一、react-dropzone
官方定義: Simple HTML5-compliant drag'n'drop zone for files built with React.js.理解: 一個為react量身定制,基於H5 API:drop && drag可以實現拖拽上傳文件的npm插件包
是的,以后再也不用自己苦苦地封裝drop和drag了, react-dropzone使用非常簡單,只需要調用一個事件.
當然這個包是針對於react的(直接作為組件使用),如果需要非組件的,直接npm官網搜索dropzone即可.
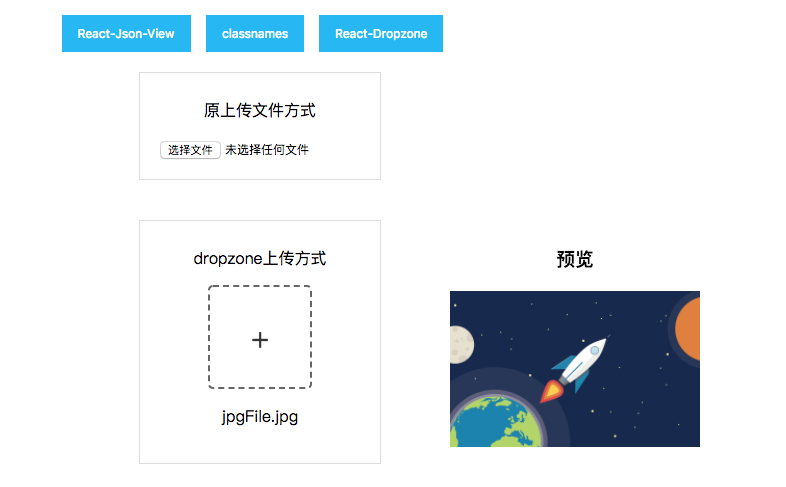
簡單看一個效果圖

二、用法
第一步當然是給項目添加插件包 ``` //安裝 npm install -D react-dropzone//項目引入
import ReactDropzone from 'react-dropzone'
//項目使用
<ReactDroppzone
onDrop = {xxx}
...
/>
我們先來全面認識一下它
<h4>基礎功能: <b>onDrop</b>事件</h4>
function onDrop(acceptedFiles, rejectedFiles) {
//識別成功的文件
console.log(acceptedFiles)
//識別失敗的文件
console.log(rejectedFiles)
}
默認是可以接收任何文件,即使文件類型無法識別;
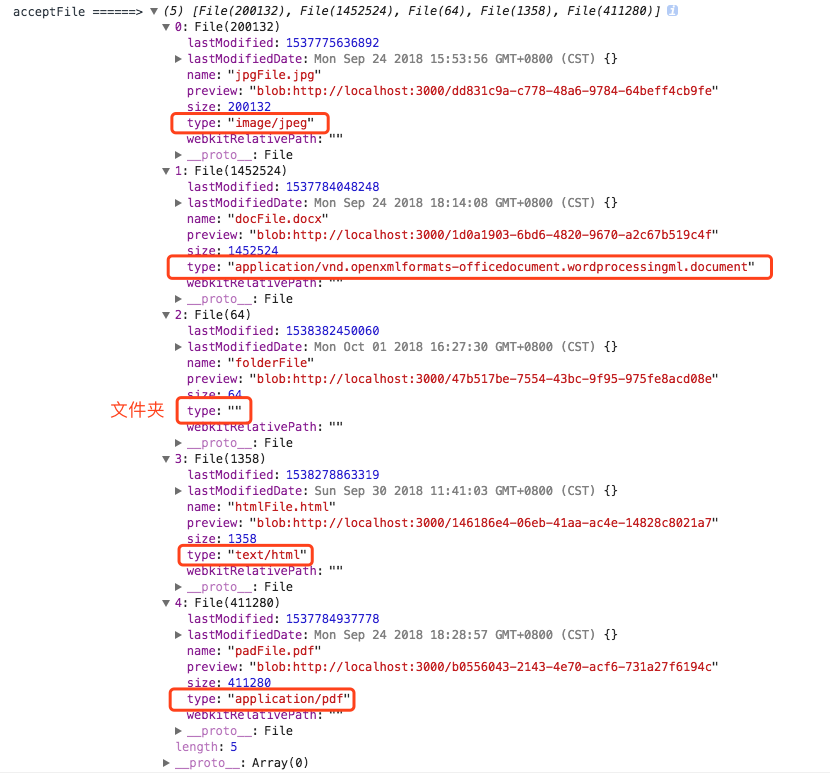
做一個測試,我同時上傳`.jpg .doc 文件夾 .html .pdf`,然后打印一下上傳成功后的信息

我們可以看到只有`文件夾`類型不能識別.另外還有一些其他屬性
`lastModified`: 最后一次修改文件的時間
`lastModifiedDate`: 最后一次修改文件的日期
`preview`: 預覽,后面具體介紹一下
<h4>限制文件類型</h4>
只需要在組件里添加`accept`屬性即可
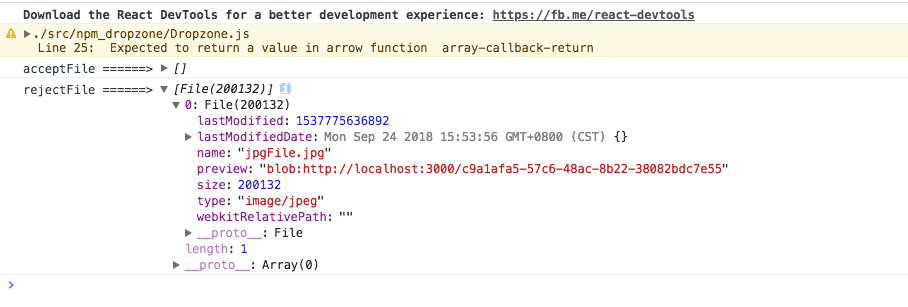
如果我上傳非pdf類文件,會輸出到`rejectFiles`,我們打印一下

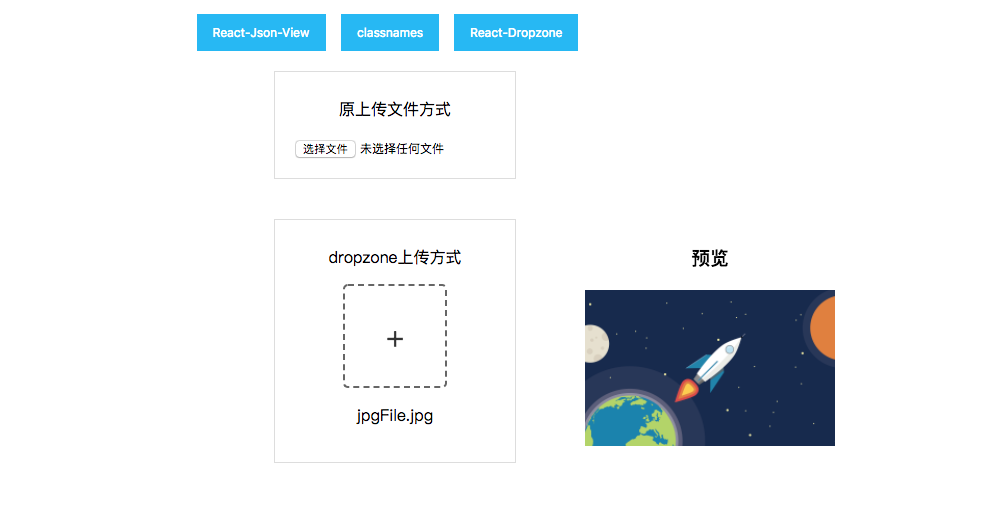
<h4>上傳文件預覽</h4>
//提取file里面preview值即可
{
fileArr.length > 0 && fileArr.map( (item, index) => (
預覽

}

<h4>樣式相關屬性</h4>
Default State(dropzone原始狀態): `className` && `style`
Drag is Active(拖拽到盒子上但未放開): `activeClassName` && `activeStyle`
Dropped Files are Accepted(拖拽后,文件能被識別): `acceptClassName` && `acceptStyle`
Dropped Files are Rejected(拖拽后,文件不能被識別):
`rejectClassName` && `rejectStyle`
Dropzone is Disabled(功能被禁止時): `disabledClassName` && `disabledStyle`
最后一條是在`disabled="true"`時生效
當設置了這個屬性,在DOM里可以看到變成:`aria-disabled="true"`
字面上意思應該是<b>無障礙交流</b>,當時我實際上用的時候,是自動打開這個文件.(比如拖拽了一個圖片后,會自動用瀏覽器打開)
<h4>結合React</h4>
import React,{ Fragment } from 'react'
import './style.css'
import ReactDropZone from 'react-dropzone'
export default class DropzoneComp extends React.Component{
constructor(props){
super(props)
this.state = {
fileArr: []
}
this.handleDrop = this.handleDrop.bind(this);
}
handleDrop(acceptFile, rejectFile){
let { fileArr } = this.state;
console.log('acceptFile ======>', acceptFile)
console.log('rejectFile ======>', rejectFile)
if(rejectFile.length){
alert('不支持該格式')
return;
}
acceptFile.map( item => {
fileArr.push(item)
})
this.setState({
fileArr,
})
}
render(){
const { fileArr } = this.state;
return(
<div className="dropzone">
<div className="upload initUpload">
<p>
原上傳文件方式
</p>
<input type="file"/>
</div>
<div className="upload dropzoneUpload">
<p>
dropzone上傳方式
</p>
<ReactDropZone
className="dropZoneStyles"
activeClassName="dragStyles"
acceptClassName="addDropZoneStyles"
accept="image/*"
onDrop = {this.handleDrop}
>
<span>+</span>
</ReactDropZone>
{
fileArr.length ? fileArr.map( (item, index) => (
<p >{item.name}</p>
)) : <p>未選擇任何文件</p>
}
</div>
{
fileArr.length > 0 && fileArr.map( (item, index) => (
<div key={index} className="previewDiv">
<h3>預覽</h3>
<img alt="Preview" src={item.preview} className="previewImg"/>
</div>))
}
</div>
)
}
}