面試中看到這個問題,自己想的不全面,下面整理下,一起學習:
一、CSS元素隱藏
在CSS中,讓元素隱藏(指屏幕范圍內肉眼不可見)的方法很多,有的占據空間,有的不占據空間;有的可以響應點擊,有的不能響應點擊。一個一個看。
{ display: none; /* 不占據空間,無法點擊 */ }
/********************************************************************************/
{ visibility: hidden; /* 占據空間,無法點擊 */ }
/********************************************************************************/
{ position: absolute; top: -999em; /* 不占據空間,無法點擊 */ }
/********************************************************************************/
{ position: relative; top: -999em; /* 占據空間,無法點擊 */ }
/********************************************************************************/
{ position: absolute; visibility: hidden; /* 不占據空間,無法點擊 */ }
/********************************************************************************/
{ height: 0; overflow: hidden; /* 不占據空間,無法點擊 */ }
/********************************************************************************/
{ opacity: 0; filter:Alpha(opacity=0); /* 占據空間,可以點擊 */ }
/********************************************************************************/
{ position: absolute; opacity: 0; filter:Alpha(opacity=0); /* 不占據空間,可以點擊 */ }
/********************************************************************************/
{
zoom: 0.001;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
/* IE6/IE7/IE9不占據空間,IE8/FireFox/Chrome/Opera占據空間。都無法點擊 */
}
/********************************************************************************/
{
position: absolute;
zoom: 0.001;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
/* 不占據空間,無法點擊 */
}
二、display:none和visibility:hidden
目前,我所知道的不同有三點(歡迎補充):
1.空間占據 (display:none不占據空間,visibility:hidden仍占據空間。)
2.回流與渲染 (display:none隱藏產生reflow和repaint(回流與重繪),而visibility:hidden沒有這個影響前端性能的問題。)
3.株連性
第三點估計是不少同行不知道的,就是“株連性”方面的差異。
所謂“株連性”,就是如果祖先元素遭遇某禍害,則其子子孫孫無一例外也要遭殃。display:none就是“株連性”明顯的聲明:一旦父節點元素應用了display:none,父節點及其子孫節點元素全部不可見,而且無論其子孫元素如何不屈地掙扎都無濟於事。
在實際的web應用中,我們要經常實現一些顯示隱藏的功能,由於display:none本身特性以及jQuery潛在的驅動,使得我們對display:none這種隱藏特性相當熟知。因此,久而久之會形成比較牢固的情感化認識,並無法避免地將這種認識遷移到其他類似表現屬性(eg. visibility)的認識上,再加上一些常規經驗……
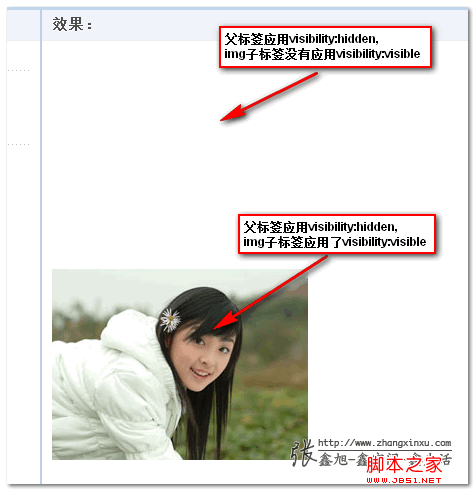
舉例來說吧,通常情況下,我們給一個父元素應用visibility:hidden,則其子孫后代也都會全部不可見。於是,我們就會有類似的認識遷移:應用了visibility:hidden聲明下的子孫元素如何不屈地掙扎都擺脫不了不可見被抹殺的命運。而實際上卻存在隱藏“失效”的情況。
何時隱藏“失效”?很簡單,如果子孫元素應用了visibility:visible,那么這個子孫元素又會劉謙般地顯現出來。 
visibility就是這樣一個funny的屬性。
對比總結:
display:none是個相當慘無人道的聲明,子孫后代全部搞死(株連性),而且連塊安葬的地方都不留(不留空間),導致全體民眾嘩然(渲染與回流)。
visibility:hidden則具有人道主義關懷,雖然不得已搞死子孫,但是子孫可以通過一定手段避免(偽株連性),而且死后全屍,墓地俱全(占據空間),國內民眾比較淡然(無渲染與回流)。
