Jira & SVN & Chrome extensions
Plugins
SVN & Jira Plugins
ok
selector bug
document.querySelector(`[id="description-val"]`).firstElementChild.innerText.trim();
!function(e){function t(r){if(n[r])return n[r].exports;var o=n[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,t),o.l=!0,o.exports}var n={};t.m=e,t.c=n,t.d=function(e,n,r){t.o(e,n)||Object.defineProperty(e,n,{configurable:!1,enumerable:!0,get:r})},t.n=function(e){var n=e&&e.__esModule?function(){return e.default}:function(){return e};return t.d(n,"a",n),n},t.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},t.p="",t(t.s=536)}({536:function(e,t,n){"use strict";window.SVNCC=function(){var e,t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{kind:"無提交類型",testing:!1},n=arguments.length>1&&void 0!==arguments[1]&&arguments[1],r=t.kind,o=t.testing,i=document.querySelector('[id="key-val"]').innerText.trim(),c=document.querySelector('[id="type-val"]').innerText.trim(),u=document.querySelector('[id="summary-val"]').innerText.trim(),l=document.querySelector('[id="description-val"]').firstElementChild.innerText.trim(),a=o?"是":"否";if("無提交類型"===r)switch(c){case"新需求":c="新功能";break;case"優化":c="追加遞交";break;case"缺陷":c="BUG修復"}u!==l&&(u+=l),e="\n[JIRA編號] "+i+"\n[修改內容] "+u+"\n[提交類型] "+c+"\n[需要測試] "+a+"\n",n&&console.log("result =\n",e);try{window.copy(e),alert("copied!")}catch(e){console.error("auto copy failed!")}return e}}});
// SVNCC({ kind: "BUG修復", testing: true, });
bug

!function(e){function t(r){if(n[r])return n[r].exports;var o=n[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,t),o.l=!0,o.exports}var n={};t.m=e,t.c=n,t.d=function(e,n,r){t.o(e,n)||Object.defineProperty(e,n,{configurable:!1,enumerable:!0,get:r})},t.n=function(e){var n=e&&e.__esModule?function(){return e.default}:function(){return e};return t.d(n,"a",n),n},t.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},t.p="",t(t.s=536)}({536:function(e,t,n){"use strict";window.SVNCC=function(){var e,t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{kind:"無提交類型",testing:!1},n=arguments.length>1&&void 0!==arguments[1]&&arguments[1],r=t.kind,o=t.testing,i=document.querySelector('[id="key-val"]').innerText.trim(),c=document.querySelector('[id="type-val"]').innerText.trim(),u=document.querySelector('[id="summary-val"]').innerText.trim(),l=document.querySelector('[id="description-val"]>[class="user-content-block"]').innerText.trim(),a=o?"是":"否";if("無提交類型"===r)switch(c){case"新需求":c="新功能";break;case"優化":c="追加遞交";break;case"缺陷":c="BUG修復"}u!==l&&(u+=l),e="\n[JIRA編號] "+i+"\n[修改內容] "+u+"\n[提交類型] "+c+"\n[需要測試] "+a+"\n",n&&console.log("result =\n",e);try{window.copy(e),alert("copied!")}catch(e){console.error("auto copy failed!")}return e}}});
// SVNCC({ kind: "BUG修復", testing: true, });
Chrome extensions
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2018.12.12
* @modified 2018.12.12
*
* @description Jira Plugin for shit SVN template
* @augments
* @example
*
*/
/*
[JIRA編號]
[修改內容]請添加文字描述
[提交類型]BUG修復/新功能/需求修改/版本制作/代碼整理/解決編譯不過/初次提交/階段性遞交/追加遞交
[需要測試]是/否
*/
const options = {
kind: "新功能",// BUG修復/新功能/需求修改/版本制作/代碼整理/解決編譯不過/初次提交/階段性遞交/追加遞交
testing: true,
};
const SVNCommitCommentsAutoGenerator = (options = { kind: "無提交類型", testing: false, }, debug = false) => {
let {
kind,
testing,
} = options;
let result = ``;
let jiraId = document.querySelector(`[id="key-val"]`).innerText.trim();
let type = document.querySelector(`[id="type-val"]`).innerText.trim();
let summary = document.querySelector(`[id="summary-val"]`).innerText.trim();
let description = document.querySelector(`[id="description-val"]>[class="user-content-block"]`).innerText.trim();
let test = testing ? "是" : "否";
if (kind === "無提交類型") {
switch (type) {
case "新需求":
type = "新功能";
break;
case "優化":
type = "追加遞交";
break;
case "缺陷":
type = "BUG修復";
break;
default:
break;
}
}
if (summary !== description) {
summary += description;
}
result = `
[JIRA編號] ${jiraId}
[修改內容] ${summary}
[提交類型] ${type}
[需要測試] ${test}
`;
if (debug) {
console.log(`result =\n`, result);
}
try {
window.copy(result);
alert(`copied!`);
} catch (error) {
console.error(`auto copy failed!`);
}
return result;
};
export default SVNCommitCommentsAutoGenerator;
export {
SVNCommitCommentsAutoGenerator,
};
OK

"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2018.12.12
* @modified 2018.12.12
*
* @description Jira Plugin for shit SVN template
* @augments
* @example
*
*/
/*
[JIRA編號]
[修改內容]請添加文字描述
[提交類型]BUG修復/新功能/需求修改/版本制作/代碼整理/解決編譯不過/初次提交/階段性遞交/追加遞交
[需要測試]是/否
*/
const options = {
kind: "新功能",// BUG修復/新功能/需求修改/版本制作/代碼整理/解決編譯不過/初次提交/階段性遞交/追加遞交
testing: true,
};
const SVNCommitCommentsAutoGenerator = (options = { kind: "無提交類型", testing: false, }, debug = false) => {
let {
kind,
testing,
} = options;
let result = ``;
let jiraId = document.querySelector(`[id="key-val"]`).innerText.trim();
let type = document.querySelector(`[id="type-val"]`).innerText.trim();
let summary = document.querySelector(`[id="summary-val"]`).innerText.trim();
let description = document.querySelector(`[id="description-val"]>[class="user-content-block"]`).innerText.trim();
let test = testing ? "是" : "否";
if (kind === "無提交類型") {
switch (type) {
case "新需求":
type = "新功能";
break;
case "優化":
type = "追加遞交";
break;
case "缺陷":
type = "BUG修復";
break;
default:
break;
}
}
if (summary !== description) {
summary += description;
}
result = `
[JIRA編號] ${jiraId}
[修改內容] ${summary}
[提交類型] ${type}
[需要測試] ${test}
`;
if (debug) {
console.log(`result =\n`, result);
}
try {
window.copy(result);
alert(`copied!`);
} catch (error) {
console.error(`auto copy failed!`);
}
return result;
};
export default SVNCommitCommentsAutoGenerator;
export {
SVNCommitCommentsAutoGenerator,
};
/*
SVNCommitCommentsAutoGenerator();
// "
// [JIRA編號] CDD-289
// [修改內容] 組件化管理平台- 用戶管理 tree顯示 false 數據
// [提交類型] 追加遞交
// [需要測試] 否
// "
SVNCommitCommentsAutoGenerator(options = { kind: "BUG修復", testing: true, });
// "
// [JIRA編號] CDD-289
// [修改內容] 組件化管理平台- 用戶管理 tree顯示 false 數據
// [提交類型] 優化
// [需要測試] 是
// "
*/
chrome.tabs.executeScript
https://developer.chrome.com/tabs
https://developers.chrome.com/extensions/getstarted
https://developer.chrome.com/extensions/activeTab
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/API/tabs/executeScript
https://www.reddit.com/r/learnprogramming/comments/1rueae/chrome_extension_chrometabsexecutescript_just/
https://stackoverflow.com/questions/28760463/how-to-use-console-log-when-debugging-tabs-executescript
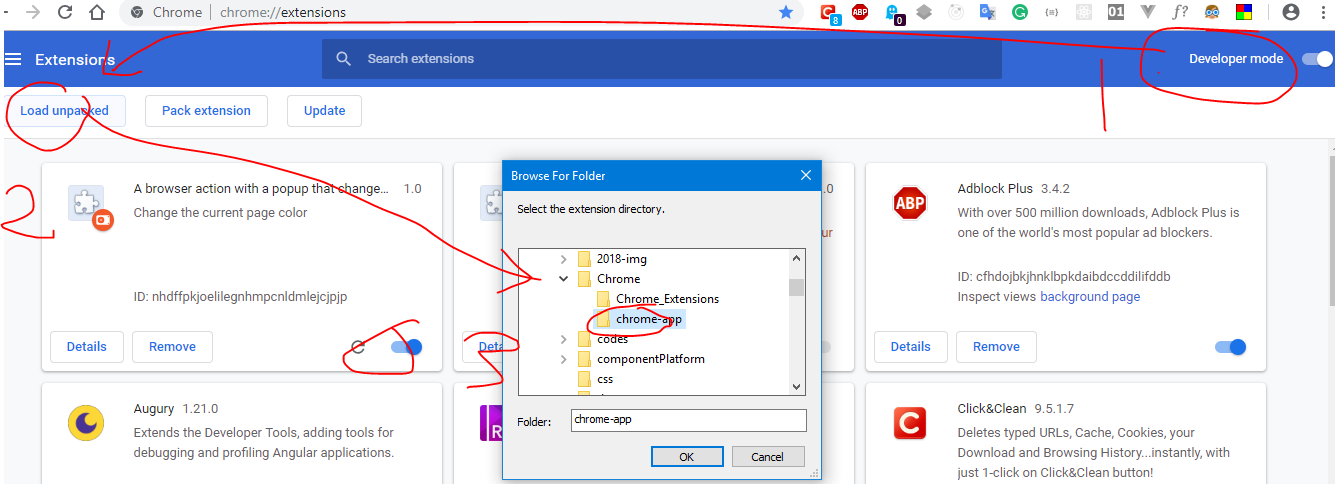
Chrome & extensions & demo
chrome://extensions/
https://github.com/xgqfrms/Angular-2018/tree/master/000-xyz/Chrome/chrome-app
steps

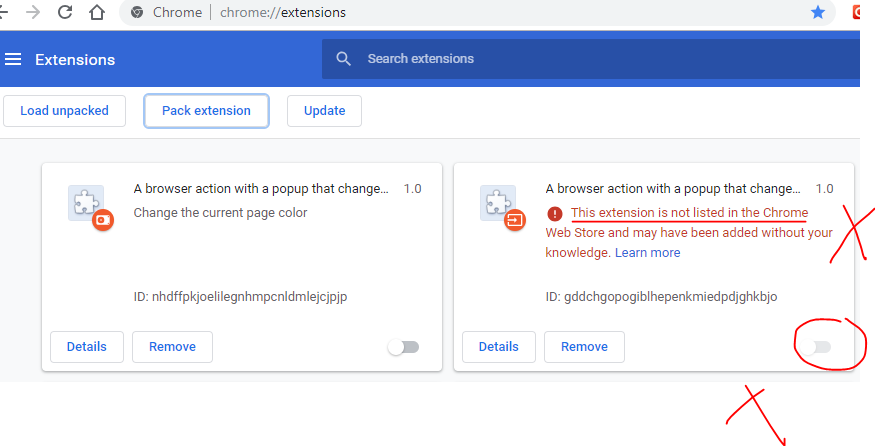
OK

bug
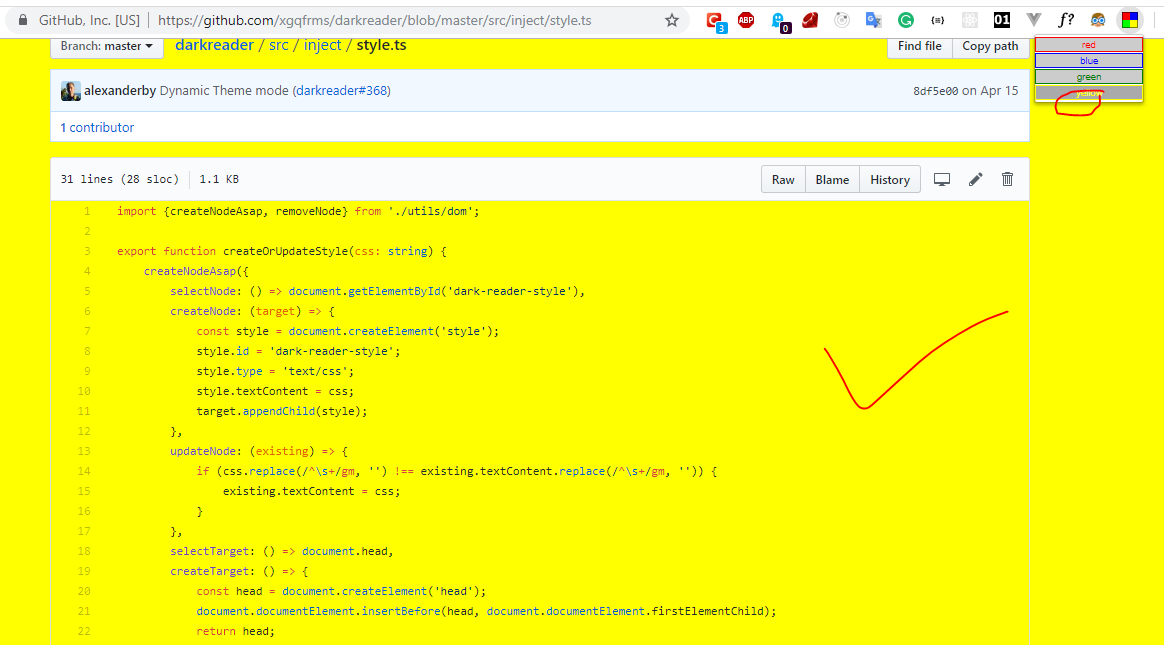
H5 DnD & Error

popup.js
// Copyright (c) 2012 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
function click(e) {
chrome.tabs.executeScript(null,{
code: "document.body.style.backgroundColor='" + e.target.id + "'",
});
window.close();
}
document.addEventListener('DOMContentLoaded', function () {
var divs = document.querySelectorAll('div');
for (var i = 0; i < divs.length; i++) {
divs[i].addEventListener('click', click);
}
});
manifest.json
{
"name": "A browser action with a popup that changes the page color",
"description": "Change the current page color",
"version": "1.0",
"permissions": [
"tabs",
"http://*/*",
"https://*/*"
],
"browser_action": {
"default_title": "Set this page's color.",
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"manifest_version": 2
}
popup.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Set Page Color Popup</title>
<link rel="stylesheet" href="popup.css">
</head>
<body>
<div id="red">red</div>
<div id="blue">blue</div>
<div id="green">green</div>
<div id="yellow">yellow</div>
<script src="popup.js"></script>
</body>
</html>
popup.css
body {
overflow: hidden;
margin: 0px;
padding: 0px;
background: white;
}
div:first-child {
margin-top: 0px;
}
div {
cursor: pointer;
text-align: center;
padding: 1px 3px;
font-family: sans-serif;
font-size: 0.8em;
width: 100px;
margin-top: 1px;
background: #cccccc;
}
div:hover {
background: #aaaaaa;
}
#red {
border: 1px solid red;
color: red;
}
#blue {
border: 1px solid blue;
color: blue;
}
#green {
border: 1px solid green;
color: green;
}
#yellow {
border: 1px solid yellow;
color: yellow;
}
©xgqfrms 2012-2020
www.cnblogs.com 發布文章使用:只允許注冊用戶才可以訪問!

