一. 安裝Homebrew:
Homebrew的官網(多語言版本)簡單明了地介紹了如何安裝和使用這個工具,;並提供了自己的Wiki。
brew的安裝很簡單,使用一條ruby命令即可,Mac系統上已經默認安裝了ruby":
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
等待一段時間后會出現
Press RETURN to continue or any other key to abort
敲回車后提示輸入你的電腦密碼:(輸入密碼的過程中終端不會有任何變化)

輸入密碼后提示
Downloading and installing Homebrew...
繼續耐心等待..
二. 安裝Node.js:
使用 Homebrew 來安裝nvm,watchman 和 flow.(建議每次用Homebrew的時候先更新brew,命令:brew update )

1,安裝nvm:
終端中輸入:
brew install nvm
最后終端會提示

大概意思就是如果沒有.nvm文件的話就要創建一個,終端中輸入
mkdir ~/.nvm
就可以創建.nvm文件了
,然后去~/.bash_profile或者在shell的配置文件中配置如下內容:
export NVM_DIR=~/.nvm
source $(brew --prefix nvm)/nvm.sh
具體操作如下

先進入home目錄: cd ~
打開.bash_profileopen文件:
open .bash_profile
如果文件不存在 就創建一個
touch .bash_profile
打開后把需要配置的內容復制進去然后保存退出

現在NVM算是安裝完成了.
2.使用NVM安裝node.js
終端輸入命令:
nvm install node && nvm alias default node
注:如果順利安裝完成可跳過下面步驟,直接進入第三步,進入安裝watchman和flow環節.
nvm 默認是從http://nodejs.org/dist/下載的, 國外服務器, 必然很慢,
好在 NVM 以及支持從鏡像服務器下載包, 於是我們可以方便地從七牛的 node dist 鏡像下載:
$ NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/dist nvm install 0.11.11
於是你就會看到一段非常快速進度條:
######################################################################## 100.0%Nowusingnode v0.11.11
如果你不想每次都輸入環境變量NVM_NODEJS_ORG_MIRROR, 那么我建議你加入到.bashrc文件中:
# nvmexportNVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/distsource~/git/nvm/nvm.sh
接着終端輸入命令:
nvm install node && nvm alias default node
如果使用NVM一直安裝失敗.可以嘗試直接使用Homebrew安裝node: brew install node
三. 安裝watchman和flow:
終端輸入
brew install watchman
brew install flow
一切順利
建議定期運行brew update && brew upgrade來使您的應用程序保持最新狀態。
brew update && brew upgrade
四. 初始化項目及解決運行異常
初始化項目
首先安裝Xcode6.3或更高版本.
完成后,終端執行
npm install -g react-native-cli
react-native-cli 是完成剩余安裝的命令行工具。它是通過 npm 安裝的。這將會在你的終端里面安裝react-native這個命令行,你只需要做一次即可。
接着
react-native init AwesomeProject
這一條命令獲取 React Native 的源代碼和依賴包,然后在AwesomeProject/iOS/AwesomeProject.xcodeproj創建一個新的 Xcode 項目,並且在AwesomeProject/android/app下面創建一個 gradle 項目。這個命令初始化的項目在你的用戶目錄下.
如果想初始化到桌面上需要 cd 到桌面 然后在執行 react-native init AwesomeProject 這個命令。
打開項目的方式
To run your app on iOS: cd /Users/BlueCity/Desktop/hello react-native run-ios - or - Open ios/hello.xcodeproj in Xcode Hit the Run button To run your app on Android: cd /Users/BlueCity/Desktop/hello Have an Android emulator running (quickest way to get started), or a device connected react-native run-android
解決運行異常
進入項目根目錄后,使用 run-ios 指令啟動該iOS APP:
- react-native run-ios
對於版本高於0.45的創建項目,也許你會看到如下錯誤:
- Error:
- Build failed:
- Unpacking /Users/zjy/.rncache/boost_1_63_0.tar.gz...
- Print: Entry, ":CFBundleIdentifier", Does Not Exist
對應的直接點開.xcodeproj 運行相關的錯誤信息
1、降級版本方案
本人經過多方查找,發現是創建項目下載安裝node依賴模塊時的資源缺失問題,目前最新的0.45及以上版本需要下載boost庫,該庫過大,導致下載出問題,參考:
https://github.com/facebook/react-native/issues/14368
https://github.com/facebook/react-native/issues/14447
解決方案有兩種,如果不追求新版本新特性,可以降低創建項目的版本,使用 --version 指令明確設置項目版本:
- react-native init MyApp --version 0.44.3
2、替換資源文件方案
依然希望使用新版本的解決方案則是手動下載相關文件替換:
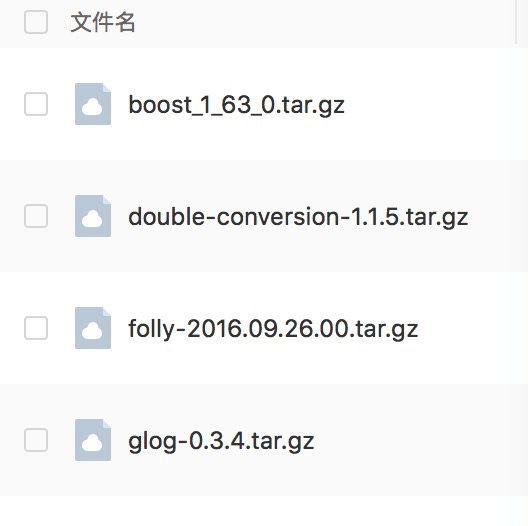
下載如下四個相關文件放到項目根目錄下的 .rncache 目錄下,進行替換:
下載地址: https://pan.baidu.com/s/1kV5iVzD.
下載后替換:
- cd ~/.rncache
- cp ~/Downloads/boost_1_63_0.tar.gz ~/.rncache/
依次使用 cp 指令復制替換四個文件;
然后刪除第三方庫文件,在 node_modules/react-native/third-party/ 目錄下:
- rm -r project/node_modules/react-native/third-part
再次執行啟動程序:
- react-native run-ios
發現可以正常運行了,接下來我們可以在編輯器里編輯我們的項目了,如我們的react-native入口js文件– index.ios.js 文件,刷新即可看到變更。