development
