前言
一般情況下編寫H5頁面是要考慮微信內置瀏覽器的兼容性及可行性。而需求方有時會提出頁面在微信內部的分享配置,這個時候就要使用微信的js-sdk提供的接口去實現這個功能。
配置前&配置后的分享效果


配置步驟
-
首先你需要一個認證過的企業號,在使用微信JS-SDK對應的JS接口前,需確保已獲得使用對應JS接口的權限,可以在微信官方JS-SDK文檔中看到分享接口的權限僅限於認證號。
-
有了企業號后,在需要調用JS接口的頁面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js.
-
再通過config接口注入權限驗證配置
wx.config({
debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: '', // 必填,企業號的唯一標識,此處填寫企業號corpid
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名,見附錄1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2
});
這里的appid我們可以在微信公眾平台的管理界面中‘開發者中心’ > '配置項'中看到。而簽名、生成簽名的時間戳、生成簽名的隨機串一般是由后台生成返回的。因為微信token獲取每個月是有次數限定的,為了安全起見還是交由后台生成吧。如果你們的后台人員不了解這一塊的話你可以讓他看一下這個地址JS-SDK使用權限簽名算法。
簽名算法中用的url必須是調用JS接口頁面的完整URL,而這個url必須是企業號中的安全域名。
配置js安全域名
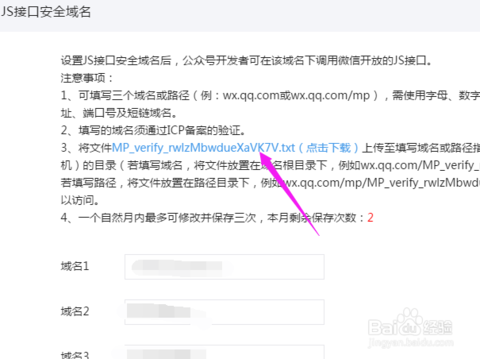
打開微信公眾平台找到公眾號設置點擊功能設置再找到JS接口安全域名,點擊旁邊的設置。

下載文件上傳到你你添加的域名目錄下,確定可以訪問到文件后點擊確定進行保存。注:每月只能保存3次,請謹慎操作。
貼上自己寫的代碼
var wxParam = {};
var wx_share = function(param, url) {
$.ajax({
url: “獲取簽名信息的接口”,
type: "GET",
data: url,
success: function(res) {
if (res.code == 0) {
var data = res.data;
wxParam = param;
// 分享配置
wx.config({
debug: false, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: data.app_id, // 必填,企業號的唯一標識
timestamp: data.timestamp, // 必填,生成簽名的時間戳
nonceStr: data.nonceStr, // 必填,生成簽名的隨機串
signature: data.signature,// 必填,簽名,見附錄1
jsApiList: ['onMenuShareTimeline','onMenuShareAppMessage','onMenuShareQQ','onMenuShareWeibo','onMenuShareQZone'] // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2
});
}
},
error : function(res) {}
})
}
wx_share({
title: "分享標題",
desc: "分享描述" ,
link: "分享鏈接,該鏈接域名必須與當前企業的可信域名一致",
imgUrl: "分享圖標",
type: 分享類型,music、video或link,不填默認為link,
dataUrl: 如果type是music或video,則要提供數據鏈接,默認為空,
successFn: function(){
// 用戶確認分享后執行的回調函數
},
cancelFn: function(){
// 用戶取消分享后執行的回調函數
}
},window.location.href);
wx.ready(function () {
//分享到朋友圈
wx.onMenuShareTimeline({
title: wxParam.title,
link: wxParam.link,
imgUrl: wxParam.imgUrl,
success: function () {
if (wxParam.successFn) {wxParam.successFn();}
}, cancel: function () {
if (wxParam.cancelFn) {wxParam.cancelFn();}
}
});
//分享給朋友
wx.onMenuShareAppMessage({
title: wxParam.title,
desc: wxParam.desc,
link: wxParam.link,
imgUrl: wxParam.imgUrl,
type: wxParam.type,
dataUrl: wxParam.dataUrl,
success: function () {
if (wxParam.successFn) {wxParam.successFn();}
}, cancel: function () {
if (wxParam.cancelFn) {wxParam.cancelFn();}
}
});
//分享到QQ
wx.onMenuShareQQ({
title: wxParam.title,
desc: wxParam.desc,
link: wxParam.link,
imgUrl: wxParam.imgUrl,
success: function () {
if (wxParam.successFn) {wxParam.successFn();}
}, cancel: function () {
if (wxParam.cancelFn) {wxParam.cancelFn();}
}
});
//分享到騰訊微博
wx.onMenuShareWeibo({
title: wxParam.title,
desc: wxParam.desc,
link: wxParam.link,
imgUrl: wxParam.imgUrl,
success: function () {
if (wxParam.successFn) {wxParam.successFn();}
}, cancel: function () {
if (wxParam.cancelFn) {wxParam.cancelFn();}
}
});
//分享到QQ空間
wx.onMenuShareQZone({
title: wxParam.title,
desc: wxParam.desc,
link: wxParam.link,
imgUrl: wxParam.imgUrl,
success: function () {
if (wxParam.successFn) {wxParam.successFn();}
}, cancel: function () {
if (wxParam.cancelFn) {wxParam.cancelFn();}
}
});
}
3.特別提醒
原有的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone 接口,即將廢棄。請盡快遷移使用客戶端6.7.2及JSSDK 1.4.0以上版本支持的 wx.updateAppMessageShareData、wx.updateTimelineShareData接口。
具體的可以查看官網文檔
