數組綁定class的問題
版本:v1.5.4
自定義了一個icon的組件,部分代碼如下
<template>
<text :class="[name, icon]"
:style="{'color': color, 'font-size': fontSize}">
</text>
</template>
<script>
export default {
props: {
name: {
type: String,
default: 'iconfont'
},
icon: {
type: String
},
color: {
type: String,
default: '#666666'
},
size: {
type: [Number, String],
default: 30
}
},
computed: {
cls(){
return `${this.name} ${this.icon}`
},
fontSize(){
return this.size + 'upx'
}
}
}
</script>
使用
<lb-icon icon="icon-message"></lb-icon>
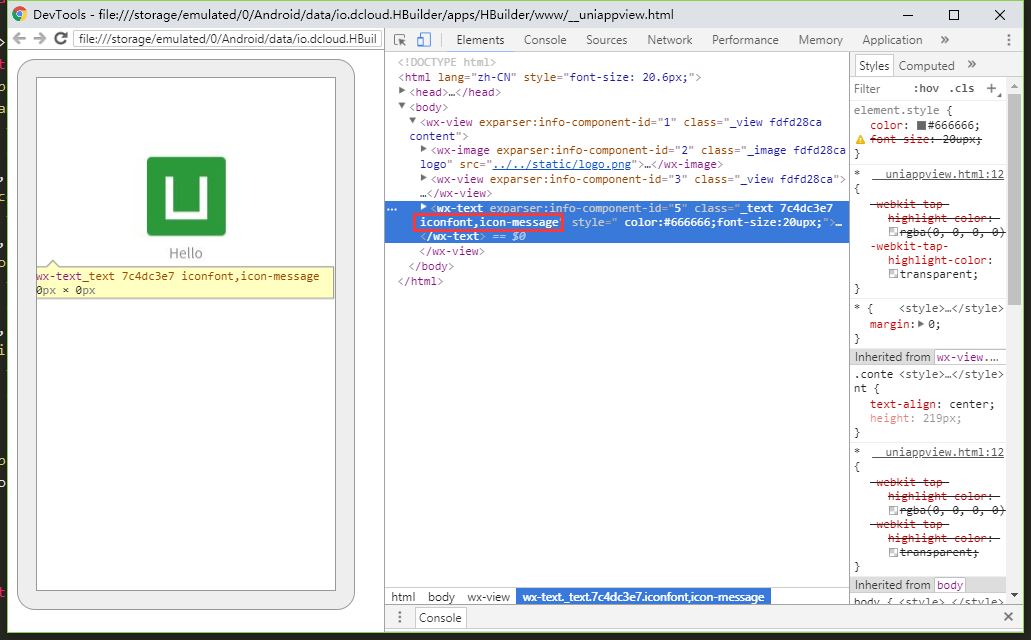
H5端顯示正常無異常,模擬器模擬顯示class之間多了逗號,如圖所示

解決方法
利用computed進行class拼接
<text :class="cls"
:style="{'color': color, 'font-size': fontSize}">
</text>
computed: {
cls(){
return `${this.name} ${this.icon}`
}
}
Vuex mapGetters問題
版本:v1.5.4
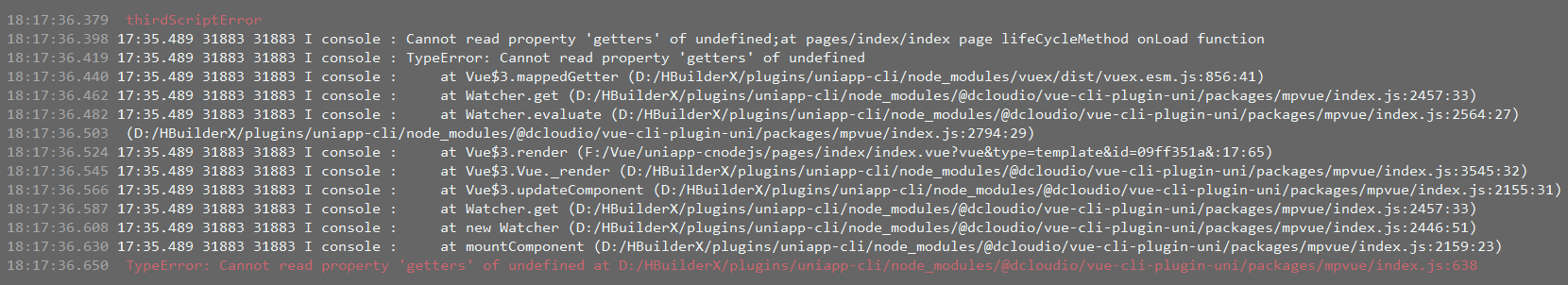
正常使用mapGetters的時候,H5端無異常,非H5端會報錯

TypeError: Cannot read property 'getters' of undefined
解決方法
main.js中增加Vue.prototype.$store = store
