前言
Flutter默認不支持上拉加載,下拉刷新也僅僅支持Material的一種樣式。Android開發使用過SmartRefreshLayout的小伙伴都知道這是一個強大的刷新UI庫,集成了很多出色的動畫效果,並且對自定義支持非常好。接下來給大家介紹的就是,Flutter版本的刷新UI庫---flutter_easyrefresh,在功能方面已經很接近Android的SmartRefreshLayout。
Github地址:flutter_easyrefresh
介紹
正如名字一樣,EasyRefresh很容易就能在Flutter應用上實現下拉刷新以及上拉加載操作,它支持幾乎所有的Flutter控件。它的功能與Android的SmartRefreshLayout很相似,同樣也吸取了很多三方庫的優點。EasyRefresh中集成了多種風格的Header和Footer,但是它並沒有局限性,你可以很輕松的自定義。使用Flutter強大的動畫,甚至隨便一個簡單的控件也可以完成。EasyRefresh的目標是為Flutter打造一個強大,穩定,成熟的下拉刷新框架。
Demo:下載 apk | web

特點功能:
- 支持絕大多數Widget
- 支持自定義並且已經集成了很多炫酷的 Header 和 Footer
- 支持下拉刷新、上拉加載(可控制觸發)
- 支持 Header 和 Footer 列表嵌入以及視圖浮動兩種形式
- 支持列表事件監聽,制作任何樣子的 Header 和 Footer,並且能夠放在任何位置
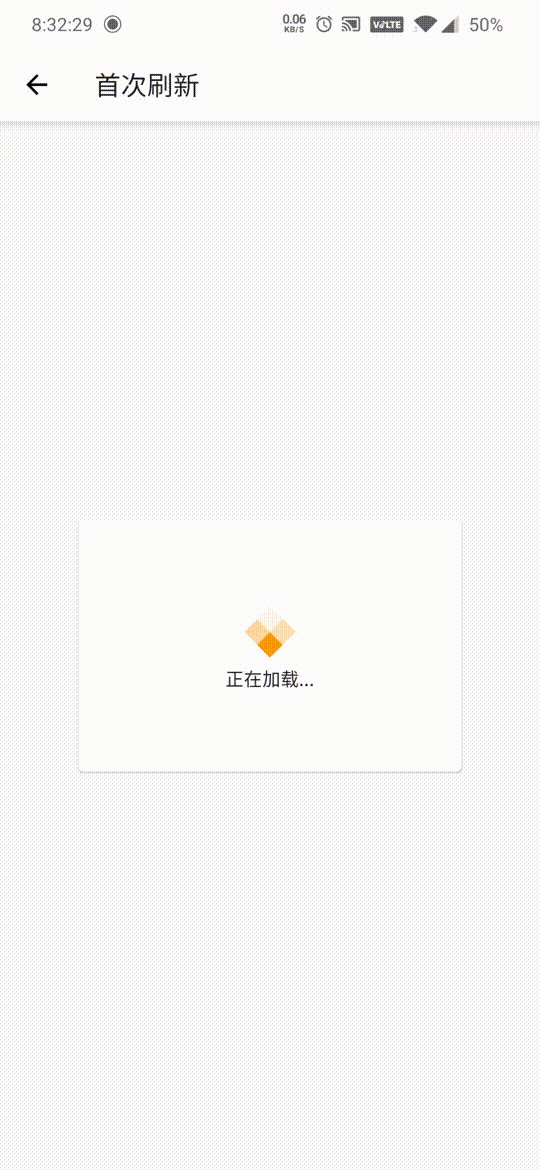
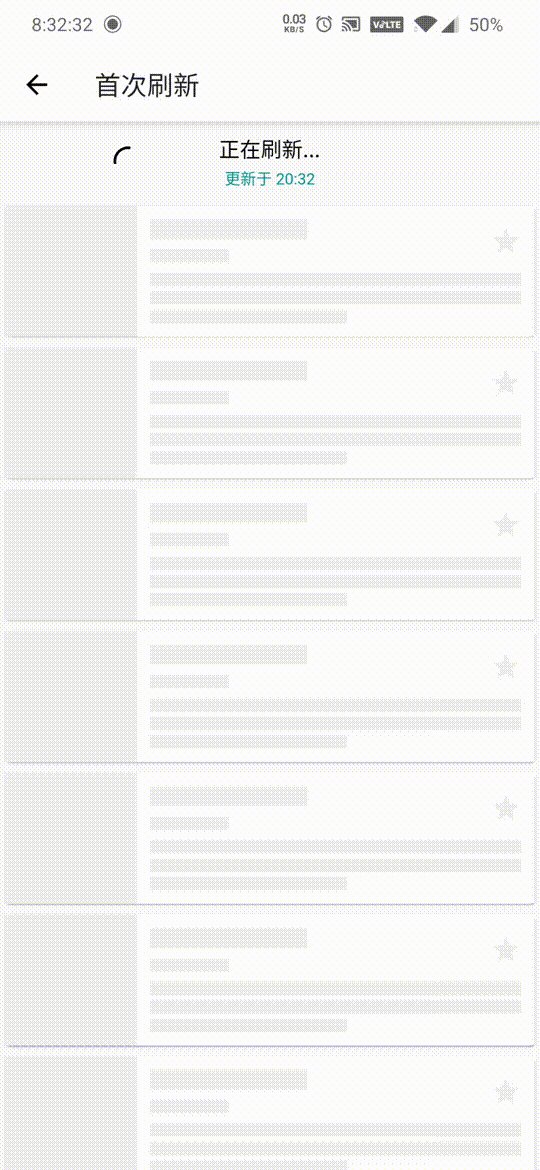
- 支持首次刷新,並自定義視圖
- 支持自定義列表空視圖
傳送門
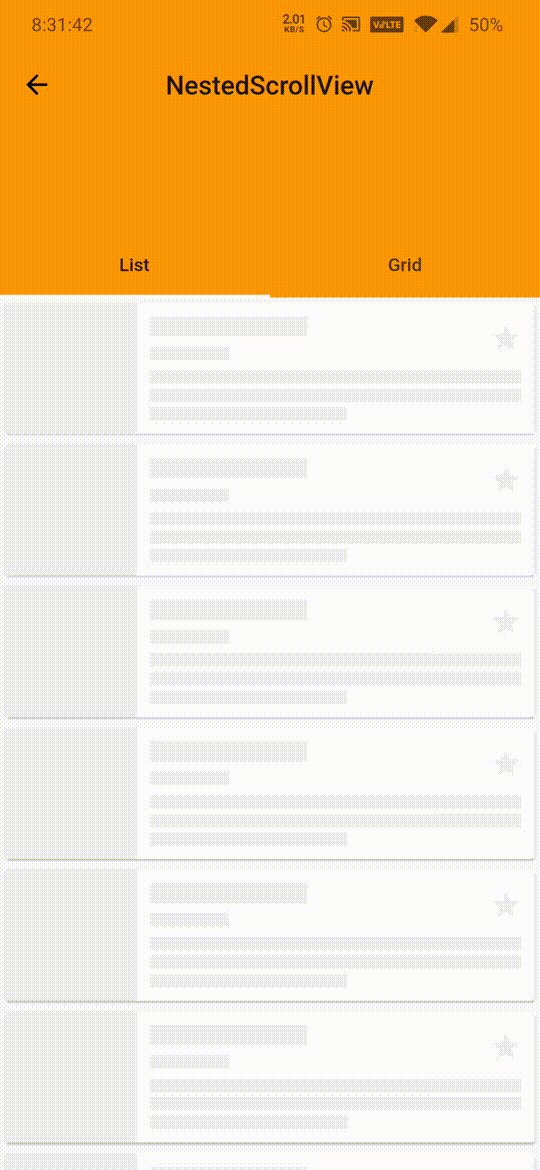
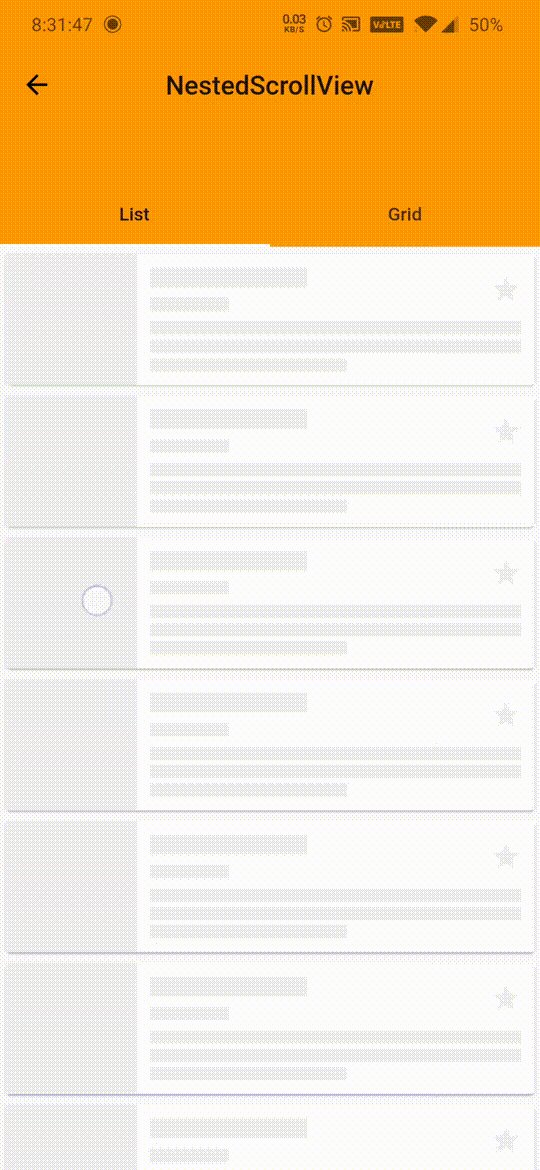
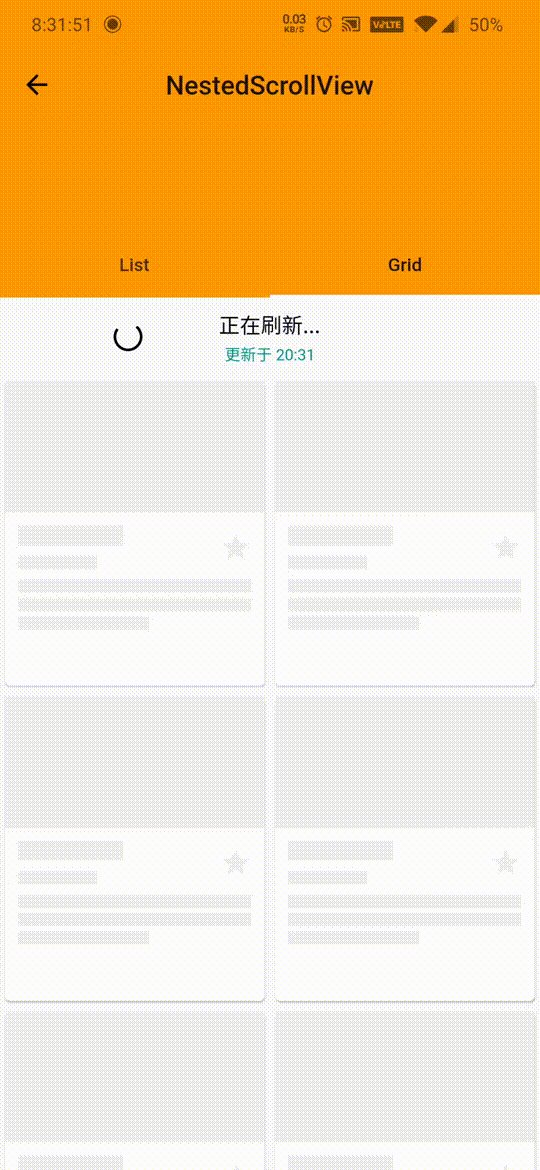
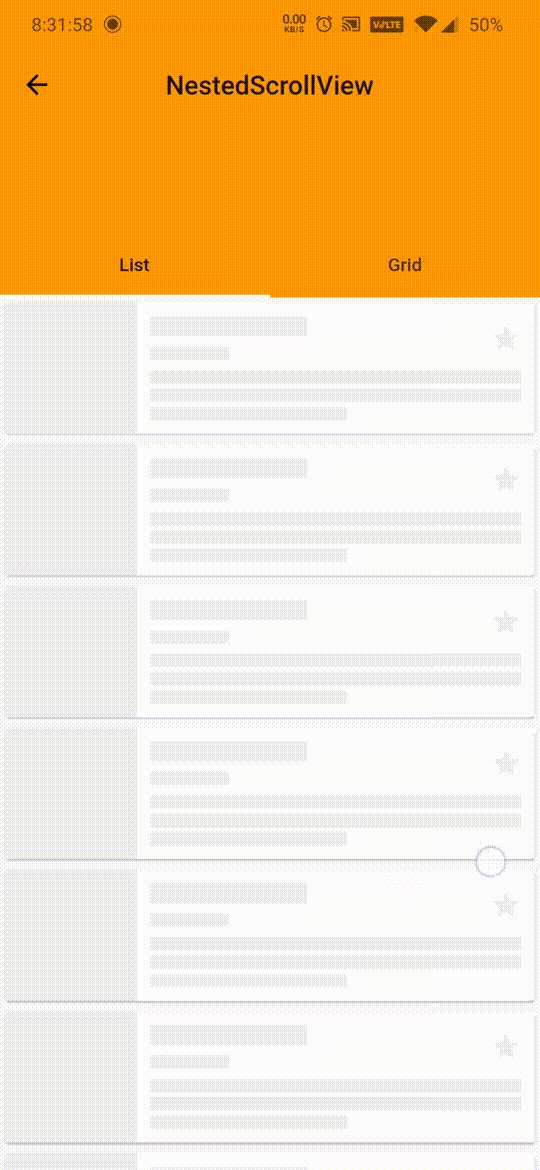
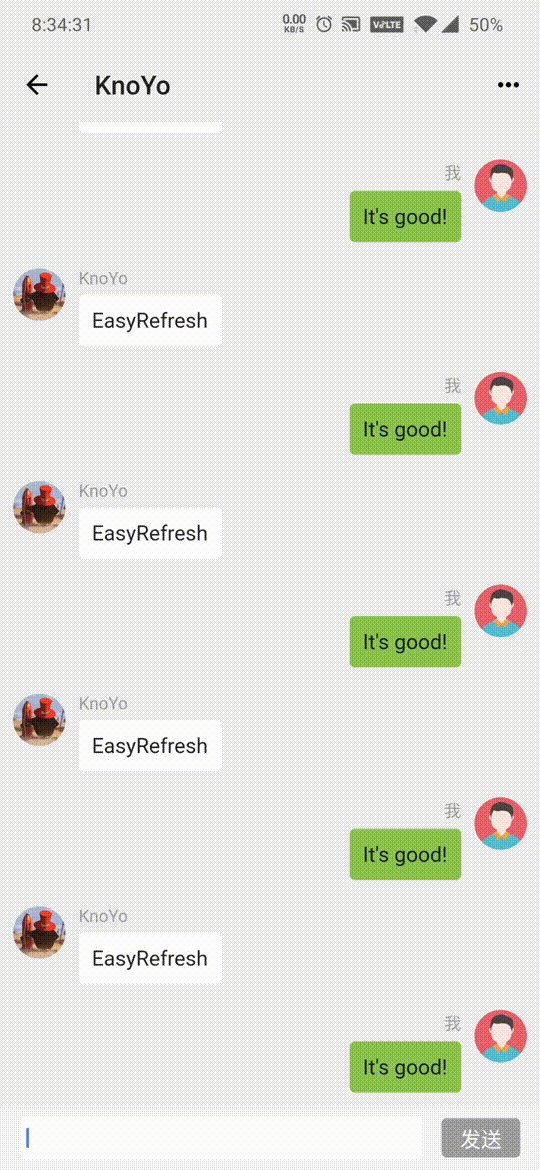
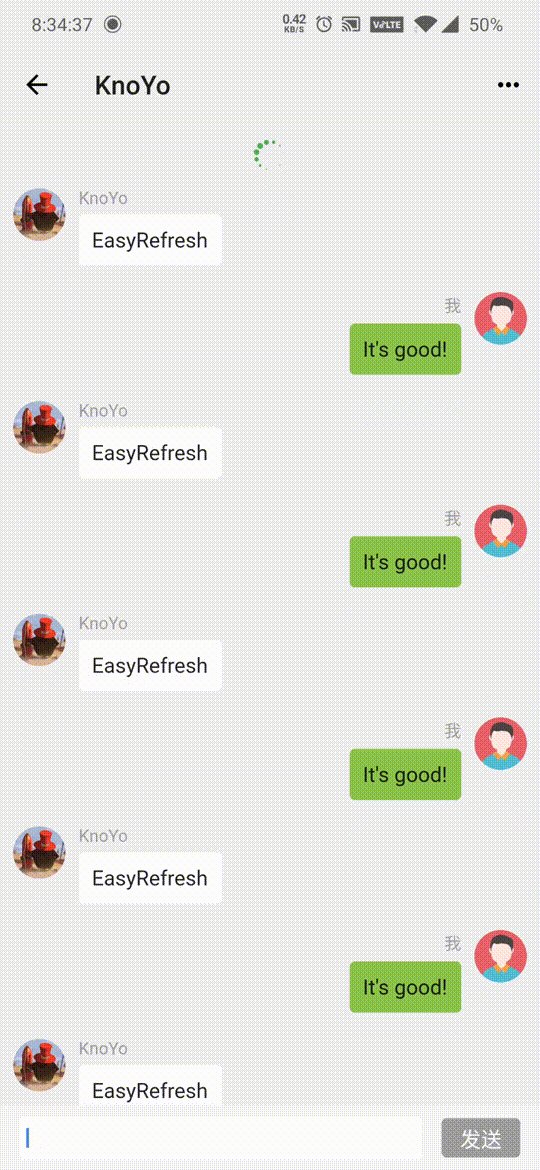
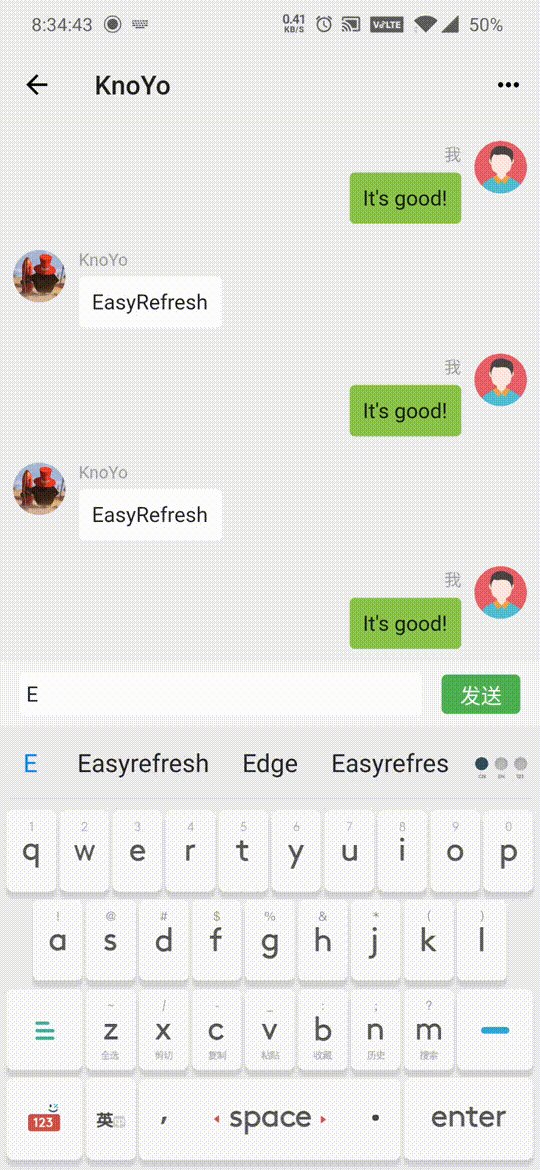
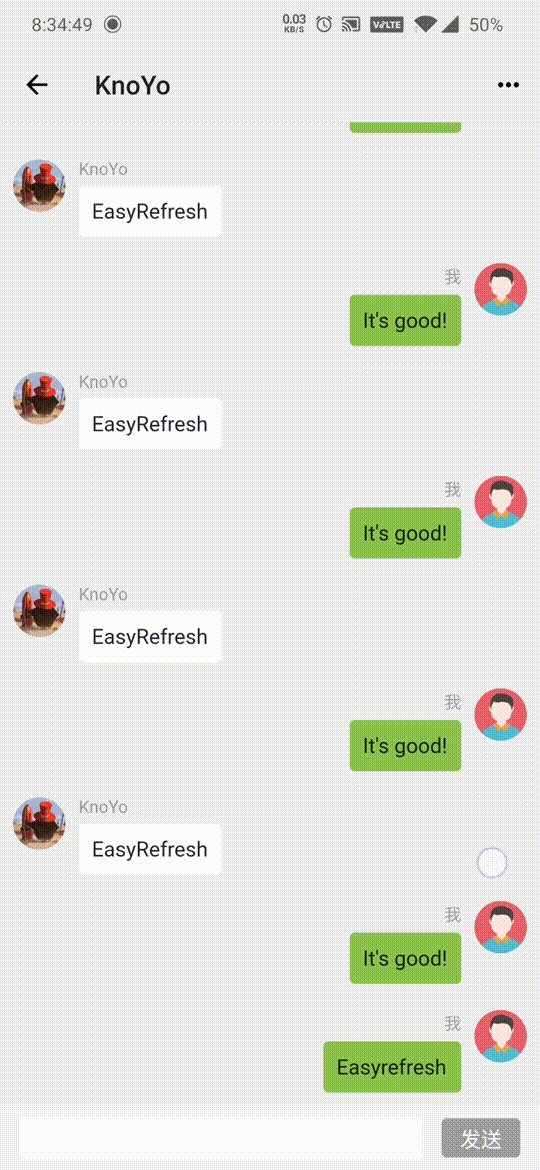
項目演示
樣式演示
簡單用例
1.在 pubspec.yaml 中添加依賴
//pub方式
dependencies:
flutter_easyrefresh: ^2.1.1
//導入方式
dependencies:
flutter_easyrefresh:
path: 項目路徑
//git方式
dependencies:
flutter_easyrefresh:
git:
url: git://github.com/xuelongqy/flutter_easyrefresh.git
2.在布局文件中添加 EasyreFresh
import 'package:flutter_easyrefresh/easy_refresh.dart';
....
// 方式一
EasyRefresh(
child: ScrollView(),
onRefresh: () async{
....
},
onLoad: () async {
....
},
)
// 方式二
EasyRefresh.custom(
slivers: <Widget>[],
onRefresh: () async{
....
},
onLoad: () async {
....
},
)
// 方式三
EasyRefresh.builder(
builder: (context, physics, header, footer) {
return CustomScrollView(
physics: physics,
slivers: <Widget>[
...
header,
...
footer,
],
);
}
onRefresh: () async{
....
},
onLoad: () async {
....
},
)
3.觸發刷新和加載動作
EasyRefreshController _controller = EasyRefreshController();
....
EasyRefresh(
controller: _controller,
....
);
....
_controller.callRefresh();
_controller.callLoad();
4.控制加載和刷新完成
EasyRefreshController _controller = EasyRefreshController();
....
EasyRefresh(
enableControlFinishRefresh: true,
enableControlFinishLoad: true,
....
);
....
_controller.finishRefresh(success: true);
_controller.finishLoad(success: true, noMore: false);
import 'package:flutter_easyrefresh/easy_refresh.dart';
import 'package:flutter_easyrefresh/material_header.dart';
import 'package:flutter_easyrefresh/material_footer.dart';
....
new EasyRefresh(
header: MaterialHeader(),
footer: MaterialFooter(),
child: ScrollView(),
....
)
添加國際化支持
import 'package:flutter_easyrefresh/easy_refresh.dart';
....
/// 如果沒有您當前的語言支持
/// 您可以使用strings_en.arb進行翻譯並命名為strings_{languageCode}_{countryCode}.arb
/// 然后進行Pull requests
new MaterialApp(
localizationsDelegates: [
GlobalEasyRefreshLocalizations.delegate,
....
],
supportedLocales: [
Locale('en', ''),
Locale('zh', 'CN'),
....
]
....
)
QQ討論群 - 554981921
進群須知
這個群不僅僅是解決EasyreFresh的問題,任何Flutter相關的問題都可以進行討論。正如它的名字一樣,有問必答,只要群主有時間,都會幫大家一起解決問題。