開本系列,談談一些有趣的 CSS 題目,題目類型天馬行空,想到什么說什么,不僅為了拓寬一下解決問題的思路,更涉及一些容易忽視的 CSS 細節。
解題不考慮兼容性,題目天馬行空,想到什么說什么,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三遍。
談談一些有趣的CSS題目(二)-- 從條紋邊框的實現談盒子模型
談談一些有趣的CSS題目(三)-- 層疊順序與堆棧上下文知多少
談談一些有趣的CSS題目(四)-- 從倒影說起,談談 CSS 繼承 inherit
談談一些有趣的CSS題目(五)-- 單行居中,兩行居左,超過兩行省略
談談一些有趣的CSS題目(六)-- 全兼容的多列均勻布局問題
談談一些有趣的CSS題目(八)-- 純CSS的導航欄Tab切換方案
談談一些有趣的CSS題目(九)-- 巧妙的實現 CSS 斜線
談談一些有趣的CSS題目(十一)-- reset.css知多少
談談一些有趣的CSS題目(十二)-- 深入探討 CSS 特性檢測 @supports 與 Modernizr
談談一些有趣的CSS題目(十三)-- 巧妙地制作背景色漸變動畫!
談談一些有趣的CSS題目(十四)-- 純 CSS 方式實現 CSS 動畫的暫停與播放!
所有題目匯總在我的 Github 。
正文從這里開始。
經常會碰到,問一個 CSS 屬性,例如 position 有多少取值。
通常的回答是 static、relative、absolute 和 fixed 。當然,還有一個極少人了解的 sticky 。其實,除此之外, CSS 屬性通常還可以設置下面幾個值:
initialinheritunsetrevert
{
position: initial;
position: inherit;
position: unset
/* CSS Cascading and Inheritance Level 4 */
position: revert;
}
了解 CSS 樣式的 initial(默認)和 inherit(繼承)以及 unset 是熟練使用 CSS 的關鍵。(當然由於 revert 未列入規范,本文暫且不過多提及。)
initial
initial 關鍵字用於設置 CSS 屬性為它的默認值,可作用於任何 CSS 樣式。(IE 不支持該關鍵字)
inherit
每一個 CSS 屬性都有一個特性就是,這個屬性必然是默認繼承的 (inherited: Yes) 或者是默認不繼承的 (inherited: no)其中之一,我們可以在 MDN 上通過這個索引查找,判斷一個屬性的是否繼承特性。
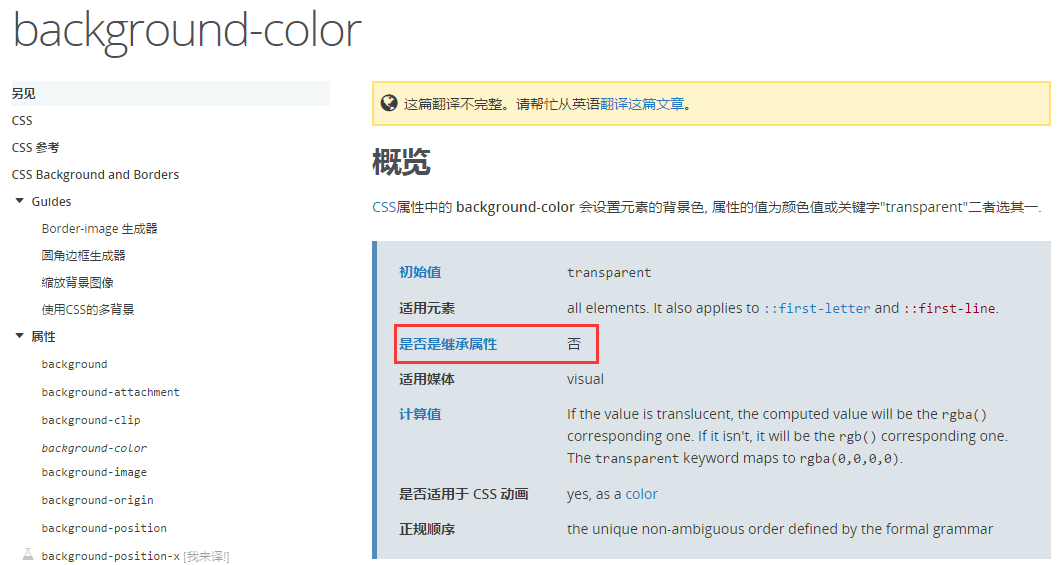
譬如,以 background-color 為例,由下圖所示,表明它並不會繼承父元素的 background-color:
可繼承屬性
最后羅列一下默認為 inherited: Yes 的屬性:
- 所有元素可繼承:visibility 和 cursor
- 內聯元素可繼承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction
- 塊狀元素可繼承:text-indent和text-align
- 列表元素可繼承:list-style、list-style-type、list-style-position、list-style-image
- 表格元素可繼承:border-collapse
還有一些 inherit 的妙用可以看看這里:談談一些有趣的CSS題目(四)-- 從倒影說起,談談 CSS 繼承 inherit,合理的運用 inherit 可以讓我們的 CSS 代碼更加符合 DRY(Don‘’t Repeat Yourself )原則。
unset
名如其意,unset 關鍵字我們可以簡單理解為不設置。其實,它是關鍵字 initial 和 inherit 的組合。
什么意思呢?也就是當我們給一個 CSS 屬性設置了 unset 的話:
- 如果該屬性是默認繼承屬性,該值等同於
inherit - 如果該屬性是非繼承屬性,該值等同於
initial
舉個例子,根據上面列舉的 CSS 中默認繼承父級樣式的屬性,選取一個,再選取一個不可繼承樣式:
- 選取一個可繼承樣式:
color - 選取一個不可繼承樣式:
border
使用 unset 繼承/取消樣式:
看看下面這個簡單的結構:
<div class="father">
<div class="children">子級元素一</div>
<div class="children unset">子級元素二</div>
</div>
.father {
color: red;
border: 1px solid black;
}
.children {
color: green;
border: 1px solid blue;
}
.unset {
color: unset;
border: unset;
}
-
由於
color是可繼承樣式,設置了color: unset的元素,最終表現為了父級的顏色red。 -
由於
border是不可繼承樣式,設置了border: unset的元素,最終表現為border: initial,也就是默認 border 樣式,無邊框。
unset 的一些妙用
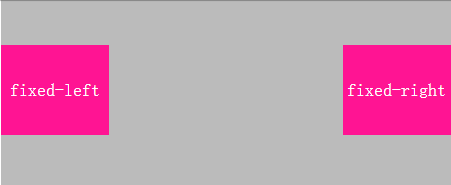
例如下面這種情況,在我們的頁面上有兩個結構類似的 position: fixed 定位元素。
區別是其中一個是 top:0; left: 0;,另一個是 top:0; right: 0;。其他樣式相同。
假設樣式結構如下:
<div class="container">
<div class="left">fixed-left</div>
<div class="right">fixed-right</div>
</div>
通常而言,樣式如下:
.left,
.right {
position: fixed;
top: 0;
...
}
.left {
left: 0;
}
.right {
right: 0;
}
使用 unset 的方法:
.left,
.right {
position: fixed;
top: 0;
left: 0;
...
}
.right {
left: unset;
right: 0;
}
到此本文結束,如果還有什么疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。