關於 chrome 擴展的文章,很久之前也寫過一篇。清除頁面廣告?身為前端,自己做一款簡易的chrome擴展吧。
本篇文章重在分享一些制作擴展的過程中比較重要的知識及難點。
什么是 chrome 擴展程序
擴展程序是一些能夠修改或增強 Chrome 瀏覽器功能的小程序。對於前端工程師而言,其最大的便利就是我們可以應用我們熟悉的 HTML、CSS 、 Javascript 等技術來制作擴展程序。
如下圖所示,這些圖標就是各種開發者提供的 chrome 擴展程序:
區分擴展與插件
很多人會誤稱擴展程序為插件,這里有必要區分一下。
"擴展" 和 "插件",其實都是軟件組件的一種形式,Chrome 只不過是把兩種類型的組件分別給與了專有名稱,一個叫 "擴展",另一個叫 "插件"。
- 擴展(Extension)
指的是通過調用 Chrome 提供的 Chrome API 來擴展瀏覽器功能的一種組件,工作在瀏覽器層面,使用 HTML + Javascript 語言開發。比如著名的 Adblock plus。
- 插件(Plug-in)
指的是通過調用 Webkit 內核 NPAPI 來擴展內核功能的一種組件,工作在內核層面,理論上可以用任何一種生成本地二進制程序的語言開發,比如 C/C++、Delphi 等。比如 Flash player 插件,就屬於這種類型。一般在網頁中用 <object> 或者 <embed>標簽聲明的部分,就要靠插件來渲染。
開發自己的擴展程序
OK,簡單了解完什么是擴展程序后,下面我們來看看如何開發一款擴展程序。
當然,首先我們要搞清楚為什么我們需要擴展程序,它有什么作用呢?
就我而言,最近我開發了一款簡單的擴展程序 —— URLHelper 。你可以在 chrome 應用商店下載到它:
開發它的原因是因為,在我們的業務開發中,開發過程經常需要面對超長的 URL,帶有 N 多個參數,它可能長這樣:
http://tv.video.qq.com/xxx/xxx/xxx/index?rootdomain=test.tv.video.qq.com&guid=066de07bdd33422f95b7ddaf993b2004&tvid=0930DCE900E081E142ED006B56025BA7&appver=3.1.0&bid=31001&appid=101161688&vipbid=38&fromvipbid=38&cid=qk97pyegxz8kdug&vid=&pid=&mid=&from=501&qua_info=PT%3DSNMAPP%26CHID%3D10009%26VN%3D3.1.0%26PR%3DVIDEO%26TVKPlatform%3D670603%26SMARKET%3D&type=0&listid=&matchid=&channelid=&source1=747&source2=709&penid=D21D81E4489E43422F842235B52DD&access=82E8E64DDD4A531B6FFA3E0967F76&kt_login=qq&vuserid=&vusession=&oauth_consumer_key=101161688&kt_userid=924400965&kt_license_account=SNM_0059858531&main_login=qq&kt_login_support=qq%2Cwx%2Cph&kt_boss_channel=tx_snm&ott_flag=2&sop=9&actid=&tvactid=&tv_params=policy_id%3D88&disable_update=&dp=&du=&viewid=&dv=&pageid=&ptag=&redirect_url=http%3A%2F%2Ftest.tv.video.qq.com%2Fktweb%2Fpay%2Fphone%2Fscan%3Frootdomain%3Dtest.tv.video.qq.com%26guid%3D066de07bdd33422f95b7ddaf993b2004%26tvid%3D0930DCE900E081E142ED006B56025BA7%26appver%3D3.1.0%26bid%3D31001%26appid%3D101161688%26vipbid%3D38%26fromvipbid%3D38%26cid%3Dqk97pyegxz8kdug%26vid%3D%26pid%3D%26mid%3D%26from%3D501%26qua_info%3DPT%253DSNMAPP%2526CHID%253D10009%2526VN%253D3.1.0%2526PR%253DVIDEO%2526TVKPlatform%253D670603%2526SMARKET%253D%26type%3D0%26listid%3D%26matchid%3D%26channelid%3D%26source1%3D747%26source2%3D709%26openid%3DD21D81E44801E9E43422F842235B52DD%26access_token%3D82E8E64DDD4EDA531B6FFA3E09676F76%26kt_login%3Dqq%26vuserid%3D%26vusession%3D%26oauth_consumer_key%3D101161688%26kt_userid%3D924400965%26kt_license_account%3DSNM_0059858531%26main_login%3Dqq%26kt_login_support%3Dqq%252Cwx%252Cph%26kt_boss_channel%3Dtx_snm%26ott_flag%3D2%26sop%3D9%26actid%3D%26tvactid%3D%26tv_params%3Dpolicy_id%253D88%26disable_update%3D%26dp%3D%26du%3D%26viewid%3D%26dv%3D%26pageid%3D%26ptag%3D%26opres%3D0&%24from=201
因為調試的需要,經常要找到某一個特定的參數,獲取或者修改它的值。
讀者可以嘗試一下,貼到瀏覽器中,找到 cid 參數,修改為另外一個值。如果沒有工具,這個過程是很痛苦的。一次還好,如果一天重復這個動作幾十次,就有必要考慮借助工具了。
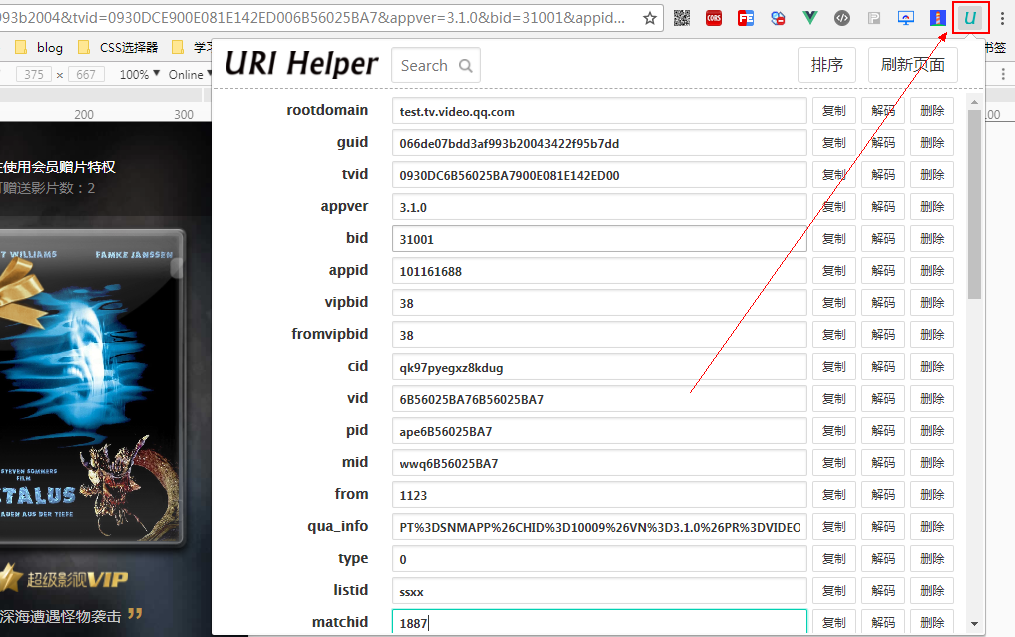
基於這個出發點,我制作了 URLHelper 這個擴展,它的界面大概長這個樣子,可以非常方便的對 URL 參數進行刪查改排序,修改參數刷新頁面:
所以,擴展程序我覺得每個前端都可以開發,用於解決我們工作生活中在使用瀏覽器遇到的各種問題,譬如有名的 :
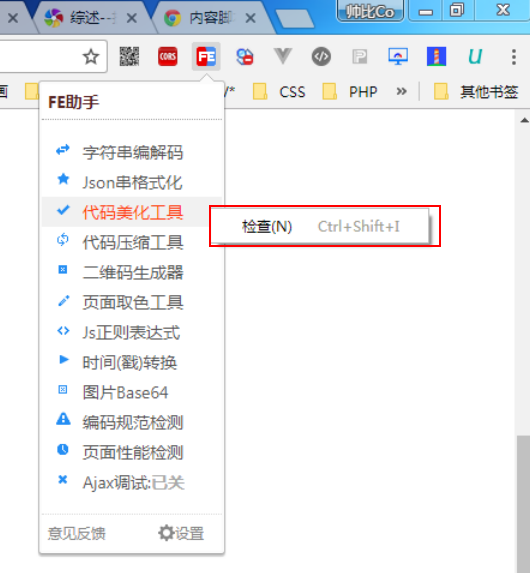
- WEB 前端助手 提供的字符串編碼、JSON 格式化
- PageSpeed 提供的頁面性能檢測等等
- 二維碼生成器 將 URL 轉化成對應的二維碼
擴展程序架構
OK,接下來聊聊一些擴展程序開發相關的東西。
關於擴展程序的相關文檔,可以看看這些文章:
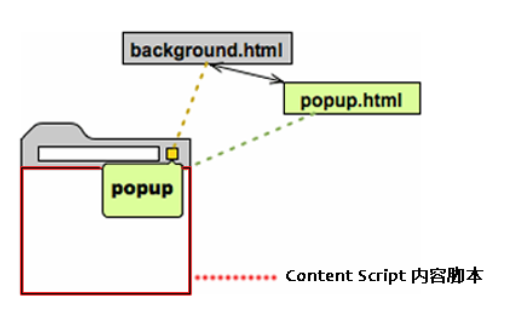
首先,我覺得最重要的,是要了解整個擴展程序的基本架構,有幾個非常重要的文件:
Content scripts -- 內容腳本
Content scripts 腳本是指能夠在瀏覽器已經加載的頁面內部運行的 javascript 腳本。可以將 content script 看作是網頁的一部分,而不是它所在的擴展程序的一部分。
它可以實現的一些功能的例子及適用場景,大致如下:
- 在網頁中找出未鏈接的 URL,並將它們轉換為超鏈接
- 查找特定的信息或者 DOM 結構,增加字體大小,使文本更具有可讀性
- 發現並處理 DOM 中的微格式數據
我們可以這樣理解它,在頁面加載完畢之后,我們的擴展程序會向這個頁面注入一個或者額多個腳本,這個腳本可以獲得瀏覽器所訪問的 web 頁面的詳細信息。也就是我們可以利用這個腳本收集頁面上各種我們需要的信息。
以我上面的 URLHelper 為例子,在這個擴展中,content script 的作用就是拿到頁面的 URL ,然后傳遞給擴展程序的 background 頁面或者 popup 頁面。
當然,如果你只需要一個腳本程序每次注入頁面后獲取頁面相關的信息,然后上報到自己的服務器之類的功能,這個擴展程序只需要這一個 Content scripts 就夠了。它不需要與其他界面或者腳本進行交互和信息傳遞,擴展幫你做的就是自動注入這個腳本而需要你每次手動注入。
popup -- 彈窗頁面
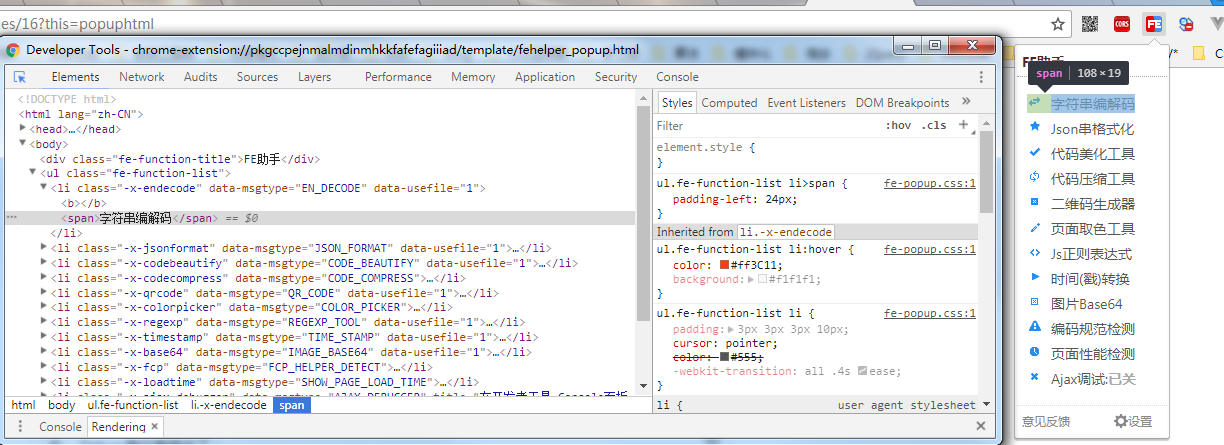
popup 頁面也非常好理解,在 manifest.json 的定義里它是 browser_action, 就是我們擴展程序的界面(彈窗頁),就是上面的那張截圖:
這個界面其實就是一個 Web 頁面,點開任意一個擴展頁面,右鍵都可以看到彈出檢查選項,點擊這個選項,就會彈出一個開發者工具,我們就可以愉快的開始對這個頁面進行查看 DOM 結構、查看網絡狀態、 Debug 等任意操作了:
然后:
重點,這個 popup 頁面完全由我們控制,就像一個普通的 Web 頁面,我們可以利用 Chrome 的消息傳遞機制利用這個頁面和 Content scripts 進行交互,也就可以完成對頁面的某些控制。以我上面的 URLHelper 為例子,在這個擴展中,當我點擊擴展程序界面中的刷新頁面按鈕的時候,會從擴展界面的 DOM 上將修改后參數取出拼好,並且通過 Chrome 的消息傳遞機制 傳遞給 Content scripts,然
后 Content scripts 拿到新的參數,賦值給當前瀏覽器窗口頁面的 document.location.href,實現頁面的刷新。
background -- 后台網頁
除了 popup 頁面之外,還有一個 background 后台網頁 。
chrome擴展程序將后台網頁分為兩種類型:
- 持續運行的后台網頁
- 事件頁面
是否持久存在是事件頁面與后台網頁之間的根本區別。(剛開始使用的時候可以理解為一個東西)
應用和擴展程序通常需要長時間運行的腳本來管理某些任務或狀態,這就是后台頁面的作用。事件頁面只在需要時加載,當事件頁面不活動時就會卸載,以便釋放內存和其他系統資源,所以一般而言是推薦使用事件頁面。
它存在的目的在於,在擴展的整個生命周期內需要長時間管理一些任務或狀態。它的主要功能及適用場景,大致如下:
- 事件頁面監聽的某個事件觸發
- 應用或擴展程序第一次安裝或者更新到新版本(為了注冊事件)
- 內容腳本或其他擴展程序發送消息
- 擴展程序中的其他視圖調用了 runtime.getBackgroundPage
以我上面的 URLHelper 為例子,在這個擴展中,我使用的是持續運行的后台網頁,當瀏覽器頁面刷新第一次注入 Content Script 時,會獲取到當前頁面 url ,然后發送消息並帶上 url 信息告訴給 background 后台網頁, background 后台網頁收到消息后,再轉發給 popup 頁面。
擴展程序小結
一個擴展程序最重要的我覺得就是上述的三塊內容:
- Content scripts -- 內容腳本
- popup -- 彈窗頁面
- background -- 后台網頁
我們通過一個 manifest.json 的清單文件來配置它們及一些額外信息。關於 manifest.json 的詳細信息,可以戳:manifest 。
接下來,我們的擴展要靈活地完成各種功能,最重要的就是互相間的通信!
信息數據在內容腳本、彈窗頁面以及事件頁面之間傳遞是一個擴展程序最重要的部分。
擴展程序的消息傳遞
消息傳遞存在的必要性是因為內容腳本在網頁而不是擴展程序的環境中運行,所以它們通常需要某種方式與擴展程序的其余部分通信。
擴展程序(彈窗頁面和后台頁面)和內容腳本間的通信使用消息傳遞的方式。兩邊均可以監聽另一邊發來的消息,並通過同樣的通道回應。消息可以包含任何有效的 JSON 對象。
使用 chrome.* API
消息傳遞,主要使用了 Chrome 瀏覽器的內置 chrome 對象進行。打開瀏覽器,試一下,chrome 對象其實包含了非常多的功能:
各種類型的消息傳遞都是通過這個 chrome 對象進行,分為:
- 簡單的一次性請求
- 長時間的連接
- 跨擴展程序消息傳遞
- 從網頁發送消息
- 原生消息通信
當然,對於通常而言的普通擴展程序而言,簡單的一次性請求就足夠我們使用了,舉兩個例子。
假設我們的 manifest.json 簡單定義如下:
# manifest.json
{
"name": "Url Helper",
"version": "1.0.0",
"author": "Coco",
"manifest_version": 2,
"browser_action": {
"default_popup": "popup.html"
},
"background": {
"scripts": ["background.js"]
},
"content_scripts": [
{
"js": ["contentScript.js"]
}
]
}
從 Content Script 向 background 事件頁面 傳遞消息
- Content Script ,即是注入頁面的腳本
# contentScript.js
// 發送消息
chrome.runtime.sendMessage(
{
msg: '從 Content Script 向 事件頁面 傳遞消息',
result: 1
},
function(response) {
if (response && response.msg) {
console.log(response.msg);
}
}
);
- background 后台頁面
#background.js
// 接收消息
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
if (request.result) {
sendResponse({
farewell: "ok"
});
}
});
在發送端,我們可以使用 runtime.sendMessage 或 tabs.sendMessage 方法。這些方法分別允許您從內容腳本向擴展程序或者反過來發送可通過 JSON 序列化的消息,可選的 callback 參數允許您在需要的時候從另一邊處理回應。
而在接收端,我們需要設置一個 runtime.onMessage 事件監聽器來處理消息。
從 popup 彈窗頁面 向 Content Script 傳遞消息
再舉一個翻過來的例子,從 popup 彈窗頁面 向 Content Script 傳遞消息。
- popup 彈窗頁面
# popup.html 頁面內引入的 popup.js
let obj = {
msg: '從 popup 彈窗頁面 向 Content Script 傳遞消息',
result: 0
};
// 發送消息
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, obj, function(response) {
console.log("Send Success");
});
});
- Content Script
# contentScript.js
// 接收消息
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
console.log(sender.tab ? "來自內容腳本:" + sender.tab.url : "來自擴展程序");
if (request && !request.result) {
console.log(result.msg);
}
});
這里有個問題需要注意,從 popup 彈窗頁面 向 Content Script 傳遞消息時,由於瀏覽器可能同時打開多個 tab 頁,所以需要指定一下傳遞的頁面,指定發送至哪一個標簽頁。
使用 chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {}) 則能正確選中當前打開的標簽頁。
其他更多的消息傳遞方式,可以戳這里:消息傳遞。
將擴展程序打包上線發布到 Chrome 應用商店
擴展程序開發好了,希望供他人下載。那么當然需要發布到應用商店。流程大致如下:
登錄到 Chrome 開發者信息中心。
首先,你需要有一個 Google 帳號,點擊這里,登錄網上應用商店。
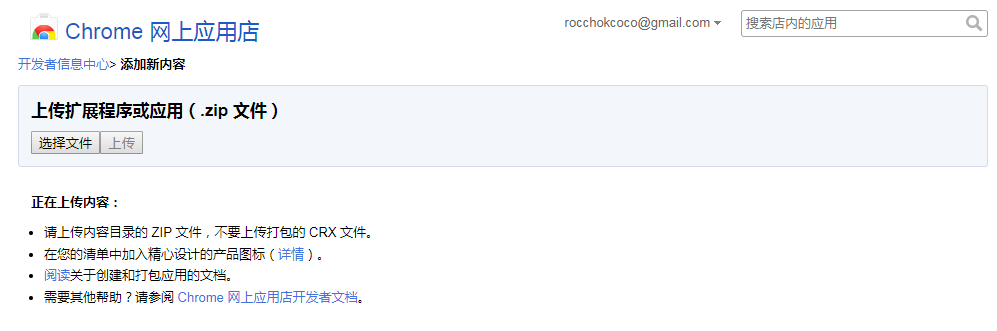
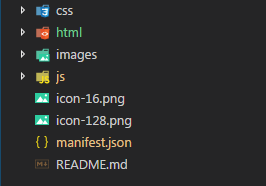
添加一個新項並以 zip 文件的形式上傳文件。
注意,要打包成 *.zip 格式,並且在根目錄下有最重要的 manifest.json 文件,像我上傳的整個目錄結構,就非常簡單:
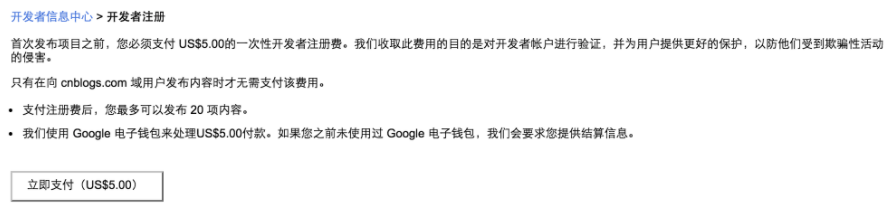
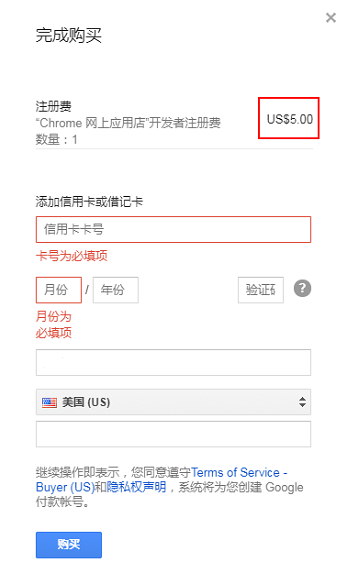
首次發布,需要支付 5 美刀
選擇文件並且成功上傳之后,下一步非常重要。第一次發布擴展程序,谷歌會收取 $5 開發者注冊費用,之后可以發布 20 個擴展程序 。
這里付款中國內地的銀行卡好像都不行,只能選擇國外的 VISA 等儲蓄卡、信用卡進行支付,地區選擇美國即可。(尋找身邊有 VISA 卡的小伙伴幫忙支付即可)
付款完成,可以愉快的發布了
OK,最后付款完成,就可以順利發布了,稍等片刻,就可以搜索到我們自己開發擴展程序了!
僅供開發使用
當然,有些同學無法訪問谷歌商店,或者擴展程序做出來僅僅是團隊內部的一種工具,供私人使用。那么可以直接在 chrome 瀏覽器安裝安裝包。
- 在 chrome 瀏覽器中訪問 chrome://extensions(或者單擊多功能框最右邊的按鈕:打開 Chrome 瀏覽器菜單,並選擇更多工具 (L) 菜單下的擴展程序 (E),進入相同的頁面)。
- 確保右上角開發者模式復選框已選中,單擊加載已解壓的擴展程序 …,彈出文件選擇對話框。
- 瀏覽至您的擴展程序文件所在的目錄,並選定。
擴展目錄即是一個項目下的所有文件,開發調試時同理安裝即可。
后記
其實開發一款 Chrome 擴展程序真的不難,而且非常有意思。感興趣但又怕麻煩的同學可以參考我這個小項目改改。Github -- URL Helper
好了,本文到此結束,希望對你有幫助 :)
如果還有什么疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。