在動態組件上使用keep-alive
我們之前曾經在一個多標簽的界面中使用is特性來切換不同的組件:
```<component v-bind:is="currentTabComponent"></component>
<p>當在這些組件之間切換的時候,你有時會想保持這些組件的狀態,以避免反復重渲染導致的性能問題。</p>

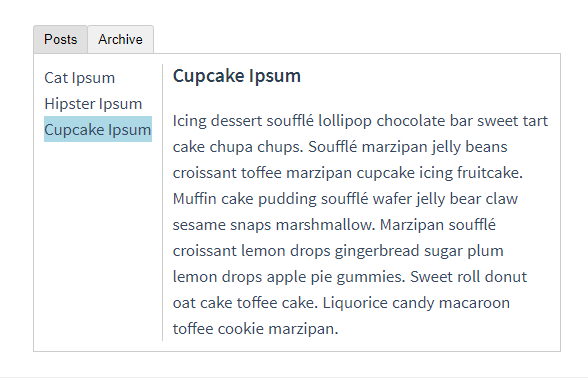
<p>如上是vue官網的例子,你會注意到如果你選擇一篇文章,切換到Archive標簽,然后切回Posts, 是不會繼續展示你之前選擇的文章的。因為你每次切換新標簽的時候,Vue都會創建一個新的<strong>currentTabComponent</strong>實例。</p>
<p>重新創建動態組件的行為通常是非常有用,但是在這個案例中,我們更希望那些標簽的組件實例能夠被它們第一次被創建的時候緩存下來,為了解決這個問題,我們可以用一個<strong><keep-alive></strong>元素將其動態組件包裹起來。</p>
//失活的組件將會被緩存
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>
<h3>異步組件</h3>
<p>在大型應用中,我們可能需要將應用分割成小一些的代碼塊,並且只在需要的適合才從服務器加載一個模塊。為了簡化,Vue允許你以一個工廠函數的方式定義你的組件,這個工廠函數會異步解析你的組件定義。Vue只有在這個組件需要被渲染的時候才會觸發該工廠函數,切會把結果緩存起來供未來重渲染:</p>
Vue.component('async-example', funcion(resolve, reject) {
setTimeout(function() {
//向resolve回調傳遞組件定義
resolve({
template: '<div>i am async</div>'
})
}, 1000)
})
<p>如你所見,這個工廠函數會收到一個resolve回調,這個回調函數會在你的服務器得到組件定義的時候被調用。你也可以調用reject來表示加載失敗。這里的setTimeout是為了演示用,如何獲取組件取決於你自己。一個推薦的做法就是將異步組件和webpack的code-slitting功能一起配合使用:</p>
Vue.component('async-webpack-example', function(resolve) {
// 這個特殊的 require 語法將會告訴 webpack
// 自動將你的構建代碼切割成多個包,這些包
// 會通過 Ajax 請求加載
require(['./my-async-component'], resolve)
})
<p>你也可以在工廠函數中返回一個Promise,所以把webpack2和ES2015語法加在一起,我們可以寫成這樣:</p>
Vue.component(
'async-webpack-example',
() => import('./my-async-component')
)
<p>當使用局部注冊的適合,你也可以直接提供一個返回Promise的函數:</p>
new Vue({
components: {
'my-component': () => import('./my-async-component')
}
})
<h4>處理加載狀態 2.3.0新增</h4>
<p>這里的異步組件工廠函數也可以返回一個如下格式的對象:</p>
const AsyncComponent = () => ({
// 需要加載的組件 (應該是一個 Promise 對象)
component: import('./MyComponent.vue'),
// 異步組件加載時使用的組件
loading: LoadingComponent,
// 加載失敗時使用的組件
error: ErrorComponent,
// 展示加載時組件的延時時間。默認值是 200 (毫秒)
delay: 200,
// 如果提供了超時時間且組件加載也超時了,
// 則使用加載失敗時使用的組件。默認值是:Infinity
timeout: 3000
})
<p><strong>注意如果你希望在 Vue Router 的路由組件中使用上述語法的話,你必須使用 Vue Router 2.4.0+ 版本。</strong></p>
原文地址:https://segmentfault.com/a/1190000016905330