
蘋果WWDC開發者大會上,終於發布了大家期待已久的iOS 11,有些新特性功能確實出人意料。不過大的方面蘋果貌似也就 AR 和 GM 機器學習了,9月13日凌晨1點,蘋果開了新品發布會,相信大家都已經知道Phone X 的劉海了,看起來不是很雅觀,對於iOS開發者來說,適配工作也帶來了麻煩,iOS11在新舊API 方面做了新的改動,未來App Store就會出現很多大量的APP更新,針對iOS11和iPhone X的適配。
下面針對已經了解的出現的問題進行適配的說明。
屏幕未充滿?
相信一部分開發者已經在着手適配iPhone X 和iOS11 了,xcode9測試版運行自己的項目會發現項目沒有充滿屏幕,上下會有黑色區域的情況,大家別慌,這是沒有設置對應的啟動圖,iPhone X對應像素 1125 * 2436
大家可以自己添加圖片或者准備一張尺寸:1125 * 2436的啟動圖片, 移動到LaunchImage的Finder目錄中, 並在LaunchImage中的Contents.json文件中增加 (注意Json格式):
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "2436h",
"filename" : "圖片名字.png",
"minimum-system-version" : "11.0",
"orientation" : "portrait",
"scale" : "3x"
}
UITableview UICollectionView MJRefresh下拉刷新錯亂
-
iOS11 UIScrollView and UITableView的新特性
如果有一些文本位於UI滾動視圖的內部,並包含在導航控制器中,現在一般navigationContollers會傳入一個contentInset給其最頂層的viewController的scrollView,在iOS11中進行了一個很大的改變,不再通過scrollView的contentInset屬性了,而是新增了一個屬性:adjustedContentInset,通過下面兩種圖的對比,能夠表示adjustContentInset表示的區域:

contentInsetAdjustmentBehavior屬性有以下幾個枚舉值
typedef NS_ENUM(NSInteger, UIScrollViewContentInsetAdjustmentBehavior) {
UIScrollViewContentInsetAdjustmentAutomatic,
UIScrollViewContentInsetAdjustmentScrollableAxes,
UIScrollViewContentInsetAdjustmentNever,
UIScrollViewContentInsetAdjustmentAlways,
}
@property(nonatomic) UIScrollViewContentInsetAdjustmentBehavior contentInsetAdjustmentBehavior;
@property(nonatomic, readonly) UIEdgeInsets adjustedContentInset;
//adjustedContentInset值被改變的delegate
- (void)adjustedContentInsetDidChange;
- (void)scrollViewDidChangeAdjustedContentInset:(UIScrollView *)scrollView;
-
1 automatic 和scrollableAxes一樣,scrollView會自動計算和適應頂部和底部的內邊距並且在scrollView 不可滾動時,也會設置內邊距.
-
2 scrollableAxes 自動計算內邊距.
-
3 never不計算內邊距
-
4 always 根據safeAreaInsets 計算內邊距
-
在我們項目中寫tableview的時候可以加下面的代碼來解決此問題
if (@available(iOS 11.0, *)) {
_tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
_tableView.contentInset = UIEdgeInsetsMake(64, 0, 49, 0);//iPhoneX這里是88
_tableView.scrollIndicatorInsets = _tableView.contentInset;
}
在我自己項目中,我發現如果用的系統的導航欄的話距離上部可為0反而加上會有問題,列表會下移你設置的數值
_tableView.contentInset = UIEdgeInsetsMake(0, 0, 49, 0);
// 實際項目中這樣也有出現列表的下面可能會被遮擋(針對部分項目,視情況而定) 針對我自己的項目我設置了向下導航欄的高度看似沒有問題了
tableView cell高度問題和頭視圖尾視圖會有很大間隙
-
這個應該是UITableView最大的改變。我們知道在iOS8引入Self-Sizing 之后,我們可以通過實現estimatedRowHeight相關的屬性來展示動態的內容,實現了estimatedRowHeight屬性后,得到的初始contenSize是個估算值,是通過estimatedRowHeight x cell的個數得到的,並不是最終的contenSize,tableView不會一次性計算所有的cell的高度了,只會計算當前屏幕能夠顯示的cell個數再加上幾個,滑動時,tableView不停地得到新的cell,更新自己的contenSize,在滑到最后的時候,會得到正確的contenSize。
-
Self-Sizing在iOS11下是默認開啟的,Headers, footers, and cells都默認開啟Self-Sizing,所有estimated 高度默認值從iOS11之前的 0 改變為UITableViewAutomaticDimension:
@property (nonatomic) CGFloat estimatedRowHeight NS_AVAILABLE_IOS(7_0); // default is UITableViewAutomaticDimension, set to 0 to disable
-
如果目前項目中沒有使用estimateRowHeight屬性,在iOS11的環境下就要注意了,因為開啟Self-Sizing之后,tableView是使用estimateRowHeight屬性的,這樣就會造成contentSize和contentOffset值的變化,如果是有動畫是觀察這兩個屬性的變化進行的,就會造成動畫的異常,因為在估算行高機制下,contentSize的值是一點點地變化更新的,所有cell顯示完后才是最終的contentSize值。因為不會緩存正確的行高,tableView reloadData的時候,會重新計算contentSize,就有可能會引起contentOffset的變化。iOS11下不想使用Self-Sizing的話,可以
通過以下方式關閉:
self.tableView.estimatedRowHeight = 0;
self.tableView.estimatedSectionHeaderHeight = 0;
self.tableView.estimatedSectionFooterHeight = 0;
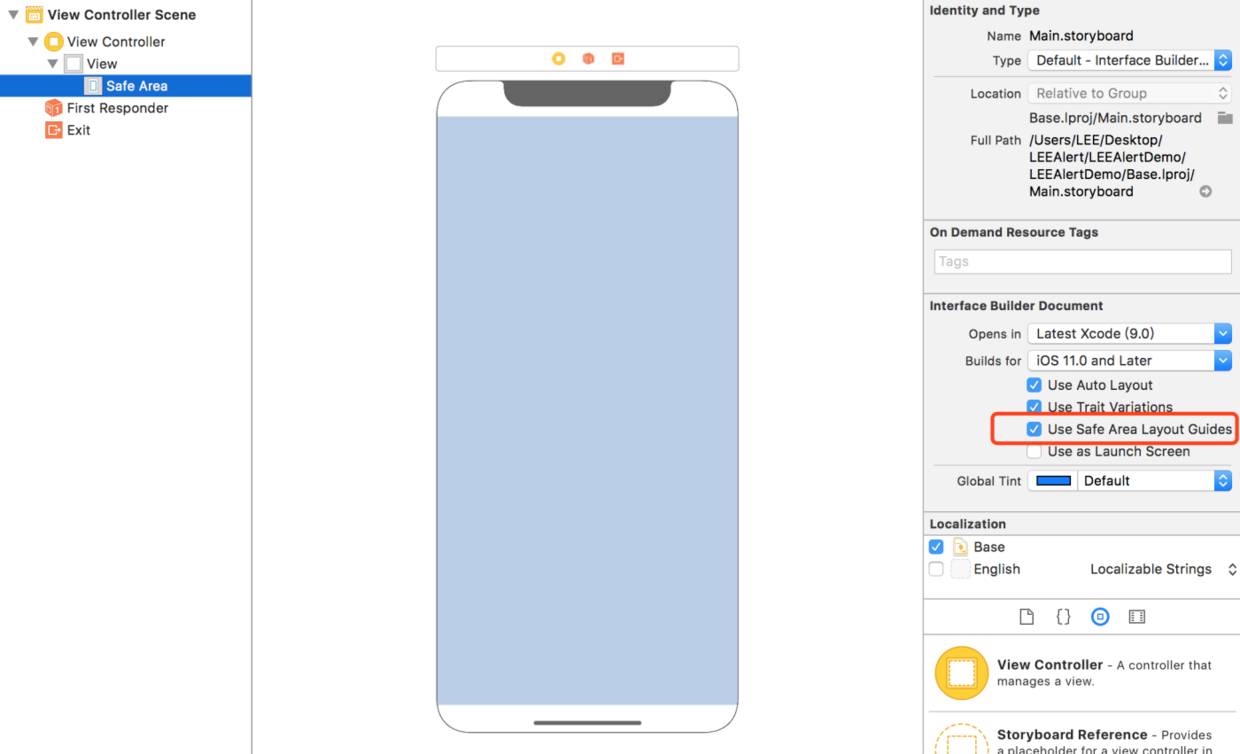
安全區域(Safe Area)
從iOS 7以來,我們在整個操作系統中都有這些半透明的bars,蘋果鼓勵我們通過這些bars繪制內容,我們是通過viewController 的edgesForExtendedLayout屬性來做這些的。
iOS 7 開始,在 UIViewController中引入的 topLayoutGuide 和 bottomLayoutGuide 在 iOS 11 中被廢棄了!取而代之的就是safeArea的概念,safeArea是描述你的視圖部分不被任何內容遮擋的方法。 它提供兩種方式:safeAreaInsets或safeAreaLayoutGuide來提供給你safeArea的參照值,即 insets 或者 layout guide。 safeArea區域如圖所示:

iOS11 為UIViewController和UIView增加了一個新的方法 - (void)viewSafeAreaInsetsDidChange;
這個方法如名字一樣 在安全區域改變后會被調用, 我們可以在需要適配的UIViewController和UIView中重寫這個方法, 並且在這個方法中來根據safeAreaInsets屬性更新子視圖控件的布局位置.
這里有一點要注意的是當UIViewController調用- (void)viewDidLoad時它的所有子視圖的safeAreaInsets屬性都等於UIEdgeInsetsZero, 也就是說在- (void)viewSafeAreaInsetsDidChange;方法調用前 是無法通過當前視圖控制器的子視圖獲取到safeAreaInsets的, 不過獲取當前window對象的safeAreaInsets屬性用來計算也是可以的, 但是不建議這么做, 一個視圖控制器的子視圖的處理當然要以它所在的控制器為准.
-
(void)viewSafeAreaInsetsDidChange在UIViewController中第一次調用的時間是在- (void)viewWillAppear:(BOOL)animated調用之后, 在- (void)viewWillLayoutSubviews調用之前.
當然如果你要改變一個UIViewController的safeAreaInsets值, 可以通過設置addtionalSafeAreaInsets屬性來實現, 例如你要自定義一些特殊的樣式時.
如果你改變了一個UIViewController的safeAreaInsets屬性值, - (void)viewSafeAreaInsetsDidChange也會被調用.
采用SB或者xib 布局 Autolayout 視圖的 top 和 bottom 一般參照的是 Top Layout Guide 和 Bottom Layout Guide. 但是iOS11 廢棄了改用安全區域(SafeArea)做參考來做適配





滑動刪除會蹦?
在iOS8之后,蘋果官方增加了UITableVIew的右滑操作接口,即新增了一個代理方法(tableView: editActionsForRowAtIndexPath:)和一個類(UITableViewRowAction),代理方法返回的是一個數組,我們可以在這個代理方法中定義所需要的操作按鈕(刪除、置頂等),這些按鈕的類就是UITableViewRowAction。這個類只能定義按鈕的顯示文字、背景色、和按鈕事件。並且返回數組的第一個元素在UITableViewCell的最右側顯示,最后一個元素在最左側顯示。從iOS 11開始有了一些改變,首先是可以給這些按鈕添加圖片了,然后是如果實現了以下兩個iOS 11新增的代理方法,將會取代(tableView: editActionsForRowAtIndexPath:)代理方法:
// Swipe actions
// These methods supersede -editActionsForRowAtIndexPath: if implemented
- (nullable UISwipeActionsConfiguration *)tableView:(UITableView *)tableView leadingSwipeActionsConfigurationForRowAtIndexPath:(NSIndexPath *)indexPath
- (nullable UISwipeActionsConfiguration *)tableView:(UITableView *)tableView trailingSwipeActionsConfigurationForRowAtIndexPath:(NSIndexPath *)indexPath
這兩個代理方法返回的是UISwipeActionsConfiguration類型的對象,創建該對象及賦值可看下面的代碼片段:
- ( UISwipeActionsConfiguration *)tableView:(UITableView *)tableView trailingSwipeActionsConfigurationForRowAtIndexPath:(NSIndexPath *)indexPath {
//刪除
UIContextualAction *deleteRowAction = [UIContextualAction contextualActionWithStyle:UIContextualActionStyleDestructive title:@"delete" handler:^(UIContextualAction * _Nonnull action, __kindof UIView * _Nonnull sourceView, void (^ _Nonnull completionHandler)(BOOL)) {
[self.titleArr removeObjectAtIndex:indexPath.row];
completionHandler (YES);
}];
deleteRowAction.image = [UIImage imageNamed:@"icon_del"];
deleteRowAction.backgroundColor = [UIColor blueColor];
UISwipeActionsConfiguration *config = [UISwipeActionsConfiguration configurationWithActions:@[deleteRowAction]];
return config;
}
創建UIContextualAction對象時,UIContextualActionStyle有兩種類型,如果是置頂、已讀等按鈕就使用UIContextualActionStyleNormal類型,delete操作按鈕可使用UIContextualActionStyleDestructive類型,當使用該類型時,如果是右滑操作,一直向右滑動某個cell,會直接執行刪除操作,不用再點擊刪除按鈕,這也是一個好玩的更新。
滑動操作這里還有一個需要注意的是,當cell高度較小時,會只顯示image,不顯示title,當cell高度夠大時,會同時顯示image和title。我寫demo測試的時候,因為每個cell的高度都較小,所以只顯示image,然后我增加cell的高度后,就可以同時顯示image和title了。見下圖對比:

目前暫時遇到的問題解決,還是等20號正式版推出再做詳細的適配和更改,畢竟測試版的問題和bug 還是很多的。
