筆者自己在建個人網站/個人博客的時候其實遇到了不少麻煩,但是都一一解決了,這里教給大家最簡單的方式。
首先你需要一個GitHub賬號,訪問https://github.com創建新賬號即可。
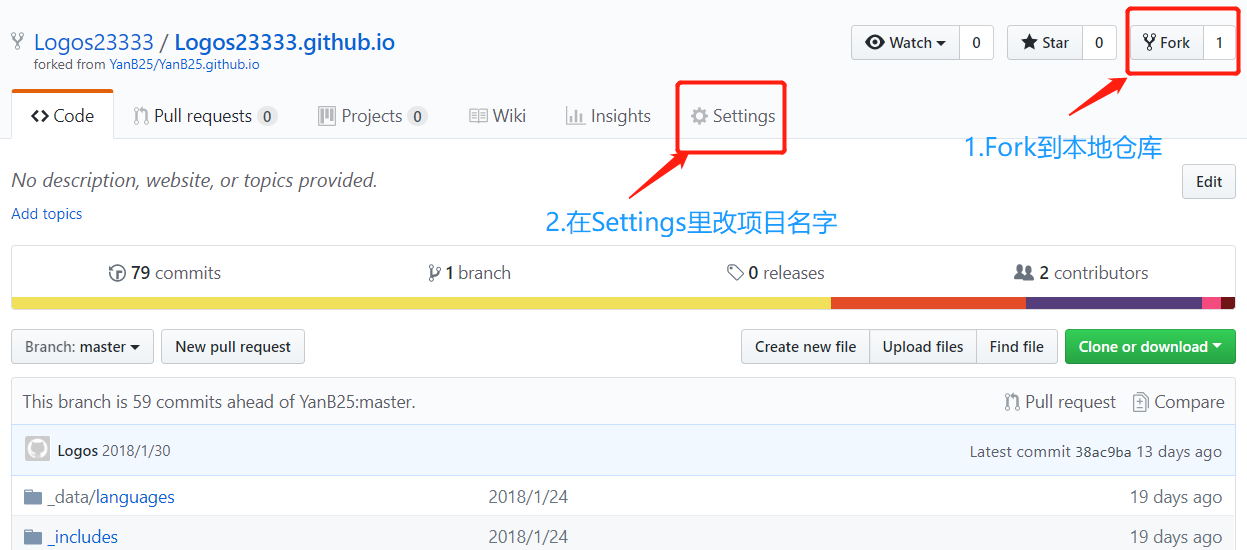
然后訪問https://github.com/Logos23333/Logos23333.github.io 點擊Fork之后,這個項目就會保存到你自己的github上。 
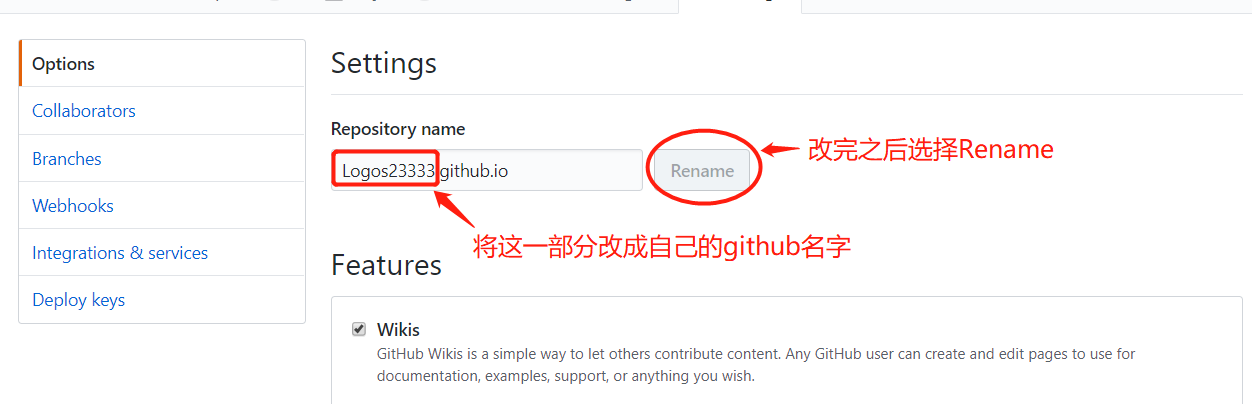
然后改名,我的github名字是logos23333, 選擇Settings,將項目名字改成username.github.io,這個項目本來就叫logos23333.github.io,也就說你把前面的Logos23333改成自己的名字就行了。 
經過上面幾個步驟,其實你的github pages已經建好了,等待大概一分鍾,你再在自己的瀏覽器上輸入地址username.github.io,這就是你剛剛建好的個人網站了。
怎么樣,是不是五分鍾就建好了?但是如果想深入使用網站(比如你尷尬的發現你的網站顯示的是我的名字),請看下面的說明。
關於github pages
我只是建個人網站而已,為什么要我注冊github的賬號?其實你會發現咱們建網站的過程其實你一個代碼也沒寫,整個網站就已經出來了,誰幫咱們寫的網站代碼?為什么我們無需購置服務器?
github pages是什么?想要了解的更清楚可以去看github pages的官方文檔:https://pages.github.com,簡單的說,就是別人免費為你提供了服務器,這個服務器提供了300M的免費空間供我們使用,我們可以通過git的相關操作 來寫個人博客/個人網站,而且很重要的一點是,我們可以通過 Jekyll 輕而易舉的建好自己的個人網站,甚至,我們連網站代碼都不用寫,直接使用別人寫好的Jekyll主題,就能輕松構建網站。
Jekyll的中文官網:http://jekyllcn.com/
而你剛才fork的那個項目,其實就是使用了Jekyll主題 Next (也包括我自己現在的這個網站,也是使用了Next主題)。
如何修改網站信息
我們使用github pages構建自己的個人網站的另外一個好處是:我們可以直接修改本地倉庫然后通過git的一些操作,直接修改網站內容。
所以,如果你想修改網站內容,有必要學習一些git的一些基本操作。
安裝 git
關於git是什么,github和git的關系,還有git的更深層次的操作,讀者可以通過廖雪峰大神的github教程了解,我在這里不再贅述。 下面是廖雪峰git教程中關於git安裝的內容:
在Windows上使用Git,可以從Git官網直接下載安裝程序,(網速慢的同學請移步國內鏡像),然后按默認選項安裝即可。 安裝完成后,在開始菜單里找到“Git”->“Git Bash”,蹦出一個類似命令行窗口的東西,就說明Git安裝成功! 安裝完成后,還需要最后一步設置,在命令行輸入:
$ git config --global user.name "Your Name"$ git config --global user.email "email@example.com"因為Git是分布式版本控制系統,所以,每個機器都必須自報家門:你的名字和Email地址。你也許會擔心,如果有人故意冒充別人怎么辦?這個不必擔心,首先我們相信大家都是善良無知的群眾,其次,真的有冒充的也是有辦法可查的。 注意git config命令的--global參數,用了這個參數,表示你這台機器上所有的Git倉庫都會使用這個配置,當然也可以對某個倉庫指定不同的用戶名和Email地址。
clone到本地
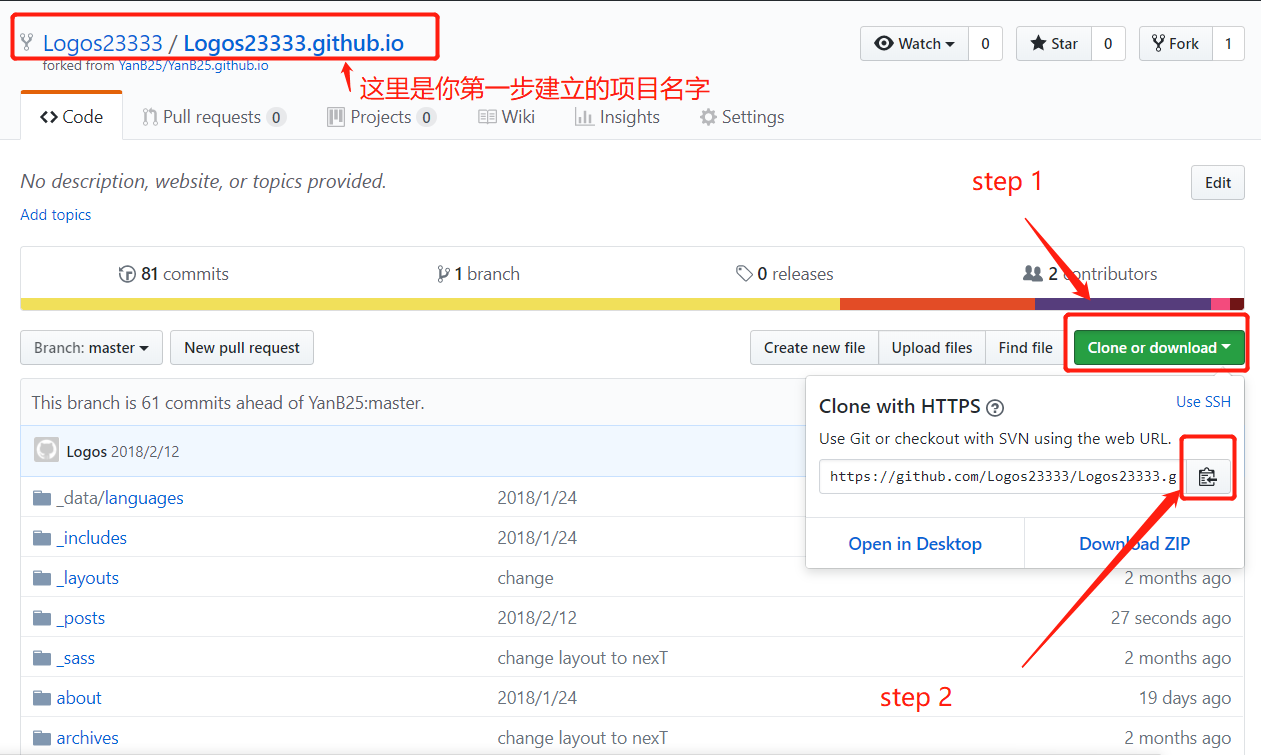
這一步是將github上的項目clone到本地電腦上: 1.打開自己的github首頁 2.打開名為username.github.io的項目,復制項目地址。  3.clone到本地電腦
3.clone到本地電腦 win+R輸入cmd打開命令行,輸入git clone https://github.com/Logos23333/Logos23333.github.io.git 這里的項目地址應該是你在第二步復制下來的,粘貼就好。 按回車執行命令之后你會發現在你當前文件目錄下多出來一個username.github.io文件夾,這個文件夾里就是你的網站項目相關代碼,接下來,你可以通過修改這個文件夾里的相關內容來修改你的網站內容。
修改網站相關信息
在前面已經提過,我使用的是基於Jekyll的Next主題,如果要修改主題,建議閱讀下面給出的Next使用文檔,修改你電腦里username.github.io文件夾里的config.yml文件。
Next的github地址:https://github.com/Simpleyyt/jekyll-theme-next Next的使用文檔:http://theme-next.simpleyyt.com
修改完后,打開命令行,輸入cd username.github.io命令進入文件夾。
輸入git add . 再輸入git commit -m "message" 最后輸入git push即完成了從本地倉庫到遠程github倉庫的推送。
等待幾分鍾后再次鍵入username.github.io網址即可查看已經修改過的主題內容。
寫博客
前面我們已經學會如何修改主題樣式了,那么如何發表博客撰寫博文呢?
博文格式
如果想要發表一篇博文,直接在_post文件夾下放置即可,這里對博文的格式有要求: 1.博文必須為md格式(markdown語法書寫) 你現在打開_post文件夾,你會發現那里全是我已經寫好的博文,而且博文全部是.md格式,博文的文件名必須是2018-2-12-name這樣的格式。 2.博文開頭也有格式要求 比如像這樣 --- published: true title: Web Scraping With Python Chapter 1 Learning notes category: Python tags: - Web Scraping layout: post --- published的true或者false屬性是此篇博文的可見性,title是標題,category是目錄,tag是標簽,讀者只需知道每篇博文必須這樣開頭,然后在下面使用Markdown語法書寫博文即可。 3.博文的編碼格式必須是utf-8,否則博文不會顯示。
markdown
關於markdown,其實就是一種書寫語言,非常簡潔而且易上手,具體的markdown語法規則請自行掌握,這里不再贅述。
進階設定
換個主題
我覺得這個Next主題不好看,那我怎么換主題呢,Jekyll主題網站有很多供你選擇的主題,但注意,其實按照一般的流程,使用Jekyll撰寫博客是需要配置很多東西的(尤其是windows,挺麻煩的),所以你在 網站上下載的主題不能直接使用,你可以在某個主題的github項目主頁上看誰Fork了此主題,再去Fork此人的項目,之后的流程就跟上面一樣。 再細講一下,其實Next主題已經很簡潔明了了,而且還有中文官方文檔說明,如果不想折騰,就直接使用這個主題就好了,如果不滿意,就自己探索一下吧,在Jekyll官網主頁上有很詳細的教你怎么配置。
換個域名
username.github.io域名太丑了,我想自己買個域名,用這個域名作為我個人網站的網址,可以做到嗎? 當然!這里教大家怎么在阿里雲上買域名然后和github pages綁定。
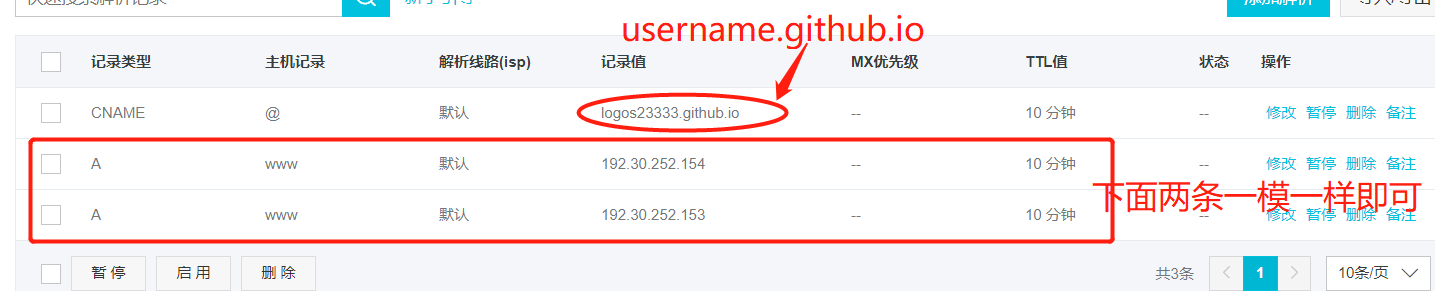
這里我選擇了阿里雲域名,直接Google阿里雲域名進入,注冊(或者使用支付寶賬號登錄)登錄,查詢想要的域名,一般來說.com域名比較貴,.top等域名很便宜,買好域名付完款之后,選擇右上角的控制台,再在左邊欄選擇域名, 這時候你就看到了你剛才購買的域名,再選擇解析,然后添加解析,一共要添加三個,具體參照下面的圖片。 


最后,在本地項目找到CNAME文件,將其內容修改為你購買的域名,比如我購買的域名是logos23333.top,那么其內容就是logos23333.top,至此,只要等待域名解析完成,如果你在瀏覽器輸入logos23333.top,就會自動 跳轉到logos23333.github.io。(此過程可能需要等待一定時間)
想要評論區
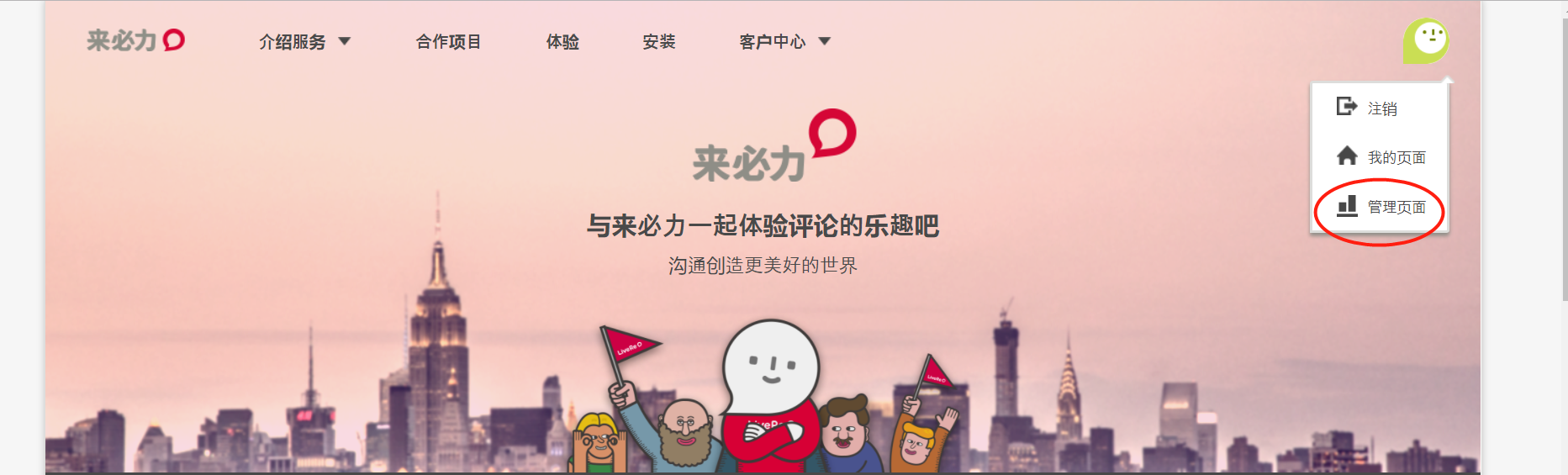
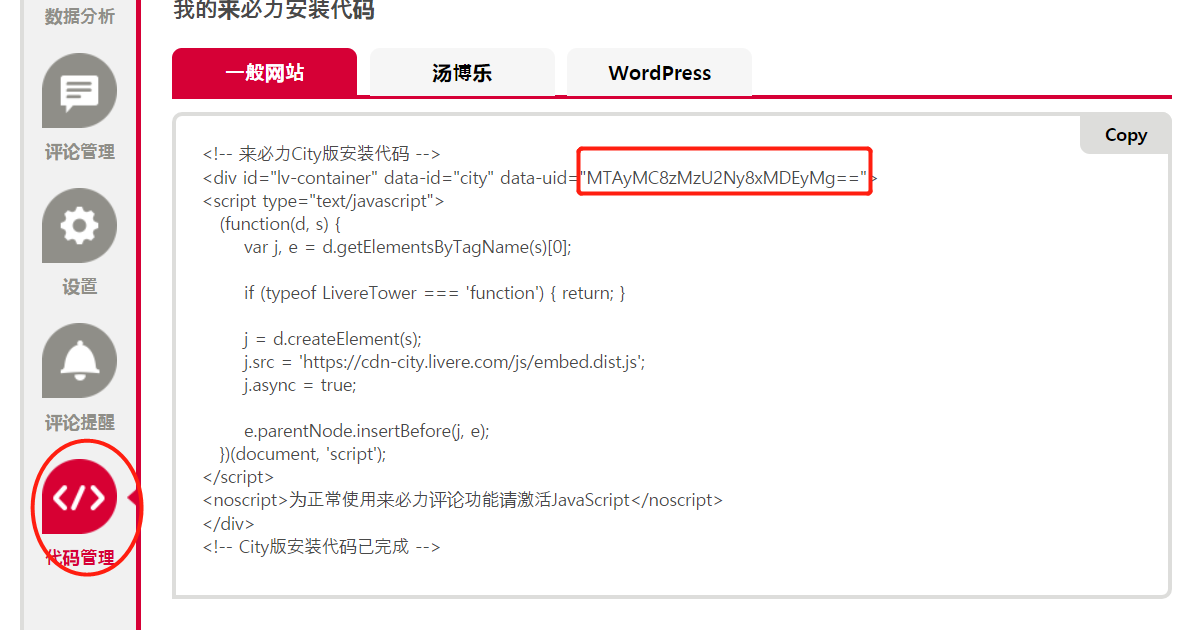
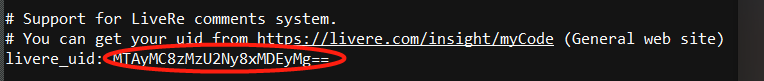
想要評論區怎么辦?這里推薦一個解決方案,使用來必力,以Next主題為例,創建好來必力賬號后,進入管理頁面的代碼管理,復制uid=""雙引號中的內容,打開自己項目中的_config.yml, 搜索livere,將剛才復制的內容粘貼在livere_uid:后面。 


實時顯示網站修改后的模樣
經常修改網站主題,但是卻要每次本地push之后才能看到修改后的樣子?想要解決這個問題,你需要在本地配置Jekyll,具體請參考Jekyll官方網站。
