vue-webpack 打包工具
我的github iSAM2016
不是教程,是自我總結
目錄
一開始在接觸webpack 的時候,簡直痛不欲生,現在回頭看,做個注釋,
當然參考了很多文章。這是一個關於vue 開發的webpack 架構會列舉出來
webpack 系列教程
Webpack——令人困惑的地方
Express結合Webpack的全棧自動刷新
Webpack傻瓜式指南(一)
Webpack資源總結
啟動指令
"scripts": {
"dev": "node build/dev-server.js", //
"build": "node build/build.js",// 打包
"lint": "eslint --ext .js,.vue src"
},
webpack.base.conf.js
webpack基本配置var path = require('path')
var config = require('../config')
var utils = require('./utils')
var projectRoot = path.resolve(__dirname, '../')
var env = process.env.NODE_ENV
// check env & config/index.js to decide whether to enable CSS source maps for the
// various preprocessor loaders added to vue-loader at the end of this file
var cssSourceMapDev = (env === 'development' && config.dev.cssSourceMap)
var cssSourceMapProd = (env === 'production' && config.build.productionSourceMap)
var useCssSourceMap = cssSourceMapDev || cssSourceMapProd
// 配置文件的內容需要通過module.exports暴露
module.exports = {
// 配置需要打包的入口文件,值可以是字符串、數組、對象。
// 1. 字符串: entry: './entry'
// 2. 字符串: entry:[ './entry1','entry2'] (多入口)
// 3. 對象: entry: {alert/index': path.resolve(pagesDir, `./alert/index/page`)}
// 多入口書寫的形式應為object,因為object,的key在webpack里相當於此入口的name,
entry: {
app: './src/main.js'
},
output: {
// 輸出文件配置,output 輸出有自己的一套規則,常用的參數基本就是這三個
// path: 表示生成文件的根目錄 需要一個**絕對路徑** path僅僅告訴Webpack結果存儲在哪里
path: config.build.assetsRoot,
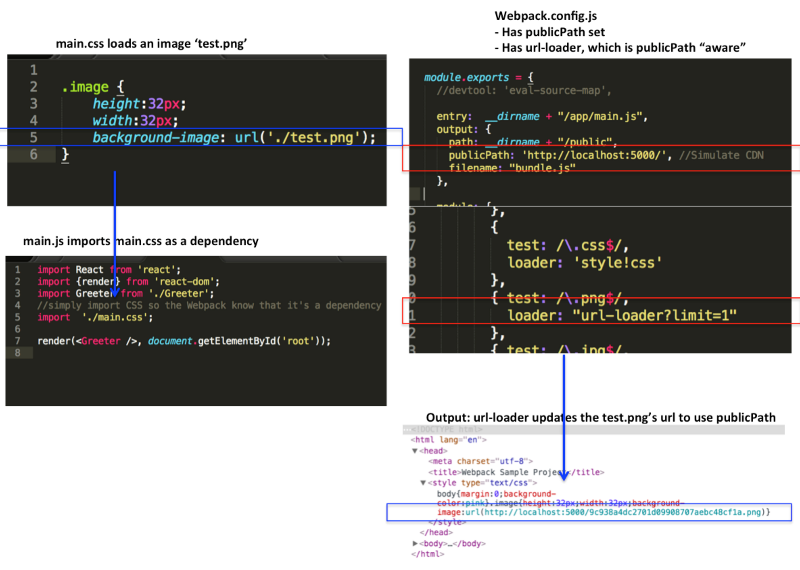
// publicPath 參數表示的是一個URL 路徑(指向生成文件的跟目錄),用於生成css/js/圖片/字體文件
// 等資源的路徑以確保網頁能正確地加載到這些資源.
// “publicPath”項則被許多Webpack的插件用於在生產模式下更新內嵌到css、html文件里的url值.
// 例如,在localhost(即本地開發模式)里的css文件中邊你可能用“./test.png”這樣的url來加載圖片,
// 但是在生產模式下“test.png”文件可能會定位到CDN上並且你的Node.js服務器可能是運行在HeroKu上邊的。
// 這就意味着在生產環境你必須手動更新所有文件里的url為CDN的路徑。
//開發環境:Server和圖片都是在localhost(域名)下
//.image {
// background-image: url('./test.png');
//}
// 生產環境:Server部署下HeroKu但是圖片在CDN上
//.image {
// background-image: url('https://someCDN/test.png');
//}

publicPath: process.env.NODE_ENV === 'production' ? config.build.assetsPublicPath : config.dev.assetsPublicPath,
// filename 屬性表示的是如何命名出來的入口文件,規則是一下三種:
// [name] 指代入口文件的name,也就是上面提到的entry參數的key,因此,我們可以在name里利用/,即可達到控制文件目錄結構的效果。
// [hash],指代本次編譯的一個hash版本,值得注意的是,只要是在同一次編譯過程中生成的文件,這個[hash].js
//的值就是一樣的;在緩存的層面來說,相當於一次全量的替換。
filename: '[name].js'
},
// 用來配置依賴文件的匹配,如依賴文件的別名配置、模塊的查找目錄、默認查找的
// 文件后綴名
// resolve.root 該選型用來制定模塊查找的根路徑,必須為**絕對路徑**,值可以
// 是路徑字符串或者路徑數組若是數組,則會依次查找
resolve: {
extensions: ['', '.js', '.vue', '.json'],
fallback: [path.join(__dirname, '../node_modules')],
// 用來配置依賴文件的別名,值是一個對,該對象的鍵是別名,值是實際路徑
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components')
}
},
resolveLoader: {
fallback: [path.join(__dirname, '../node_modules')]
},
// 用來進行模塊加載相關的配置
module: {
preLoaders: [
{
test: /\.vue$/,
loader: 'eslint',
include: projectRoot,
exclude: /node_modules/
},
{
test: /\.js$/,
loader: 'eslint',
include: projectRoot,
exclude: /node_modules/
}
],
loaders: [
// webpack擁有一個類似於插件的機制,名為Loader,通過Loader,webpack能夠針對每一種特定的資源做出相應的處理
// 1.test參數用來指示當前配置項針對哪些資源,該值應是一個條件值(condition)。
// 2.exclude參數用來剔除掉需要忽略的資源,該值應是一個條件值(condition)。
// 3.include參數用來表示本loader配置僅針對哪些目錄/文件,該值應是一個條件值(condition)。
// 而include參數則用來指示目錄;注意同時使用這兩者的時候,實際上是and的關系。
// 4.loader/loaders參數,用來指示用哪個或哪些loader來處理目標資源,這倆貨
// 表達的其實是一個意思,只是寫法不一樣,我個人推薦用loader寫成一行,多個
// loader間使用!分割,這種形式類似於管道的概念,又或者說是函數式編程。形
// 如loader: 'css?!postcss!less',可以很明顯地看出,目標資源先經less-loader
// 處理過后將結果交給postcss-loader作進一步處理,然后最后再交給css-loader。
{
test: /\.vue$/,
loader: 'vue'
},
{
test: /\.js$/,
loader: 'babel',
include: projectRoot,
exclude: /node_modules/
},
{
test: /\.json$/,
loader: 'json'
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url',
query: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
},
// expose-loader,這個loader的作用是,將指定js模塊export的變量聲明為全局變量
{
test: require.resolve('jquery'), // 此loader配置項的目標是NPM中的jquery
loader: 'expose?$!expose?jQuery', // 先把jQuery對象聲明成為全局變量`jQuery`,再通過管道進一步又聲明成為全局變量`$`
},
]
},
eslint: {
formatter: require('eslint-friendly-formatter')
},
vue: {
loaders: utils.cssLoaders({ sourceMap: useCssSourceMap }),
// 解決.vue中文件style的部分一些特性解析,比如scoped
postcss: [
require('autoprefixer')({
browsers: ['last 2 versions']
})
]
}
}
webpack.dev.conf.js
``` var config = require('../config') var webpack = require('webpack') var merge = require('webpack-merge') var utils = require('./utils') var baseWebpackConfig = require('./webpack.base.conf') var HtmlWebpackPlugin = require('html-webpack-plugin')// add hot-reload related code to entry chunks
Object.keys(baseWebpackConfig.entry).forEach(function (name) {
baseWebpackConfig.entry[name] = ['./build/dev-client'].concat(baseWebpackConfig.entry[name])
})
module.exports = merge(baseWebpackConfig, {
module: {
loaders: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap })
},
// eval-source-map is faster for development
devtool: '#eval-source-map',
plugins: [
// DefinePlugin 是webpack 的內置插件,該插件可以在打包時候替換制定的變量
//
new webpack.DefinePlugin({
'process.env': config.dev.env
}),
// https://github.com/glenjamin/webpack-hot-middleware#installation--usage
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
// 可以自動加載當前模塊依賴的其他模塊並已制定別名注入到當前的模塊中,引入jq
// 在網上看到的文章,救了我的命 ProvidePlugin + expose-loader 引入jq
//
// 如果你把jQuery看做是一個普通的js模塊來加載(要用到jQuery的模塊統統先require
// 后再使用),那么,當你加載老式jQuery插件時,往往會提示找不到jQuery實例
// 有時候是提示找不到$),這是為啥呢?
// 要解釋這個問題,就必須先稍微解釋一下jQuery插件的機制:jQuery插件是通過
// jQuery提供的jQuery.fn.extend(object)和jQuery.extend(object)這倆方法,來
// 把插件本身實現的方法掛載到jQuery(也即$)這個對象上的。傳統引用jQuery及
// 其插件的方式是先用
