原文地址:https://yq.aliyun.com/articles/227006
阿里雲日志服務是針對日志類數據一站式服務,用戶只需要將精力集中在分析上,過程中數據采集、對接各種存儲計算、數據索引和查詢等瑣碎工作等都可以交給服務。2017年9月日志服務加強日志實時分析功能(LogSearch/Analytics),可以使用查詢+SQL92語法對日志進行實時分析。
在結果分析可視化上,除了使用自帶Dashboard外,還支持DataV、Grafana、Tableua、QuickBI等對接方式。本文主要通過一個例子,演示如何通過日志服務對Nginx日志進行分析與可視化。
演示:線上Demo, 配置視頻
整體架構
日志從收集到分析的架構如下圖:

主要分3個步驟:
我們主要演示步驟3,在做完1、2步驟后,在查詢頁面可以看到原始日志:

對接Grafana
1. 安裝grafana
grafana的詳細安裝文檔參見grafana官方文檔
以ubuntu為例,安裝命令為:
wget https://s3-us-west-2.amazonaws.com/grafana-releases/release/grafana_4.5.2_amd64.deb sudo apt-get install -y adduser libfontconfig sudo dpkg -i grafana_4.5.2_amd64.deb為了使用餅狀圖,我們需要安裝Pie chart插件,官方文檔,安裝命令如下:
grafana-cli plugins install grafana-piechart-panel2. 安裝日志服務插件
首先確認grafana的插件目錄在哪里, ubuntu的插件地址在 /var/lib/grafana/plugins/ ,安裝好插件后重啟grafana-server。
執行一下命令:
cd /var/lib/grafana/plugins/ git clone https://github.com/aliyun/aliyun-log-grafana-datasource-plugin service grafana-server restart3. 配置日志數據源
假設是在本機部署,默認是安裝在3000端口,在瀏覽器打開3000端口。

在左上角點擊grafana的logo,在彈出窗口上選擇Data Sources:

點擊添加新的DataSource 使用grafana和阿里雲日志服務進行日志可視化分析

各部分配置分別按照如下配置:
- datasource名稱可以自定義,類型選擇[LogService] 。
- Http Setting部分,url輸入樣例:http://dashboard-demo.cn-hangzhou.log.aliyuncs.com 。dashboard-demo是project名稱,cn-hangzhou.log.aliyuncs.com是project所在地域的endpoint,在配置自己的數據源時,需要特別的替換成自己的project和region地址。endpoint選擇內網還是外網,取決於access的配置。Access可以選擇Direct,也可以選擇Proxy。如果選擇Direct,表示從瀏覽器直接發送請求,需要添加外網endpoint。如果選擇proxy,則從grafana部署的機器跳轉,如果grafana部署在ecs上,則可以通過內網連接。
- Http Auth部分,采用默認配置即可。
- log service details,日志服務詳細配置,分別填寫project,logstore,以及具備讀取權限的accessKey,accessKey可以是主賬號的accessKey,也可以是子帳號的accessKey。
配置完成后點擊Add,即可完成添加dataSource。接下來添加dashboard。
4. 添加dashboard
在左上角菜單中新加一個dashboard:點擊左上角菜單,依次點擊Dashboards, New:

4.1 配置模板變量
在grafana中可以配置模板變量,在同一個視圖中,通過選擇不同的變量值,展示不同的視圖,在本文中,我們配置每個時間區間的大小,以及不同域名的訪問情況。

點擊頁面上方設置圖標,然后點擊Templating,

在當前頁面,會顯示出已經配置的模板變量,點擊New, 創建新的模板

我們首先配置一個時間區間,變量的名稱是我們在配置中使用的變量,在這里起名為myinterval, 在查詢條件中,要寫成$myinterval ,會自動替換成頁面選擇的模板值。

我們再配置一個域名模板,通常我們在一個vps上可以掛載多個域名,那么我們需要查看不同域名的訪問情況,在模板值中,我們輸入 *,www.host.com,www.host0.com,www.host1.com, 表示我們可以查看所有域名,也可以分別只查看www.host.com或者www.host0.com或者www.host1.com的訪問情況。
配置完成后,可以在dashboard頁面上方看到剛才配置的模板變量,通過下拉框可以選擇任何一個值。例如time interval,所有可選的值如下:

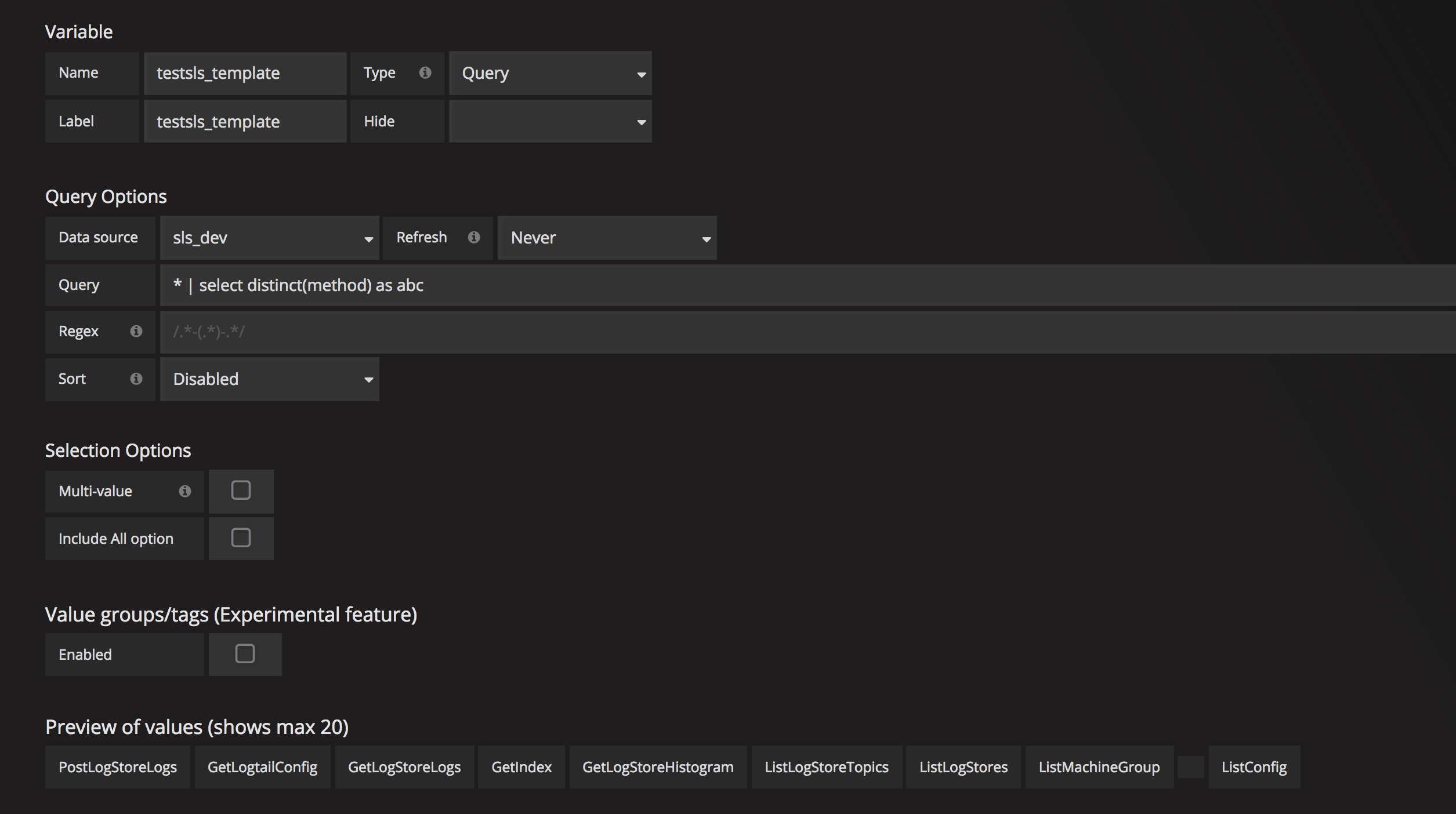
配置動態的Query template,可以從查詢中動態的獲取結果。要使用query template,請參考下圖進行配置,數據源選擇日志服務的數據源,在query條件中,SQL保證只輸出一列結果。

4.2 配置PV,UV
點擊左側ADD ROW,新建一行圖表:

如果已經有一行row了,可以在左側的彈出式菜單里選擇Add Panel:

grafana可以支持多重類型的視圖,對於PV,UV數據,在這里我們創建一個Graph視圖:

點擊Pannel Title,在彈出的窗口中點擊Edit:

在Metrics配置中,選擇datasource為logservice,輸入Query,Y軸和X軸:

dataSource下拉框中選擇之前配置的:logService。
Query輸入:
$hostname| select approx_distinct(remote_addr) as uv ,count(1) as pv ,__time__-__time__% $$ myinterval as time group by time order by time limit 1000上述query中的$hostname,在實際展示時,會替換成用戶選擇的域名。
$$ myinterval,則會替換成時間區間,注意myinterval前有兩個$符號,而hostname有一個。 Y-Column輸入:
uv,pvX-Column輸入:
timeUV PV的值相差比較大,我們需要用兩個Y軸來展示,在圖標下方,點擊uv左側有顏色的線,可以選擇uv是在左Y軸顯示,還是在右Y軸顯示:

標題需要視圖,默認是Panel Title,點擊General, 可以修改Title:

4.3 配置出入網帶寬
同樣的方法,我們添加出入網帶寬的流量:

輸入 query:
$hostname | select sum(body_byte_sent) as net_out, sum(request_length) as net_in ,__time__ -__time__% $$ myinterval as time group by time limit 10000輸入Y-Column:
net_in,net_out輸入X-column:
Time4.4 不同HTTP方法的占比
新建一個Row,視圖選擇Pie Chart:

在配置中輸入Query, 和x,y軸
Query輸入:
$hostname | select count(1) as pv ,method group by methodY-column輸入:
method,pv對於所有的餅狀圖,X-column輸入固定值:
pie4.5 不同HTTP狀態碼占比
同上,新建一個Row,視圖選擇Pie Chart:

Query輸入:
$hostname | select count(1) as pv ,status group by statusY-column輸入:
status,pvX-column輸入:
pie4.6 熱門來源頁面
同上,新建一個Row,視圖選擇Pie Chart:

Query輸入:
$hostname | select count(1) as pv , referer group by referer order by pv descY-column輸入:
referer,pvX-column輸入:
pie4.7 延時最高頁面
為了以表格形式展示url和對應的延時,我們創建時,指定Table這種視圖:


Query 輸入:
$hostname | select url as top_latency_url ,request_time order by request_time desc limit 10Y-column輸入:
top_latency_url,request_timeX-column不填寫內容。
4.8 熱門頁面
同上,新加一個表格視圖:

Query輸入:
$hostname | select count(1) as pv, split_part(url,'?',1) as path group by path order by pv desc limit 20Y-column輸入:
path,pvX-column保留空
4.9 非200請求top頁面
同上,新建一個表格視圖:

Query輸入:
$hostname not status:200| select count(1) as pv , url group by url order by pv descY-column輸入:
url,pvX-column保留空
4.10 前后端平均延時
新建一個Graph視圖:

Query輸入:
$hostname | select avg(request_time) as response_time, avg(upstream_response_time) as upstream_response_time ,__time__ - __time__ % $$ myinterval as time group by time limit 10000Y-column輸入:
upstream_response_time,response_timeX-column輸入:
time4.11 客戶端統計
新建一個餅圖:

Query輸入:
$hostname | select count(1) as pv, case when regexp_like(http_user_agent , 'okhttp') then 'okhttp' when regexp_like(http_user_agent , 'iPhone') then 'iPhone' when regexp_like(http_user_agent , 'Android') then 'Android' else 'unKnown' end as http_user_agent group by http_user_agent order by pv desc limit 10 Y-column輸入:
http_user_agent,pvX-column輸入:
pie4.12 各省份占比統計

選擇pie視圖:
Query輸入:
*| select ip_to_province(remote_addr) as province, count(1) as pv group by province order by pv desc limit 10Y-Column輸入:
province,pvX-column輸入:
pie4.13 保存和發布dashboard
點擊頁面上方的保存按鈕,發布dashboard:

大功告成
打開dashboard首頁查看效果,demo地址
在頁面上方,可以選擇統計的時間范圍,也可以選擇統計的時間粒度,或者選擇不同的域名。

這樣整個nginx訪問統計的dashboard就完成了,我們可以從視圖中挖掘有價值的信息。

