最近有個需求是新聞時間排序與點擊量排序,數據庫中存儲的新聞是按照時間順序排序的,從后台數據中取出數據,在前端進行頁面展示即可。
我用到了ant-design中的Tabs切換頁,樣式大概如下圖。

其實這個項目里面最令我欣喜的是reducer中間件的封裝,無需通過fetch請求數據這些,而是使用另外的封裝中間件的方式
當然在store里面有引用redux-thunk


項目首先是使用了三種請求方式


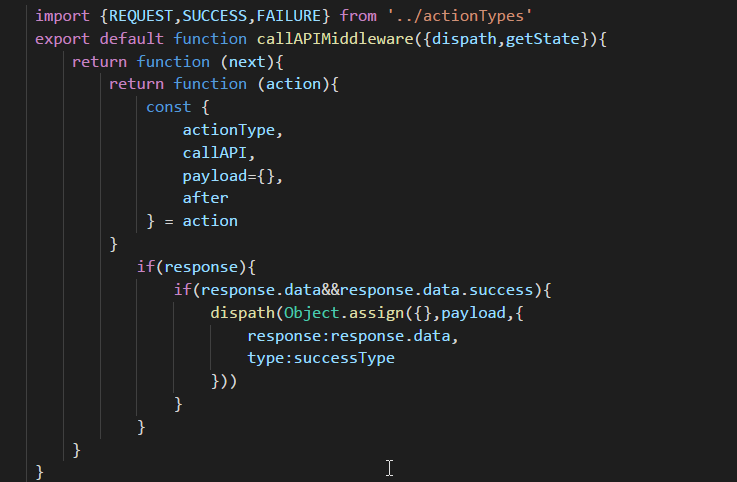
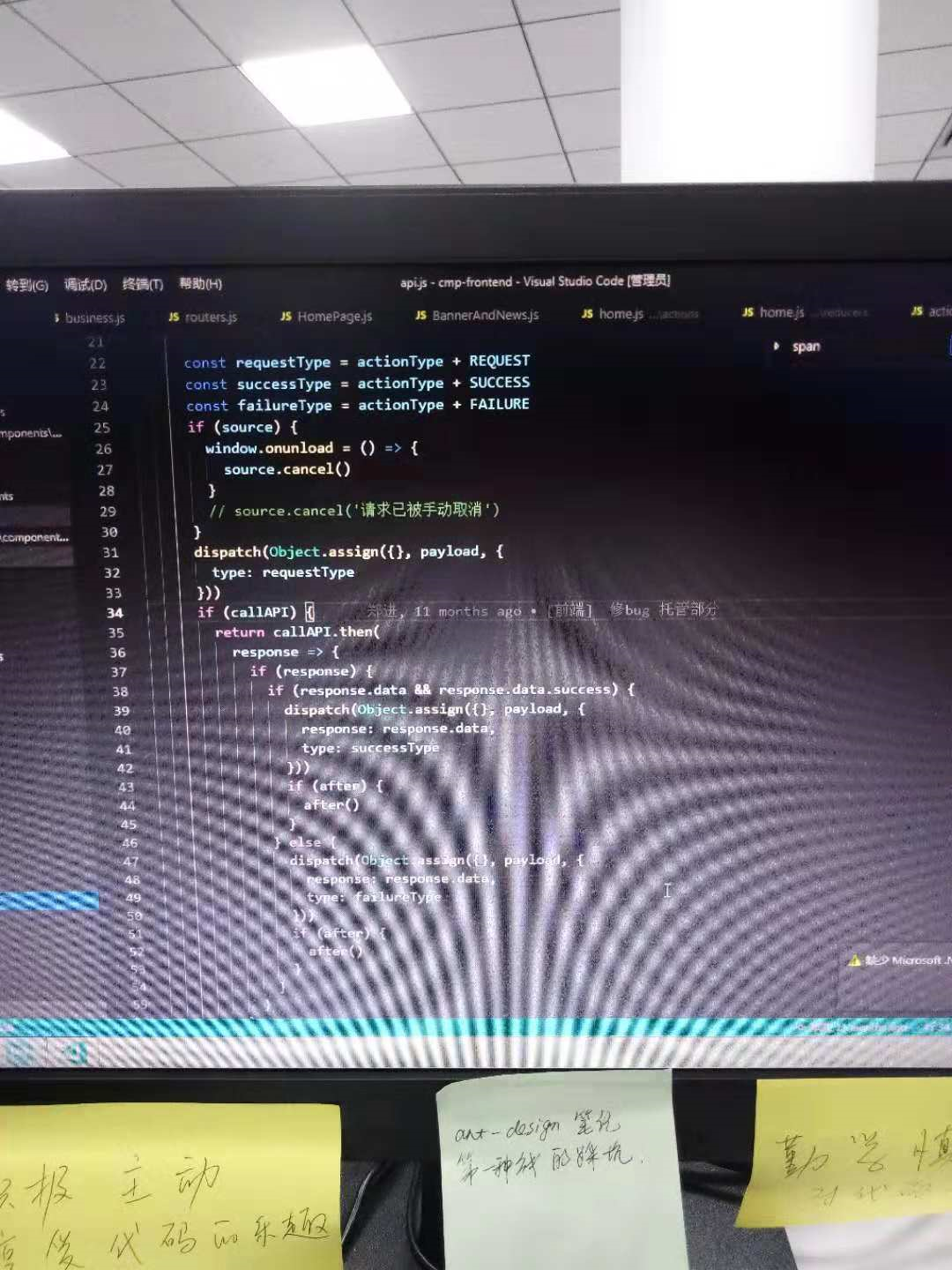
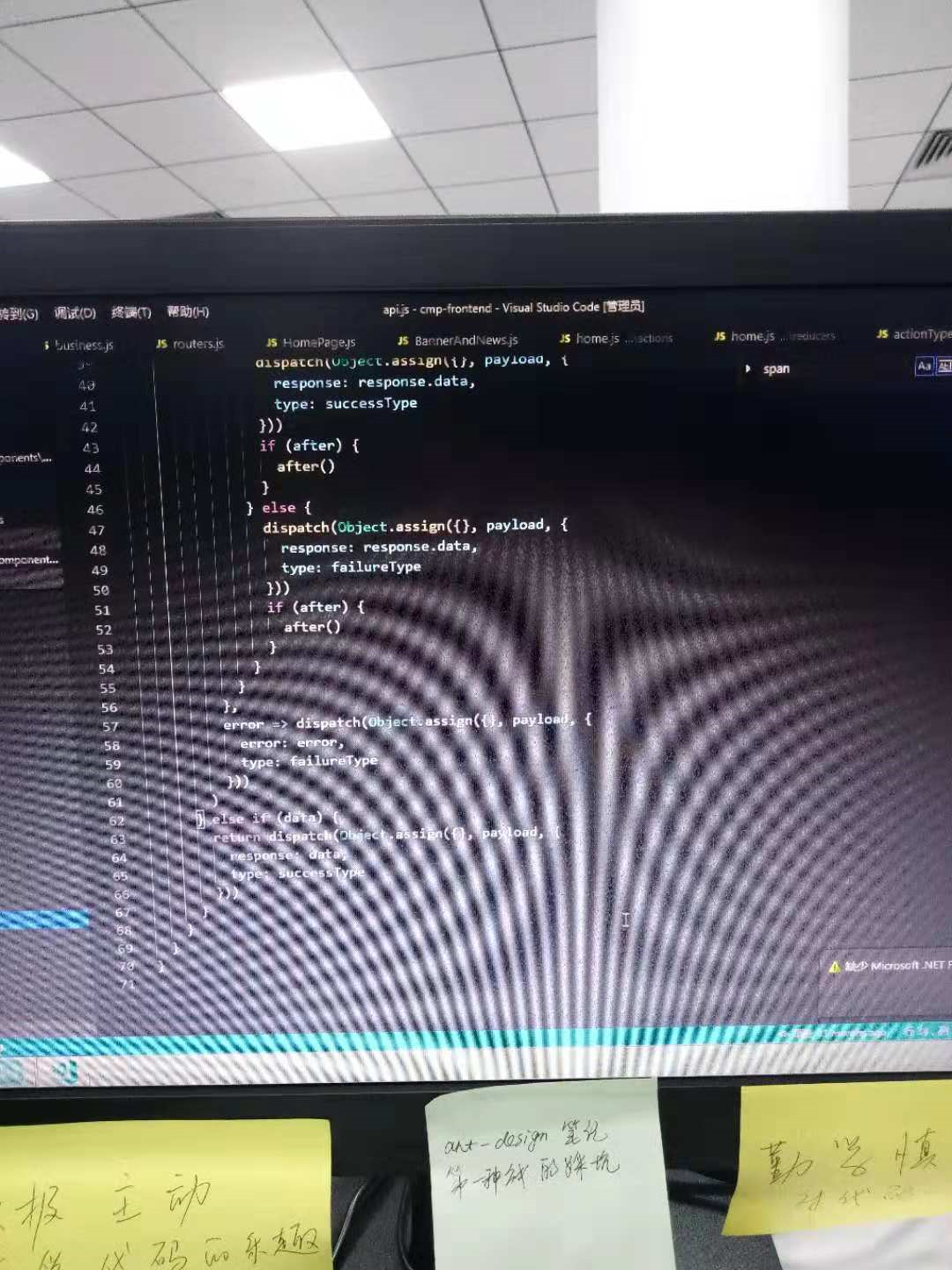
在中間件中使用這三種方式,並且封裝了callApi 
  
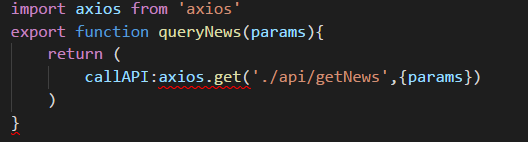
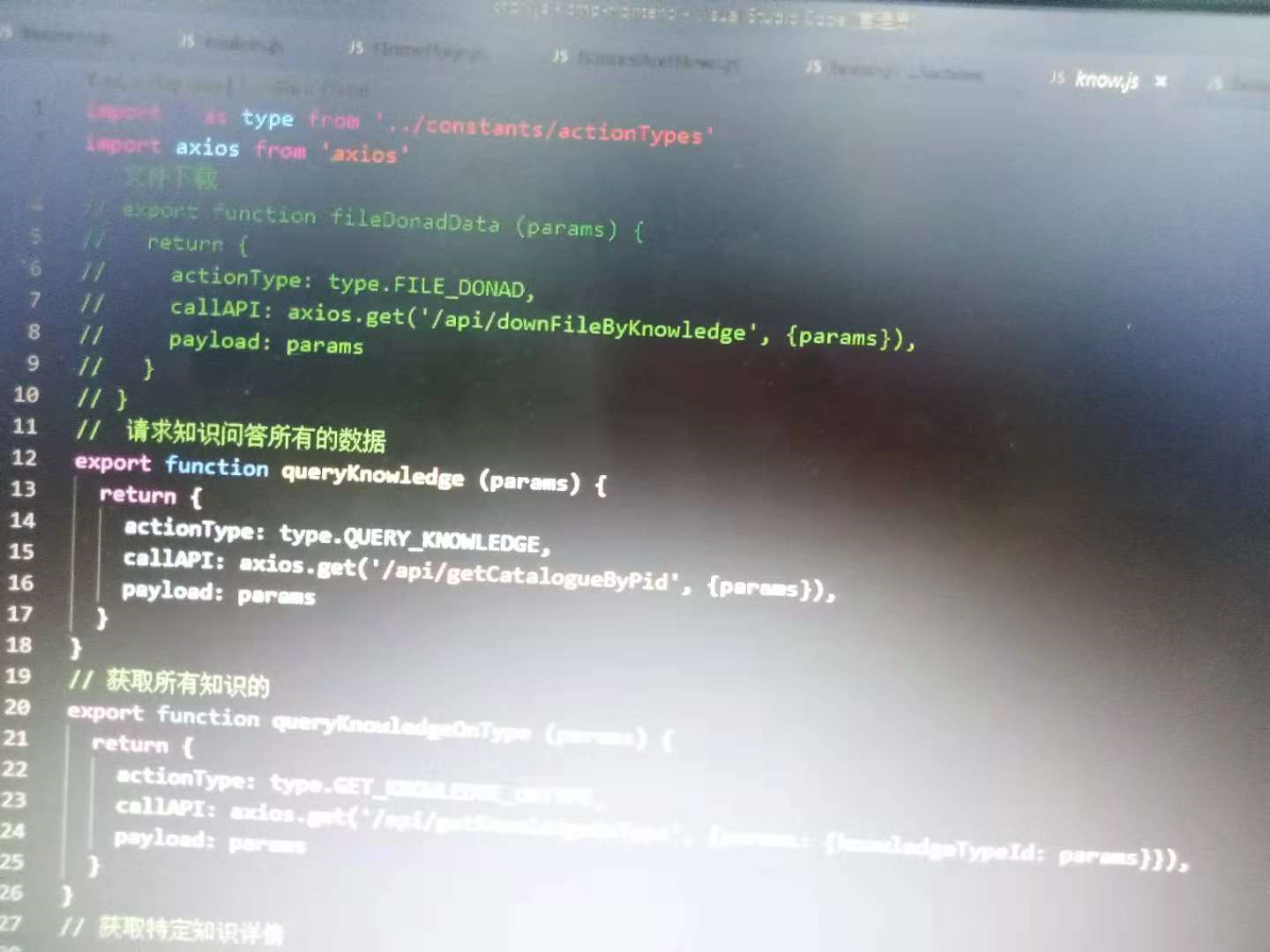
我們將方法寫在action中,callAPI就是我們請求的后端的數據 

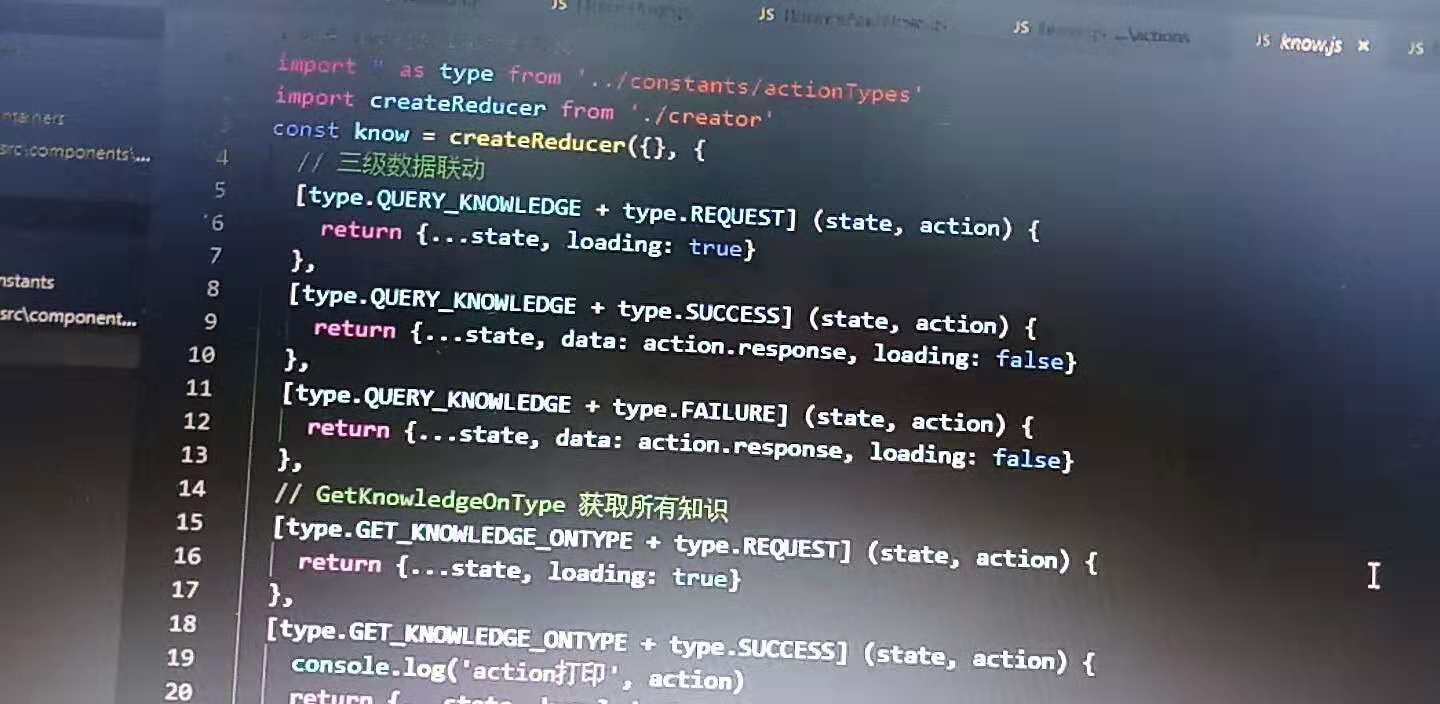
在我們的reducer中,我們會通過type暴露這些數據,並且返回我們的請求結果 

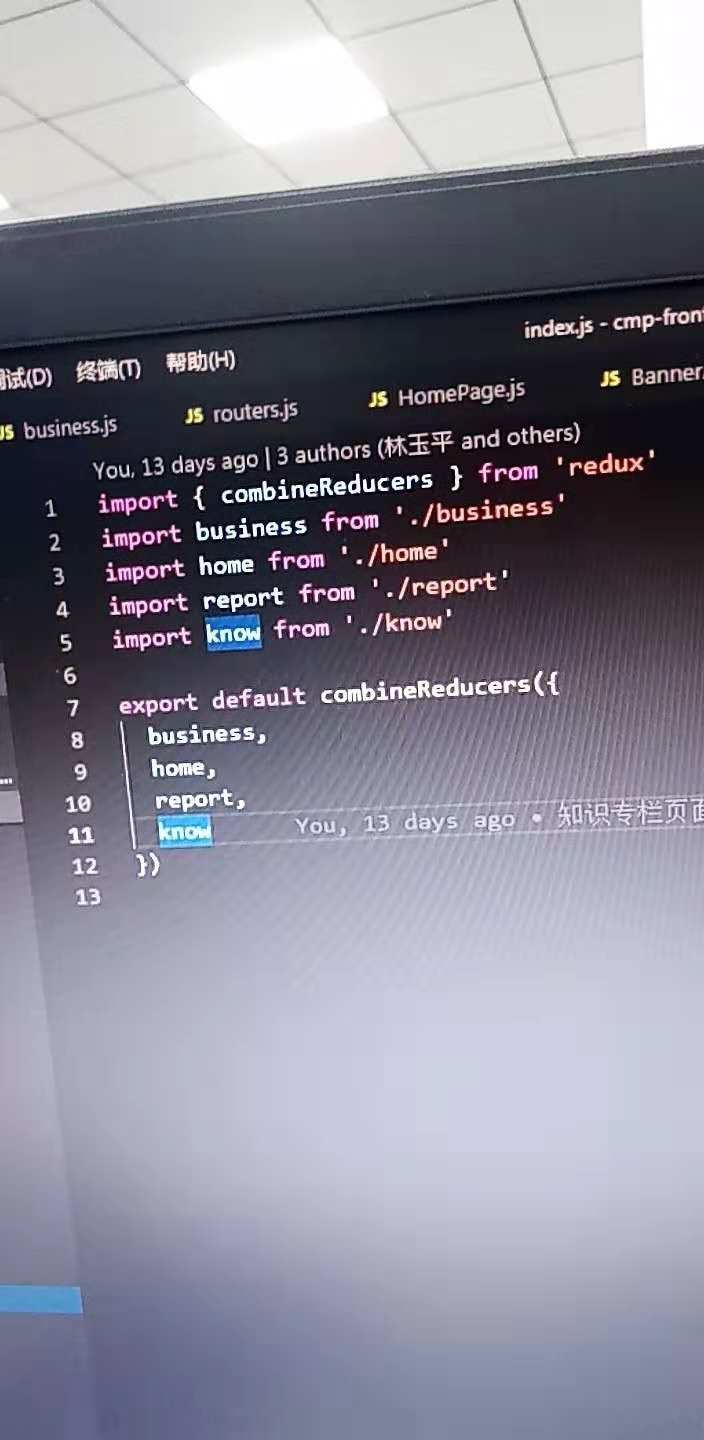
不要忘記合並我們的reducer方法


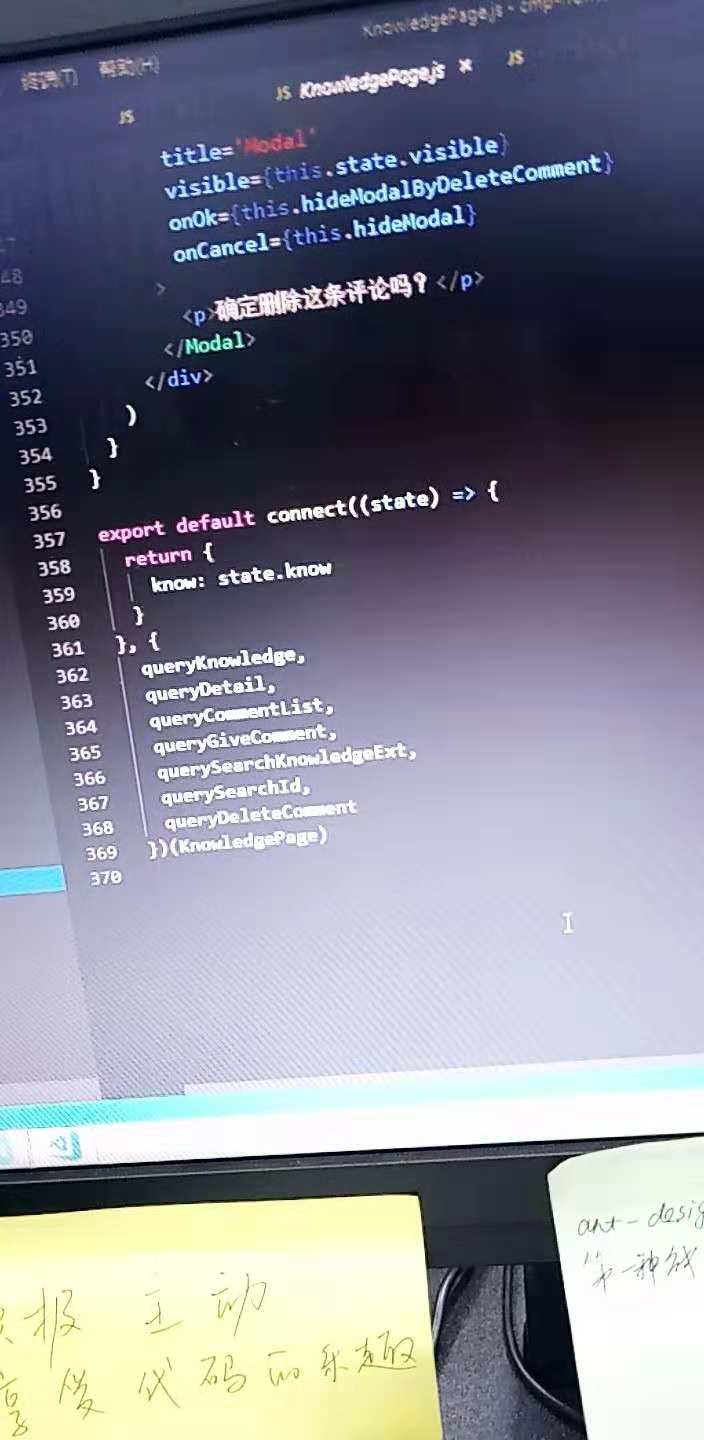
在我們的文件中別忘了使用我們的這些方法 

再說說我在這個數據中用到的方法吧 通過map循環數據,通過es7的Decorators語法拿到請求數據 

如何求那些值呢

我們要求的是展示最新的5條新聞

接下來的是點擊詳情事件進入詳情頁








