Bootstrap 是一個用於快速開發 Web 應用程序和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
響應式設計:Bootstrap 的響應式 CSS 能夠自適應於台式機、平板電腦和手機。
它為開發人員創建接口提供了一個簡潔統一的解決方案。
它包含了功能強大的內置組件,易於定制。
// Bootstrap 官網
http://getbootstrap.com/
// Bootstrap 下載
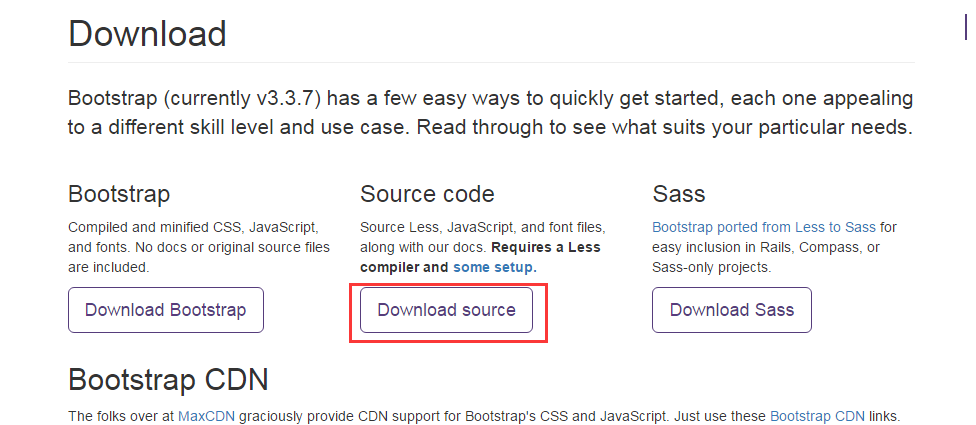
http://getbootstrap.com/getting-started/#download

直接下載源碼
// 解壓 bootstrap-3.3.7.zip
unzip bootstrap-3.3.7.zip
// 找到預編譯好的庫
ls bootstrap-3.3.7/dist/
css fonts js
// 這里就是你要的庫
// 假設你將這三個文件夾都復制到你的網站服務器的家目錄,將jQuery 也復制到js 目錄里面
// 那么可以使用如下代碼使用
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>aplex Bootstrap</title>
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <link rel="stylesheet" href="/css/bootstrap.min.css">
8 <script src="/js/jquery.js"></script>
9 <script src="/js/bootstrap.min.js"></script>
10 </head>
11
12 <body>
13 <small>本行內容是在標簽內</small><br>
14 <strong>本行內容是在標簽內</strong><br>
15 <em>本行內容是在標簽內,並呈現為斜體</em><br>
16 <p class="text-left">向左對齊文本</p>
17 <p class="text-center">居中對齊文本</p>
18 <p class="text-right">向右對齊文本</p>
19 <p class="text-muted">本行內容是減弱的</p>
20 <p class="text-primary">本行內容帶有一個 primary class</p>
21 <p class="text-success">本行內容帶有一個 success class</p>
22 <p class="text-info">本行內容帶有一個 info class</p>
23 <p class="text-warning">本行內容帶有一個 warning class</p>
24 <p class="text-danger">本行內容帶有一個 danger class</p>
25 </body>
26
27 </html>
