既然選擇了遠方,便只顧風雨兼程 __ HANS許
系列:零基礎搭建前后端分離項目
VsCode
Visual Studio Code(以下簡稱vscode)是一個輕量且強大的代碼編輯器,支持Windows,OS X和Linux。內置JavaScript、TypeScript和Node.js支持,而且擁有豐富的插件生態系統,可通過安裝插件來支持C++、C#、Python、PHP等其他語言。
-
VsCode的安裝
vscode就是個軟件。看到該篇文章的肯定有安裝過軟件,就給你一些下載地址,下載完安裝即可。默認安裝的是C盤,你可以更改安裝盤。
ps:使用教程wiki

-
VSCode中文設置
正常情況下,vscode是英文的,那咱們是中國人,對中文比較熟悉,當然要是你是4 6 級英語大神,你就忽略了。
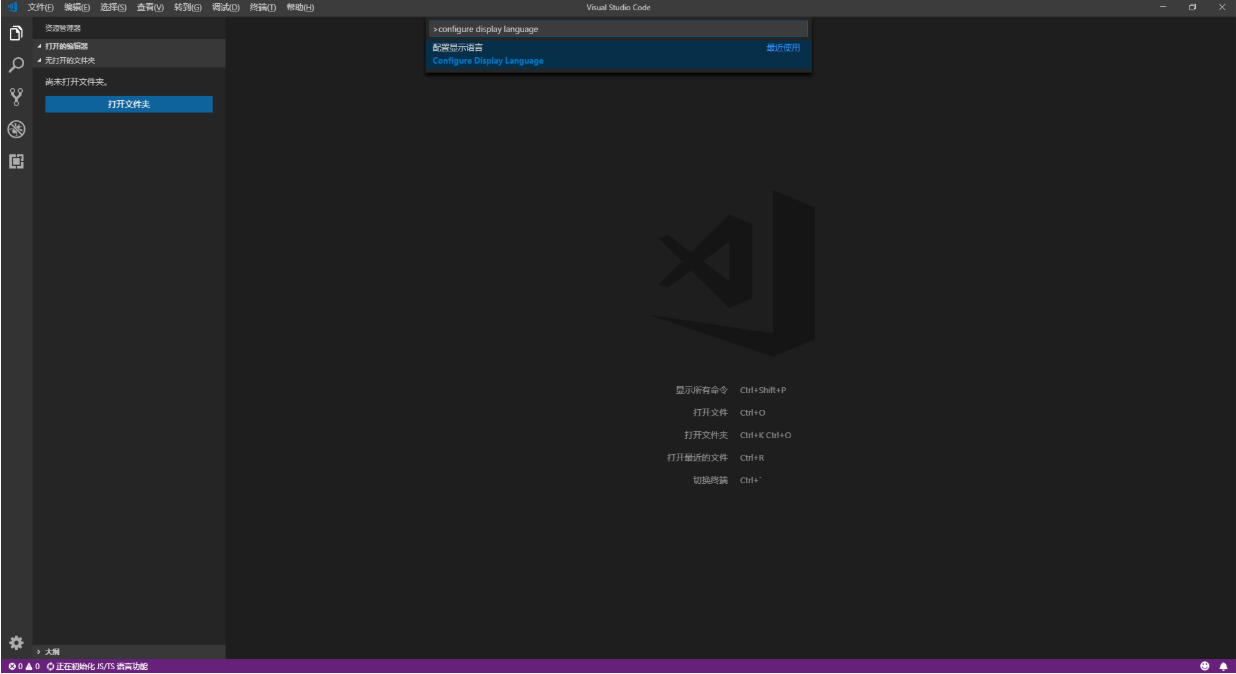
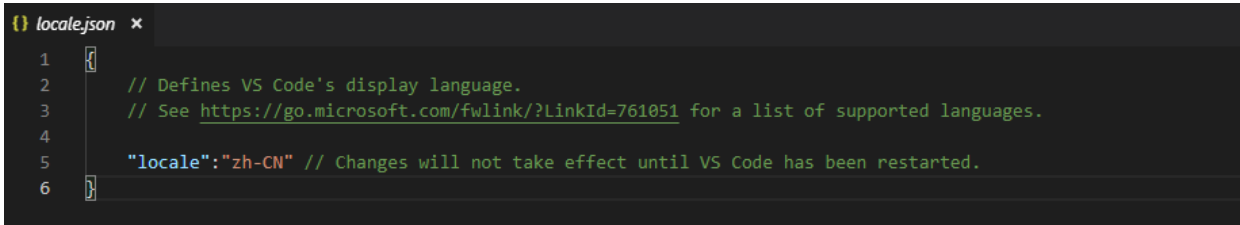
- 使用快捷鍵組合【Ctrl+Shift+p】,在搜索框中輸入“configure display language”,點擊確定后;
- 修改locale.json文件下的屬性“locale”為“zh-CN”;


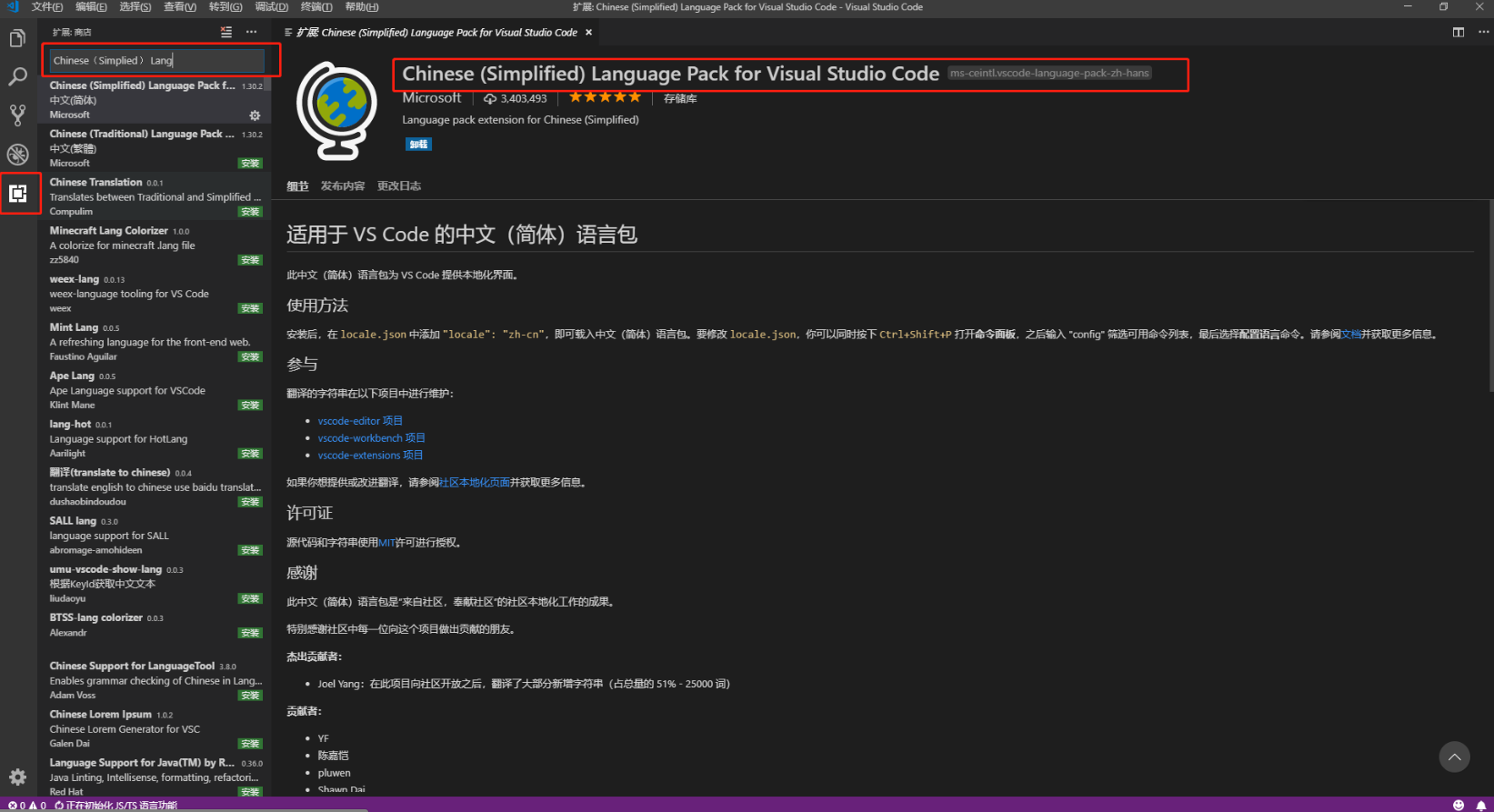
- 重啟編輯器,如果重啟后vscode菜單等仍然是英文顯示,在商店查看已安裝的插件,把中文插件重新安裝一遍(如下圖),然后在重啟工具。

-
VsCode 擴展
- vscode其實就是披着編譯器的編輯器。很多功能可以去商店下載擴展的使用,下面給出個實用擴展的介紹鏈接,大家可以各取所需:http://www.cnblogs.com/zhangycun/p/9529623.html
-
VsCode Debug
安裝擴展,添加調試配置,F5調試

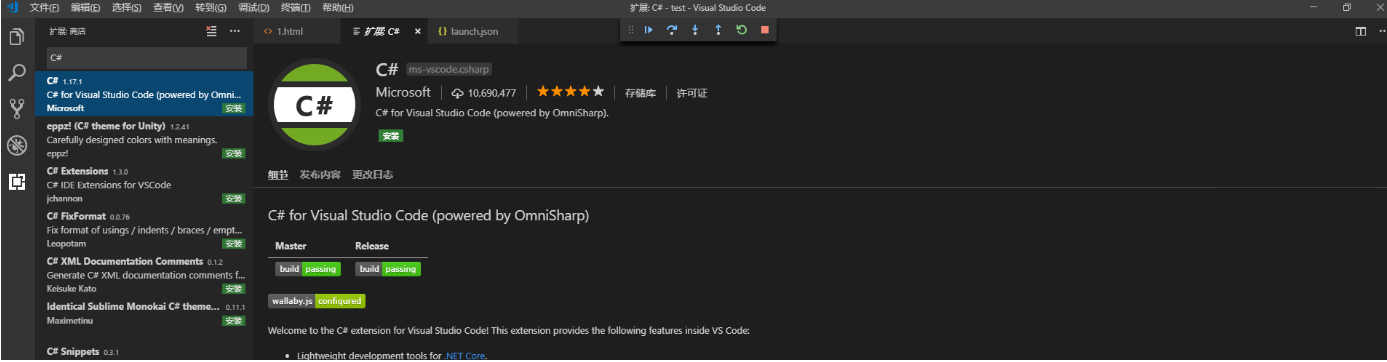
- C#
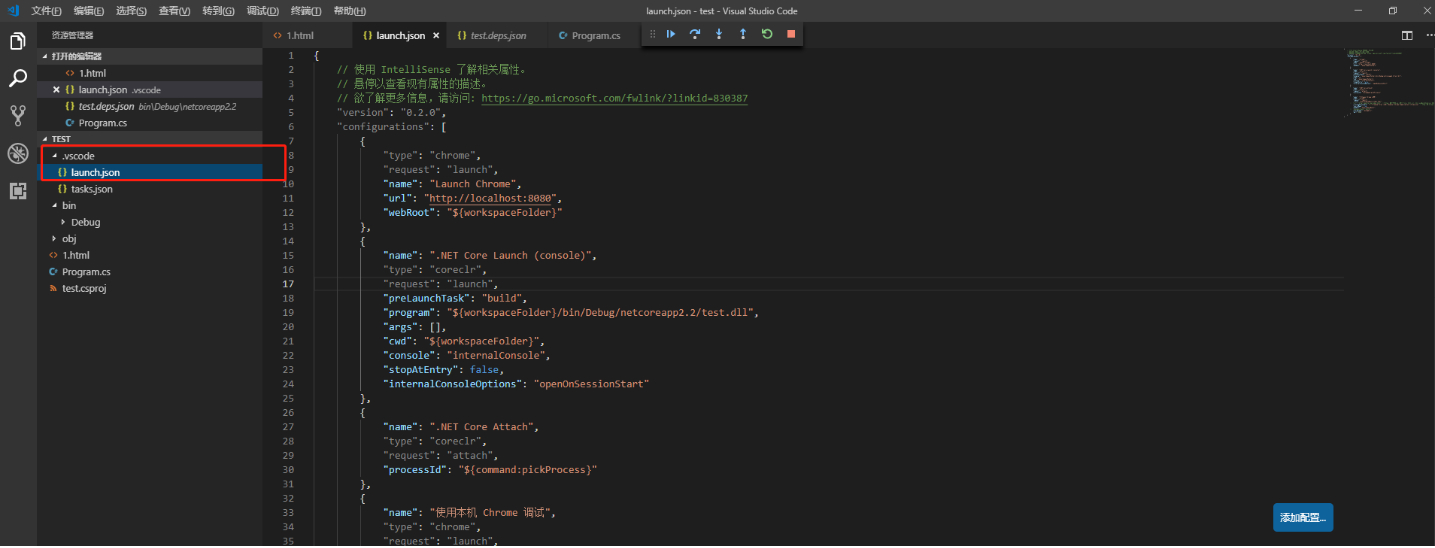
安裝擴展“C#”,添加調試配置文件,進行調試- 安裝擴展

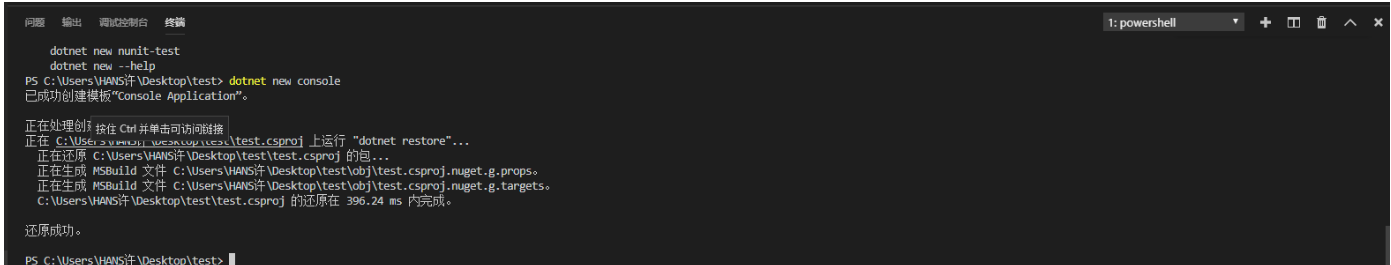
- 使用命令創建項目

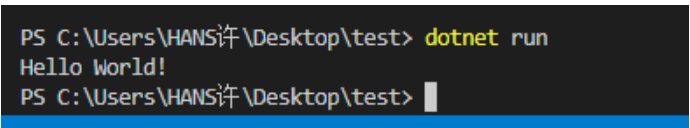
- 運行項目

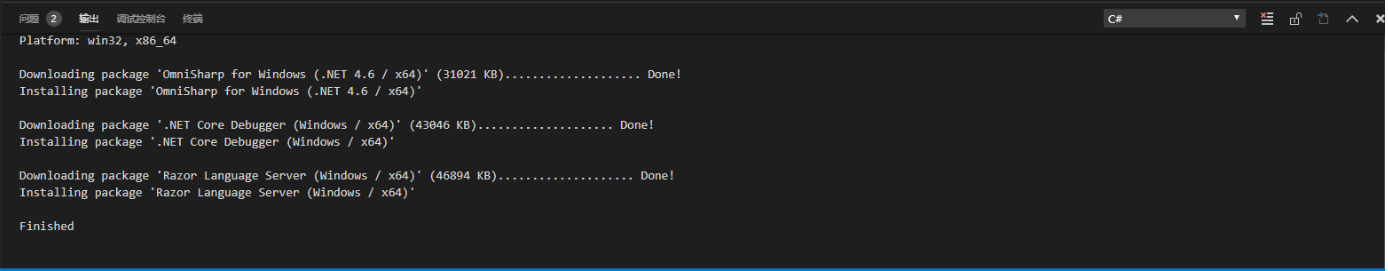
- 安裝調試包

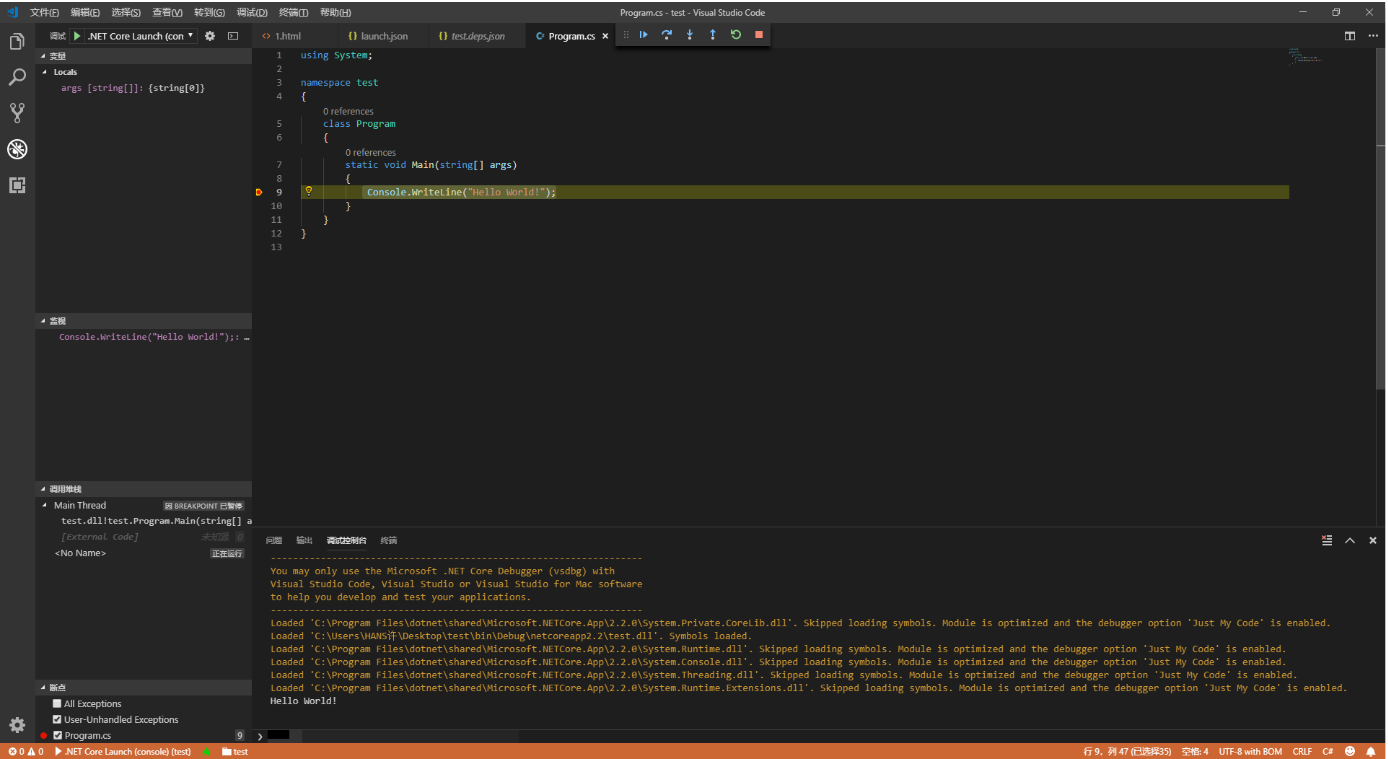
- 調試程序

- 安裝擴展
- Chrome
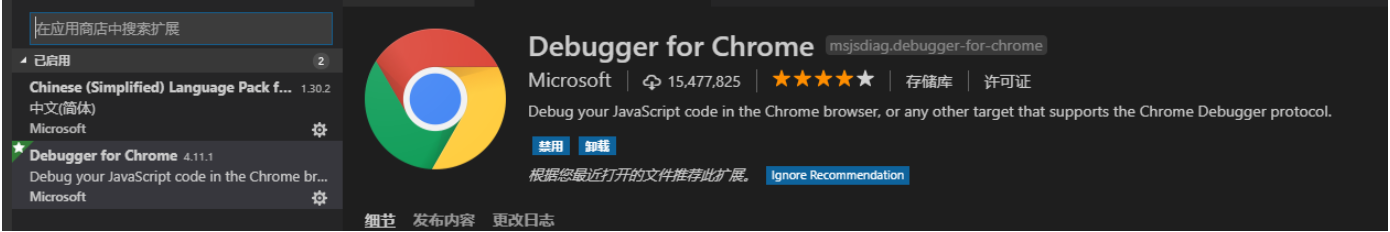
安裝擴展“Debugger for Chrome”就進行chrome調試,跟chrome的開發者工具一樣的效果
更為詳細地址: https://www.cnblogs.com/codeww/p/7667543.html- 安裝擴展
 )
) - 編寫html

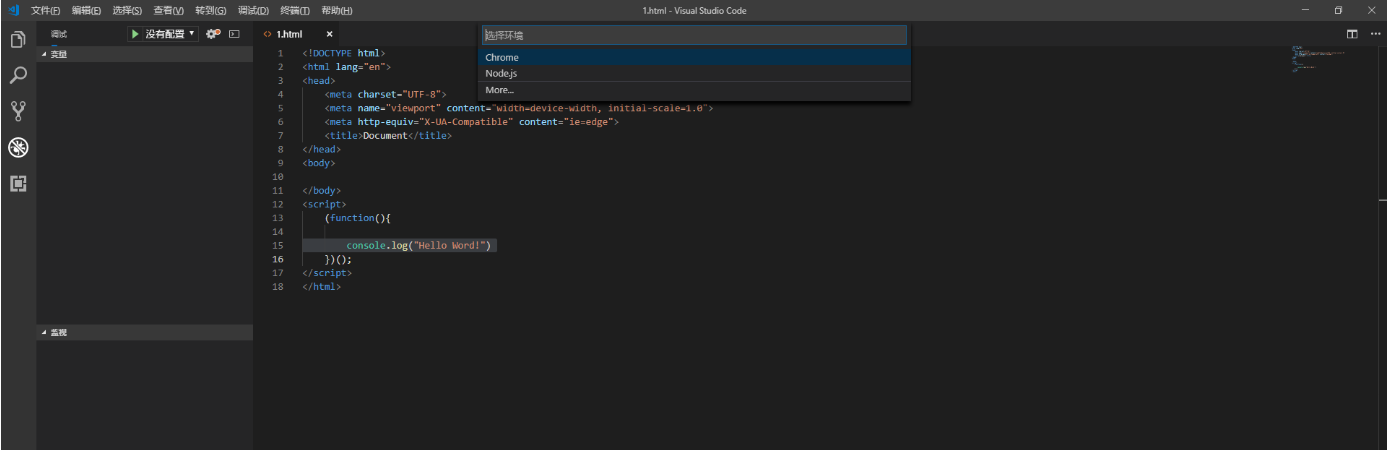
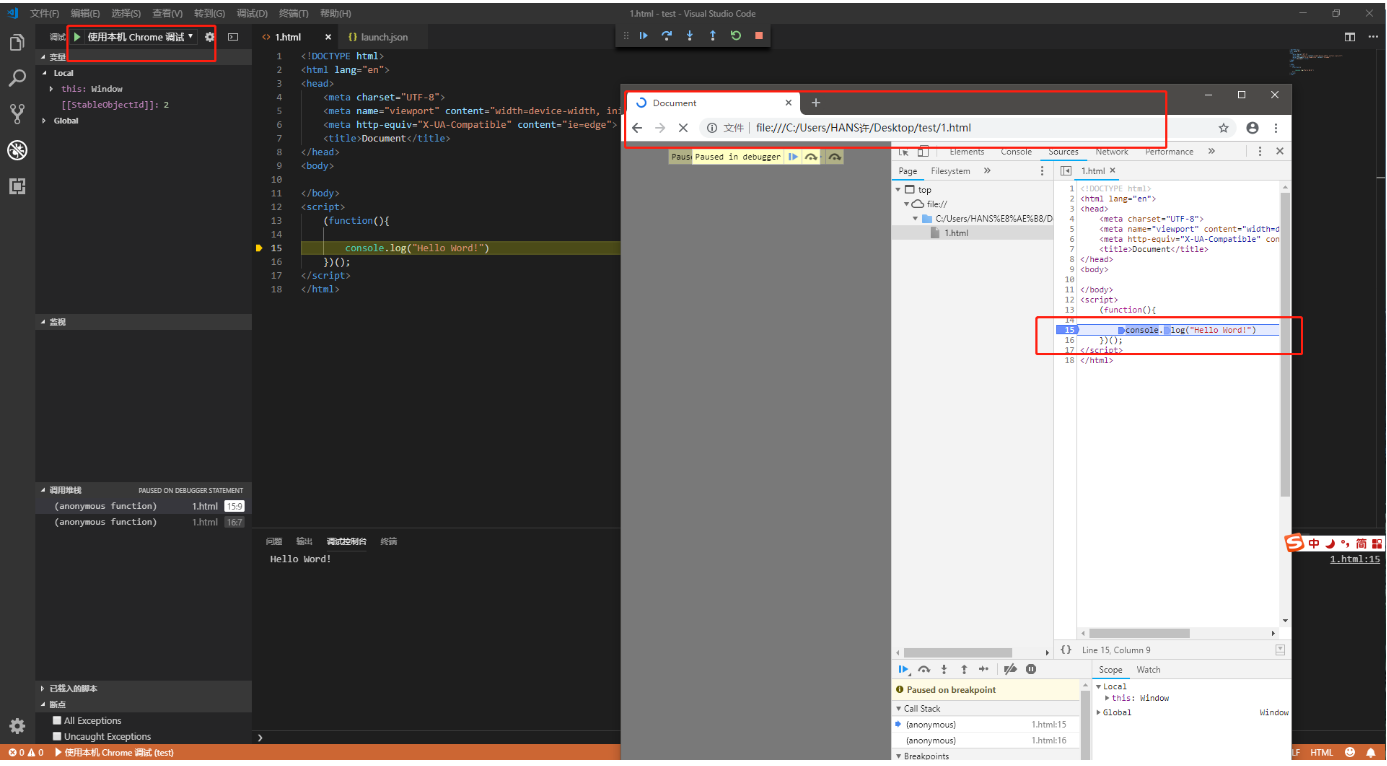
- 開始調試

- 安裝擴展
- C#
-
VsCode快捷方式
NodeJs與NPM
-
NodeJs
-
NodeJs安裝
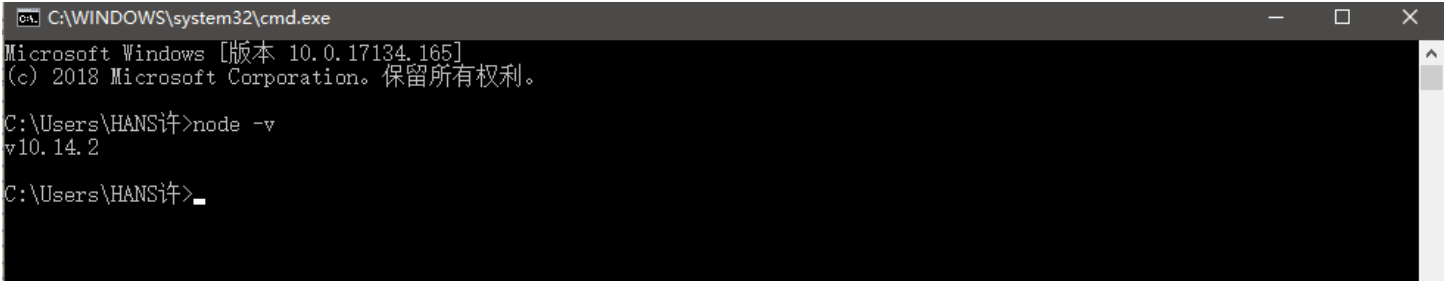
菜鳥教程已經給我們說明的很清楚了,按照教程選擇我們的電腦系統安裝教程進行安裝即可,安裝完后便可在終端查詢版本號。教程鏈接:http://www.runoob.com/nodejs/nodejs-install-setup.html

-
簡單命令
Node.js REPL(Read Eval Print Loop:交互式解釋器) 表示一個電腦的環境,類似 Window 系統的終端或 Unix/Linux shell,我們可以在終端中輸入命令,並接收系統的響應。
命令 描述 Node -v 查看版本號 Node 進入Node交互模式 Node *.js 運行某個Js實例 ctrl + c 退出當前終端 ctrl + c 按下兩次 退出 Node REPL ctrl + d 退出 Node REPL. 向上/向下 鍵 查看輸入的歷史命令 tab 鍵 列出當前命令 .help 列出使用命令 .break 退出多行表達式 .clear 退出多行表達式 .save filename 保存當前的 Node REPL 會話到指定文件 .load filename 載入當前 Node REPL 會話的文件內容 cls(前提是已經退出node環境) 清屏 -
-
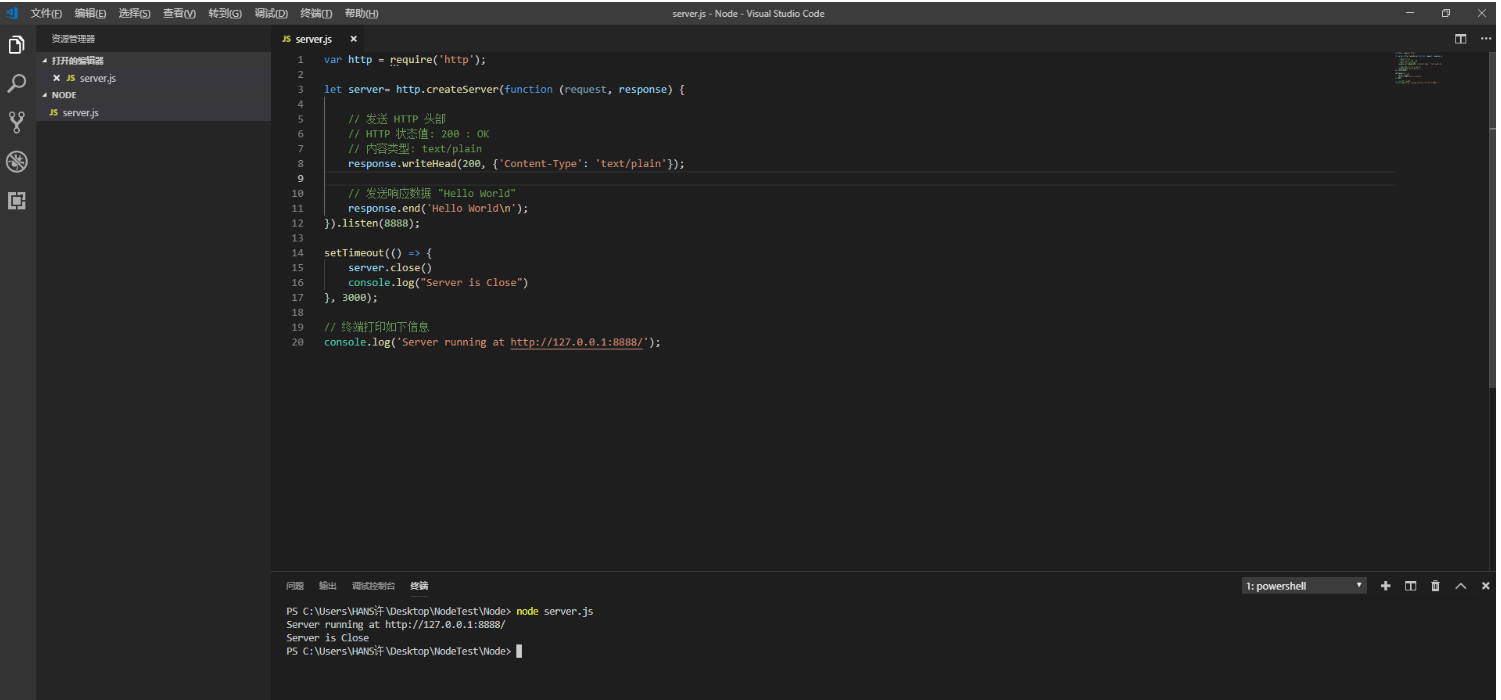
創建第一個應用

-
NPM
-
NPM安裝
- 由於新版的nodejs已經集成了npm,所以之前npm也一並安裝好了。同樣可以通過輸入 "npm -v" 來測試是否成功安裝。命令如下,出現版本提示表示安裝成功:

- 如需要升級,windows在cmd中命令“npm install npm -g”,linux在運行命令“$ sudo npm install npm -g”
- 由於新版的nodejs已經集成了npm,所以之前npm也一並安裝好了。同樣可以通過輸入 "npm -v" 來測試是否成功安裝。命令如下,出現版本提示表示安裝成功:
-
簡單命令
命令 描述 npm install express -g 安裝模塊(-g代表是全局,也就是在你電腦安裝,若沒有只會在你項目安裝) var express = require('express'); 安裝好之后,express 包就放在了工程目錄下的 node_modules 目錄中,因此在代碼中只需要通過 require('express') 的方式就好,無需指定第三方包路徑。 npm list -g 你可以使用以下命令來查看所有全局安裝的模塊: npm list express 查看某個模塊的版本號 npm uninstall express 卸載 Node.js 模塊 npm ls 卸載后,你可以到 /node_modules/ 目錄下查看包是否還存在,或者使用以下命令查看 npm update express 更新模塊 npm search express 搜索模塊 npm init 創建模塊 npm publish 發布模塊 - 使用淘寶鏡像
由於npm的服務器在牆外,所以我們使用淘寶的鏡像
使用命令npm install -g cnpm --registry=https://registry.npm.taobao.org
這樣就可以使用 cnpm 命令來安裝模塊了:
cnpm與npm的命令差不多,基本都有。
-
前端項目
Express
Express 是一個簡潔而靈活的 node.js Web應用框架, 提供了一系列強大特性幫助你創建各種 Web 應用,和豐富的 HTTP 工具。使用 Express 可以快速地搭建一個完整功能的網站。
- 安裝express
npm install express -g - 安裝express應用生成器
npm install express-generator -g - 打開vsCode的調試控制台里面的終端,輸入命令
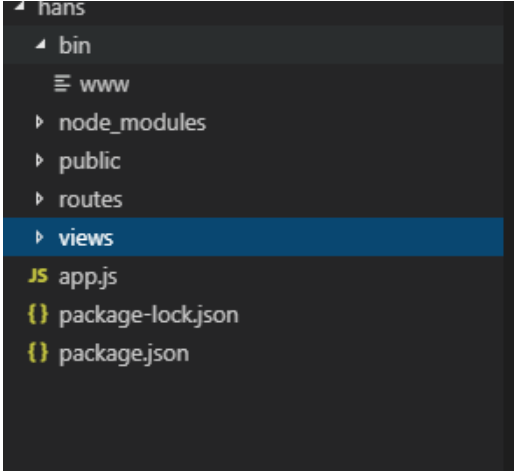
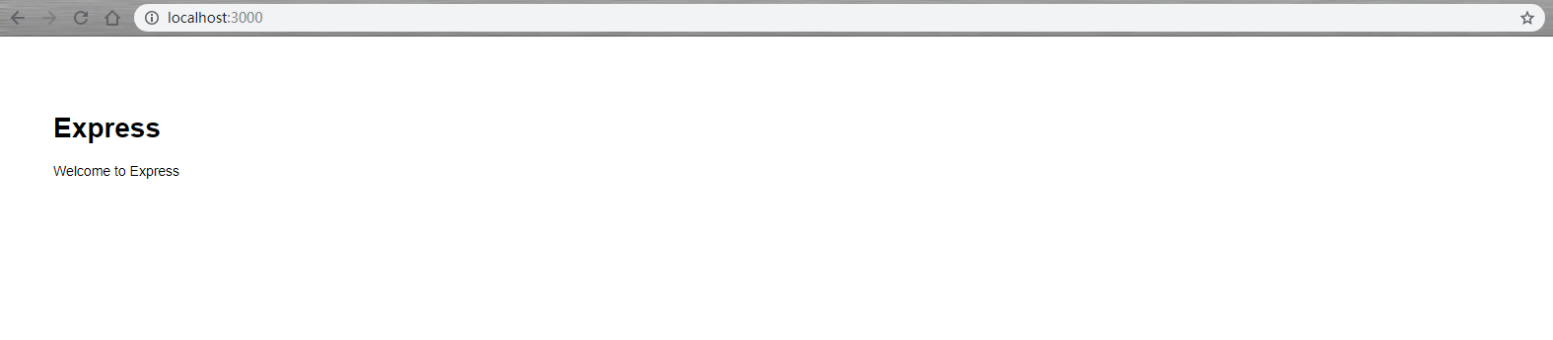
express myexpress cd myexpress進入項目目錄npm install安裝Node_moudule包npm start啟動項目- 或者在vsCode打開MyNode這個文件夾使用F5就可以直接調試了或然后在瀏覽器輸入http://localhost:3000/