現在流行前后端分離,后端通常會使用swagger生成api文檔,提供給前端的同事來調用,一般前端是查看這個文檔,根據文檔說明編寫調用代碼。其實,swagger已經提供了足夠多的描述信息,我們可以基於swagger直接生成相關的調用代碼,節省前端時間。
開源地址:swagger-2-ts
實現原理
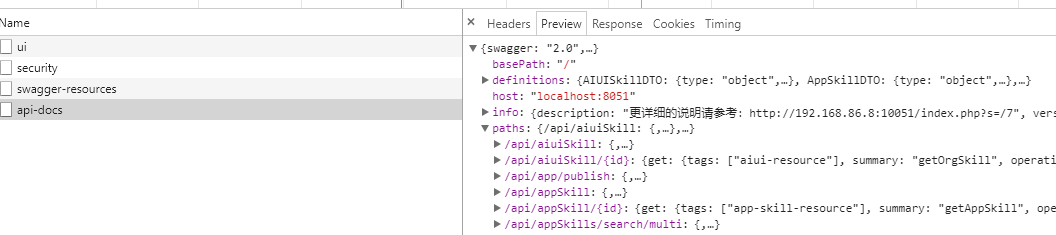
打開swagger-ui,我們可以看到請求了/v2/api-docs獲取api文檔信息,其中definitions里是DTO對象定義,paths是API接口列表:

因此,我們將這個api-docs下載下來,解析,就可以生成對應的調用代碼了。
制作代碼生成器的方法很多,大部分都是基於模板,這個也不例外。不同的是,這次我們借助 Yeoman 框架。Yeoman是一個代碼生成器腳手架工具,可以訪問官網查看具體介紹。
代碼生成器需要用戶提供一些參數,比如swagger的地址,代碼類型等,Yeoman提供了prompting功能,可以定義prompts,最后可以通過this.props獲取用戶參數
prompting() {
// Have Yeoman greet the user.
this.log(
yosay(
`Welcome to the swagger 2 typescript ${chalk.red(
'generator-swagger-2-ts'
)} generator!`
)
);
const prompts = [
{
type: 'input',
name: 'swaggerUrl',
message: 'please input swagger url,eg:http://localhost:8051/swagger-ui.html',
default: 'http://localhost:8051/swagger-ui.html'
},
{
type: 'input',
name: 'className',
message: 'please enter class Name of the generated API',
default: 'API'
},
{
type: 'list',
name: 'type',
message: 'please choose generated API type , js or typescript',
choices: [
{
name: 'typescript',
value: 'typescript'
},
{
name: 'javascript',
value: 'js'
}
]
},
{
type: 'input',
name: 'outPutFile',
message: 'Please enter the API file name',
default: 'api.ts'
}
];
return this.prompt(prompts).then(props => {
this.props = props;
});
}
接着就是代碼生成,實現writing函數即可:
- 下載api-docs,讓用戶提供swagger-ui地址,然后計算出api-dos路徑
- 解析json
- 根據模板生成class文件,Yeoman的模板是基於ejs,
writing() {
let swaggerUrl = this.props.swaggerUrl.replace('swagger-ui.html', 'v2/api-docs');
let clsName = this.props.className;
let outPutFile = this.props.outPutFile;
let isTypescript = this.props.type === "typescript";
axios.get(swaggerUrl).then(response => {
if (response.status == 200) {
let swagger = response.data;
var swaggerData = codegen.getViewForSwagger(
{ swagger: swagger, className: clsName },
'typescript'
);
swaggerData.defaultDomain = this.props.swaggerUrl.replace('/swagger-ui.html', '');
this.fs.copyTpl(
this.templatePath(isTypescript ? 'ts.ejs' : 'js.ejs'),
this.destinationPath(outPutFile),
swaggerData
);
} else {
console.error("can't fond swaager api-docs");
}
});
安裝與使用
需要同時安裝 Yeoman 和 swagger-2-ts
npm install -g yo
npm install -g generator-swagger-2-ts
然后cd到你的工作目錄,執行:
yo swagger-2-ts
按提示
- 輸入swagger-ui 地址,例如http://192.168.86.8:8051/swagger-ui.html,程序包會自動將這個url地址replace('swagger-ui.html', 'v2/api-docs')得到swagger-api-docs,然后下載后解析,生成api class
- 可選生成js 或者 typescript
- 可以自定義生成的api class名稱、api文件名
C:\Users\Administrator>yo swagger-2-ts
_-----_ ╭──────────────────────────╮
| | │ Welcome to the swagger 2 │
|--(o)--| │ typescript │
`---------´ │ generator-swagger-2-ts │
( _´U`_ ) │ generator! │
/___A___\ /╰──────────────────────────╯
| ~ |
__'.___.'__
´ ` |° ´ Y `
? please input swagger url,eg:http://localhost:8051/swagger-ui.html http://localhost:8051/swagger-ui.html
? please enter class Name of the generated API API
? please choose generated API type , js or typescript typescript
? Please enter the API file name api.ts
create api.ts
生成代碼demo:
export default class API {
$defaultDomain = 'http://localhost:8051'
/**
* @method
* @name API#getSkillsUsingGET
* @param string authorization
* @param $domain
*/
getSkillsUsingGET (parameters){
let body = null;
let config = {
baseURL: parameters.$domain || this.$defaultDomain,
url: '/api/skill',
method: 'GET'
};
config.headers = {}
config.headers['Accept'] = '*/*';
config.headers['authorization'] = parameters.authorization;
config.data = body
return axios.request( config );
}
}
使用生成的API Class
var API = require("./api");
var api = new API("http://192.168.86.8:8051");
api.getSkillsUsingGET({}).then(function (response) {
console.log(response.data);
});
參考
License
Apache-2.0 © jadepeng
作者:Jadepeng
出處:jqpeng的技術記事本--http://www.cnblogs.com/xiaoqi
您的支持是對博主最大的鼓勵,感謝您的認真閱讀。
本文版權歸作者所有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。
