上一篇文章中我給大家講述了五種部署ASP.NET Core網站的方法,其中有一種方式是通過Windows服務來進行部署,這樣既可以做到開啟自啟動,又不會因為iis的反向代理而損失部分性能。但是美中不足的是需要借助第三方軟件nssm來進行,那么有沒有更好並且優雅的方式來進行ASP.NET Core網站的Windows服務方式部署呢?答案是肯定的!
作者:依樂祝
原文鏈接:https://www.cnblogs.com/yilezhu/p/10380887.html
今天這篇文章我會利用番茄工作法來進行寫作,預計用時四十分鍾。所以,話不多說,開擼吧!
-
新建一個asp.net core網站項目,如下圖所示我將其命名為TestAgent

-
如下所示需要添加兩個Nuget包,這就是大名鼎鼎的NewLife.Core以及NewLife.Agent了
Install-Package NewLife.Core Install-Package NewLife.Agent安裝后如下所示:

-
這時候我們稍微修改Program 在其中添加一個服務類並繼承自 AgentServiceBase,如下所示:
namespace TestAgent
{
public class Program
{
protected static string[] _args;
public static void Main(string[] args)
{
_args = args;
TestAgentServices.ServiceMain();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseUrls("http://*:8008")
.UseStartup<Startup>();
public class TestAgentServices : AgentServiceBase<TestAgentServices>
{
#region 屬性
/// <summary>顯示名</summary>
public override string DisplayName => "Agent測試服務";
/// <summary>描述</summary>
public override string Description => "Agent測試服務的描述信息!";
#endregion
#region 構造函數
/// <summary>實例化一個代理服務</summary>
public TestAgentServices()
{
// 一般在構造函數里面指定服務名
ServiceName = "TestAgent";
}
#endregion
#region 執行任務
protected override void StartWork(string reason)
{
CreateWebHostBuilder(_args).Build().Run();
WriteLog("當前時間{0}", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));
base.StartWork(reason);
}
#endregion
}
}
}
如上所示:我們重寫下顯示的名字以及描述信息,並把` CreateWebHostBuilder(_args).Build().Run();` 移到這個服務的`StartWork` 方法中.
4. Mian方法中調用` TestAgentServices.ServiceMain();` 來引導進入我們上面新建的服務類。
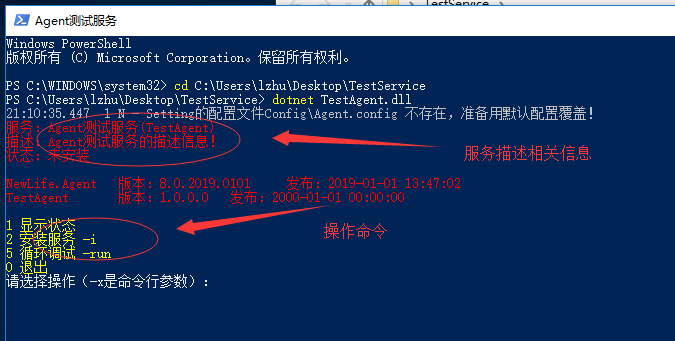
5. 以管理員身份打開PowerShell,並利用`dotnet run` 命令如下圖所示運行我們的程序,看到如下界面:

如上所示:顯示了當前服務的名稱,描述以及狀態,黃色字體部分列出了對應的操作命令,我們只需要輸入對應的數據即可進行操作
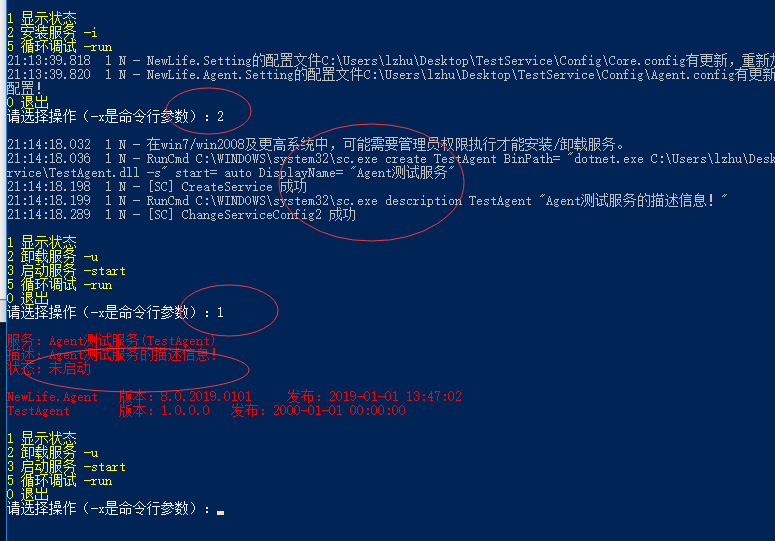
6. 我們這里直接輸入數字`2` 來進行安裝服務,如下所示:

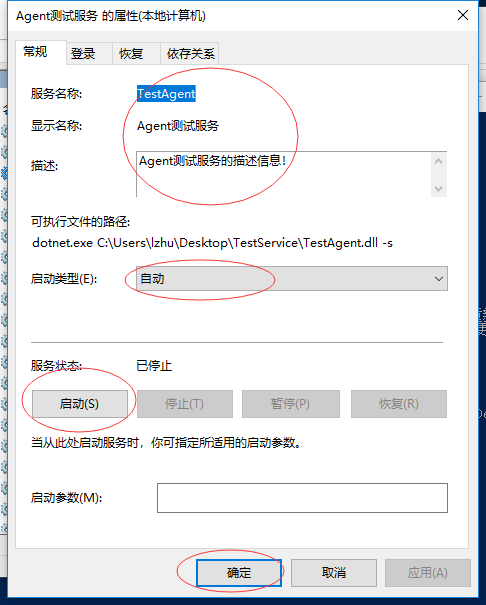
這時候顯示服務已經安裝,但是還未啟動,這時候我們可以打開windows服務窗口找到我們的`Agent測試服務` ,並右鍵屬性看到如下所示:

這時候啟動下即可!
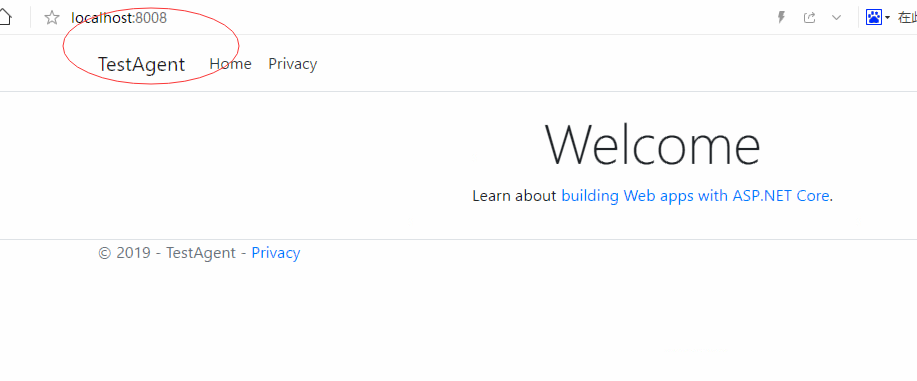
7. 我們訪問下我們配置的端口來訪問下網站,如下所示:

至此我們windows服務方式部署成功!
8. 最后說明一下NewLife.Agent是XAgent的netcore版本,nfx版本集成在NewLife.Core中,也就是說,nfx下只需要引用NewLife.Core即可,對Windows兼容性更好。
NewLife.Agent獨立是為了准備支持Linux
## 總結
今天利用NewLife.Agent來演示如何優雅的進行ASP.NET Core程序的部署,當然對於控制台程序也是支持的!大伙也可以抽空試一下!最后,我只想說一句.NET Core的生態真的越來越好了,好用的東西太多太多了!同時這篇文章總共花費了三十八分鍾,看來番茄工作法還是很高效的!如果你有興趣的話可以加入.NET Core實戰項目千人群637326624 跟更多的.NETCorer一起交流!