首發日期:2019-01-28
修改:
- 2019-01-29:增加404路由
上節內容回顧:
- 組件的注冊(全局,局部)
- 組件的數據傳輸(父子組件,非父子組件)
- props(數據校驗)
- 給組件綁定原生事件
- template
- 插槽(插槽的作用,命名插槽,插槽的默認內容,作用域插槽)
- 動態組件
- $refs
npm
介紹
npm是什么?
npm 是 JavaScript 世界的包管理工具。js也是可以建成一個項目的,很多時候前端的功能不可能是純粹的自己寫的,我們會去用別人造好的輪子(日歷插件,圖表插件之類的),如果我們自己去找輪子,那么首先要去那個輪子的官網下載(有時候這個步驟會很麻煩)。而npm的服務器上會收集了很多常用的js相關的文件(不僅僅是js,更准確的說是代碼模塊,通常都是集成一個包),我們可以利用npm來下載項目的依賴模塊(包)。
除了依賴,npm還允許用戶從服務器下載並安裝別人編寫的命令行程序到本地使用。【比如vue-cli,安裝了vue-cli,就可以使用這個程序來快速建立一個基礎的vue項目】
安裝
- 首先,你需要到node.js 官網下載適合版本的node
- 安裝node 【省略安裝過程,實在不懂的,可以自行百度】
- 測試node是否正常,在命令行輸入下面兩條命令:
node -v和npm -v,如果輸出了各自的版本號,那么就是安裝成功了。
常用命令:
這些命令可以先暫時不記,后面用到的時候還會提一下。
- 安裝指定模塊:
npm install 包名【如果要全局安裝,那么要加上參數-g】【一些第三方的包也是程序,安裝的時候也是使用npm install 程序名】 - 安裝項目中package.json所包含的模塊:
npm install - 卸載模塊:
npm uninstall 包名【如果還想從package.json中刪除模塊,那么還需要加上參數--save,即npm uninstall --save 包名】 - 啟動項目:
npm start - 查看已經安裝的模塊:
npm ls - 升級npm版本:
npm install -g npm
補充:
- npm下載模塊的時候需要從服務器上下載,如果你嫌慢,可以考慮更換源,使用國內的cnpm:
npm install -g cnpm --registry=http://registry.npm.taobao.org
基於npm的Hello World
1.進入命令行,鍵入命令npm install -g vue-cli【這一步是安裝vue腳手架vue-cli,vue-cli能夠快速構建一個vue的基礎項目出來】
2.使用腳手架來創建一個vue項目:vue init webpack my-project 【webpack是創建vue項目的方式,my-project是vue項目的名稱】

3.等待下載完模塊后,使用cd命令進入項目文件夾后,輸入npm run dev來運行項目。


4.訪問控制台提示的url,就可以看到基於npm的hello world了。

5.訪問localhost:8080,可以看到如下的界面,說明一個基礎的vue項目已經初始化完成了:

為什么不使用靜態導入來演示后面的例子了?
在后面,我們將講到多個組件之間的復合使用,在有多個組件的時候,使用單文件來注冊組件是一個比較好的處理,而且在項目擴大的時候會涉及到方方面面的問題(路由啊,數據管理啊等等),這時候靜態導入就不太適合了,開發效率太低了。
項目結構分析
項目構建完之后,讓我們來分析一下“該在哪個目錄寫下哪些代碼”

- node_modules目錄:node_modules是項目依賴模塊的目錄,里面的一個個文件夾都是項目依賴的模塊。一般不需要理會。我們使用npm install來安裝依賴模塊的時候就是把模塊下載到這里。
- build目錄:build目錄是關於項目構建信息的目錄,里面主要是webpack構建項目的一些配置。現在暫時不講,后面再講。
- config目錄:
- config目錄是存放項目的配置文件的目錄。
- 基礎配置信息在index.js
- 開發環境下的配置信息:dev.env.js
- 線上產品環境下的配置信息:prod.env.js
- static目錄:存放項目的靜態資源文件,這個目錄是開放訪問的。
- package.json和package-lock.json文件:
- package.json文件包含了項目依賴模塊的列表,使用npm 來安裝項目依賴模塊的時候都是從package.json來判斷需要什么依賴的。
- package-lock.json文件包含了項目依賴模塊的一些限制信息(限制版本號,限制下載地址,限制哈希值)
- .eslintrc.js和.eslintignore文件:
- .eslintrc.js是關於eslint的語法規則的文件。
- .eslintignore是指定哪些文件或文件夾忽略eslint語法檢測。
- index.html文件:是當前項目的首頁文件。
- .babelrc文件:是一個關於vue語法與js語法轉換的文件【一般不需要理會】
- src目錄:是項目的源代碼目錄
- main.js:是項目的入口文件,包含了新建根實例等操作。(以后可能還會有全局注冊組件等操作。)
- router目錄:用於設置vue路由信息的目錄
- store目錄:用於設置vuex數據管理的目錄
- App.vue文件:是項目的根組件。
- components目錄:組件相關的目錄,單文件組件一般都存放在這里
- assets目錄:靜態資源存放處【與static的區別是,static會原封不動地構建起來,而assets會被webpack進行處理,路徑什么的webpack會自動管理好的】
上面的文件具體不需要太理解,我們只需要關注src目錄。我們只需要在src目錄下寫代碼就好。下面將介紹怎么在src目錄下寫代碼。
用法遷移
項目換到了npm上后,先了解一下前面學習過的內容怎么在npm創建的vue項目中使用吧。
1.還需不需要手動創建根實例?
已經不需要了,在main.js文件會自動創建一個根實例。
2.根實例管理區域在哪里?
從main.js文件中,可以看到根實例所對應的區域的id還是app,而這個app在index.html中【你可以嘗試修改index.html,確定一下是這個區域,比如說可以修改一些頁面的title】
3.是如何渲染出上面的Hello World頁面的?
可以看到出來main.js是核心的入口文件,它創建了一個根實例來管理了index.html的app區域,並且聲明了內部使用的template,所以在渲染的時候,app區域里面會渲染成<App/>,而App是一個組件(這是單文件組件,App.vue),所以也就是把App組件中的內容顯示到app區域中。
4.怎么修改首頁?
從上面來看,首頁就是index.html,核心的顯示區域是app區域,而app區域顯示的是組件App的內容,如果我們修改App組件(App.vue)中的內容就可以修改首頁了。
5.怎么注冊組件?
使用npm來構建項目后,一個組件可以定義在一個單獨的vue中。
除了以往的那些全局注冊,局部注冊,你還可以使用單個vue文件來注冊一個組件(實質相當於局部注冊)。這個步驟這里可以簡單地說一下,首先定義一個vue文件,例如App.vue文件,然后在App.vue中定義組件的內容,並且要使用export來“導出”組件,在需要的地方使用import 來導入組件,然后就可以使用組件了。(上面的main.js使用App.vue組件的時候也有一行import App from './App')
【上圖有個問題,如果你直接打,你會發現頁面的color都變了,如果你想要在當前組件生效,那么可以在style后加個scoped】
6.組件的常用屬性的定義:
基本還是按以前的規則,比如data要是一個函數。
7.router-view是什么?
如果你嘗試修改App.vue,你會發現里面有一個router-view,這是什么呢?這是一個用於路由顯示的元素。它會裝載當前路由所定義的內容。如果你學過iframe或者frame,你就明白這個東西的意義,router-view會根據當前所處的url來顯示對應的內容(這個路由對應的內容在router目錄下的index.js中)。
小提醒
ES6語法
這里提一下一些在Vue中常用的ES6語法:
- 如果鍵名和值一樣,可以單寫鍵名。
- 所以在使用components的時候,如果組件名和組件別名一致,那么可以單寫一個。
- 其他情況如果key和value是一樣的時候也可以單寫key:

- 如果是一個函數,可以單寫一個括號

知識補充
- 在import的時候,如果不寫后綴,會自動查找符合后綴的。順序是:.vue->.js->.json。
import Hello from '@/components/Hello' - 在上面使用了
@,這是一個預定義的路徑,代表src目錄。這個預定義路徑是webpack給我們的。 - export,import,export default
- index.html中的id='app'與App.vue中的id='app'的區別:首先index.html里的app給vue找到了管理區域,然后在使用template的時候,會把index.html中的
<div id="app"></div>渲染成<App/>,然后<App/>再渲染成對應的組件的內容。也就是說index.html里面的app提供了裝載點,App.vue提供了裝載的內容。【如果修改了App.vue里面的id,你會發現渲染成功后頁面的id會變。】【而為了使用好app這個實例,不要修改App.vue的id,不然裝載完內容后,對應的管理區域會指向不明,而導致渲染失敗。】
單文件組件
1.新建vue文件
我選擇在src/components下新建一個Hello.vue
2.定義組件的內容
<template>
<div class='hello'>{{msg}}</div>
</template>
<script>
export default {
name: 'Hello',
data () {
return {
msg: 'This is my msg!'
}
},
created: function () {
console.log('haha')
}
}
</script>
<style scoped>
.hello{
color: red
}
</style>
3.在其他文件中使用組件(這個所謂的其他文件,也可以是其他組件):首先使用import來導入組件,然后使用components來聲明使用組件,最后在組件的template中使用組件
<template>
<hello></hello>
</template>
<script>
import Hello from '@/components/Hello'
export default {
name: 'HelloWorld',
components: {
Hello
}
}
</script>
使用注意:
- 組件的內容必須有一個根元素包裹,除了template以外,template里面還得有一個根元素。
- 要進行export default導出,不然這個組件無法在其他地方使用。
- 定義組件的其他屬性要遵循以往的格式,如data要是一個函數。
路由
- 在以往,都是通過a元素來進行頁面跳轉的,跳轉的過程可以稱為“路由跳轉”,在這里是一個頁面到另外一個頁面的過程。
- 而在vue中,由於是單頁面應用,所以這里的路由本質上是進行了頁面重渲染(同時修改了頁面的地址)。
開啟路由
如果要使用路由,那么首先要開啟功能:

定義路由
路由與內容的對應信息定義在router目錄下的index.js文件中。

使用路由
數據顯示
- 首先,路由的數據是使用
<router-view></router-view>來顯示的,<router-view></router-view>會渲染出當前路由對應的內容。 - 我們可以嘗試修改一下路由對應信息來顯示其他組件信息:

路由跳轉
<router-link></router-link>可以實現點擊后跳轉到指定路由的功能。
<router-link to="/hello">hello</router-link>點擊后可以跳轉到/hello路由。
帶參路由
動態路徑參數
所謂路徑參數,就是形似https://xxxx.xxx.com/info/1011337448中的1011337448這個參數。這個參數告訴了這個頁面該怎么渲染。
在路由中,我們可以使用形如/path/:id的方式來匹配參數,:后面跟的是參數名;

然后在組件中使用this.$route.params.參數名來獲取參數。

路徑參數是可以有多個的,如/hello/:id/:name,這是分別利用this.$route.params.參數名來獲取參數。
查詢參數
所謂查詢參數,就是形如https://xxxx.xxx.com/info?name='lilei'中name='lilei'的這個參數。
給下一個路由帶查詢參數可以使用如下的方法:
1.<router-link :to="{path: '/hello',query:{ id :'001'}}" >hello</router-link>,點擊這個得到的url是/hello?id=001。【這里使用路由的path來標識路由】
2.<router-link :to="{ name: 'user', query: { userId: 123 }}">User</router-link>【這里使用路由的name來標識路由】

然后在組件中我們可以使用$route.query.參數名來獲取參數

監聽路由參數變化
如果想要監聽路由參數變化,那么可以使用watch來監聽。

嵌套路由
- 假如已經有了一個路由/admin,然后再有一個路由/admin/sys的話就是路由進行了嵌套。【這是一種非常常見的情況】
- 我們上面知道了路由的信息是由router-view來顯示的,那么嵌套的路由里的信息要用什么顯示呢?其實還是用
<router-view>,<router-view>也是可以嵌套的。 - 如果我們在路由的index.js中使用了children來定義嵌套路由,並且在子組件中也創建了一個router-view,那么嵌套路由的數據會顯示在子組件的
<router-view>中,而不是父組件的router-view中(具體看下圖)
步驟:
1.首先,在路由中使用children來定義嵌套路由

2.先訪問/hello,確認App.vue中的router-view渲染了路由/hello的數據

3.在Hello.vue中寫一些文字,用來確定路由切換時,第一級的router-view的數據沒有被清除。同時新建一個router-view。

4.隨便定義一點Child.vue的內容。
5.先訪問/hello,再訪問/hello/child:

命名視圖
- 上面講了
router-view的嵌套,如果想要在同一組件內使用多個router-view呢?(為什么會需要多個router-view呢?有可能想要發生某些路由變化的時候,頁面某一部分不發生變化,只在某些情況發生變化,比如側邊欄這樣的東西。通常都想要側邊欄不變化,只有中間的顯示區域發生變化,但如果退出登錄了,那么兩個部分應該都發生變化。) - 可以給
router-view添加一個屬性name,從而讓router-view有名字。<router-view name='left'/> - 當一個組件中有多個命名
router-view的時候,路由該怎么定義呢?

- 如果想要切換路由的時候,希望某些命名路由不變,那么可以這樣做:

- 嵌套路由也可以與命名路由結合使用:

編程式路由
上面的使用router-link的方式可以稱為聲明式路由,下面講的這種叫做編程式路由。
我們可以使用this.$router.push('路由的path')來進行路由跳轉
<template>
<div>雷猴
<button @click='search'>跳轉</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
methods: {
search () {
// this.$router.push('user') // 根據路由的path來跳轉
// this.$router.push({name: 'user2'}) // 根據路由的name來跳轉
// this.$router.push({ name: 'user', params: { id: '123' }})
// 上一行是根據路由的name來跳轉,帶路徑參數,要求path帶路徑參數[如果提供了 path,params 會被忽略]
this.$router.push({path: '/user', query: {id: 123}}) // 帶查詢參數
}
}
}
</script>
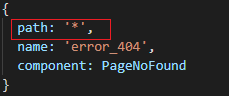
## 404路由 在上面的路由匹配中,如果我們訪問了一個沒有進行定義的路由,那么頁面會顯示空白。 我們可以在路由的最下面定義一個如下的路由:  這樣就可以把匹配不到的路由都渲染成指定的頁面。
補充:
- 路由的復用問題:當路由跳轉時,會復用沒有發生變化的組件。
- 沒有說的內容:通配路由、匹配優先級、路由組件傳參、 重定向和別名。
- 一些路由的進階知識也沒講,如果你覺得上面的路由知識不夠用,也可以上官網看一下。vue-router
vuex
- [官網的話:]Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。
- [小菜鳥的話:]vuex可以用來存儲多個組件之間需要共享的數據,並且能夠以一種方式來提醒其他組件某個數據發生了變化。有些數據獲取了之后應該是在所有組件里面都共享的。比如某些應用中的“城市”這個數據,當選定了城市后,后面的組件的渲染都應該知道選定的城市是什么。

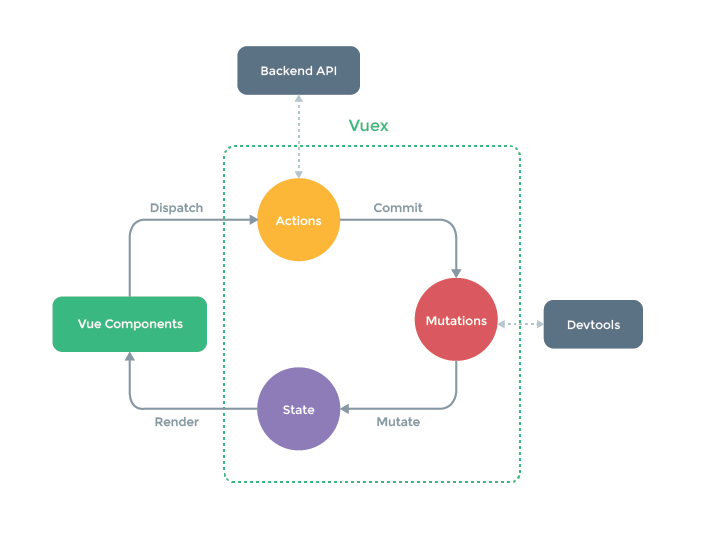
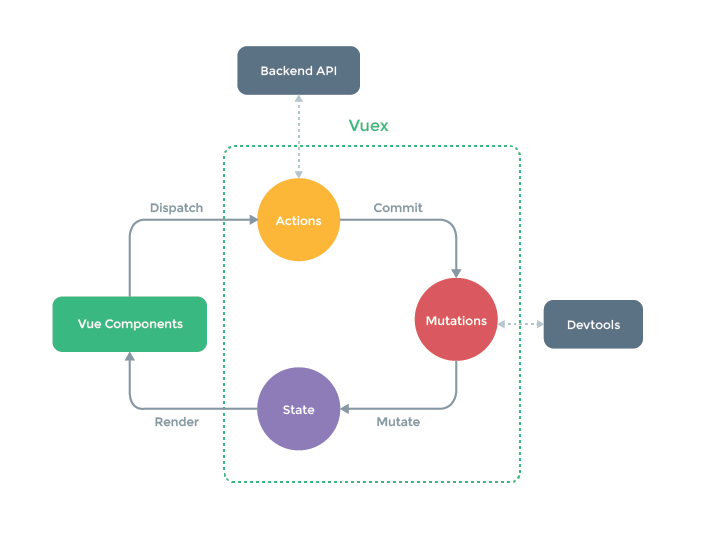
- Vuex由Actions,Mutations,State組成。
- Actions負責數據的處理,
- Mutations負責數據修改,
- State負責數據存儲。
- 組件想要提交數據到Actions,要使用dispatch;
- Action要提交數據到Mutations,要使用commit。
開啟vuex並創建store
1.首先進行安裝:npm install vuex --save
2.然后聲明使用vuex,並創建一個store:
【對於大型應用,我們會希望把 Vuex 相關代碼分割到模塊中。所以下面的代碼寫在src/store/index.js中(請手動新建)】
import Vue from 'vue'
import Vuex from 'vuex'
// 1. 在src\store\index.js中聲明使用vuex
Vue.use(Vuex)
// 2.新建一個store,用來存儲數據
export default new Vuex.Store({
state: { // store里面的state用來存儲數據,數據以鍵值對形式存儲
global_info: 'global_info_msg'
}
})
3.在根實例中使用store:

使用vuex
上面創建store的時候存儲了一個數據進去,下面講一下怎么操作這個數據。
獲取數據
【由於在根實例中使用了store,所以所有的子實例都會有store,我們可以使用this.$store.state.數據名來獲取數據】

改變數據
改變store中的數據有兩種方法,一種是actions->mutations->state;一種是mutations->state。
1.通過actions來改變數據:
首先派發action給actions,使用this.$store.dispatch('action名',參數)來派發action【派發action給actions之后,actions會調用action來處理數據】

定義action如何處理數據,然后使用commit('mutation名', 參數) 把數據提交給mutations:

定義mutation修改哪個數據,利用賦值表達式賦值:

上面的修改數據的操作遵循了下圖的順序:

2.除了一步步來修改數據,還可以直接通過mutations來改變數據:this.$store.commit('mutation名',參數),這時候我們只需要定義一個mutations即可。


項目結構
- 對於大型應用,我們會希望把 Vuex 相關代碼分割到模塊中。
- 我們可能會有多次進行上面的store中的數據操作,那么這意味着我們需要寫多幾個action和mutation,如果把這些action和mutation都寫在index.js是很贅余的,我們通常把action的內容寫到actions.js中,把mutations的內容寫到mutations.js中。

actions.js的內容可以類似這樣來寫:

然后在index.js中導入:

mutations.js的內容可以參考上面action.js的方式來寫。
補充:
- 想了解更多,可以查看官網的vuex的文檔:https://vuex.vuejs.org/zh/





