一、問題描述
在一場面試中,面試官問到了React和Node路由之間的關系.現在SPA(單頁面應用)的使用越來越廣。
Node(后台)和React(前端)都有自己的路由,當我頁面訪問一個URL的時候,其中的路由究竟是以哪個為准呢?
答案是Node路由優先級更高
所以會經常出現React設置了Router,但刷新訪問的時候就出現了404.
因為當你刷新一個URL時,首先會在node中識別是否存在這個路由,因為我們並沒有設置這個路由(僅僅在React中設置了而已),所以會出現Can't not GET /xxx
二、解決方法
可能想到既然是Node先處理url,那我保證Node和React的路由都一致不就行了!這樣既不錯報錯也能執行React的路由了。貌似確實行得通!但是這樣不僅麻煩,而且官方不建議!
下面提供部分方法可以解決大部分簡單的情況:
2.1 Node(express/koa)只渲染html
這個是我最經常使用的方式 ``` var express = require('express'); var router = express.Router();/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index');
});
用webpack打包(也可以不打包)后,在根html模板里引入相關的js, 然后node用根路徑`/`去匹配該html模板.這樣無論如何node都不會報404了
<h4>2.2 在node返回404的時候,指向html</h4>
router.get('*',(ctx, next) => {
ctx.type = 'html';
ctx.body = fs.createReadStream('./index.html');
});
<h4>2.3 選擇合適的路由方式</h4>
`hashRouter`: hash路由會掛在服務端所有路由到前端
`BrowserRouter`: history 模式(BrowserRouter:瀏覽器路由)改變 url 的方式會導致瀏覽器向服務器發送請求,如果匹配不到任何靜態資源,則應該始終返回同一個 html 頁面。
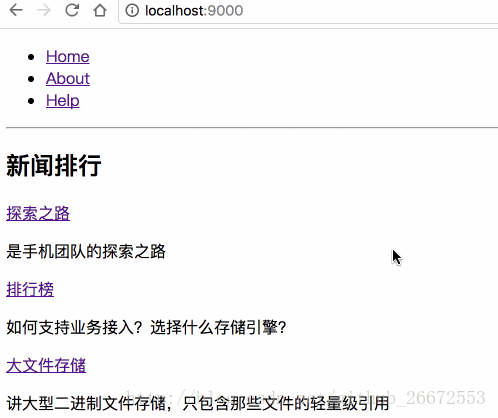
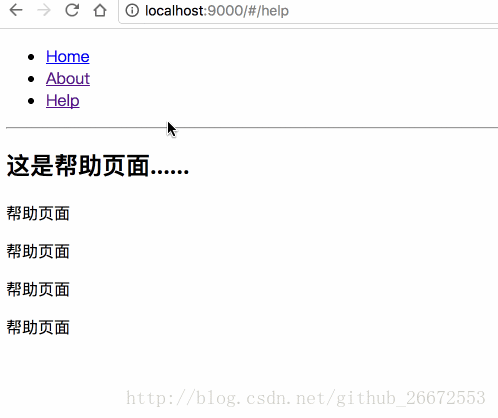
比如下面兩個圖的對比:
<b>histroy模式(BrowserRouter)</b>

<b>hash模式</b>

>圖片來源於<a href="https://blog.csdn.net/github_26672553/article/details/76906488" target="_blank">《react.js的兩種路由方式:HashRouter》</a>
可以看到hash路由解決了這個問題,但是hash路由多了一個丑丑的`/#/`
使用hashHistory時,因為有 # 的存在,瀏覽器不會發送request,react-router 自己根據 url 去 render 相應的模塊。
<h3>三、后續</h3>
當然,路由的選擇不僅僅局限於此,還包括是否需要按需加載、路由參數使用等等。
后面會解釋一下為什么hash路由路徑上會出現這么多的哈希值,並且出現的原因和作用是什么?
`react-route`底層的一些原理和詳細的用法可以參考這篇文章:
<a href="https://www.cnblogs.com/wyaocn/p/5805777.html" target="_blank">《
深入理解 react-router 路由系統》</a>