一天挺一個朋友去面試要做一個獲取dom元素到數組中
主要用到一個遞歸算法,通過節點的childNodes屬性--代碼如下:
function getAllNode() {
var nodes = document.childNodes;
var arr_all_ele = [];
function returnNode(arr_nodes, arr_all_ele) {
for(var i=0; i<arr_nodes.length; i++) {
var parentNode = arr_nodes[i];
arr_all_ele.push(parentNode);
var childNodes = parentNode.childNodes;
if(childNodes.length != 0) {
returnNode(childNodes, arr_all_ele);
}
}
}
returnNode(document.childNodes, arr_all_ele);
return arr_all_ele;
}

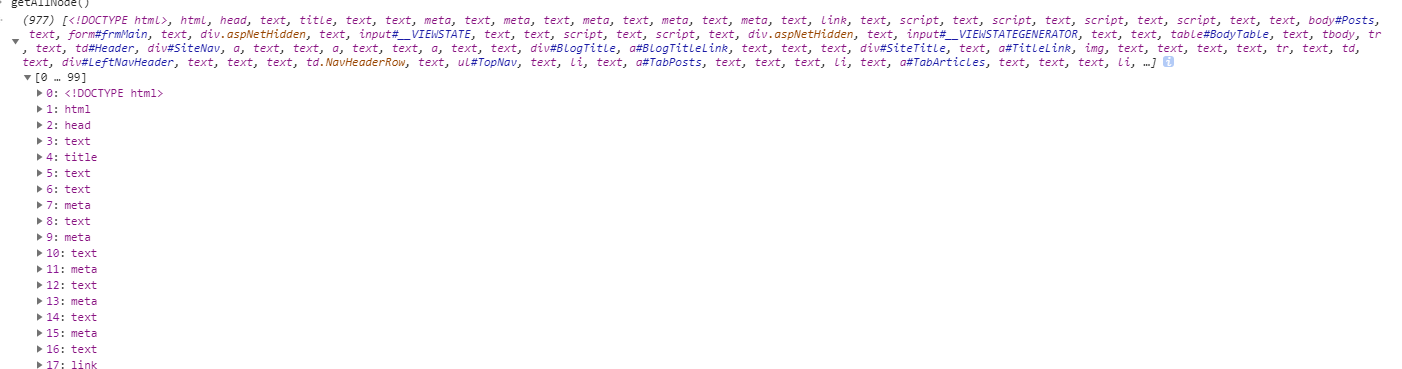
返回結果是所有dom到一個數組中: