如果你還沒用過 whistle,沒關系。只需兩步:
-
第一步,Node.js 環境下全局安裝
npm i -g whistle並啟動 whistlew2 start -
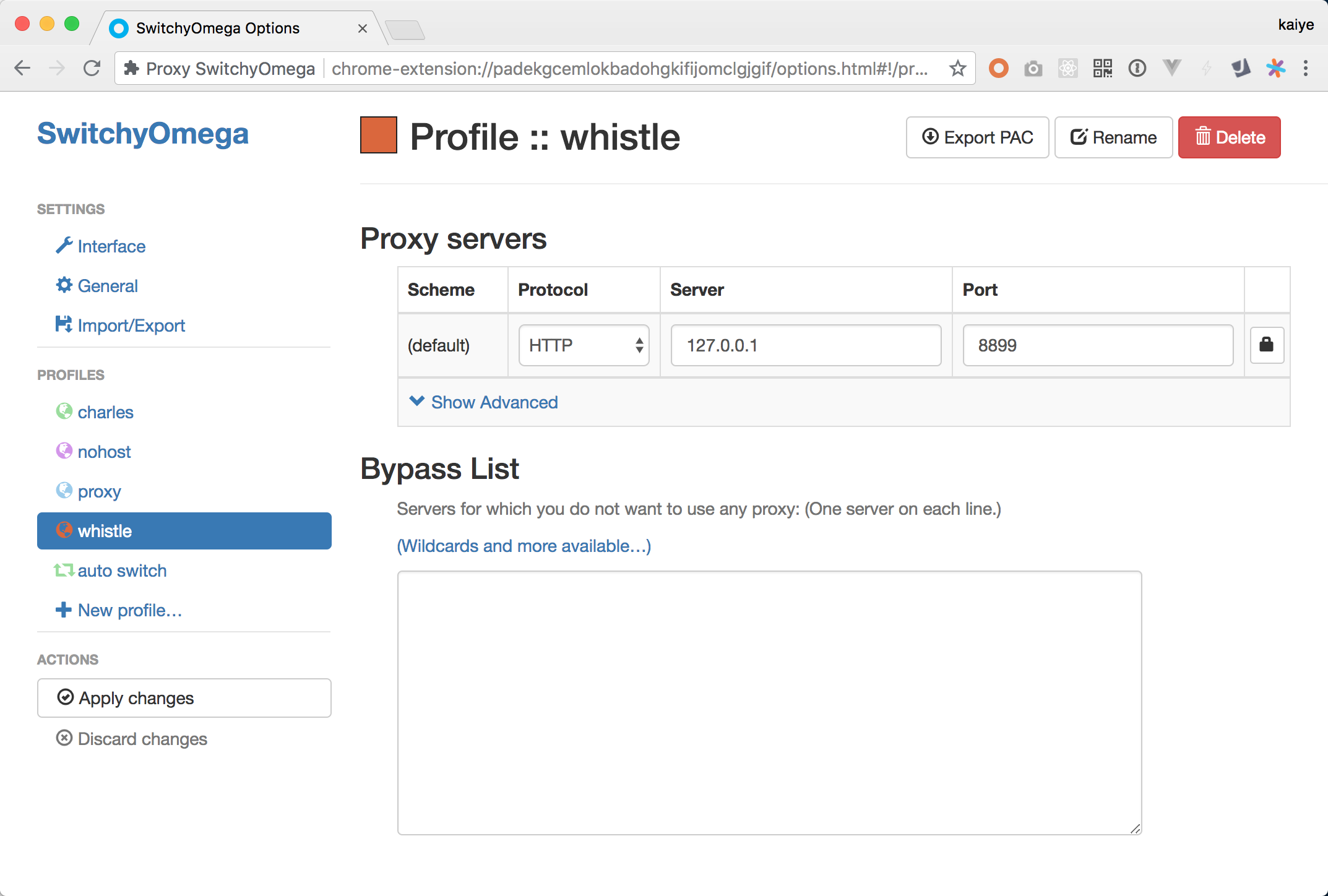
第二步,給 Chrome 瀏覽器裝個 SwitchyOmega 的插件,添加一個將所有請求轉發到 127.0.0.1:8899 的代理配置。如下圖所示(Bypass List 部分也記得清掉)

環境准備好之后,我們開始進入今天的姿勢,看 whistle 是如何取代本地 hosts 和 web server 的。
1、搭建靜態資源 server
打開 whistle 管理后台 http://127.0.0.1:8899 ,在左側導航的 Rules 面板寫入一條規則:
# 規則:自定義域名或URL<空格>本地目錄路徑 (以下示例請替換為自己本地的寫法) my.demo/bw/ file:///Users/kaiye/Projects/Demo/002-black-white/
再用瀏覽器打開 http://my.demo/bw/ 的網址。Bingo!一個自定義域名的靜態資源服務器搭建成功!
是不是比 nginx 配置簡單一丟丟?如果安裝了 whistle 的證書,還能直接支持 HTTPS!
2、動態 server 轉發
如果我們把上例中的本地路徑替換成一個本地服務端口,例如 webpack devServer 的端口。那么就可以實現本地帶端口號的 host 配置功能,同時還能告別復雜的 devServer/nginx rewrite 配置:
// webpack.config.js 配置傳統手藝 module.exports = { //... devServer: { proxy: { '/api': { target: ''https://other-server.example.com'', pathRewrite: {'^/api' : ''} } } } };
假設本地 webpack 服務端口號為 8080,whistle 的配置規則示例如下:
# 任意域名綁定到本地任意服務 https://my.demo/ 127.0.0.1:8080 # 重寫該域名的后端接口路徑到線上服務地址 https://my.demo/api/ https://backend.example.com/api/ # 或直接轉發到局域網某台機器的具體端口 https://my.demo/api2/ http://127.0.0.1:3000
接下來就可以打開 https://my.demo/ 像調試線上環境一樣開發本地環境了。你還可以將 whistle 部署到局域網服務器,用來搭建一個多人協作的測試環境(也就是 nohost 解決方案)。
whistle 是一款免費且強大的抓包工具,除了本文提到的靜態 server 和服務轉發功能以外,還提供了大量內置協議用於支持 request/respond 動態修改與注入、websocket 調試、API mock 等功能,借助 whistle plugin 插件生態,不僅能獲得極佳的移動端調試體驗,還能滿足各式各樣的調試需求。更多 whistle 介紹,請訪問 whistle 官網。
如果你有關於環境搭建的問題和建議,歡迎留言交流,也可以關注公眾號「貓哥學前班」的「網絡編程連載系列」。
