既然選擇了遠方,便只顧風雨兼程 __ HANS許
系列:零基礎搭建前后端分離項目
上篇文章我們講了VsCode的使用以及Node與Npm的使用,並簡單的創建了一個Express的簡單前端框架項目。那這篇文章我們進階的使用Less與TypeScript寫一個靜態的H5頁面,並使用WebPack打包成靜態頁面。
該篇文章講述的是Less,TypeScript,WebPack的基本使用,並沒與涉及到大型項目,講講安裝,講講用法,講講配置,畢竟你要知道是一句英語的翻譯是什么,才懂得翻譯過來得中文是什么意思吧。那最后面我們使用一個VsCode+Less+TypeScripts+WebPack+Vue做的兩個頁面,一個簡單的"知乎日報"小應用作為結束,也作為下篇文章的開篇。下面用到的代碼都在GitHub上面。
創建空項目
- 使用
npm創建空項目
在終端界面使用npm init創建,成功后會根目錄創建一個package.json的文件。
或者npm init -y這樣創建,就直接默認配置生成package.json文件了。
使用Less
Less 是一個Css 預編譯器,意思指的是它可以擴展Css語言,添加功能如允許變量(variables),混合(mixins),函數(functions) 和許多其他的技術,讓你的Css更具維護性,主題性,擴展性。
-
安裝
使用命令npm install -g less全局安裝就可以了,接着可以在有less的文件夾內使用lessc styles.less將styles.less編譯成styles.css
安裝成功,運行lessc -v就可以看到版本號了

-
例子
- styles.less
@base: #f938ab; .box-shadow(@style, @c) when (iscolor(@c)) { -webkit-box-shadow: @style @c; box-shadow: @style @c; } .box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) { .box-shadow(@style, rgba(0, 0, 0, @alpha)); } .box { color: saturate(@base, 5%); border-color: lighten(@base, 30%); div { .box-shadow(0 0 5px, 30%) } } - 使用
lessc styles.less > styles.css - styles.css
.box { color: #fe33ac; border-color: #fdcdea; } .box div { -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); }
- styles.less
使用TypeScript
TypeScript是JavaScript的超集並且能夠編譯輸出為純粹的JavaScript.
-
安裝
使用命令npm install -g typescript全局安裝就可以了,接着可以在有typescript的文件夾內使用tsc greeter.ts將styles.less編譯成greeter.js
安裝成功,運行tsc -v就可以看到版本號了

-
例子
-
greeter.ts
function greeter(person: string) { return "Hello, " + person; } let user = "Jane User"; document.body.innerHTML = greeter(user); -
使用
tsc greeter.ts -
greeter.js
function greeter(person) { return "Hello, " + person; } var user = "Jane User"; document.body.innerHTML = greeter(user);
-
-
tsconfig.json
上面是直接編譯一個文件嘛,那要是要編譯整個項目呢,那要怎么辦,我們使用了“TS”,那這個項目也就是"TS項目",TS有個規則:如果一個目錄下存在一個tsconfig.json文件,那么它意味着這個目錄是TypeScript項目的根目錄。 tsconfig.json文件中指定了用來編譯這個項目的根文件和編譯選項。,
也就是說,tsconfig.json文件就是TS項目編譯.ts的配置文件。-
規則
-
不帶任何輸入文件的情況下調用tsc,編譯器會從當前目錄開始去查找tsconfig.json文件,逐級向上搜索父目錄。
-
不帶任何輸入文件的情況下調用tsc,且使用命令行參數--project(或-p)指定一個包含tsconfig.json文件的目錄。
-
-
兩種方式(文件包括,文件夾包括與不包括)
- 使用"files"屬性
"compilerOptions": { "module": "commonjs", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "sourceMap": true }, "files": [ "core.ts", "sys.ts", "types.ts", "scanner.ts", "parser.ts", "utilities.ts", "binder.ts", "checker.ts", "emitter.ts", "program.ts", "commandLineParser.ts", "tsc.ts", "diagnosticInformationMap.generated.ts" ] } - 使用"include"和"exclude"屬性
"compilerOptions": { "module": "system", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "outFile": "../../built/local/tsc.js", "sourceMap": true }, "include": [ "src/**/*" ], "exclude": [ "node_modules", "**/*.spec.ts" ] }
- 使用"files"屬性
-
含義(配置項的含義)
截了張圖,太長了,大家可以去GitHub下載,或者訪問上面的鏈接。總之,意思就是你在項目里面配置好
tsconfig.json,就能編譯整個項目了。
在項目的根目錄使用命令tsc -init,就可以在項目創建一個默認的tsconfig.json文件了。
-
使用WebPack
Webpack 是當下最熱門的前端資源模塊化管理和打包工具。它可以將許多松散的模塊按照依賴和規則打包成符合生產環境部署的前端資源。還可以將按需加載的模塊進行代碼分隔,等到實際需要的時候再異步加載。通過 loader 的轉換,任何形式的資源都可以視作模塊,比如 CommonJs 模塊、 AMD 模塊、 ES6 模塊、CSS、圖片、 JSON、Coffeescript、 LESS 等。
那我們這邊講的是4.0的版本
-
安裝
使用命令npm install --global webpack全局安裝,在4.0的版本還需要webpack-cli,使用命令npm install --global webpack-cli。
安裝成功,使用命令webpack -v -
例子
-
創建例子目錄
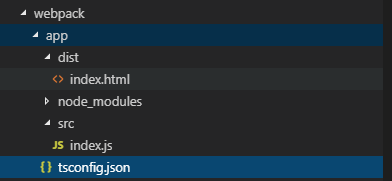
- 創建目錄

例子目錄-
index.html
<!doctype html> <html> <head> <title>起步</title> </head> <body> <script src="main.js"></script> </body> </html> -
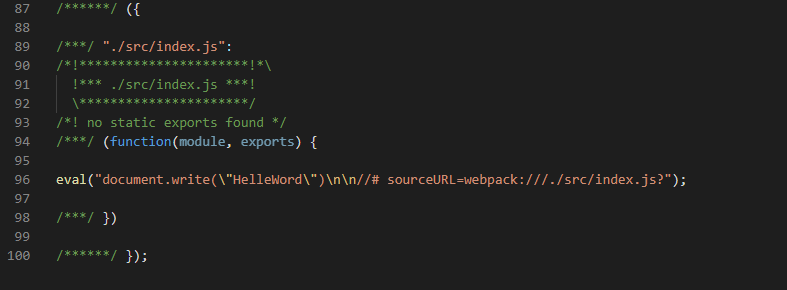
index.js
document.write("HelleWord")
-
打包
- 我們使用命令
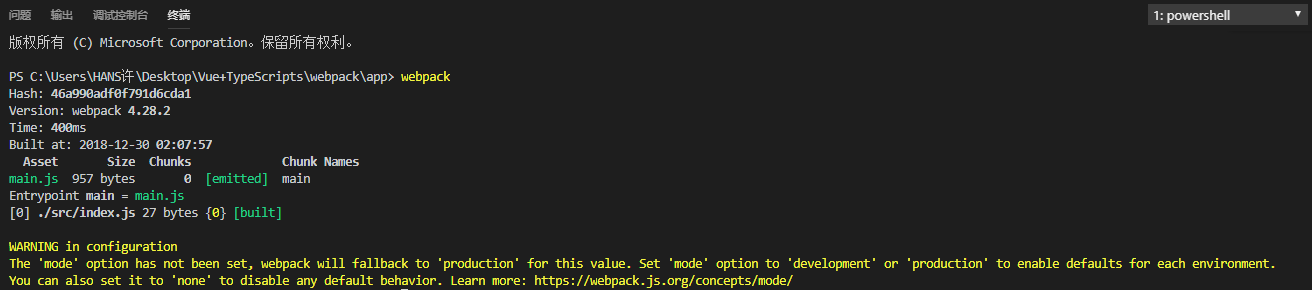
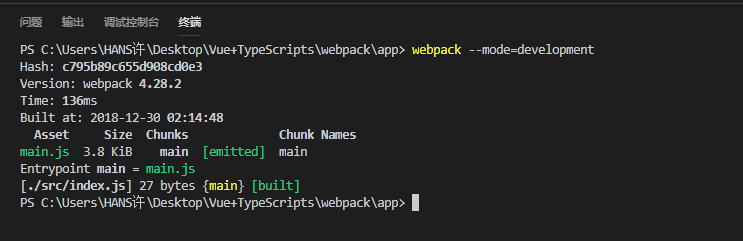
webpack進行打包。會輸出下面的字樣。有黃色警告,但是我們“dist”文件夾出現了“main.js”


enter description here- 嘗試閱讀黃色信息,他告訴我們,webpack打包時是可以配置環境的,然后去官網了解了,4.0的打包分為“開發環境”,“生產環境”,第一個打包不會進行文件的壓縮,而“生產環境”。“開發環境”命令:
webpack --mode=development,“生產環境命令”:webpack --mode=production。

enter description here
enter description here - 我們使用命令
-
預覽html,成功執行

enter description here
-
-
webpack.config.js
webpack 的配置文件,是導出一個對象的 JavaScript 文件。我們看到別人的很多項目,在項目的根目錄都有這個文件。
文件里面配置了各種選項,各種節點,並且是一個JavaScript的對象,可以直接代碼拿起來用。打包時的配置已這個文件優先。
看名稱我們已經知道文件的含義,就是來配置webpack怎么打包,打包的規則是什么。這個配置文件非常龐大,在這里就不過多的解釋了,在以后的文章文針對每個點來寫個例子。這邊就已一個中文注釋的代碼結束這話題,大家看到中文就知道每個節點啥含義,有啥用了。那更多就到官網看咯:https://webpack.css88.com
const path = require('path'); //引入node的path模塊
const webpack = require('webpack'); //引入的webpack,使用lodash
const HtmlWebpackPlugin = require('html-webpack-plugin') //將html打包
const ExtractTextPlugin = require('extract-text-webpack-plugin') //打包的css拆分,將一部分抽離出來
const CopyWebpackPlugin = require('copy-webpack-plugin')
// console.log(path.resolve(__dirname,'dist')); //物理地址拼接
module.exports = {
entry: './src/index.js', //入口文件 在vue-cli main.js
output: { //webpack如何輸出
path: path.resolve(__dirname, 'dist'), //定位,輸出文件的目標路徑
filename: '[name].js'
},
module: { //模塊的相關配置
rules: [ //根據文件的后綴提供一個loader,解析規則
{
test: /\.js$/, //es6 => es5
include: [
path.resolve(__dirname, 'src')
],
// exclude:[], 不匹配選項(優先級高於test和include)
use: 'babel-loader'
},
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
'less-loader'
]
})
},
{ //圖片loader
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader' //根據文件地址加載文件
}
]
}
]
},
resolve: { //解析模塊的可選項
// modules: [ ]//模塊的查找目錄 配置其他的css等文件
extensions: [".js", ".json", ".jsx",".less", ".css"], //用到文件的擴展名
alias: { //模快別名列表
utils: path.resolve(__dirname,'src/utils')
}
},
plugins: [ //插進的引用, 壓縮,分離美化
new ExtractTextPlugin('[name].css'), //[name] 默認 也可以自定義name 聲明使用
new HtmlWebpackPlugin({ //將模板的頭部和尾部添加css和js模板,dist 目錄發布到服務器上,項目包。可以直接上線
file: 'index.html', //打造單頁面運用 最后運行的不是這個
template: 'src/index.html' //vue-cli放在跟目錄下
}),
new CopyWebpackPlugin([ //src下其他的文件直接復制到dist目錄下
{ from:'src/assets/favicon.ico',to: 'favicon.ico' }
]),
new webpack.ProvidePlugin({ //引用框架 jquery lodash工具庫是很多組件會復用的,省去了import
'_': 'lodash' //引用webpack
})
],
devServer: { //服務於webpack-dev-server 內部封裝了一個express
port: '8080',
before(app) {
app.get('/api/test.json', (req, res) => {
res.json({
code: 200,
message: 'Hello World'
})
})
}
}
}
WebPack還有很多需要理解的,比如“模塊熱替換”,"懶加載"等等,后面有機會再講。
開始寫項目
那接下來我們就是VsCode+Node+Less+TypeScript構建一個簡單的應用“知乎日報每天版”
- 介紹
-
知乎日報API
那先介紹下api,api從網上百度查下就知道了,在這邊鏈接一篇文章,大大已經分析好了,我們就拿過來用就可以了。文章鏈接:知乎日報API我使用了兩個api,一個是獲取最新消息,也就是今天的消息,另一個當然是詳情啦,根據這兩個api,我采用了“Vue”框架(這樣就不用自己搭了-_-)來實現,當然技術還是文章標題那些,來構建一個“知乎日報每天版”
-
每天日報頁面

-
日報詳情頁面

- 實現
-
創建項目
-
首先上面的Less,TypeScript,WebPack都要先安裝好。
-
接着我們安裝vue,官方提供了一個“vue cli”,可以根絕這個來快速創建一個Vue的項目,那我們采用的是3.0的版本,3.0才有“TS”的項目,那使用命令
npm install -g @vue/cli,照舊vue -V就可以看到版本號了,若是2.0的,可以先卸載2.0,再重新安裝3.0.

-
使用命令
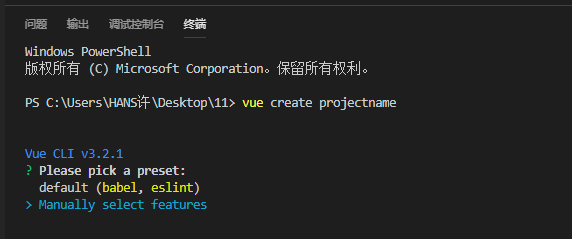
vue create projectname來創建項目-
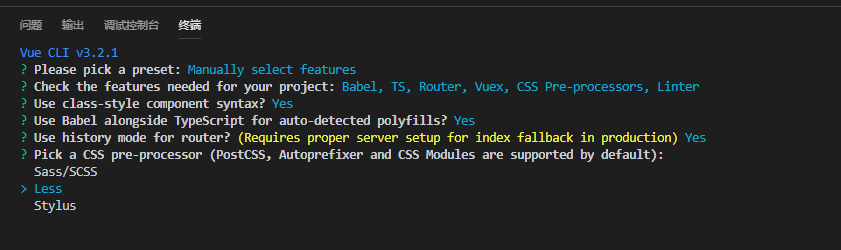
第一個選項是默認,第二個是配置化,我們選擇第二個

-
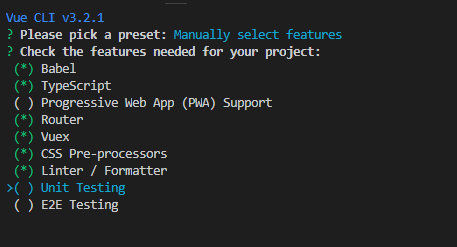
然后按照我們想要的,選擇安裝,按“空格鍵”選中

-
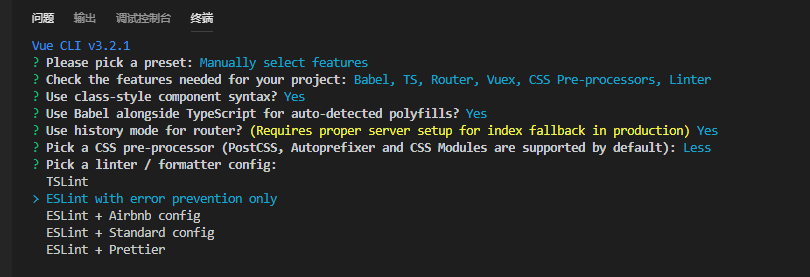
后面就按“Enter”一直確認了,到了選擇樣式是,我們選擇“Less”,后面就一路默認了。


enter description here-
創建好的項目

-
運行項目
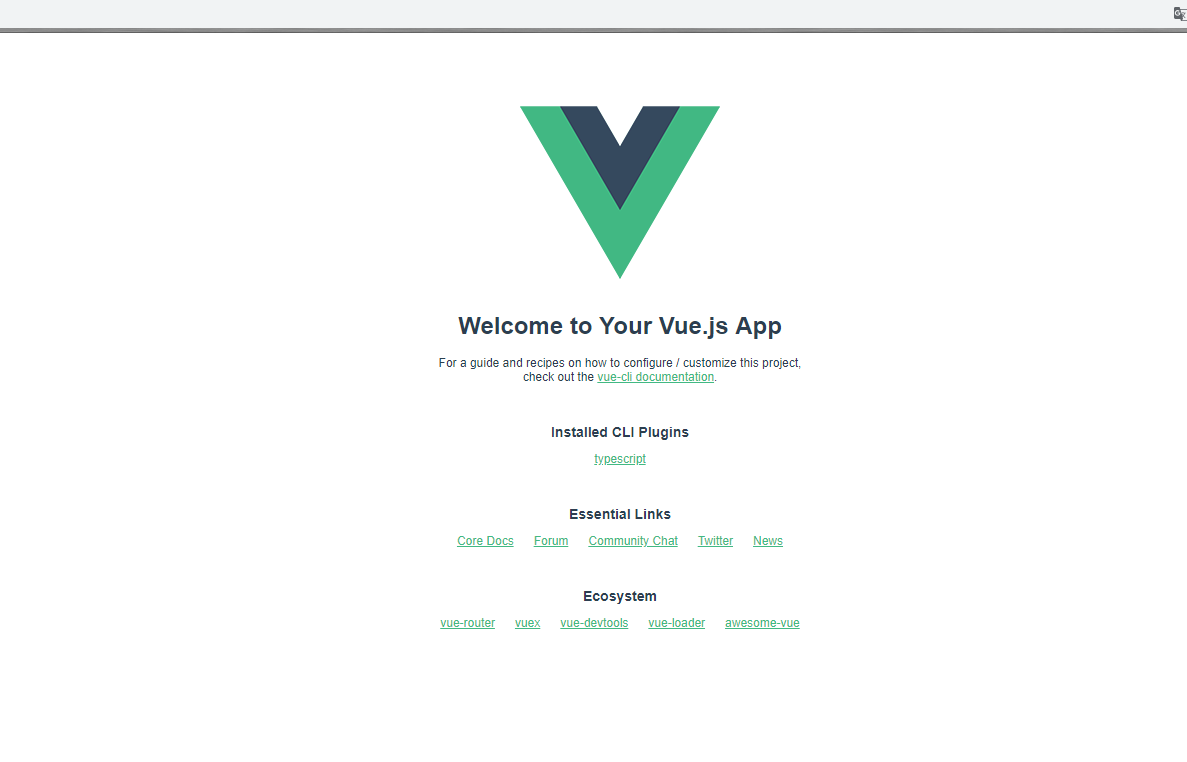
使用命令npm run serve,運行項目,http://localhost:8080 就可以看到效果了。

-
-
-
改造項目
-
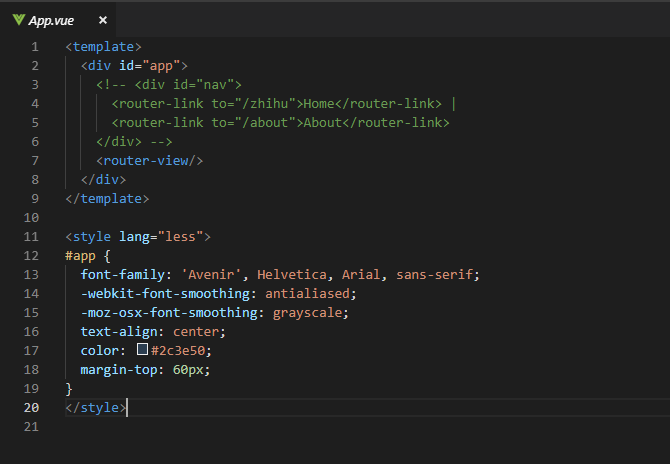
App.Vue
那由於我們不需要Home,About的切換了,就注釋掉,直接使用""來顯示我們寫好的View

-
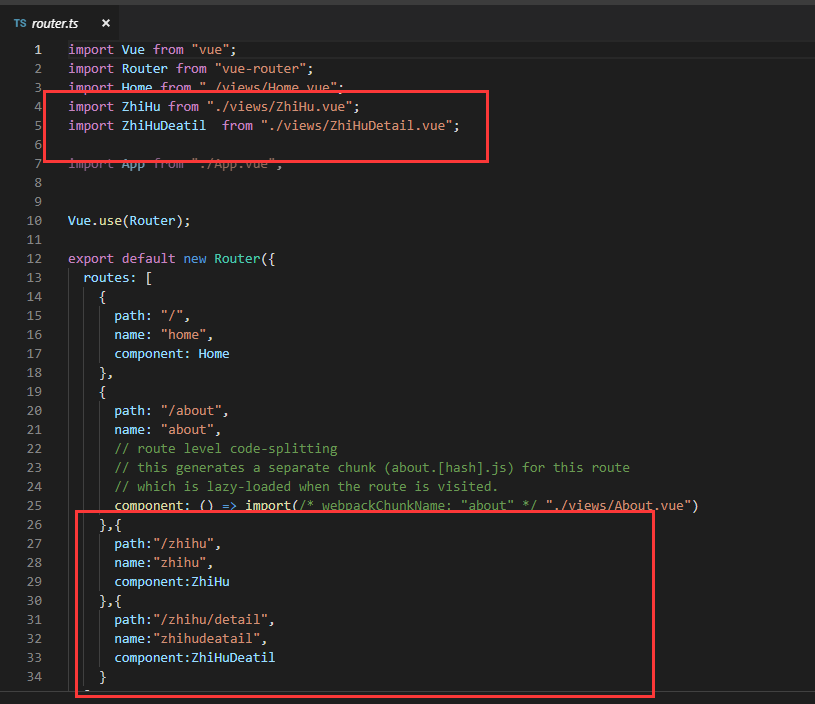
添加界面和路由
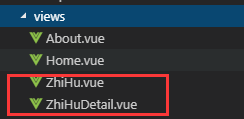
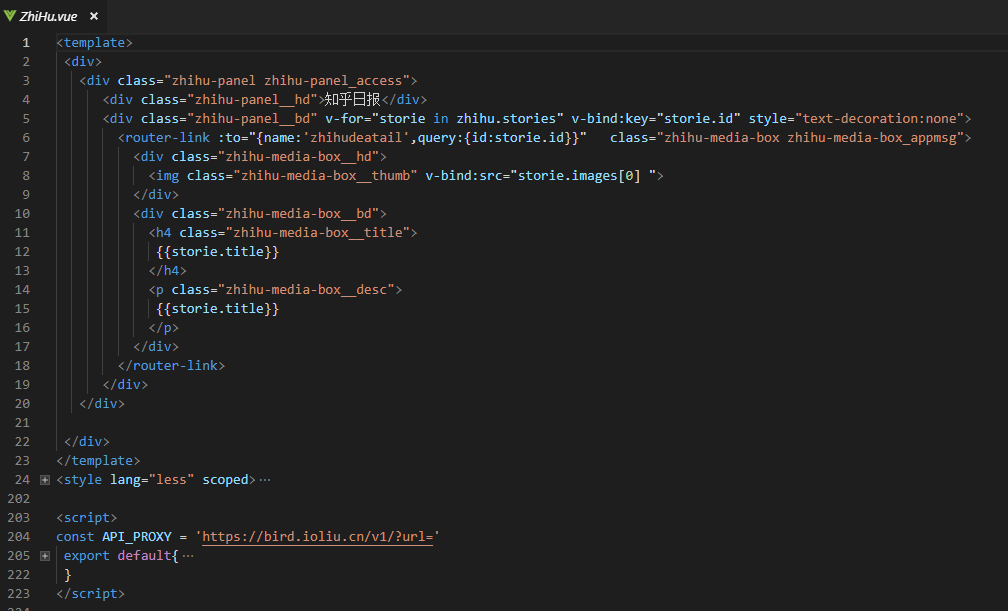
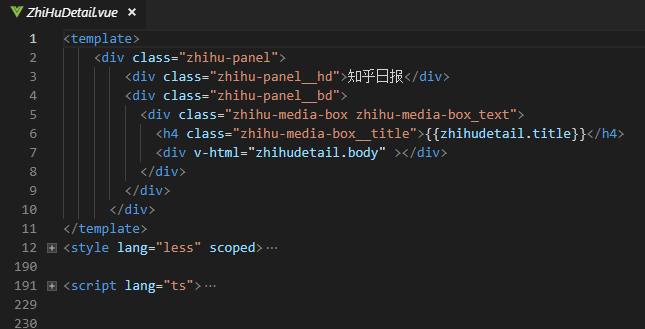
- 我們添加如下的兩個View
可以看到我們css采用的less語法來寫的,script采用的ts語法來寫的。


enter description here
enter description here- 接下來設置路由

- 我們添加如下的兩個View
-
然后就可以按照上面的來運行項目,進入http://localhost:8080/#/zhihu 就可以看到效果了
-
使用命令
npm run build,他會直接幫你打包好。然后你在服務器上就可以運行了,無需依賴NodeJs了。

enter description here -
-
發現問題
我們發現上面講的webpack.config.js,在該項目並沒有,那時因為Vue Cli3.0集成了在模塊里面,並采用默認的配置來構建項目,編譯項目,打包項目,這樣我們無需搭理了。若是我們有特殊要求了,Vue將配置全部集中來根目錄vue.config.js中,我們可在根目錄創建該文件,進行配置、具體我們下篇再講。
那我也做個Express版的,源碼都在GitHub,可以上去下載來看看。
總結一下
那這篇文章,對於Less,TS,WebPack並沒有去深入講解,每個點都可以寫一篇或者更多,既然系列是零基礎,那就是了解個概念,知道是啥,有啥效果就可以了,或許等到真正接觸大型項目時,可以深入去了解。那最后也用了一個Vue的項目來演示Less與Ts,並采用Vue自帶WebPack來打包前端。無需再配置啥,真正做到你生成項目就可以在開始做,只要你有前端的基礎知識。