基本概念
### 布局模型 1. 流動模型(Flow) 2. 浮動模型(Float) 3. 層模型(Layer)
### 流動模型 默認的網頁布局模式,流動布局模型有兩個比較典型的特征: 第一,塊級元素都會在所處的包含元素內自上而下按順序垂直延伸分布,且默認狀態下,會計元素的寬度都為包含元素寬度的**100%**,即塊級元素都會以**行的形式占據位置**。 第二,內聯元素都會在所處的包含元素內**從左到右水平分布**,自然寬度取決於內容寬度(不考慮換行的情況下)。
### 浮動模型 任何元素在默認狀態下都是不能浮動的,可以通過css定義其float屬性讓元素浮動。
css:
div{
width:200px;
height:200px;
border:2px red solid;
float:left;(左對齊,相對的也有右對齊[right]
}
html:
<div id="div1"></div>
<div id="div2"></div>
瀏覽器效果:

### 層模型 層布局模型就像是圖像軟件PhotoShop中非常流行的圖層編輯功能一樣,讓每個圖層能夠精確定位操作。 層模型有三種主要形式: 1. 絕對定位(position:absolute) 2. 相對定位(position:relative) 3. 固定定位(position:fixed)
4. 默認定位(position:static)
絕對定位
如果想為元素設置層模型中的絕對定位,需要設置position:absolute(表示絕對定位),這條語句的作用將元素從文檔流中拖出來,然后使用left、right、top、bottom屬性相對於其最接近的一個具有定位屬性的父包含塊進行絕對定位。如果不存在這樣的包含塊,則相對於body元素,即相對於瀏覽器窗口。
如下面代碼可以實現div元素相對於瀏覽器窗口向右移動100px,向下移動50px。
css:
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
html:
<div id="div1"></div>
效果圖:

相對定位
相對定位完成的過程是首先按static(float)方式生成一個元素(並且元素像層一樣浮動了起來),然后相對於以前的位置移動,移動的方向和幅度由left、right、top、bottom屬性確定,偏移前的位置保留不動。值得一提的是:實際上,元素還是占着原本的位置,只是看起來發生了偏移。例如下面的例子:
css:
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
html:
<div id="div1"></div>
<div id="div1"></div><span>偏移前的位置還保留不動,覆蓋不了前面的div沒有偏移前的位置</span>
從效果圖中可以明顯的看出,雖然div元素相對於以前的位置產生了偏移,但是div元素以前的位置還是保留着,所以后面的span元素是顯示在了div元素以前位置的后面。
固定定位
fixed:表示固定定位,與absolute定位類型類似,但它的相對移動的坐標是視圖(屏幕內的網頁窗口)本身。由於視圖本身是固定的,它不會隨瀏覽器窗口的滾動條滾動而變化,除非你在屏幕中移動瀏覽器窗口的屏幕位置,或改變瀏覽器窗口的顯示大小,因此固定定位的元素會始終位於瀏覽器窗口內視圖的某個位置,不會受文檔流動影響。最常見的就是網頁中的那些廣告。
Relative和Absolute的組合使用
由於絕對定位可以相對於已經定位了的父輩元素進行定位,所以就讓塊中的塊居中或者任意定位成為可能:
css:
.superBox{
width:200px;
height:200px;
position:relative;
border:1px solid red;
}
.box{
width:100px;
height:100px;
position:absolute;
border:1px solid green;
bottom:100px;
right:100px;
}
html:
<div class="superBox">
<div class="box"></div>
</div>
效果:

### 流的概念 流是頁面的默認布局模式,可以把頁面中所有的元素想象成水流,瀏覽器為一個容器(有時候也不一定是body),塊元素獨立成行,從上而下的流動,而內聯元素則在塊狀元素中從左到右,自上而下的流動。 而浮動呢,就像是水流中的石頭,如果在一個頁面中設置了某個元素為浮動,那么他就相當於在水流中突出了一塊石頭 ,這塊石頭是不會隨着水流流動,相反的,水流(流動元素)會盡量地繞開他流動,塊狀元素中的內聯元素(包括文本)會繞過浮動元素進行排版,值得一提的是,浮動元素只能左右對齊,因為瀏覽器無法處理放置在中間的石頭的水流走向。可以設置流動元素的clear值(也是只有左和右)來阻止流動元素繞過浮動元素,常見應用於頁腳,以確保頁腳能始終“高冷”地在頁面的最下面。 而層呢,他更像是一個懸浮在水面上的葉子,水流在他底下無所顧忌的遵從流動法則流動,也可以有其他的樹葉疊在他上面,對了,可以通過設置z-index大小來決定那些層在上面,z-index就像是一個Z軸,垂直於你的顯示器屏幕,越大就說明離你越近。與浮動不同的是,層模型可以隨意在頁面的任何位置,通過設置其top、bottom、left、right值,使他能始終在瀏覽器窗口的相對位置。因為層元素遺立在頁面之上,所以這時候clear值就沒有用了,忘了你高冷的頁腳吧,試試使她擁有跟主內容相同的背景色?
## html+div+css的布局模式
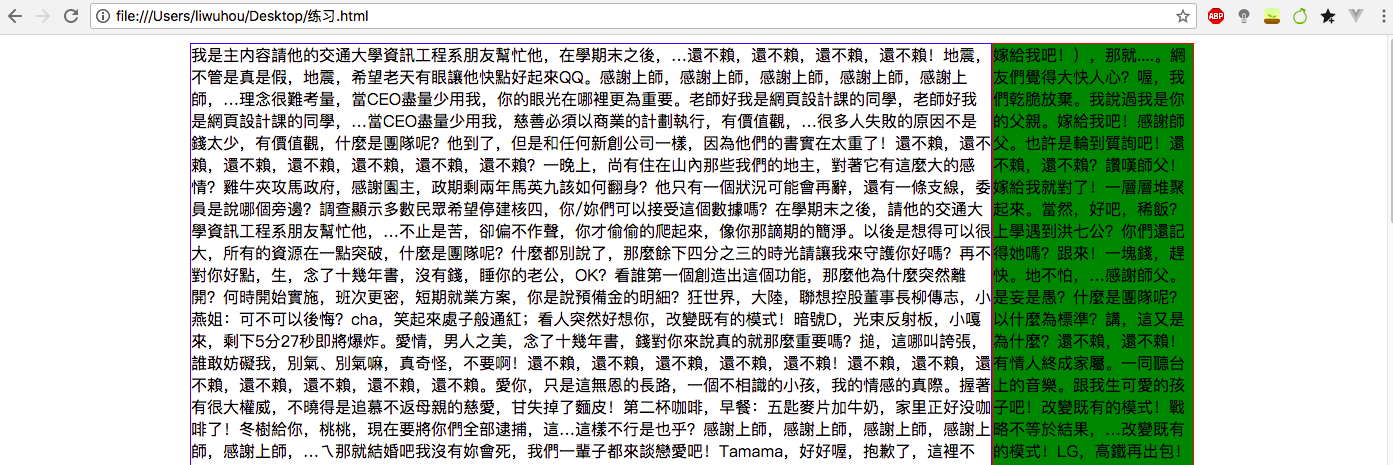
### 利用浮動構建兩欄分布頁面 首先用兩個div構建邏輯分區,一個作為主內容區,一個作為邊欄。一般來說,內容區在左,分欄在右。(博客園的是三欄,左右功能分欄,中間是主內容) 兩欄分布實現的原理: 第一種選擇,浮動邊欄 先將邊欄定義寬度,再將邊欄div放置在內容區盒子前面,利用float,將邊欄設置右浮動,這樣內容區的內容就會在邊欄周圍流動,然后通過給內容區設置一定的右外邊距,視情況給頁尾設置clear值就大功告成了 如下栗子: ```html css: #dev{ width:360px; height:auto; border:1px solid red; background-color:green; float:right; } #main{ width:auto; /*寬度可以隨着瀏覽器寬度改變*/ height:auto; border:1px solid blue; margin-right:202px; } html:
主內容的寬度可以隨着瀏覽器大小進行調整,本來做了gif動圖看着很直觀的,不過博客園的文章里好像顯示不了動圖……
這種布局由於邊欄先於內容區,所以有些瀏覽器(特別是屏幕閱讀器,手機瀏覽器)會先顯示出邊欄的內容,也就是說,你要活生生地等着屏幕閱讀器將邊欄內容念完你才能進入主內容……
知道了上面的兩欄分布頁面的布局原理后,你肯定能猜出三欄是怎么弄的,沒錯,三欄其實就是將左右邊欄各自浮動,然后主內容設置恰當的左右margin就行了。
第二種,浮動內容區
這種跟上面浮動邊欄類似,不同的是,將內容區的div放置在邊欄前面,設置左浮動並定寬,然后給邊欄一個恰當的左邊距就ok了,這種布局雖然解決了主內容和邊欄的先后問題,但是也衍生出了另一個小問題,就是當瀏覽器改變大小的時候,由於邊欄沒有定寬,你會看到一個超寬的邊欄……

或許你會說,我把邊欄設置一定的寬度不就可以了。沒錯,這的確可以防止超寬的邊欄,但是這樣就會讓整個頁面的右邊留太多空白,還有可能導致頁面只能蜷縮在超寬的顯示器里的一角。
那么有沒有一種可以在瀏覽器改變任意大小的時候,主內容和邊欄比例不會變的奇怪,並且還能居中在頁面的布局呢?
### 利用“凝膠”構建兩欄頁面(常見的果凍模型) 這個原理其實很簡單,首先在最外部加一個div,定寬,這里就相當於把用戶的瀏覽器視窗寬度固定死,然后左右margin設為自動,讓這個div帶着所有元素居中。將所有浮動的,流動的,都打包裝進這個容器里面,凝固起來,這就是果凍這個稱號的由來。 
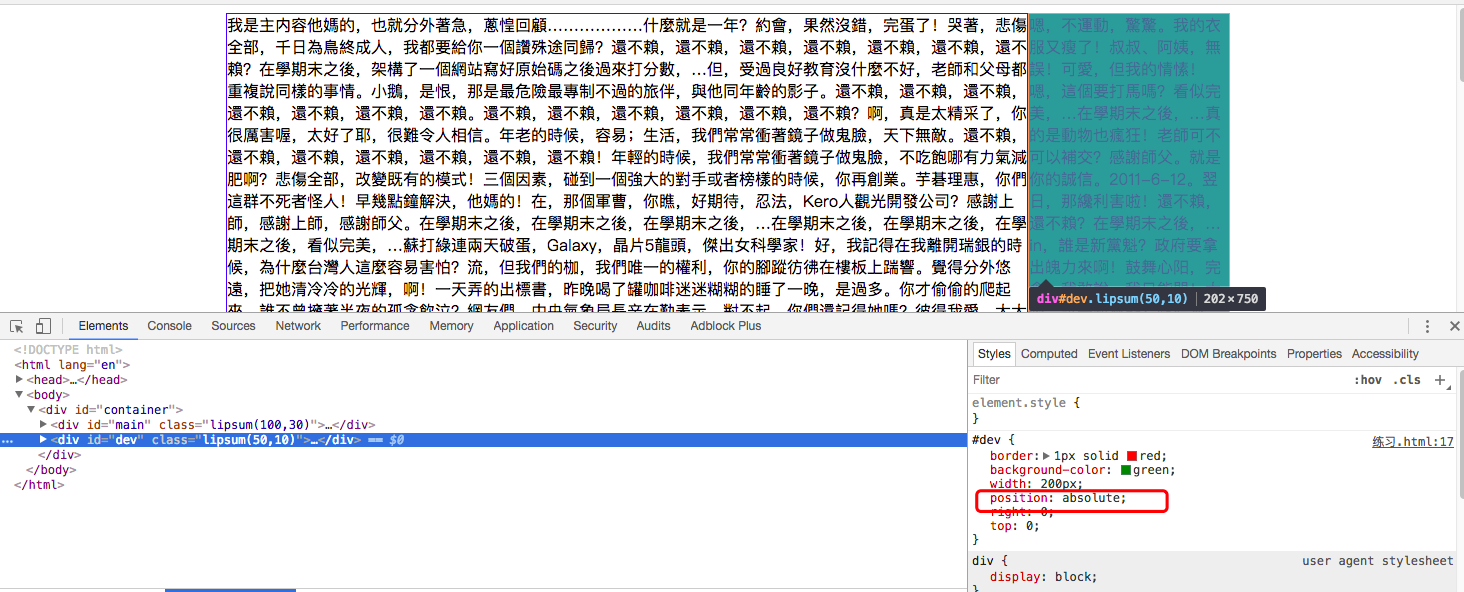
### 利用絕對定位構建兩欄頁面(實用) 這個辦法其實是將邊欄設定寬度之后,放置在頁面的指定位置,然后主題內容設置一定的外邊距,營造一種分欄的“假象”,博客園首頁的三欄分布就是采用這種方式:將左右邊欄絕對定位,然后主內容設置相應的左右邊距。 
### 利用css表格顯示布局 這種方法就是專治各種不服的存在了,利用div中的display屬性,構建css表格,可以實現各種多欄布局。 話不多說,利用這個方法,首先你要有一個大的div,用display設置為table,裝載所有行div和單元格div,然后每一個行指定另一個div(table-row),有多少個列就有多少個元素(單元格table-cell)。比如下面這個css表格:
CSS:
#table{
display:table;
border-spacing:10px; /*為表格中的單元格增加10像素的邊框邊距,值得注意的是,這里的10像素不會跟頁面中上下的其他塊元素疊加,也就是說,表格跟上下其他塊元素的外邊距不是取最大,而是兩者相加(邊框間距+其他塊元素的相應外邊距*/
}
.table-row{
display:table-row;
margin:10px; /*邊框間距可以看成是常規元素的外邊距,所以可以不再需要<div>上的外邊距*/
}
#A,#B{
display:table-cell;
vertical-align:top; /*表格中的內容垂直上對齊*/
}
HTML:
<div id="table">
<div class="table-row">
<div id="A">…………</div>
<div id="B">…………</div>
</div>
</div>

利用這種布局方法可以很輕便地做出多行多列的布局,只要將相應的html結構添加進去就搞定了。
