本文同時發表在https://github.com/zhangyachen/zhangyachen.github.io/issues/37
定義
兩行文字基線之間的距離。
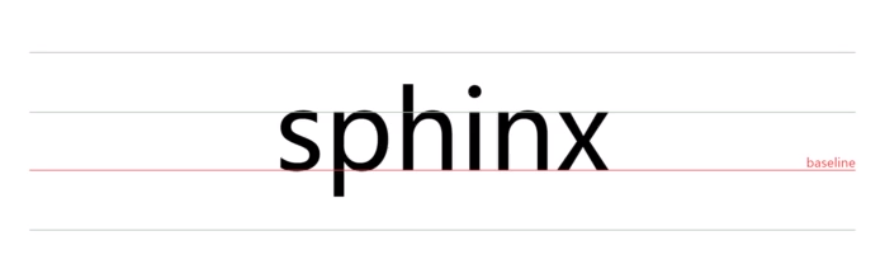
基線的大體位置

基線的位置可以看成x字母下邊緣的位置。
不同字體的基線位置會有微小的差別。
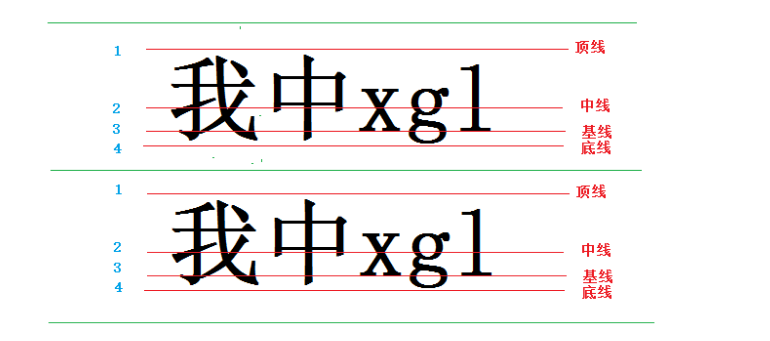
文本中的幾條線:

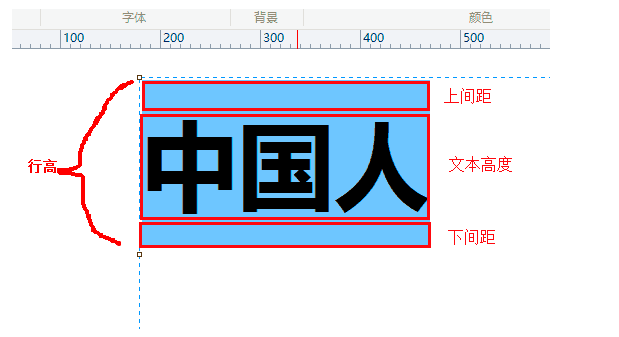
行高示意圖:

一行文本的行高為:上間距 + 文本的高度+下間距,並且上間距是等於下間距的。
我們還可以基本上這樣認為:行高是兩行文字基線之間的距離,也是兩行文字頂線之間的距離,兩行文字中線之間的距離。
行內框盒子模型
- 內容區域 content area
- 內聯盒子 inline boxes
- 行框盒子 line boxes
- 包含盒子 containing box
內容區域 content area
圍繞盒子看不見的區域,大小與font-size相關,高度就是上面圖示中的文本高度。我們可以理解成選中文字之后的變色區域。

內容區域只與字號與字體有關,與行高無關!
在宋體字體下,內容區域高度 = 字體大小。在其他字體下,內容區域高度 ≈ 字體大小
內聯盒子 inline boxes
內聯盒子不會讓內容成塊顯示,而是顯示成一行,如果外部包含inline標簽的話(span,a,em等),則屬於內聯盒子。如果只有文字的話,就是"匿名內聯盒子"。

行框盒子 line boxes
每一行就是一個行框盒子,每個行框盒子都是由一個個內聯盒子組成的。

包含盒子 containing box
由一行一行的行框盒子組成的。

總之:包含盒子包括行框盒子包括內聯盒子
line-height的屬性值
- 對於塊級元素,line-height指定了元素內部line-boxes的最小高度
- 對於非替代行內元素,line-height用於計算line-box的高度
- 對於替代行內元素,例如input、button,line-height沒有影響
normal
取決於用戶代理。桌面瀏覽器(包括火狐瀏覽器)使用默認值,約為1.2,這取決於元素的 font-family。
line-height: normal;
number
所用的值是無單位數值
line-height: 3.5;
length
指定
line-height: 3em;
percentage
與元素自身的字體大小有關。計算出的值是給定的百分比值乘以元素計算出的字體大小。
line-height: 34%;
inherit
IE8+
input框等元素默認行高是normal,可以使用
line-height: inherit ;
讓元素可控性更強。
line-height:1.5、line-height:150%、line-height:1.5em的區別
em的效果跟%是一樣的。
line-height:1.5
所有可繼承元素根據font-size重新計算行高。
<div id="father">
<div id="son">
我的font-size為60px
</div>
</div>
#father{
font-size:12px;
line-height:1.5;
width:300px;
}
#son{
font-size:60px;
color:white;
}

此時,#son元素的line-height為60*1.5=75px;
line-height:150%/line-height:1.5em
當前元素根據font-size計算行高,將計算出來的值繼承給下面的元素。
<div id="father">
<div id="son">
我的font-size為60px
</div>
</div>
#father{
font-size:12px;
line-height:150%;
width:300px;
}
#son{
font-size:60px;
color:white;
}

此時#son元素的line-height為12px*150%=18px。因為#son元素的文本框高度是60px,所以#son元素的半行間距約等於(18-60)/2 = -21px;所以#son元素內的兩行字重合在一起了。
推薦使用無單位數值給line-height賦值
line-height與圖片的表現
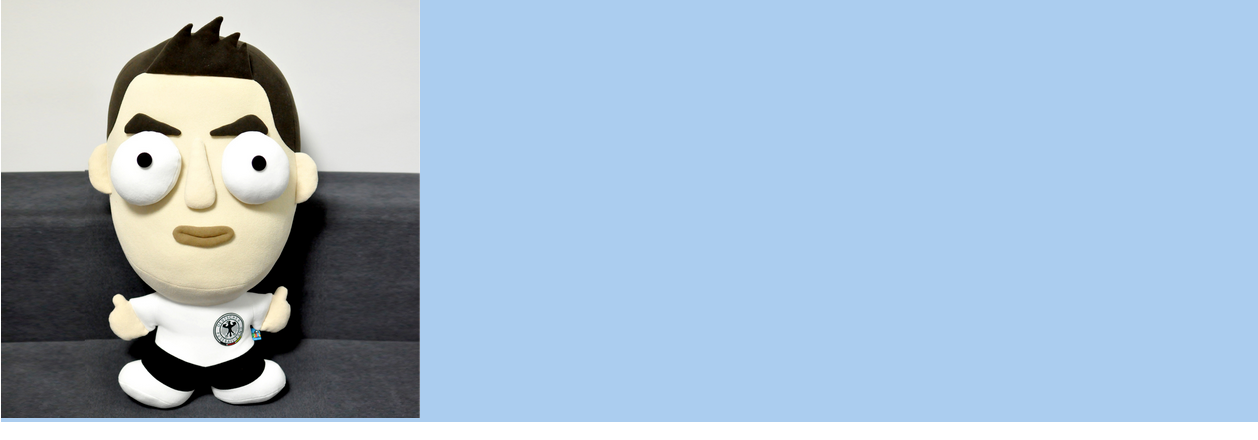
<div>
<img src="muke/resource/photo/1_0.jpeg">
</div>
div{
background-color: #abcdef;
}
img{
width: 300px;
height: 300px;
}

注意到圖片下方有很窄的一條空隙,使得圖片的高度不能填充父容器的高度。
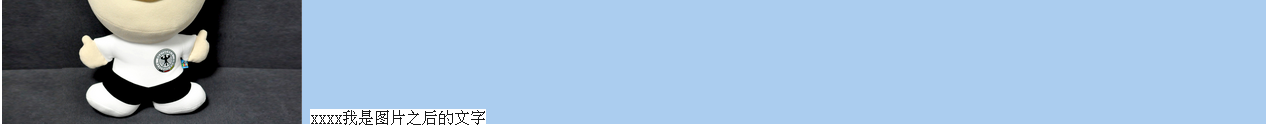
現在在圖片之后加入一些文字的話:
<div>
<img src="muke/resource/photo/1_0.jpeg">
<span>xxxx我是圖片之后的文字</span><br>
</div>
div{
background-color: #abcdef;
}
img{
width: 300px;
height: 300px;
}
span{
background-color: white;
}

注意到圖片底部是與字母x的下邊緣(基線)對齊的,所以我們可以聯想到,圖片為了與之后文字的基線對齊(圖片之后沒有文字可以想象成有文字),所以圖片下面才有了一小段空隙。為什么圖片要與文字的基線對齊呢?因為vertical-align的屬性默認是baseline。以后有時間再細細研究一下vertical-align這個屬性。
如何消除圖片下面的空隙
- 圖片底線對齊
img{
width: 300px;
height: 300px;
vertical-align:bottom;
}
這樣的話圖片就與文字的底線對齊,也就消除了空隙。
- 圖片塊狀化
img{
width: 300px;
height: 300px;
display:block;
}
因為vertical-align這個屬性只對行內元素有效,所以將圖片變為塊狀元素可以使得vertical-align:baseline失效。
- 行高足夠小,使得基線上移
div{
background-color: #abcdef;
line-height:0;
}

這里有個疑問,此時基線按理說應該比圖片底端還要向上,為什么圖片沒有與基線對齊?
單行文本垂直居中原理
<div>
單行文本垂直居中
</div>
div{
background-color: #abcdef;
height: 300px;
line-height: 300px;
}

文字居中,即文字內容區域的一半 + 內容區域頂部到父容器上邊緣 = 父容器高度的一半。而內容區域頂部到父容器上邊緣 = 上間距 = 下間距,所以文字內容區域 + 上間距 + 下間距 = 父容器高度。因為文字內容區域 + 上間距 + 下間距 = line-height,所以當line-height = height時,單行文本居中。也就是文本的中線與父容器的中間線近似重合。
多行文本居中
<div id="father">
<div id="son">多行文本垂直居中<br>多行文本垂直居中<br>多行文本垂直居中<br></div>
</div>
#father{
line-height:300px;
background-color: #abcdef;
height: 300px;
}
#son{
line-height: normal;
display: inline-block;
vertical-align: middle;
border: 1px red solid;
}

多行文本居中,我們可以將這多行文本看成一個整體,即一行,問題轉換為上面的單行文本居中,所以我們讓父元素的height = line-height。為了覆蓋掉繼承過來的line-height,我們在#son元素中使用line-height:normal。看下效果:

貌似偏上了一些,為了讓整體文本的中線與父容器的中間線近似重合。我們可以添加vertical-align: middle。讓整體放置於父元素的中部,效果就是本節開始的那張圖片的效果。
參考資料:http://www.imooc.com/learn/403
http://www.imooc.com/article/7767
https://developer.mozilla.org/zh-CN/docs/Web/CSS/line-height
