今天在學習webpack的使用的時候,由於學習的教程是2018年初的,使用的是 webpack 3.x 和 babel 6.x ,然后學習的過程中出現的了很多問題。
解決問題之后,總結一下新的 babel 7.x 結合 webpack 4.x 配置 的正確方法
參考了官方文檔:https://www.babeljs.cn/docs/setup/#installation
參考資料 升級指南 Upgrade to Babel 7
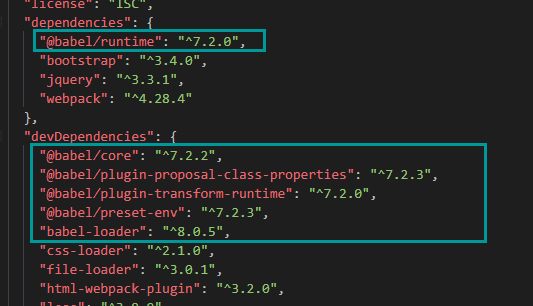
安裝包

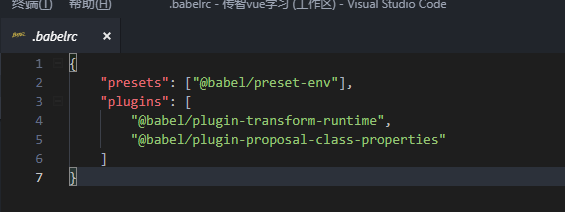
寫 .babelrc 配置文件

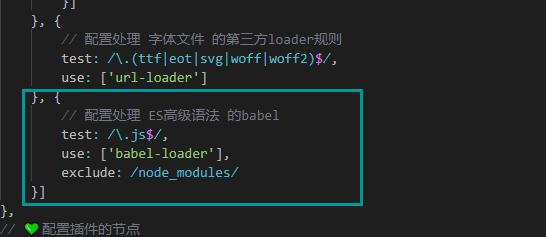
配置 webpack 文件

總結:
babel舍棄了以前的 babel-- 的命名方式,改成了@babel/-
stage-× 已經被棄用,要把babel-preset-stage-0 卸載,然后修改.babelrc文件
