閱讀本博文前請參考:Bootstrap 實戰之響應式個人博客 (一)
一、博客
1、結構
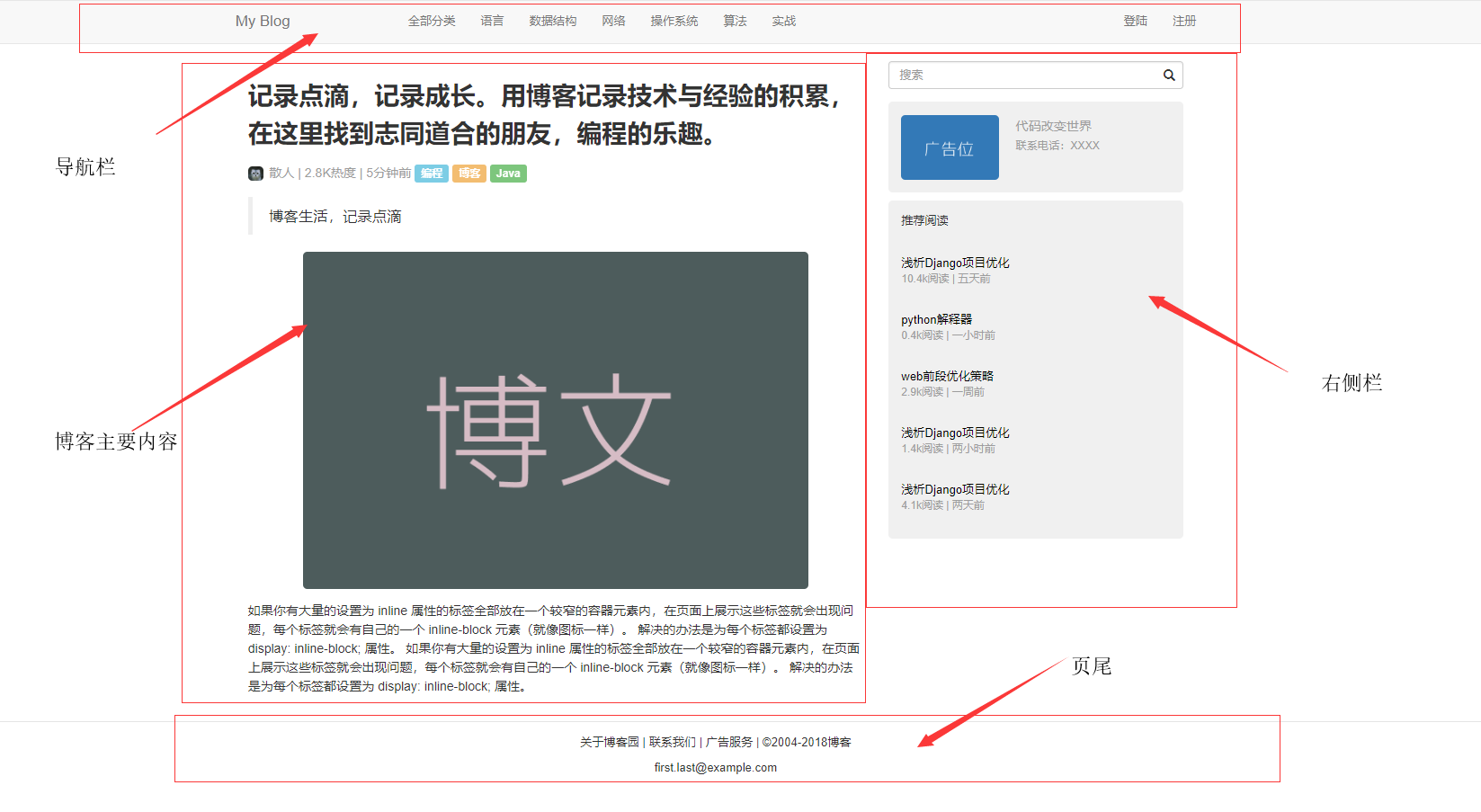
整體博客詳情頁的結構共包括四部分:
- 導航欄
- 博客主體內容
- 右側欄:全局搜索框,廣告位,推薦閱讀
- 頁尾
其中導航欄,右側欄,頁尾都是可以復用博客列表頁(index.html)的元素以及樣式表的,需要補充的只有博客主體內容了,所有工作量大大減少了。

2、簡介

博客主頁應該有一個對博客主體內容的簡介,還有直觀的就是技術標簽,比如Java,Python或者Bootstrap這些技術相關,可以用一個醒目的lable元素外加着色。
還有博客的作者,熱度,發布時間等,另外Bootstrap對blockquote定義的樣式比較好看,可以做博客的簡語。
3、代碼
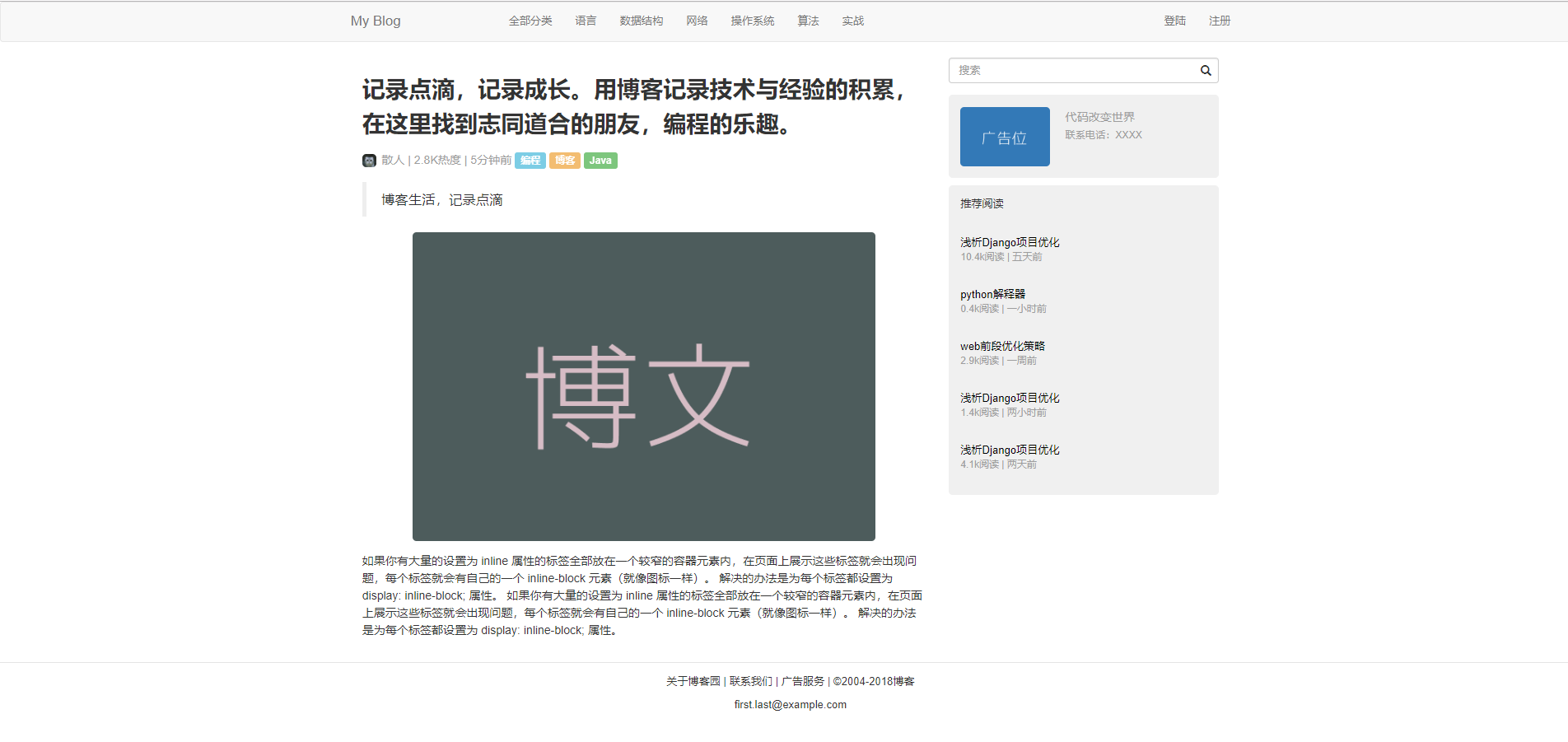
不像在主頁那樣有左側欄,博客詳情頁就需要重新修改柵欄結構,博客內容為col-sm-8,右側推薦欄為col-sm-4。
由於在主頁的時候,許多元素的css樣式都已經定義好了,這里直接復用即可。例如這里的作者的頭像img
<div class="container">
<div class="col-sm-8">
<h1 class="blog-title">記錄點滴,記錄成長。用博客記錄技術與經驗的積累,在這里找到志同道合的朋友,編程的樂趣。</h1>
<div class="blog-info">
<span class="avatar"><img src="image/v2-2d45613b0fb8cdd36f53c3b31d0c6ee8_hd.jpg" alt="avatar"></span>
<span>散人</span> |
<span>2.8K熱度</span> |
<span>5分鍾前</span>
<label class="label label-info">編程</label>
<label class="label label-warning">博客</label>
<label class="label label-success">Java</label>
</div>
<div class="blog-content">
<blockquote>
<p>博客生活,記錄點滴</p>
</blockquote>
<img src="image/blog.png">
如果你有大量的設置為 inline 屬性的標簽全部放在一個較窄的容器元素內,在頁面上展示這些標簽就會出現問題,每個標簽就會有自己的一個 inline-block 元素(就像圖標一樣)。
解決的辦法是為每個標簽都設置為 display: inline-block; 屬性。
如果你有大量的設置為 inline 屬性的標簽全部放在一個較窄的容器元素內,在頁面上展示這些標簽就會出現問題,每個標簽就會有自己的一個 inline-block 元素(就像圖標一樣)。
解決的辦法是為每個標簽都設置為 display: inline-block; 屬性。
</div>
</div>
<div class="col-sm-4">
<div class="search-bar">
<form role="form">
<div class="form-group has-feedback">
<label class="sr-only" for="Search">Search:</label>
<input type="search" class="form-control" placeholder="搜索" id="Search">
<span class="glyphicon glyphicon-search form-control-feedback"></span>
</div>
</form>
</div>
<div class="side-bar-card clearfix">
<div class="col-sm-5">
<img src="image/adver.png">
</div>
<div class="col-sm-7 side-bar-introduction">
<div class="">代碼改變世界</div>
<div class="side-bar-phone">聯系電話:XXXX</div>
</div>
</div>
<div class="side-bar-card side-bar-recommend clearfix">
<div class="side-bar-title">推薦閱讀</div>
<div class="side-bar-body">
<div class="side-bar-list">
<div class="side-bar-item">
<a href="#" class="side-item-title">淺析Django項目優化</a>
<div class="side-item-info">10.4k閱讀 | 五天前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">python解釋器</a>
<div class="side-item-info">0.4k閱讀 | 一小時前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">web前段優化策略</a>
<div class="side-item-info">2.9k閱讀 | 一周前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">淺析Django項目優化</a>
<div class="side-item-info">1.4k閱讀 | 兩小時前</div>
</div>
<div class="side-bar-item">
<a href="#" class="side-item-title">淺析Django項目優化</a>
<div class="side-item-info">4.1k閱讀 | 兩天前</div>
</div>
</div>
</div>
</div>
</div>
</div>
4、自定義樣式
修改博客題目字體樣式。
修改博客內容字體內容。
使博客主體圖片水平居中,並且與博客文字內容邊距增大。
在main.css中自定義樣式
/*博客補充css*/
.blog-title{
font-size: 30px;
line-height: 1.5;
font-weight: bold;
}
.blog-info{
line-height: 1.8;
color: #9d9d9d;
font-size: 15px;
}
.blog-info .label{
opacity: 0.8;
}
.blog-content{
padding-top: 15px;
font-size: 15px;
line-height: 1.5;
}
.blog-content img{
margin: 15px auto;
}
二、響應式布局
1、簡介
Bootstrap 是移動設備優先的,在四種設備中
- 超小屏幕 手機 (<768px) .col-xs-
- 小屏幕 平板 (≥768px) .col-sm-
- 中等屏幕 桌面顯示器 (≥992px) .col-md-
- 大屏幕 大桌面顯示器 (≥1200px) .col-lg-
在整個響應式博客中要做的就是,在頁面由桌面或者平板縮小為手機大小的時候,將整體頁面的左右側欄變為不顯示,導航欄通過按鈕(MENU)點擊將導航欄的菜單列表由水平排列變為垂直排列。
2、示例
縮放網頁,未點擊MENU,導航欄菜單隱藏

點擊右上角MENU之后,菜單垂直顯示

3、修改導航欄
在上面的示例中可以看出來,主要需要找出一個元素來存儲點擊MENU和未點擊MENU的兩種狀態,來控制導航欄列表的隱藏與垂直顯示。
這里可以使用input選中checkbox類型作為復選框。通常label與input連用,通過點擊label元素可以選中input元素。這里可以將input使用hidden類將其隱藏,而直接使用label作為checkbox復選框狀態的替代品。
利用visible-xs-inline-block使得MENU在縮放的時候才顯示。而導航欄菜單在超小屏幕的時候默認為隱藏,將菜單欄用hidden-xs類修飾。
修改后的導航欄代碼:
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="index.html">My Blog</a>
</div>
<label class="toggle-label visible-xs-inline-block" for="toggle-checkbox">MENU</label>
<input class="hidden" id="toggle-checkbox" type="checkbox">
<div class="hidden-xs">
<div class="col-sm-offset-2">
<ul class="nav navbar-nav navbar-list">
<li><a href="#">全部分類</a></li>
<li><a href="#">語言</a></li>
<li><a href="#">數據結構</a></li>
<li><a href="#">網絡</a></li>
<li><a href="#">操作系統</a></li>
<li><a href="#">算法</a></li>
<li><a href="#">實戰</a></li>
</ul>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陸</a></li>
<li><a href="#">注冊</a></li>
</ul>
</div>
</div>
</div>
4、修改樣式
在添加上面的幾個css類之后還是不夠的,因為checkbox框只能保存狀態還沒有真正作用於下面的div,當checkbox為選中狀態的時候,為checkbox底下的div指定規則。才會正常達到效果
使label元素變為內聯標簽,並添加樣式。
在main.css中添加手機端自適應樣式:
#toggle-checkbox:checked ~ div{
display: block !important;
}
.toggle-label{
display: inline-block;
position: absolute;
right: 15px;
top: 15px;
font-size: 15px;
font-weight: normal;
color: #777;
}
.toggle-label:hover{
color: #333;
}
5、左右側欄自適應
Bootstrap本身就是響應式友好,所以對於主頁的左側菜單欄,以及主頁和詳情頁的右側推薦欄,在做自適應的時候只需要hidden-xs隱藏即可。
登錄頁面請參考前端學習 之 Bootstrap(二)的第5小節:登錄頁面
通過以上幾步一個簡單的響應式個人博客界面就搭建好了。
三、源碼
上述部分如有整理不全請參照源碼。
完整源碼地址:https://github.com/weilanhanf/weilanhanf.github.io
四、工具介紹之利用Github在Markdown中插入圖片
在使用markdown的時候,通常會遇到插入圖片和其他多媒體文件的時候,比如在博文的撰寫的時候常需要插入圖片,常用的有兩種方式:
- 插入本地圖片
- 插入網絡圖片
但是插入本地圖片的時候不靈活不好分享,本地圖片的路徑更改或丟失都會造成markdown文件調不出圖。
在博客撰寫的時候,這里使用插入網絡圖片,雖然會相當依賴網絡,但是一般不會有問題。只需插入簡單鏈接即可。
而可以在github上建立倉庫,利用免費的存儲空間存儲圖片,然后再引入圖片鏈接即可插入網絡圖片。
例如在Github中專門創建一個存儲圖片以及多媒體文件的倉庫,如“ https://github.com/weilanhanf/Photos ”,每一次需要引入圖片之前只需向倉庫上傳圖片,或關聯本地倉之后在本地倉提交,然后再在markdown中插入圖片鏈接即可,如博客的詳情頁鏈接“ https://github.com/weilanhanf/Photos/blob/master/Blog/blog.png?raw=true ”。
就可正常顯示如下。

